Last Modified on January 7, 2025
Have you heard of the new AI tool called ChatGPT?
The future is now, as we are seeing more and more developments in the field of artificial intelligence. OpenAI, the creator of AI systems such as DALL·E and Whisper, launched another AI model called ChatGPT last November 30, 2022.
ChatGPT is a chatbot made available to the public for free during a research preview, with plans to monetize later. This AI tool can be of great help when it comes to answering questions, generating ideas, writing code, etc.
However, did you know that you can also use ChatGPT to make your tracking more efficient? Turns out, this AI tool is extremely smart and reliable to use with Google Tag Manager. In this tutorial, we’ll be providing a step-by-step guide to integrating ChatGPT with GTM.
Here are 10 ways you can use ChatGPT with Google Tag Manager:
- Ask Questions to ChatGPT
- Write Custom HTML Listener
- Fix a Bug in Custom HTML
- Create a CSS Selector
- Create a RegEx
- Create a Lookup Table Variable
- Create a Data Layer
- Change a Data Layer
- Write a Custom JavaScript Variable
- Decode Tracking Request
Let’s dive in!
1. Ask Questions to ChatGPT
Since ChatGPT is a chatbot that’s great at answering questions, let’s start with asking it any tracking question we want.
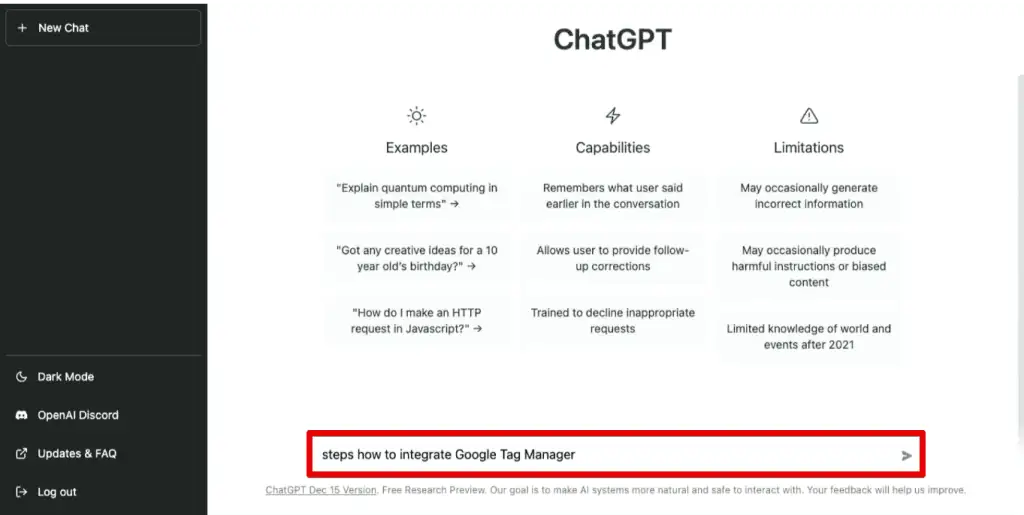
For example, let’s ask for the steps on how to integrate Google Tag Manager on a website, specifically in a Shopify store.

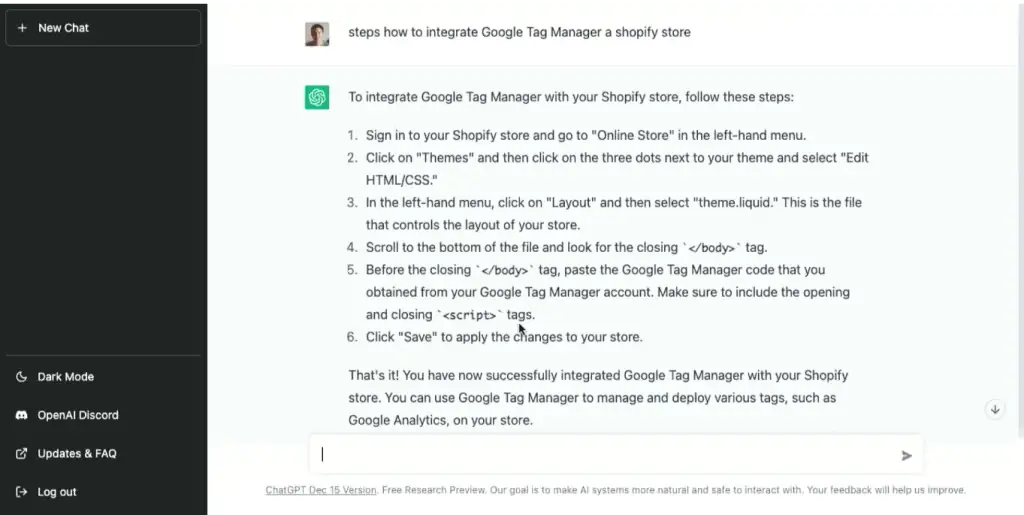
Here is the result we received, and it gives us a step-by-step guide on how we can implement Google Tag Manager on our Shopify store.

The steps it gives are surprisingly accurate, even going into the theme.liquid file and delving into the step of pasting the GTM code that we see.
Another great feature is that, unlike most chatbots, we can ask follow-up questions to ChatGPT because it understands the context of the previous question.
🚨 Note: Providing more details to your questions for ChatGPT will result in the tool giving better and more specific answers.
Great! We can ask questions to ChatGPT and it will give you an answer right here. While it gave us an accurate answer this time, the response it gives is not always correct. In most cases, however, we can expect it to have a really good idea of what we’re asking.
Now, let’s get into the use cases for maximizing the benefits of ChatGPT and GTM integration, starting with asking ChatGPT to write a custom HTML code for us.
2. Write Custom HTML Listener
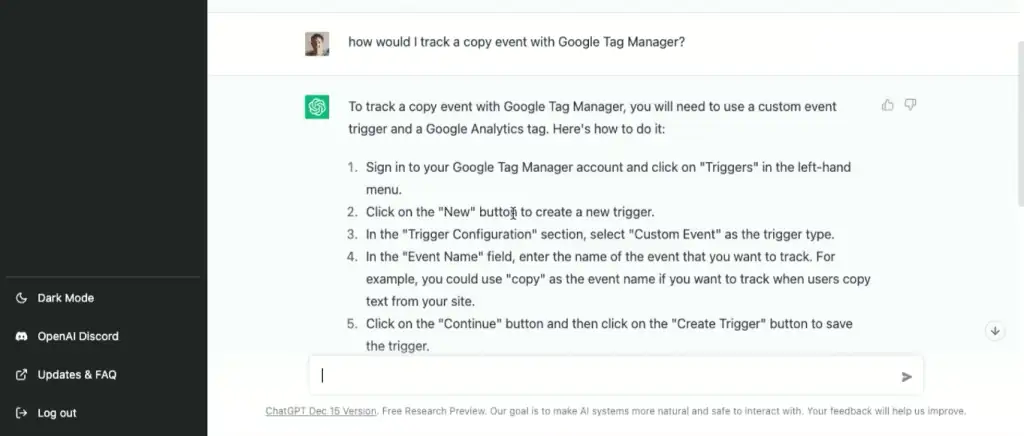
Let’s go ahead and ask the question: how would I track a copy event with Google Tag Manager?

It gave us a lengthy answer, but it doesn’t write us any code just yet.

The last time we tried this out with the same prompt, ChatGPT gave us a piece of code right away. You can get different answers even if you ask the same question a second time.
🚨 Note: ChatGPT is sensitive to input phrasing and attempting the same prompt multiple times. Given one phrasing of a question, the model may claim to not know the answer, but given a slight rephrase, it can answer correctly.
The steps laid out by ChatGPT go into much detail, going through creating a new trigger, selecting a custom event trigger type, and suggesting a ‘copy’ event name. However, it doesn’t specify how the trigger will register the copy event.
We would need a custom JavaScript listener for this and ChatGPT has completely skipped over this step. Luckily, we can easily ask a follow-up question.
Let’s ask something along the lines of what would be the right custom HTML I need to deploy inside of GTM to make this work.

There we have it! ChatGPT gave us back an answer, this time with the custom HTML code we need and would have expected in the first answer.

Not only did it give us the custom HTML code, but it also provided us with a thorough explanation of what the code will do, how it works, and how to implement the code in GTM.

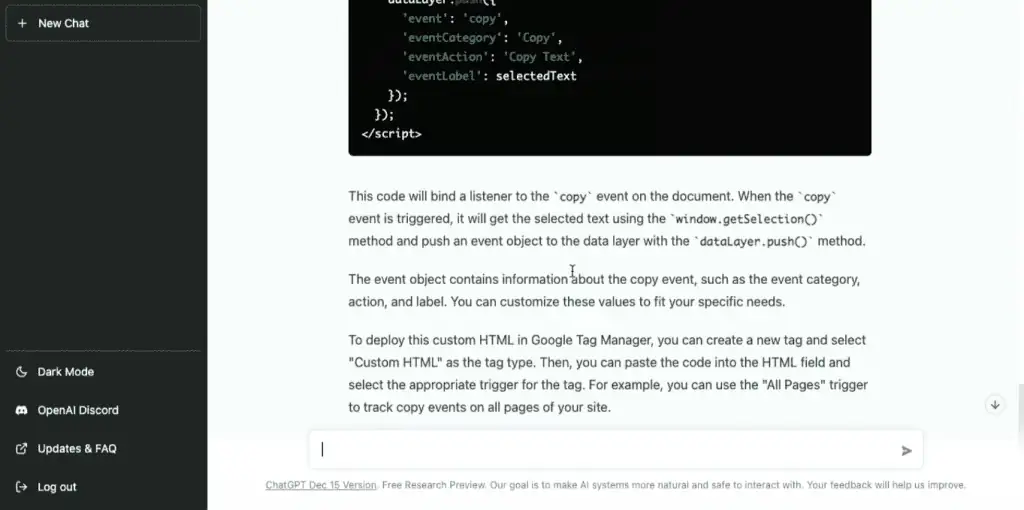
So, the code will listen for a copy event and when it is triggered, the selected text will be pushed to the data layer using the dataLayer.push method.
💡 Top Tip: Learn more about the dataLayer.push method in our guide on the Top 5 Techniques in JavaScript for Google Tag Manager.
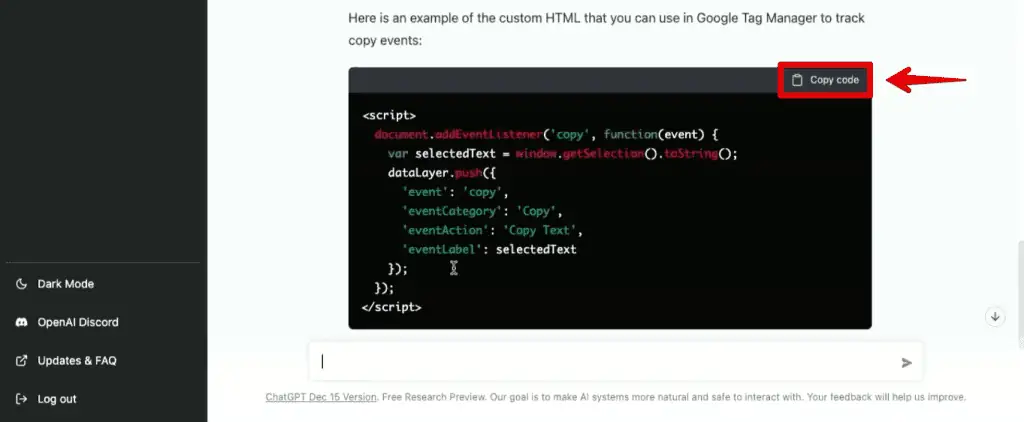
Let’s try out this code by first clicking on Copy code.

Go to Google Tag Manager and create a new Custom HTML tag. Paste the code in the HTML section, then provide a name for the tag.

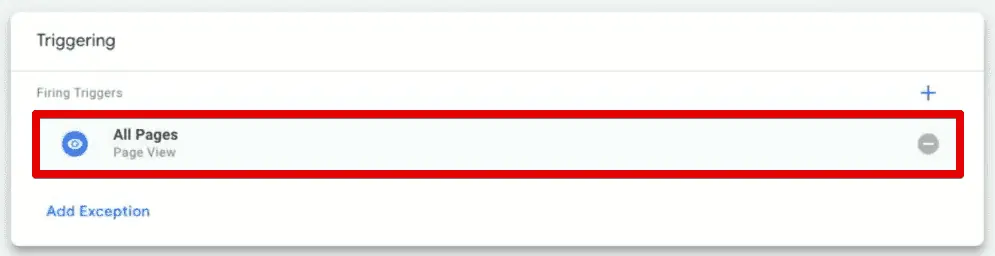
Next, select the All Pages trigger.

After saving and previewing this tag, select and Copy any piece of text from the website connected to the Tag Assistant.

If we go to the Tag Assistant, we should see our copy event successfully triggered. Opening it should show the dataLayer.push with the selected text under the eventLabel key.

Now that we have a custom HTML listener for a copy event, we can now build a custom event trigger that was described when we first asked ChatGPT. Then, you would also need to create a tag to send that data over and different variables to store that data inside of GTM.
Such an interesting way to use ChatGPT with Google Tag Manager, right? Thankfully, everything was done correctly, but what should you do if there are errors in the code?
3. Fix a Bug in Custom HTML
When you copy an HTML code from the internet, you will sometimes encounter bugs when you try to test them out. We now know that we can use ChaptGPT with Google Tag Manager to write custom code, but is it capable of fixing them? Yes, definitely!
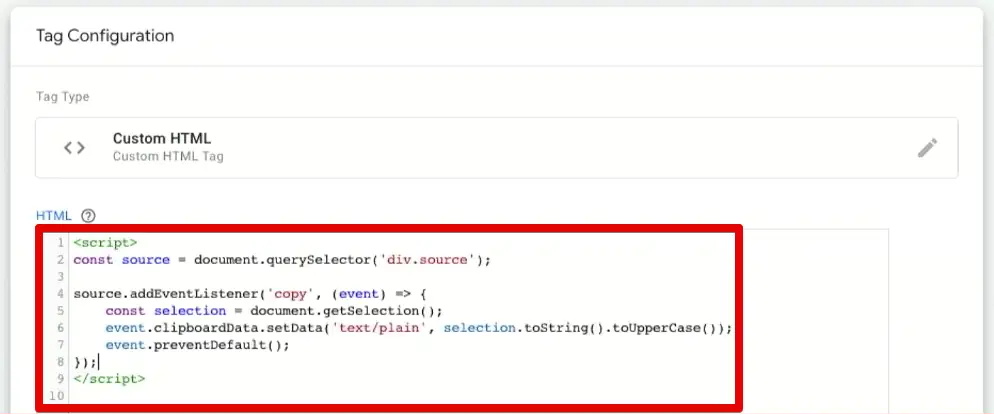
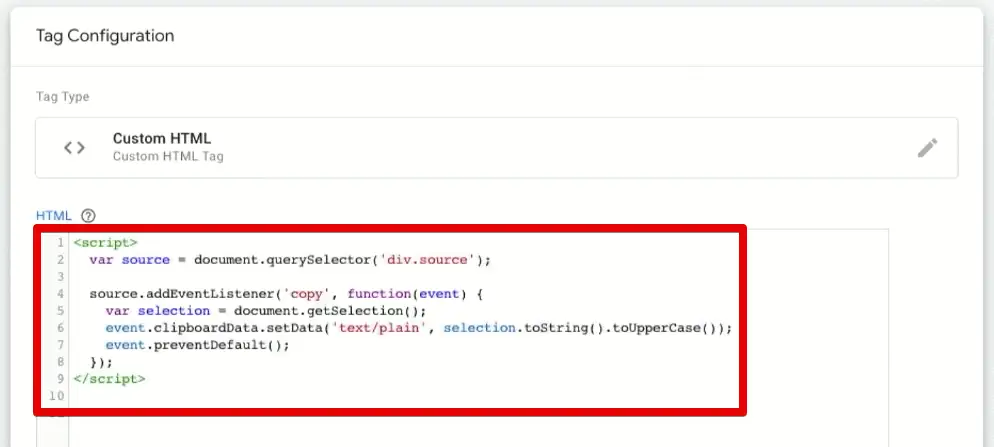
For example, let’s look at this sample code here:

This piece of code is similar to the code we tested earlier, where it listens to a copy event.
Let’s copy this code and paste it into our custom HTML tag.

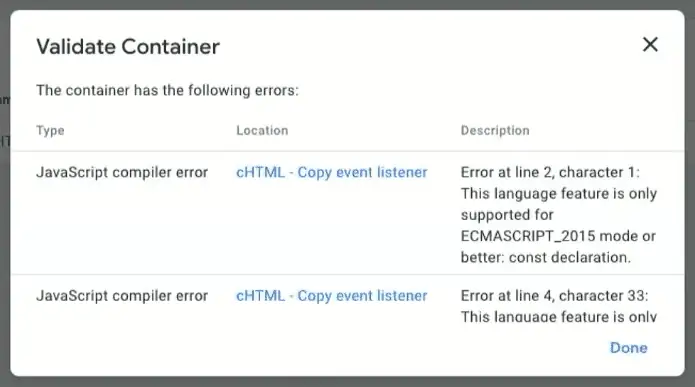
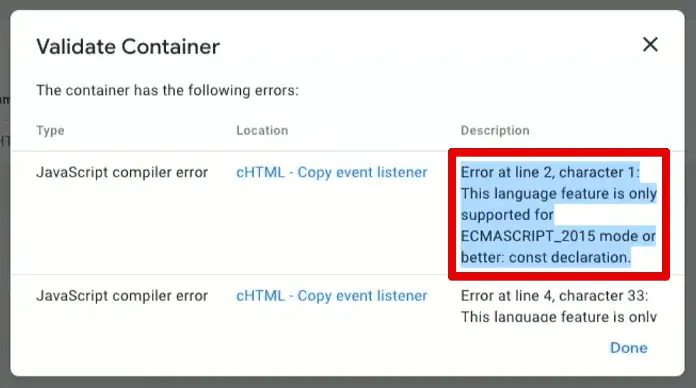
After saving and previewing this tag, we are faced with these errors.

ChatGPT is great at helping you out with errors, as well. First, let’s copy the first error description so that we can use it as input into ChatGPT.

Let’s first provide a request asking ChatGPT to fix the error we encountered in GTM. Paste the error description below that along with the piece of code we used.

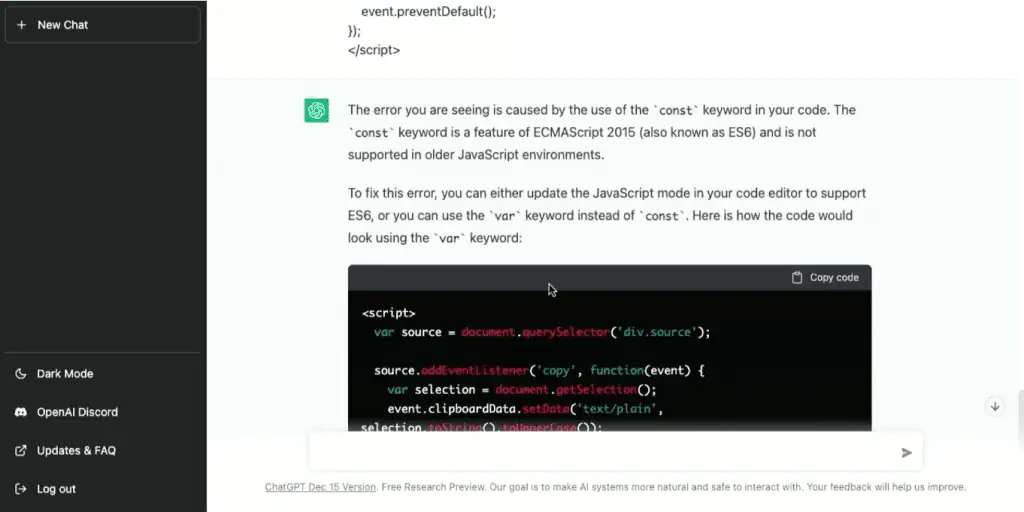
Let’s see if ChatGPT is smart enough to correct this code. Here we have the answer.

It not only gave a new code that we can try out, but it also explained why this error occurred.
At a glance, we can see that this is treading closer to the right code, as it invoked the function() expression and removed the const keyword, which is not standard of the JavaScript syntax GTM uses. Let’s test it out to be sure.
Go ahead and copy this new code.

Replace this code in our custom HTML tag.

After saving and previewing the tag, there should be no more errors this time. If there are still errors, we can still go back and present the errors to ChatGPT to fix them a second time.
So, we can use ChatGPT with Google Tag Manager to help solve JavaScript errors by providing the input of what the error is and the JavaScript code used.
4. Create a CSS Selector
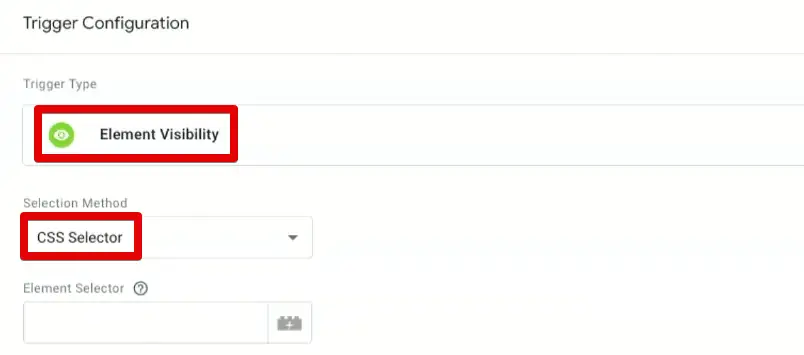
Next up, let’s go into the triggers. You may be familiar with the trigger called element visibility trigger. Here we have the CSS selector method for the element you want to track.

The CSS Selector is a very powerful tool that you can use, but it has a high barrier of entry for those unfamiliar with CSS. ChatGPT can help you out even if you have zero knowledge of CSS.
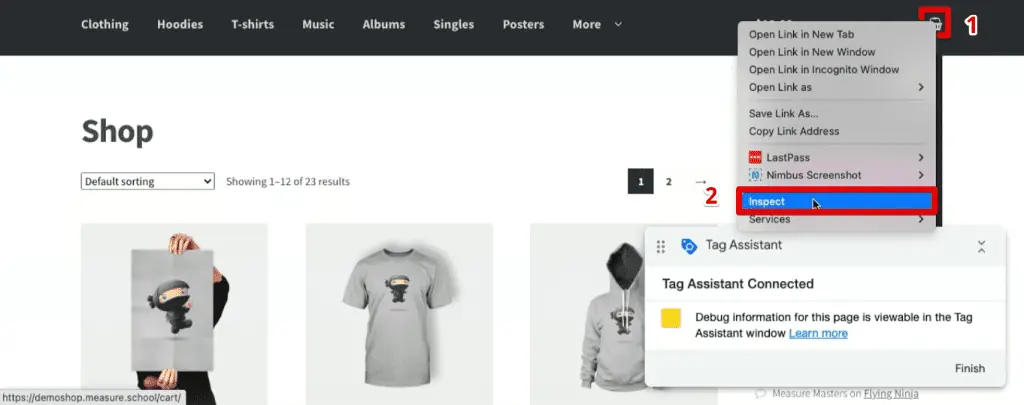
Let’s say we wanted to track a certain element on our website. Right-click on that specific element. In this case, we want to track the basket icon. Then, click on Inspect to access your browser’s developer tools.

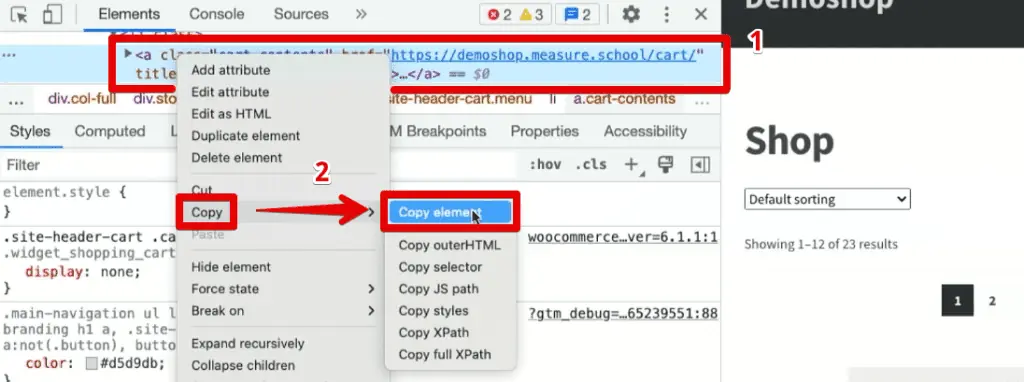
Our selected element will be highlighted. Right-click on the element and click Copy → Copy element.

💡 Top Tip: To learn more on how to pull data from your website, check out our guide on Scraping Data with Chrome Developer Tools and GTM.
Let’s provide this as input to ChatGPT. Before that, let’s say: write me a CSS selector for this element.

What’s great about ChatGPT is that it doesn’t give one answer, but three codes that we can use, which are all written in CSS form already.
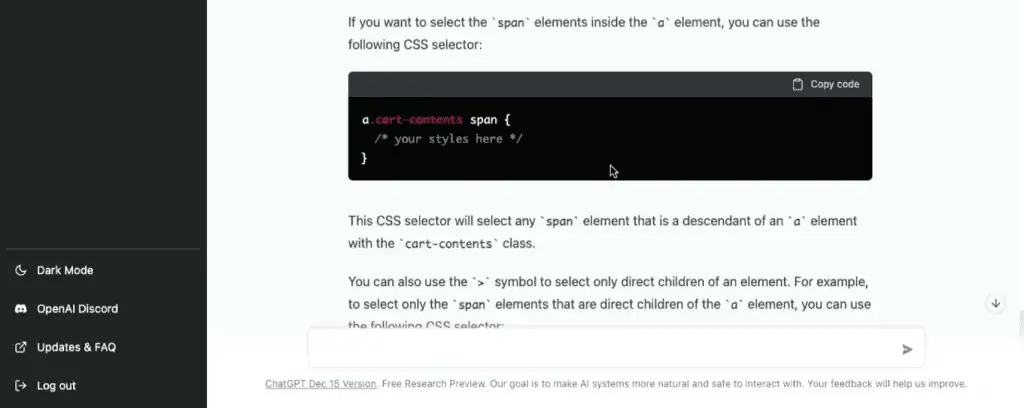
The first CSS selector we have will select any ‘a’ element with the ‘cart-contents’ class.

The other two variations of the CSS selector get more specific to our selected element. The next CSS selector selects the ‘span’ elements inside the ‘a’ elements with the ‘cart-contents’ class.

CSS selector for ‘span’ elements inside the ‘a’ elements with ‘cart-contents’ class
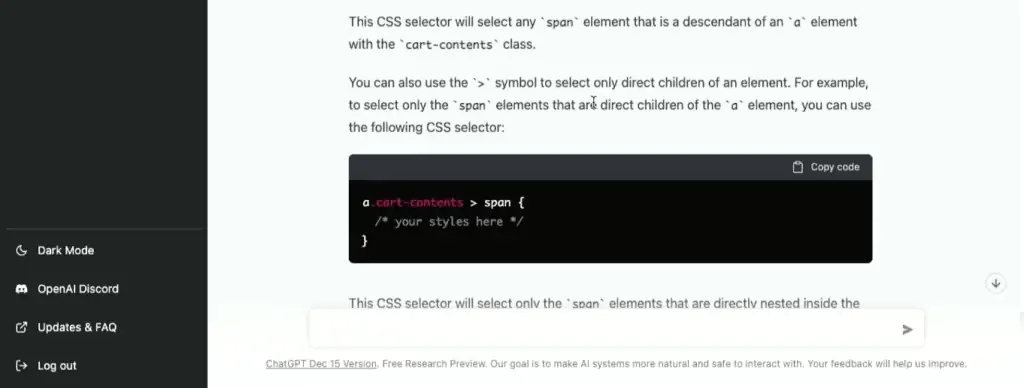
Finally, the last CSS selector is essentially the same as the previous one, but it is more specific, only selecting the ‘span’ elements that are the direct children of the ‘a’ elements with the ‘cart-contents’ class.

This is a great starting point for exploring CSS even further. You can even copy the whole HTML code of a webpage and say, “I want to have this specific element selected. How do I do this?”
Making the scope broader and being more specific with the selected element can give you substantial insight into how CSS selectors work. ChatGPT is a great tool to get to the right CSS selector that you can then try out in Google Tag Manager.
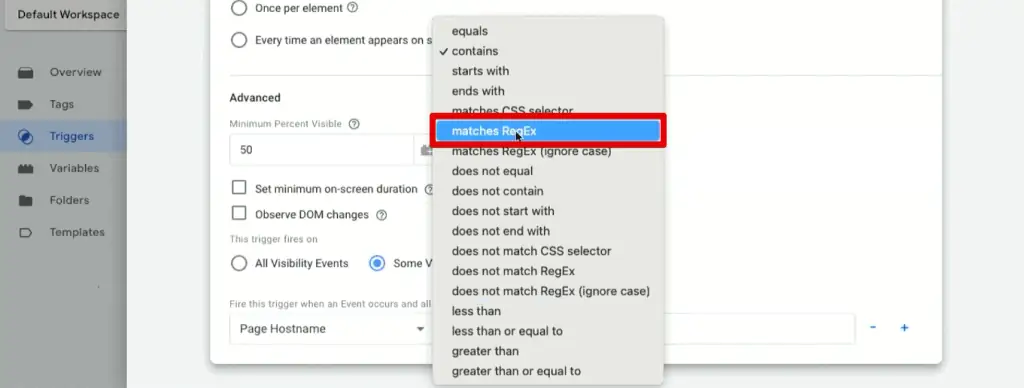
Another way to use ChatGPT with Google Tag Manager for CSS selectors is to use the matches CSS selector option.
This option can be seen under the advanced options for the element visibility trigger.

You would need further knowledge of CSS, and ChatGPT can still help you out with this.
5. Create a RegEx
Another popular option inside the matching options for the element visibility trigger is the matches RegEx (regular expressions) option.

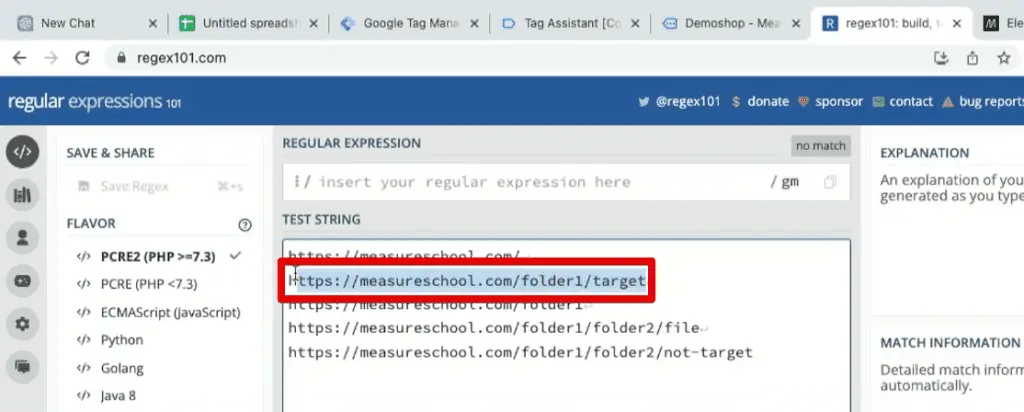
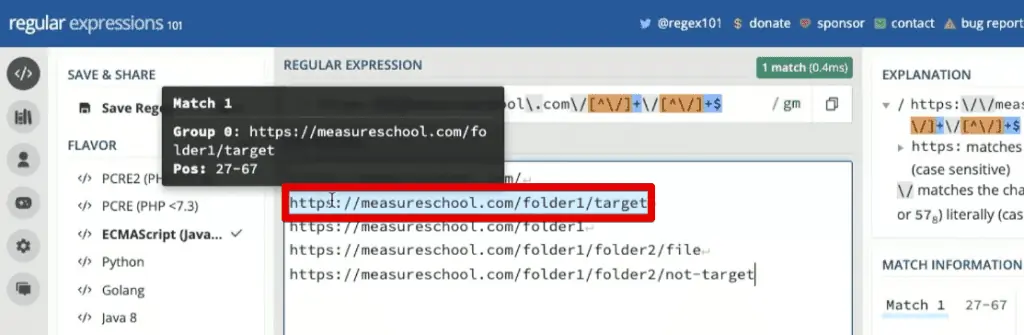
Let’s say you have many different URLs and they are the import for your filter. Now, you want to filter out a specific one from that list which is this one:

To select this one, we need to describe it a bit. This is the only URL that would have a file in only one parent folder – not two folders as with the case for the two URLs below.
So, how would we select this one using RegEx? Well, we can just ask ChatGPT.
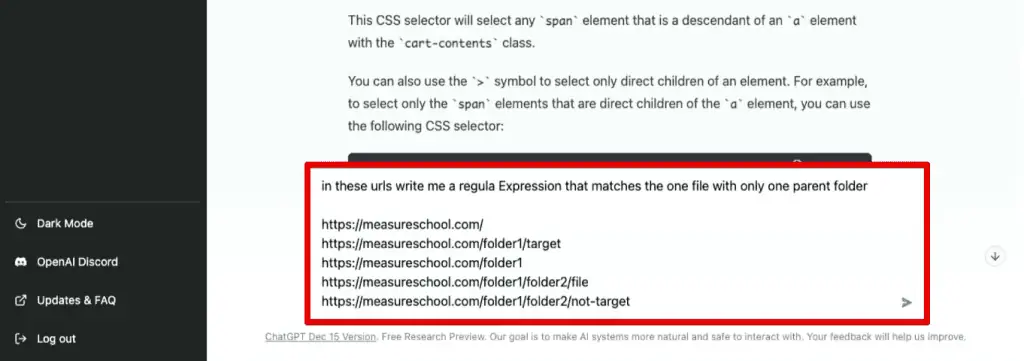
Let’s give these URLs to ChatGPT and then write our prompt above that – In these URLs, write me a regular expression that matches the only file with only one parent folder.

🚨 Note: You’ll notice that there was a typo in our prompt, but ChatGPT is very forgiving of typos and will still understand our question.
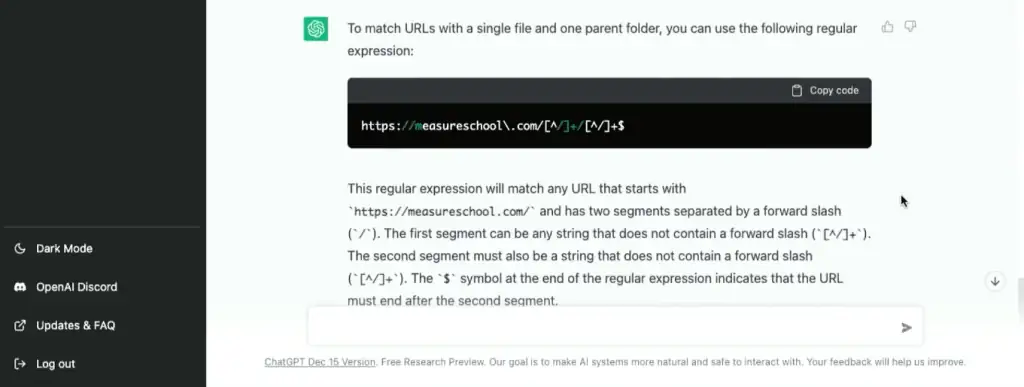
Let’s see what it comes up with.

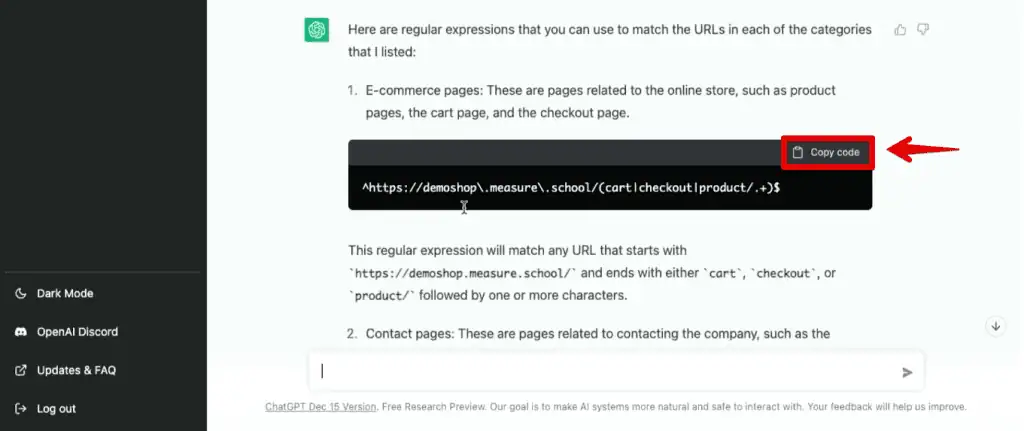
Here, it not only gives us the regular expression we could use, but it also gives us a very thorough explanation of what these characters mean. Aside from this, it also explains why the other URLs don’t match our criteria.
Before we pass it to Google Tag Manager, let’s try it out first in RegEx101, which is another great tool for building, testing, and debugging regular expressions.
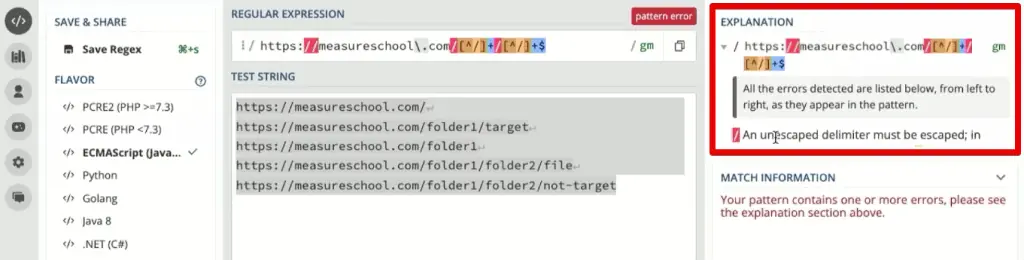
Let’s paste this in, and it says that we have a pattern error. At the right panel, the tool gives us an explanation of this error where it says that there are unescaped delimiters.

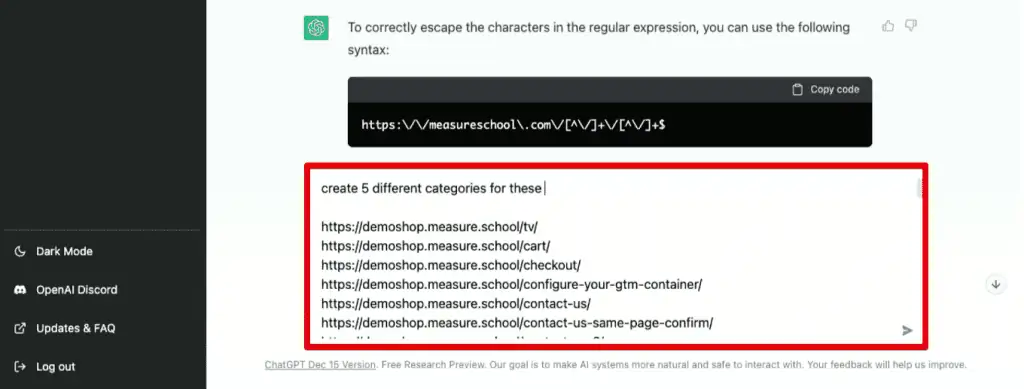
Let’s ask ChatGPT to correct this for us. “Please correctly escape the characters in the RegEx.” Here, we have the output again, and this time it seems to be correctly escaped. Copy this.

Putting this RegEx back into our tool shows that the error has been fixed, and it highlights the URL that matches RegEx.

We can see that it only matched our target URL because it doesn’t have multiple parent folders, only one. It was successful on the second try. Sometimes, you need to probe the machine a little bit to get the right output that you want.
To use ChatGPT with Google Tag Manager’s matches RegEx option, you still need to know a bit about what you’re doing. Otherwise, you won’t be able to ask the right questions or know how to troubleshoot errors.
6. Create a Lookup Table Variable
Let’s move on to another way we can use ChatGPT with Google Tag Manager, which goes further with what we did in the previous use case.
The next use case involves creating a lookout table variable, which is created for when you are creating content groups. For this guide, we’ll be creating a RegEx table variable which is like the lookup table, but with more advanced matching options.
💡 Top Tip: Learn more about the lookup table and RegEx table variables by browsing through our article on the 10 Google Tag Manager Variables You Need to be Using.
Let’s go to our variables and create a RegEx Table variable. For this example, let’s say we’ll be working with Page URL as the input variable.

Now, what if we had many different URLs and would like to match certain URLs? First, we need to have our list of URLs available. For this example, we have prepared a list of all the URLs we have on our demo shop.

Let’s copy this list and paste it to ChatGPT with the prompt: create 5 different categories for these URLs.

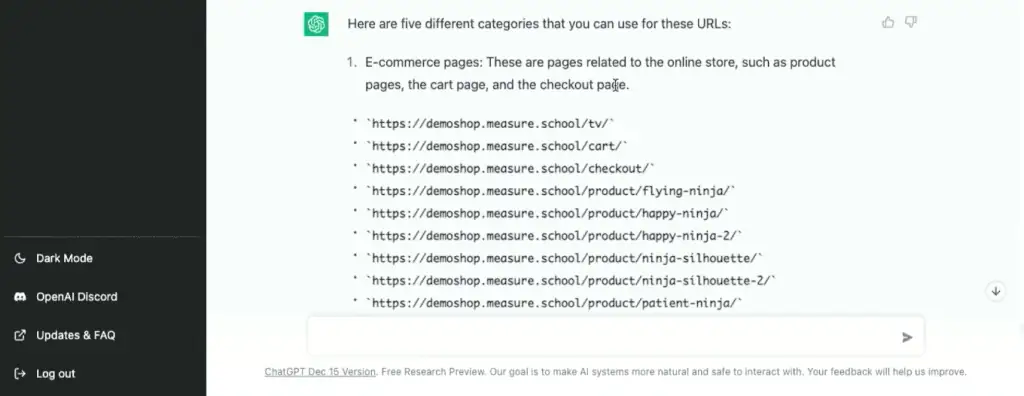
ChatGPT gave back four different categories and enumerated the URLs listed under each category, with the first category being eCommerce pages.

The other categories are contact pages, marketing pages, and GTM resources. However, the GTM resources category seems to have been cut off and no URLs have been listed below it.

Now we have the categories here, but how do we use them inside our variable? Let’s ask ChatGPT to write a regular expression for each category.

ChatGPT oddly stopped at the third category. Let’s go ahead and copy the regular expressions for each to our RegEx table variable.

Paste these RegEx values to the pattern column and put the category names under the output column. Provide a name for the variable, then click Save.

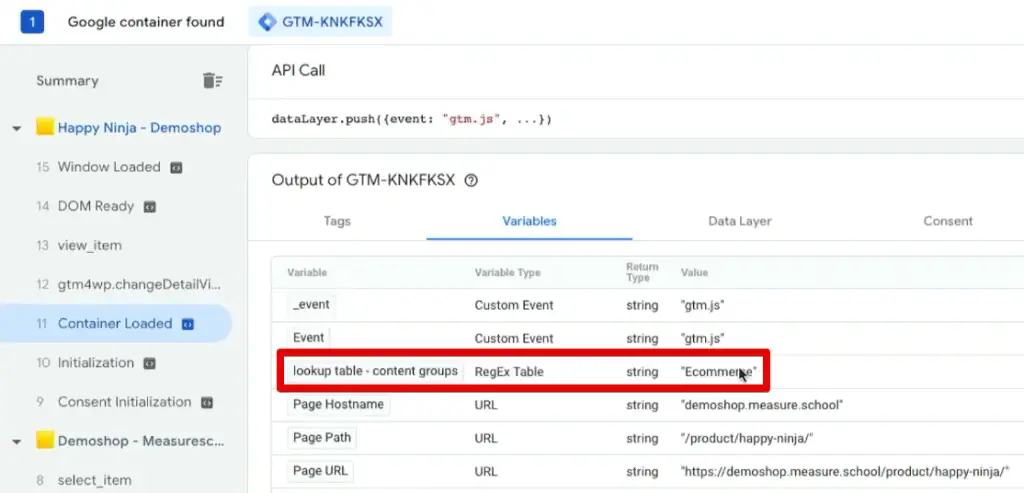
After previewing the tag, let’s go to a product page.

Going to the Tag Assistant, we can see that our RegEx table variable seems to be working properly, returning the eCommerce value.

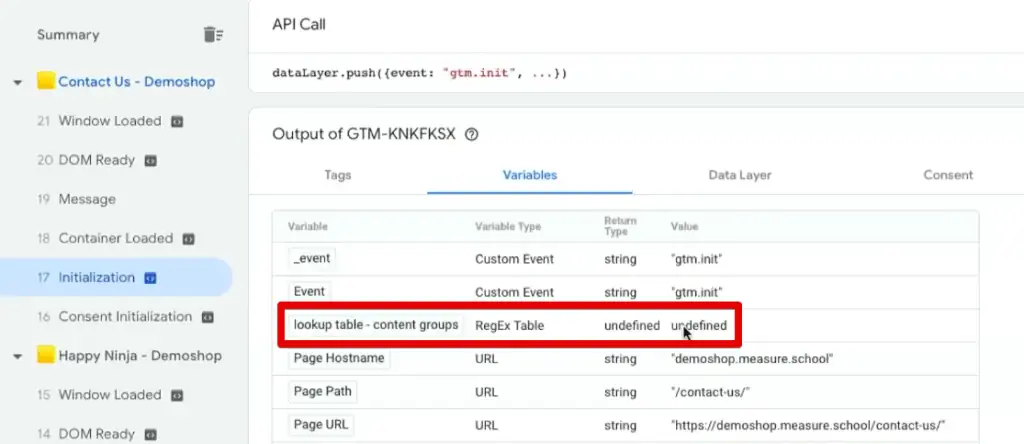
Next, let’s try visiting a different page to test our RegEx table variable further. This time, let’s visit the contact us page.

Going back to the Tag Assistant, we see that the RegEx table variable is now undefined.

So, the RegEx table variable works occasionally and gives us good information, but we would probably need to debug it, to find out why it’s not working correctly and why we have this problem with not categorizing the right ones.
Therefore, you cannot always trust the machine. You should still always test out your tags, triggers, or variables.
While this way to use ChatGPT with Google Tag Manager did not work out perfectly, it is still a great starting point for making up content groups and working off the regular expressions that you can use in creating a lookup table or RegEx table variable.
7. Create a Data Layer
Next up, our next use case involves the data layer. When you’re working in an eCommerce shop, oftentimes, you need to have a data layer installed to get the right product information into the data layer.
What we can ask ChatGPT is to come up with an example. For this example, we’ll create a data layer with the following 4 key-value pairs:

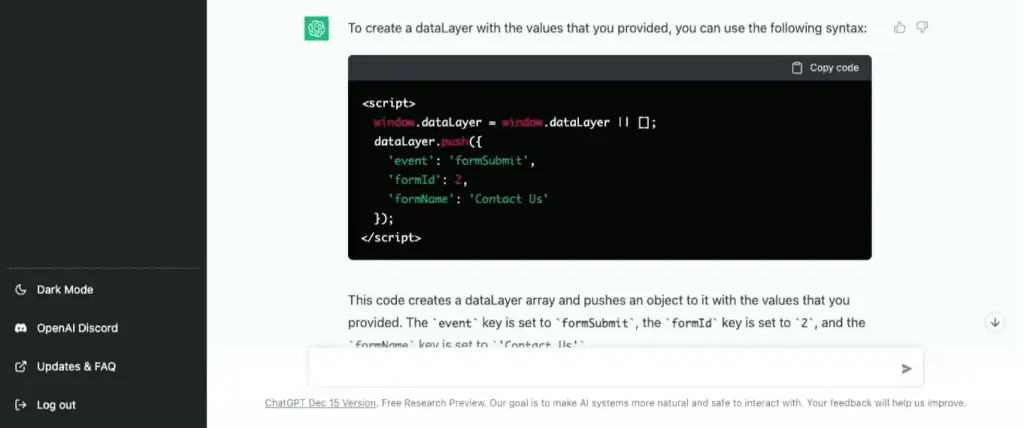
Let’s paste these key-value pairs to ChatGPT with the prompt: write me a dataLayer with these values.

Here we go, we get the following code output:

This piece of code is quite impressive as it has a line where it looks for an existing data layer, and will create a new one if it did not detect one. This is not always the case for the examples we looked at previously.
We can see that it is a dataLayer.push, and the key-value pairs we provided are correctly put in.
8. Change a Data Layer
What we can do further is to manipulate or change data layers using ChatGPT.
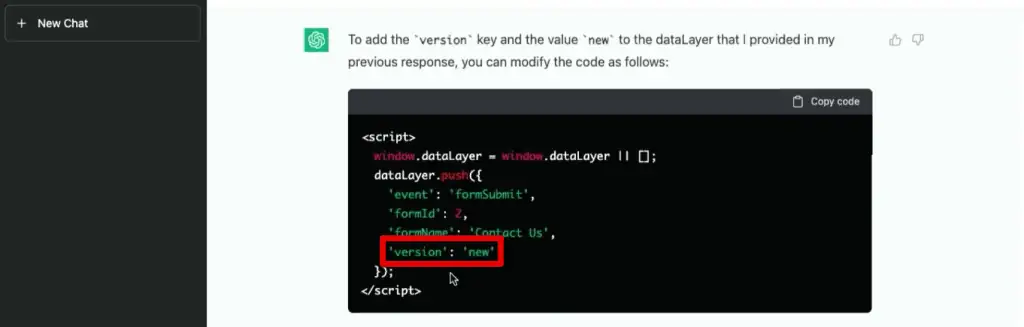
Let’s ask it to implement new data into the data layer by saying “add the key version and the value new to this data layer.”

Here you can see it created the data layer and added a new key ‘version’, and the ‘new’ keyword as a value.

This is how you use ChatGPT with Google Tag Manager to manipulate data layers.
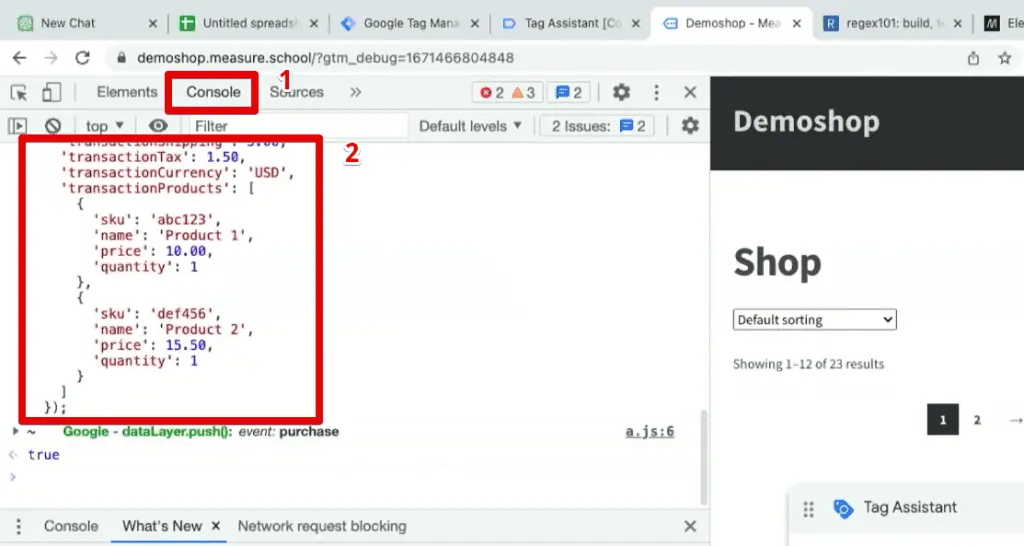
Next, let’s ask ChatGPT to come up with a more complicated data layer, like a Google Analytics event tracking one.

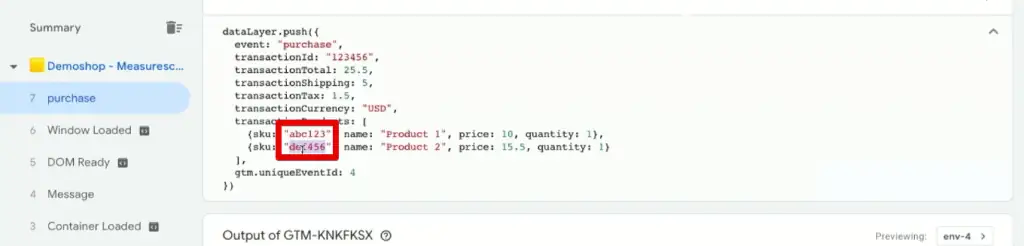
So, we got a data layer for a purchase event.

This is a data layer push for the old version of Google Analytics – Universal Analytics, and you cannot ask for the Google Analytics 4 version of it.
Even if it can provide one, we found that the GA4 stuff that ChatGPT comes up with does not work so well yet, since the dataset is limited to 2021. ChatGPT has limited knowledge of any events that occurred after this date.
The adoption is not as high yet, as the machine does not understand that the information it has provided is already outdated.
What’s interesting is that while we can’t use this code for a GA4 purchase event, it did give us a valid transaction data layer with a product array and transaction products.
🚨 Note: ChatGPT knowledge has been updated to April 2023.
9. Write a Custom JavaScript Variable
What we can do is use this code for the next example of writing custom JavaScript variables.
Previously, with the Facebook Pixel, we had to go in and create a list of SKUs that were bought. This is not always the case anymore, and oftentimes, we have templates available.
If you wanted to write a custom JavaScript variable to pull out certain elements and put them into an array, for example, how would you describe this?
Let’s ask ChatGPT to create a GTM custom JavaScript variable that returns an array with all the product SKUs of this DataLayer.

Let’s see if it understands the context and if we described it correctly. Here is the function that it came up with.

First of all, we would like to recognize that it is a GTM custom JavaScript variable because it has the anonymous function at the beginning, which is great.
Next, it doesn’t use a variable for the data layer, but it uses the window object and the data layer directly. This wouldn’t be our preferred form of doing it, but it might work.
It then goes into the purchase event and tries to find the transaction products. Finally, it pushes the SKUs into the products.SKU.
Let’s try it out by first copying this code.

Paste this code into a custom JavaScript variable. Provide a name, then Save this variable.

After previewing this variable, an additional step that we must take before testing it, is to also copy our dataLayer.push for a GA purchase event.

Go to the developer tools’ Console tab, then paste our GA purchase event code.

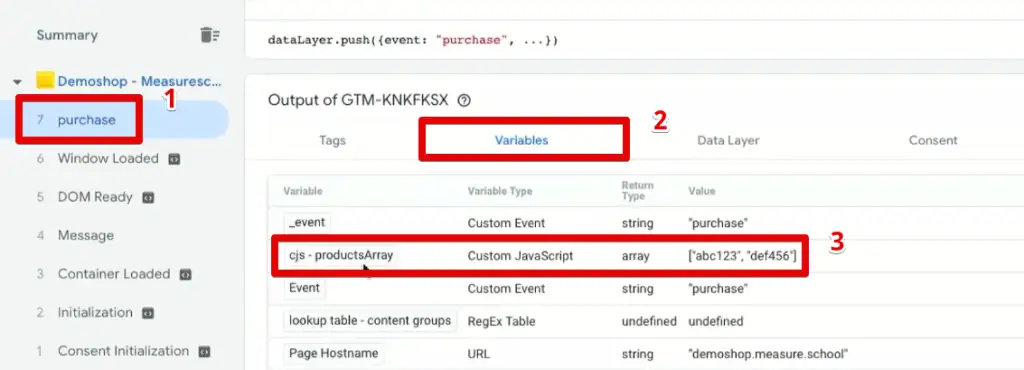
Going to the Tag Assistant, this code has sent a purchase event. In the Variables tab, we can see our custom JavaScript variable that pulled data from our data layer.

To check if it pulled the correct information, we can look at the product SKUs from our dataLayer.push.

We can see that it was done correctly and the product SKUs our variable pulls has been put in an array, which we could then send over to Facebook, for example.
Although some portions of the JavaScript code are a bit weird, it works as another way we can use ChatGPT with Google Tag Manager to write custom JavaScript variables.
10. Decode Tracking Request
This brings us to the last way to use ChatGPT with Google Tag Manager for our tracking deployment. This is a special one especially when we work with tracking tools.
As we teach users various ways to improve their tracking deployment, our website, measureschool.com, receives many different requests that are sent over to our tracking tools.
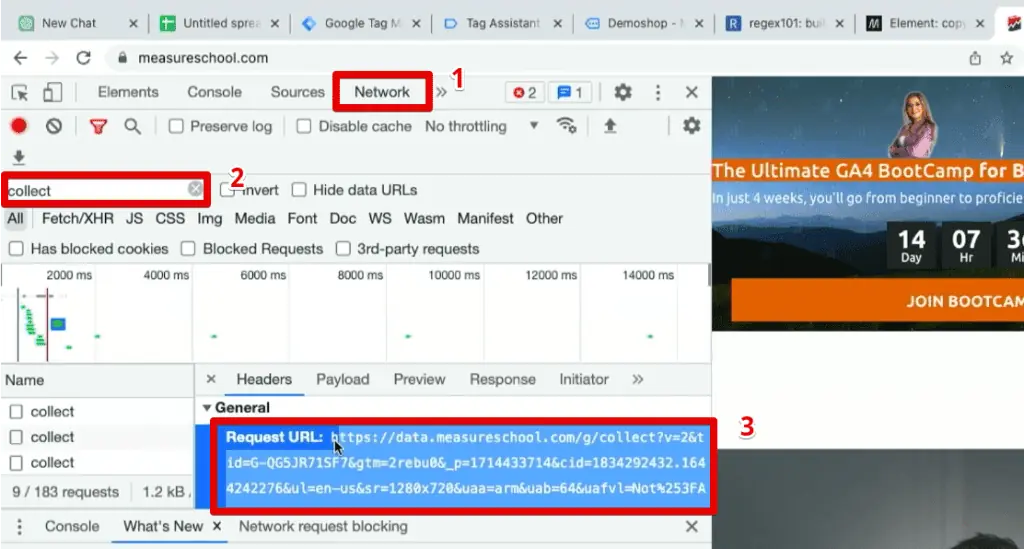
If we go over to our Network requests, we can see which requests are being sent over to the different tools. Search for collect requests and copy the request URL for one of them.

This is a collect call from Google Analytics, and the request URL is being sent over to the server-side instance of Google Tag Manager.
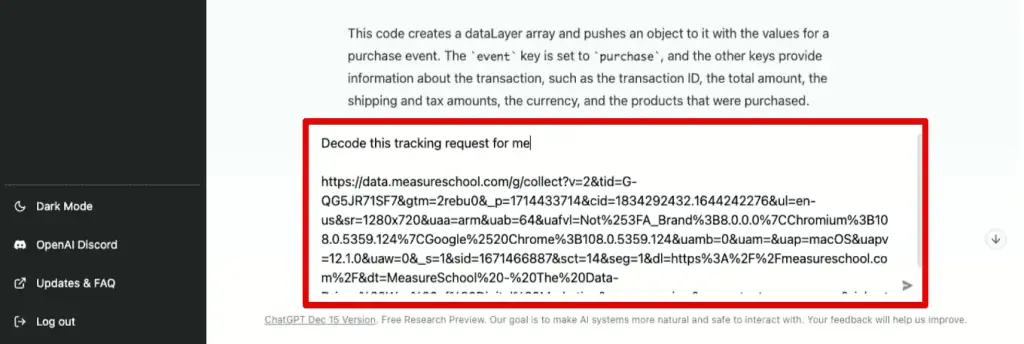
Let’s paste this request URL to ChatGPT and ask “decode this tracking request for me.”

In real life, you won’t know what all these tracking requests mean as they are decoded inside of the string. But with the help of ChatGPT, it lets us know what this tracking request means.

For example, ChatGPT was able to determine that this tracking request is for Google Analytics and determined the GA tracking ID with the ‘tid’ parameter.
It goes through all of these different parameters and their equivalent values that are hard to decode. Normally, we would use different extensions such as the Google Tag Assistant or the GA Debugger to read these requests in the Console.
💡 Top Tip: Want to learn which Chrome extensions you should be using to gain insights and work smarter with GTM and GA? Check out our guide on the 11 Essential Analytics Chrome Extensions for Marketers.
If you don’t have these tools installed, you can ask what a tracking request means to ChatGPT, and it is capable of decoding it for you. It looked at this Google Analytics request thoroughly and understood what the tracking request is doing.
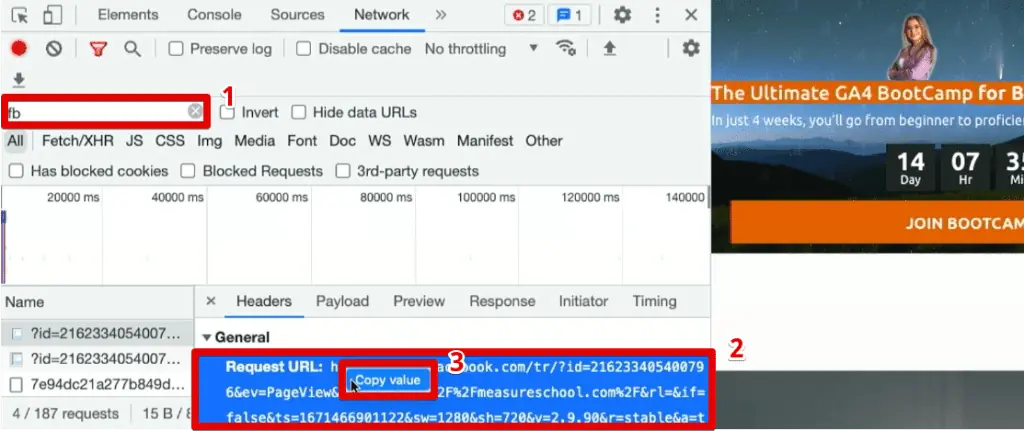
Let’s look at other tracking requests to see if ChatGPT is capable of decoding them. Going back to our website, let’s have a look at a Facebook Pixel (now called Meta Pixel).
Search for fb, select a request, right-click on the Request URL, and click Copy value.

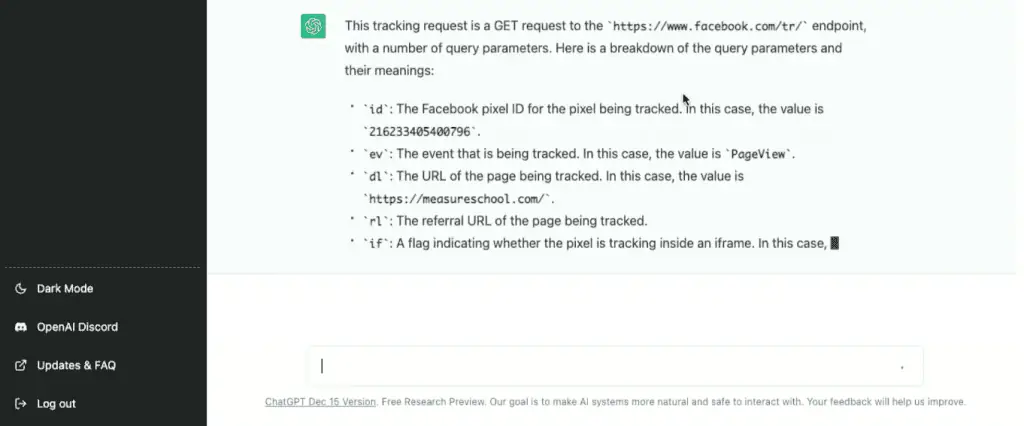
Trying this out in ChatGPT with the same prompt, we get the following response.

It recognizes that this is a GET request from the Facebook endpoint, and it decodes the different parts of the request like the Pixel ID, the event being tracked (which is a PageView), the page URL that is being tracked, the referral URL, etc.
Looking at the other parameters, an interesting thing we can see is the account name of the Facebook Pixel, with the “a” parameter.

In this case, the value is tmSimo-GTM-WebTemplate, which is probably because we are using the web template of Simo Hava. It is somehow decoded into the query string, as well.
So, we see that is something that Facebook tracks and is being sent over to Facebook servers. We would also expect to have the Pixel ID and session ID of the tracking event encoded here.
Very useful information indeed!
When it comes to tracking requests and debugging them, you can put them into ChatGPT. You could also ask follow-up questions.
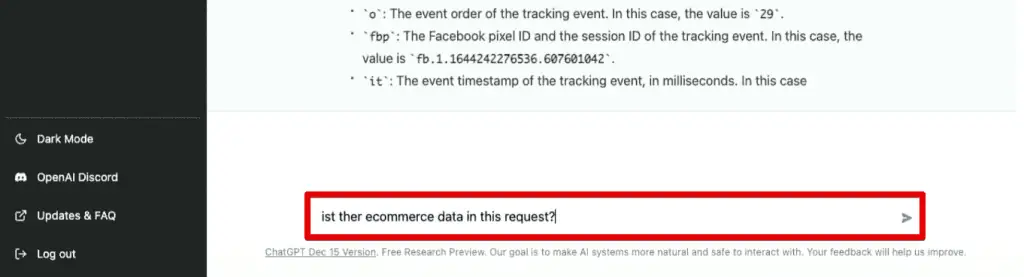
For example, let’s ask “is the e-commerce data in there”?

Here, we have the answer and it doesn’t appear to have any eCommerce data in this request.

Great! Not only were we able to decode a tracking request, but we are also able to validate our eCommerce request through this method, and hopefully, we get the right answer back.
We don’t know how sophisticated it is on this end, but it’s very promising to see that it can decode requests, which makes a big difference when you are debugging requests.
FAQ
Can ChatGPT generate custom HTML code for tracking events in GTM?
Yes, ChatGPT can generate custom HTML code for tracking events in GTM. You can ask ChatGPT specific questions about tracking events, and it can provide you with the necessary code and explanations.
How can ChatGPT assist with creating CSS selectors and RegEx in GTM?
ChatGPT can help generate CSS selectors for elements you want to track and create RegEx patterns for matching specific URLs. You can provide the selected element or URLs as input, and ChatGPT will provide CSS selectors or RegEx patterns to achieve the desired results.
What is a lookup table variable, and how can ChatGPT help create one?
A lookup table variable is a feature in GTM that allows you to map input values to specific output values. ChatGPT can help create lookup table variables by providing input values and their corresponding output values, which can be used for content grouping or advanced matching in GTM.
Summary
So, these are the ways we came up with to use ChatGPT with Google Tag Manager. We covered some basic functionalities like answering queries and follow-up questions to more advanced ones like creating custom code and debugging them.
While this tool is extremely smart, there are a few limitations that you should note when using this service since it is still in research preview. Probably the most significant one is that ChatGPT may return plausible-sounding responses, but their accuracy should be verified.
Want to receive Slack notifications for 404 errors, conversions, leads, or any other website activity? Check out our guide on how to receive Slack notifications for 404 errors on your website.
If you liked this post, we have a special treat for you! In our post on how to use ChatGPT in digital marketing, experts share how they use these tools along with the exact prompts they’re using.
Will you be using ChatGPT for your tracking implementation? Which use case did you find most impressive? If you came up with something cool to use ChatGPT, let us know in the comments below!