Last Modified on January 7, 2025
Do you want to pull data from your website?
The most reliable and standard way is to utilize a data layer. However, not all websites have a data layer. You would need to contact a website developer to install a data layer if it is absent. But what can you do if you can’t reach any developer or wish to install it yourself?

Sign up to the FREE GTM for Beginners Course...
You might want to utilize the scraping method, which pulls out values directly from the document object model, which you can then use to create variables inside Google Tag Manager.
However, this is quite limited, as any change to the website can introduce inconsistencies, causing your variables and the data that comes with it not to work anymore.
While this method has its downsides, it’s a quick and easy way to grab data from your website and transfer it to Google Tag Manager.
Here is an overview of what we’ll cover:
In this guide, we’ll teach you the method of scraping data with Chrome Developer Tools.
Pulling Page Data with Chrome Developer Tools
Let’s start by determining what to grab from our website. For this guide, we want to grab the product name. So, we need to create a command that allows us to grab this element.
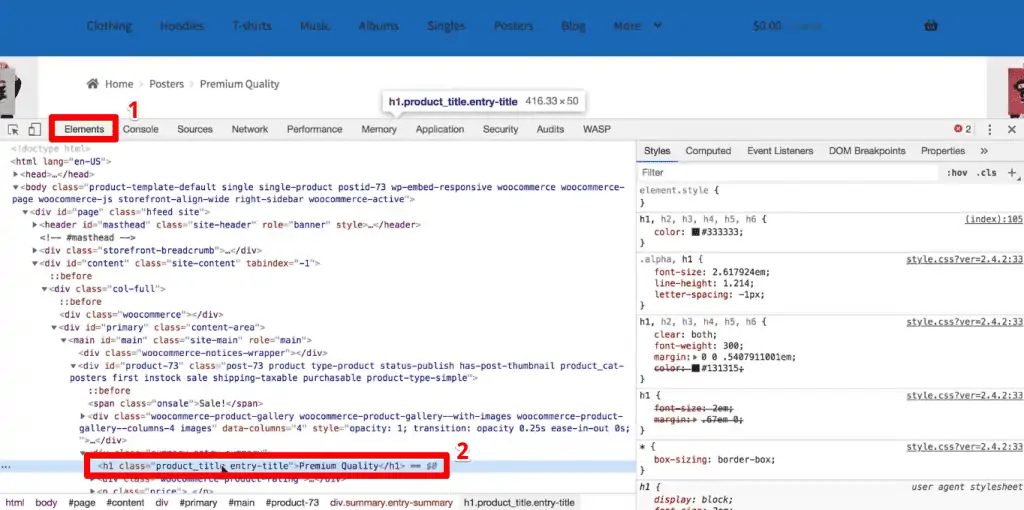
Highlight the element we want to grab, right-click, then select Inspect.

This opens up our Chrome DevTools on the Elements pane. You can also see our selected element being highlighted.

Right-click on this title, and go to Copy → Copy JS path.

Using the Console
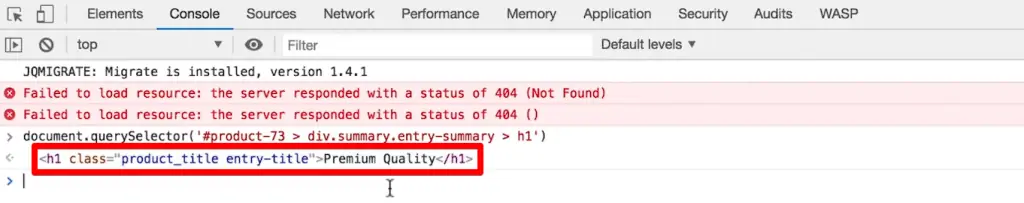
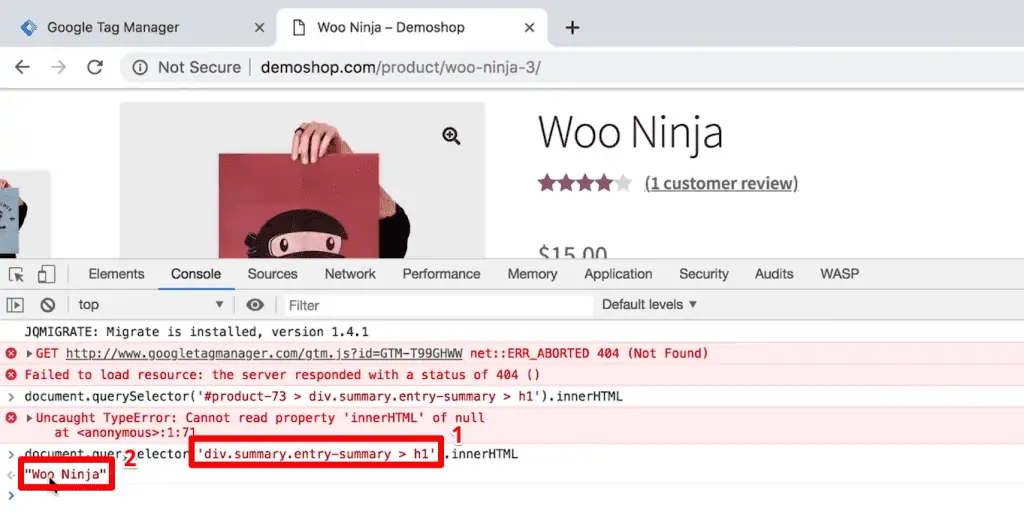
Go to the Console tab, and paste the JS path. This should give us the document.querySelector entry.

Press the Enter key. This should give us the highlighted text line we saw on the elements tab.

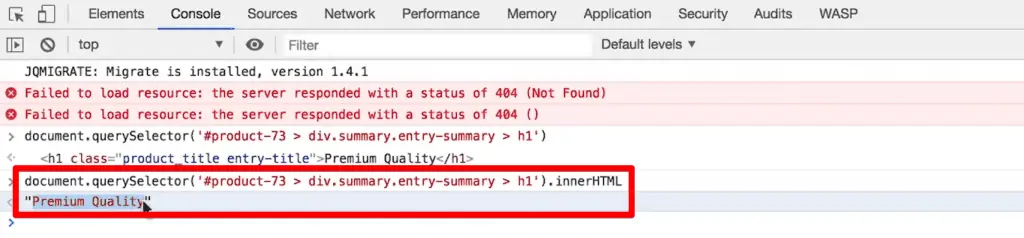
This JavaScript command pulls the whole line, but we only want to get the product name in between these head elements. We can append this by simply adding “.innerHTML” at the end of our command.
Paste the JS path again, and add .innerHTML at the end. This should return only the name in between the HTML tags.

This seems to be working fine, but we need to ensure that this command works for the other products in our shop and not only for this specific product.
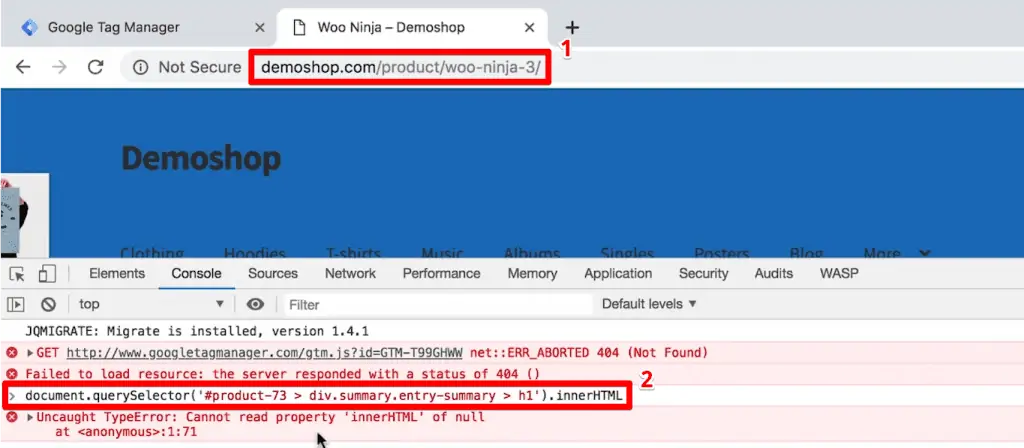
Go to another product page and paste our latest command. You can also press the up arrow key to quickly copy the previous command.

Pressing on the Enter key returns an error. This is because our query selector command is too specific to the page we had earlier and it cannot pull out the product name from other pages. Inspecting our command, this is probably due to there being a product 73 ID here.
Remove the #product-73 part from our command and press Enter. This should now return the product title of this page.

To be sure that this command now works for any product, try this command again on another product page.

Great! We now have a command to pull data from our website. Now, let’s transfer this data to Google Tag Manager.
Building GTM Custom JavaScript Variable
Copy the command.

In your Google Tag Manager account, go to Variables → New.

Provide a name for the new variable, then select Variable Configuration → Custom JavaScript.

Add the following template into the Custom JavaScript field:
function() {
return
}Paste the completed command after return, then click Save.

If you want to know more about custom JavaScript variables, check out our guide on how to pull relative click data in GTM, where we also utilize this type of variable.
Testing
Let’s test if we have successfully created a variable and if it stores the correct data.
Click on Preview.

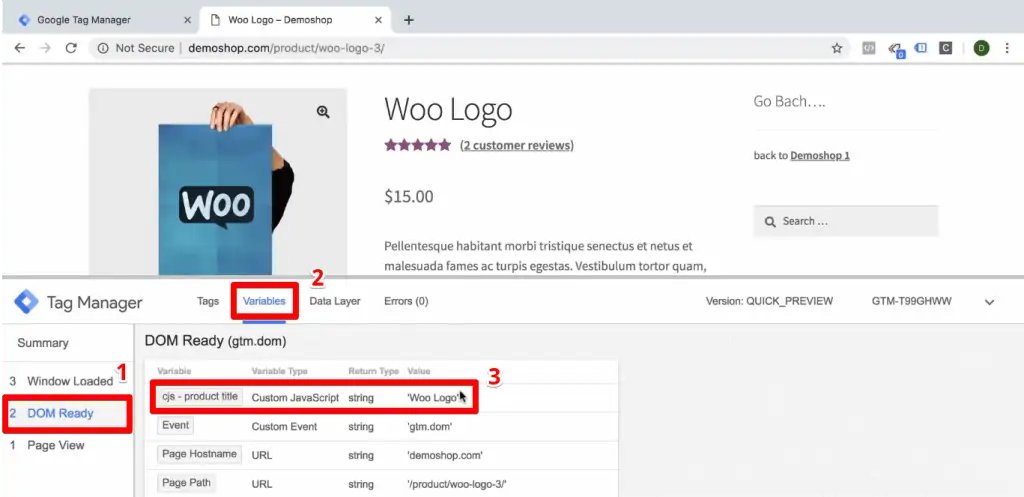
It’s important to know that these scraping methods usually only work on the DOM Ready section.
Going back to our website, go to DOM Ready → Variables. We should see our variable and the product name as its value.

Let’s do another test for a different product.
Go to another product page and check if the value of our variable changes.

Great! Our variable is working correctly. To implement this on your website, make sure to publish a live version.
FAQ
How to extract data from Chrome Developer Tools?
1. Identify the Element to Extract: Navigate to the webpage from which you want to extract data. Find the specific element (e.g., a product name) that you want to scrape.
2. Open Chrome Developer Tools: Right-click on the chosen element and select “Inspect”. This action will open the Elements panel in Chrome Developer Tools, highlighting the selected element.
3. Copy JavaScript Path: In the Elements panel, right-click on the highlighted element and select Copy → Copy JS path. This copies the JavaScript path of the element to your clipboard.
4. Use the Console Tab: Switch to the Console tab in Chrome Developer Tools.
5. Paste and Modify the JavaScript Path:
Paste the copied JS path into the console and press Enter. This will return the HTML line containing your desired data.
To extract specific data (like just the text), append .innerHTML to the JavaScript command and press Enter. This will return only the text content within the HTML tags.
6. Adjust the Command for General Use (Optional): If you plan to use this command across different pages, ensure it is not too specific to a single element or page. Modify the command as needed to make it more versatile.
How do I create a GTM custom JavaScript variable for scraping data?
To create a GTM custom JavaScript variable for scraping data, you can follow these steps:
1. Copy the JavaScript command that successfully extracts the desired data using Chrome Developer Tools.
2. In your GTM account, navigate to Variables and click on “New.”
3. Provide a name for the new variable and select “Variable Configuration” > “Custom JavaScript.”
4. Paste the JavaScript command into the “Custom JavaScript” field.
5. Save the custom JavaScript variable.
Are there any limitations to using the scraping method?
Yes, the scraping method has limitations. Any changes made to the website’s structure or code can introduce inconsistencies and cause the scraping commands and variables to stop working. It’s important to regularly review and update the scraping commands to ensure their continued functionality.
Summary
This is the method of scraping data with Chrome Developer Tools. We used the method of inspecting a website element and copying its JS path to create a custom JavaScript variable at Google Tag Manager.
We have only covered a tiny fraction of what you can do with Chrome DevTools. To learn what else you can do with this toolset, check out our guide for Chrome Developer Tools for Marketers.
What kinds of data will you pull from your website using the scraping method? Will you be using this method regularly? Let us know in the comments below!






Thanks for the video! I actually didn’t know you could copy JS Path like that. Great tip! Keep it up. Love from germany