Last Modified on January 7, 2025
Want to set up ThriveCart tracking?
ThriveCart is a shopping cart service that allows you to sell digital and physical products. It is the leading content and funnel builder that enables businesses to boost revenue with high-converting cart pages.
It is a cool solution for building checkout online, but you can still do more and get more and better data for your marketing campaigns on the tracking side.
Tracking your sales, inventory, and customer data is essential for a successful business. If you want to increase your sales and streamline your operations, proper ThriveCart tracking becomes even more important.
We’ll show you how to set up ThriveCart tracking with just a few tweaks. Track all your data in one easy-to-use system with Google Tag Manager and Google Analytics 4.
Here’s an overview of what we’ll cover:
- Overview of ThriveCart
- Set Up ThriveCart Tracking via GTM
- GA4 Tracking Installation
- eCommerce Tracking Setup in GA4
- Testing the eCommerce Tracking Setup
Let’s set up ThriveCart tracking!
Overview of ThriveCart
Before showing you three ways to enhance your data, let’s first look at some functionalities of ThriveCart.
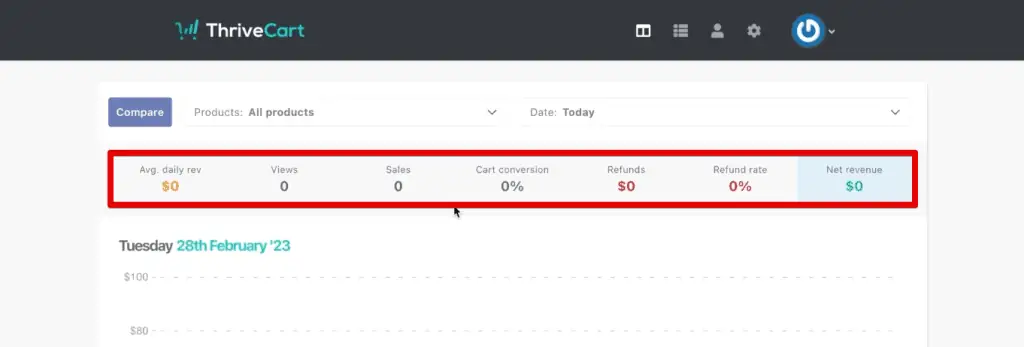
When you log into ThriveCart, you’ll see your normal data near the top.

Note that this is a test account, so there isn’t any revenue data yet. Here, you can only see how many people viewed and bought your product, and a bit of product analysis on sales.
However, when it comes to information on how people found out about your product and how they behaved on your website before they bought your product, you are left in the dark.
Here is when you need to install some tracking tools to get visibility on these data.
How do I set up my ThriveCart tracking?
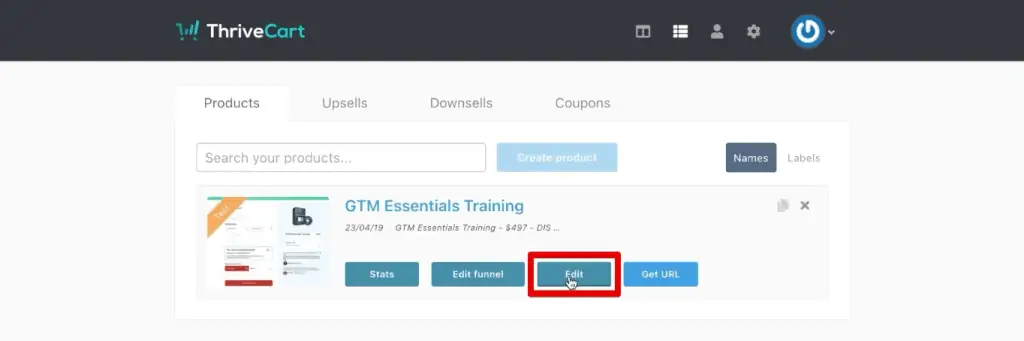
Normally, you do this under Products.

We already have a product set up, along with an upsell and downsell.
If you want to install any tracking codes, go to the Edit section for the product.

Next, go to Checkout → Tracking.

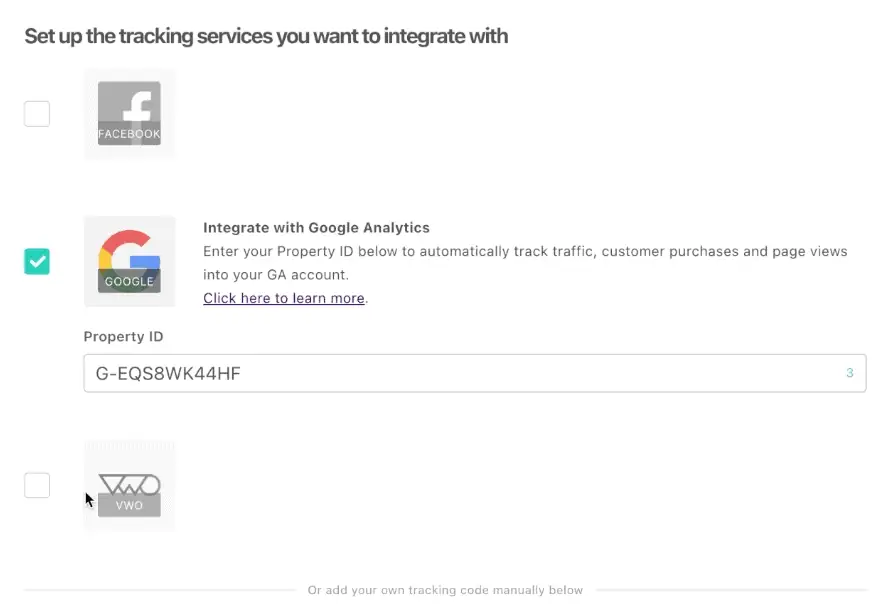
This is where you can set up the tracking services you want to integrate with or the custom tracking code you want to implement.
Among the tracking services, we have Facebook Analytics, Google Analytics, and VWO.

Technically, VWO is an A/B testing tool, so it’s not a tracking tool that can tell you data.
🚨 Note: Read our guide on Facebook Analytics vs Google Analytics to know their similarities, differences, strengths, and weaknesses.
For this tutorial, we’ll focus on how to set up ThriveCart tracking with Google Analytics 4.
With Google Analytics, we’ll be able to know where our users are coming from, their website behavior before purchase, and what they purchased.
There are currently two versions/generations of analytics: the new Google Analytics 4, and the previous Universal Analytics. If you created a Google Analytics account after October 14, 2020, and used the default settings, then you most likely have a GA4 property.
You might think that you could integrate GA tracking services regardless of which version you have. Unfortunately, GA4 is not yet supported according to the documentation.

If you have the UA version, only the property ID is needed to use the native integration. It has UA followed by a few numbers.
💡 Top Tip: We recommend migrating from UA to GA4 since UA properties will no longer process data starting July 1, 2023.
While it’s unfortunate that we’re unable to use the native integration, this implementation is limited. We can install it quickly, but it will not give us the best data possible. To do this, we need to customize the implementation.
The best way to customize any tracking tool on your website is through Google Tag Manager.
Here are the steps we need to take to set up ThriveCart tracking:
- Install Google Tag Manager on the website.
- Install Google Analytics 4 and connect it to GTM.
- Implement eCommerce tracking.
Set Up ThriveCart Tracking via GTM
Google Tag Manager gives you the same functionality as the ones available with the native integration, but it also opens up many other tracking possibilities.
With GTM, you have a central user interface that allows you to install different tagging tools like Google Analytics, Google Ads, and many more.
We love GTM here at MeasureSchool and recommend having it installed on the website of any client before we start any tracking. This is because the management of tracking codes is essential.
🚨 Note: This guide will not go into depth on how to install GTM on your website. Follow our guide on the Google Tag Manager Tutorial for Beginners for a step-by-step tutorial.
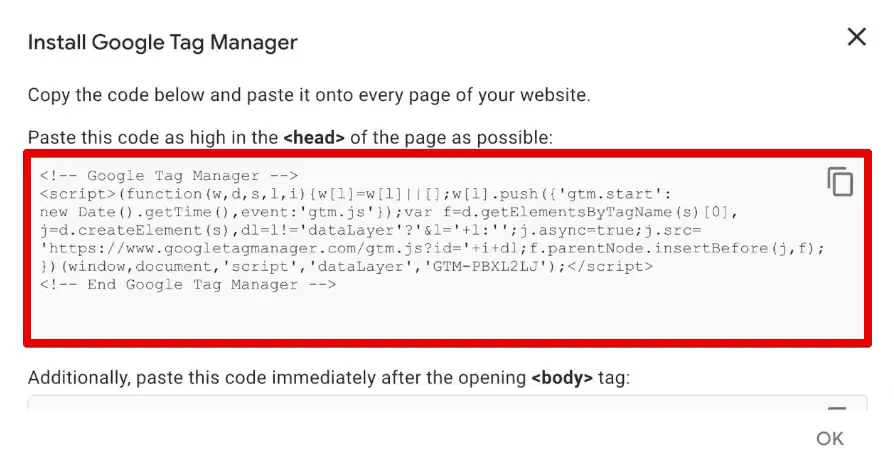
How do I add Google Tag Manager to ThriveCart and set up ThriveCart tracking? When you sign up to GTM, the first thing that will pop up is some codes you need to install.
Usually, there are two codes, but the first one is more important.

With ThriveCart, we can only install the first code, because even a customized implementation will be injected into the head section of your website code.
Copy this first code.
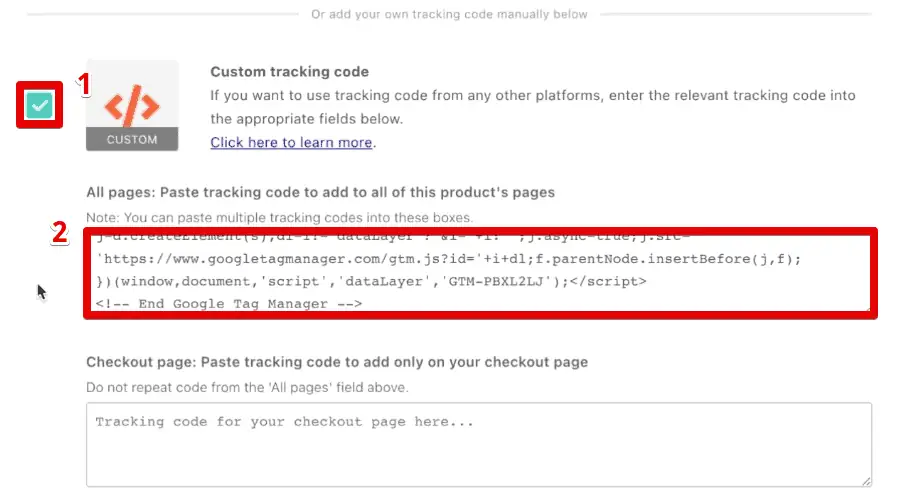
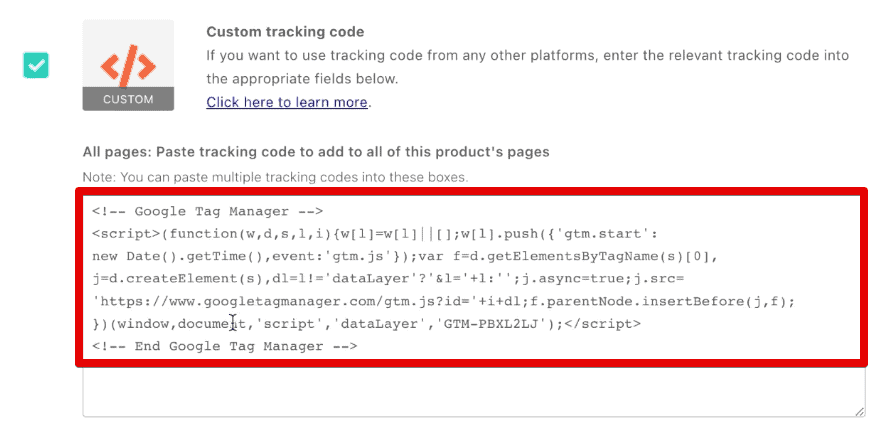
In the tracking section of ThriveCart, check the implementation for the Custom tracking code, then paste our GTM code in the All pages section.

The great thing with Google Tag Manager is that you only need to install it once and then it will be installed on your pages.
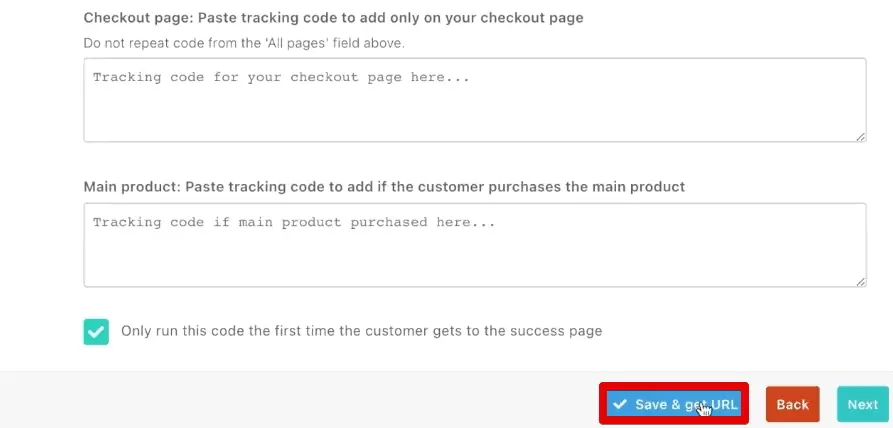
Let’s try this out. Click on Save & Get URL.

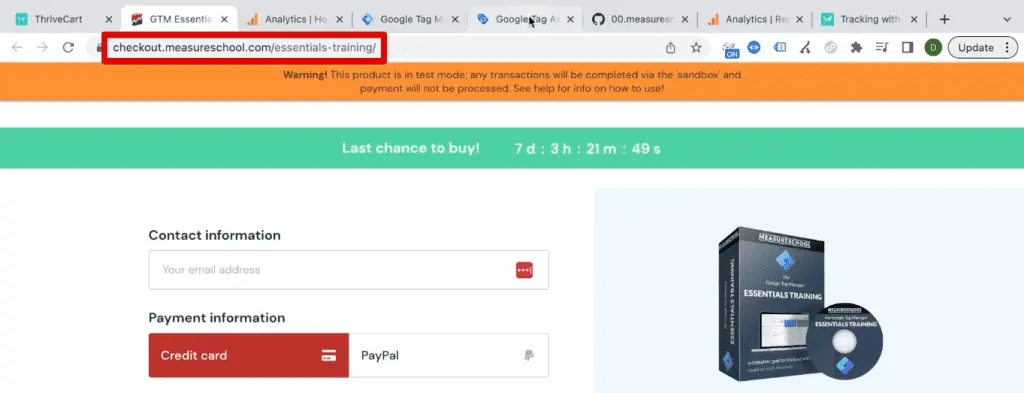
Go to Google Tag Manager, and Preview our implementation.

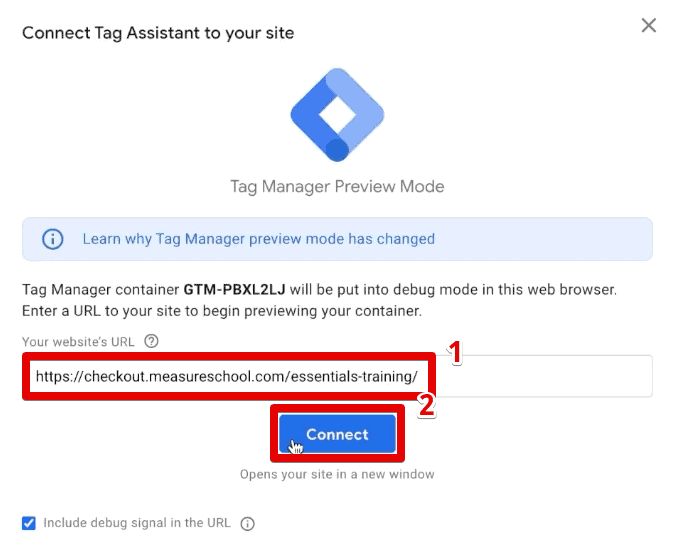
Go to your website and copy the URL of your checkout page.

Paste this URL to the Tag Assistant, then click Connect.

This will put your browser into a special mode where you can now see the interactions that you can pick up with the help of Google Tag Manager.
Let’s go back to the Tag Assistant. Here, we can see the events that GTM has recorded.

If you also see that our content was initialized, then the container, DOM, and window loaded, then this is a sign that we’ve installed GTM properly.
Now, we can install any tracking code that we want, like Google Analytics 4 or Meta Pixel.
GA4 Tracking Installation
The second step is to install Google Analytics 4.
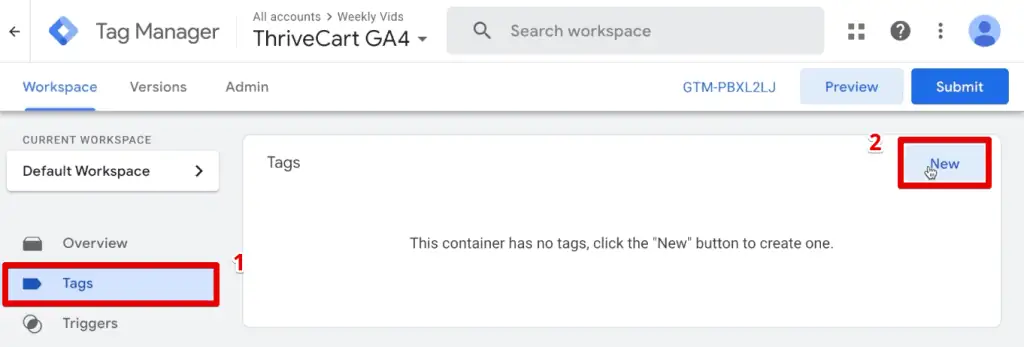
Back in GTM, go to Tags → New.

Select Tag Configuration → Google Analytics: GA4 Configuration.
🚨 Note: The GA4 configuration tag has been replaced with the new Google Tag.

Next, we’ll need to enter our measurement ID.
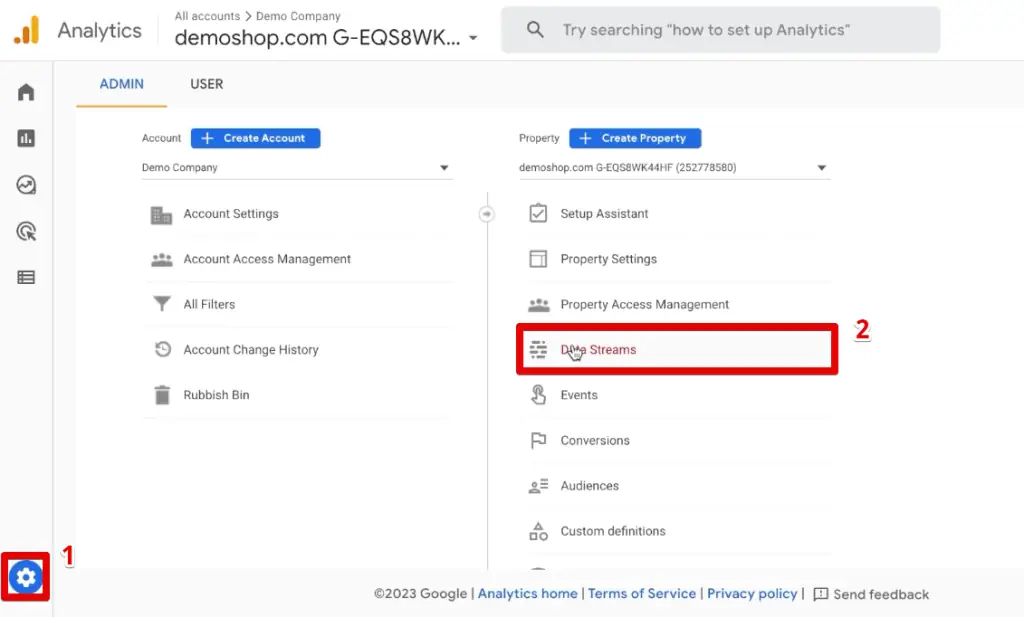
Head to your Google Analytics account, then go to Admin → Data Streams.

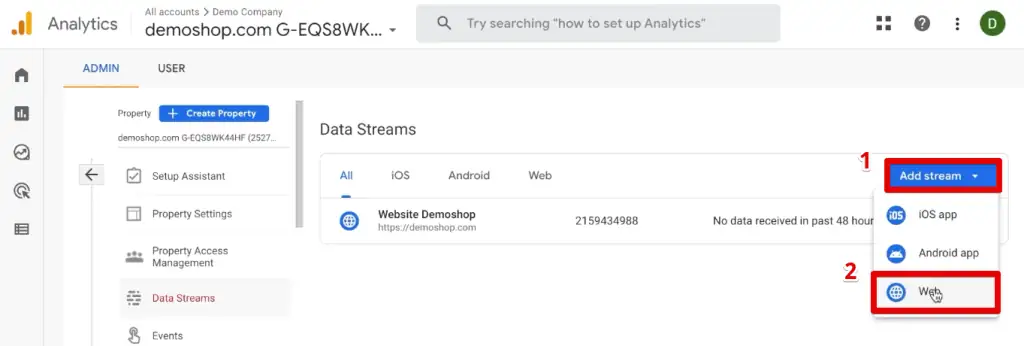
If you haven’t set up a data stream for your website yet, go to Add stream → Web.

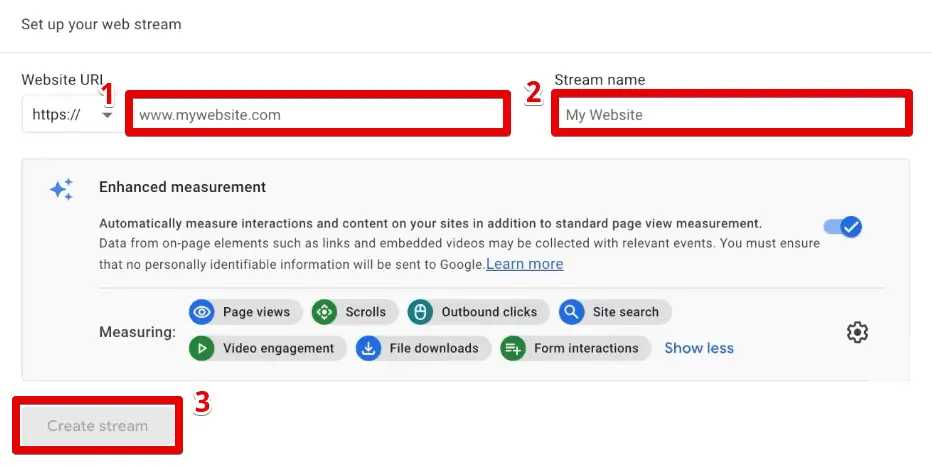
Next, enter your website URL, provide a name for your data stream, then click on Create stream.

By default, the option to track enhanced measurement events will be enabled. You can turn them off at this point, but we recommend keeping them on.
Great! Since we already have a data stream, let’s go back and open our web data stream.

Here, we can see our Measurement ID under the stream details. Copy this value.

Paste this value to GTM so that we can deploy our configuration tag.

Give our configuration tag a name. Next, we’ll add a trigger by clicking on Triggering.

The trigger dictates when and where you want to deploy the tag.
Since the configuration tag is our means to connect GA4 to GTM, let’s deploy it on All Pages.

Finally, click Save.

The cool thing about Google Tag Manager is that we’re able to preview our implementation as many times as we need to until we’re ready to publish our changes.
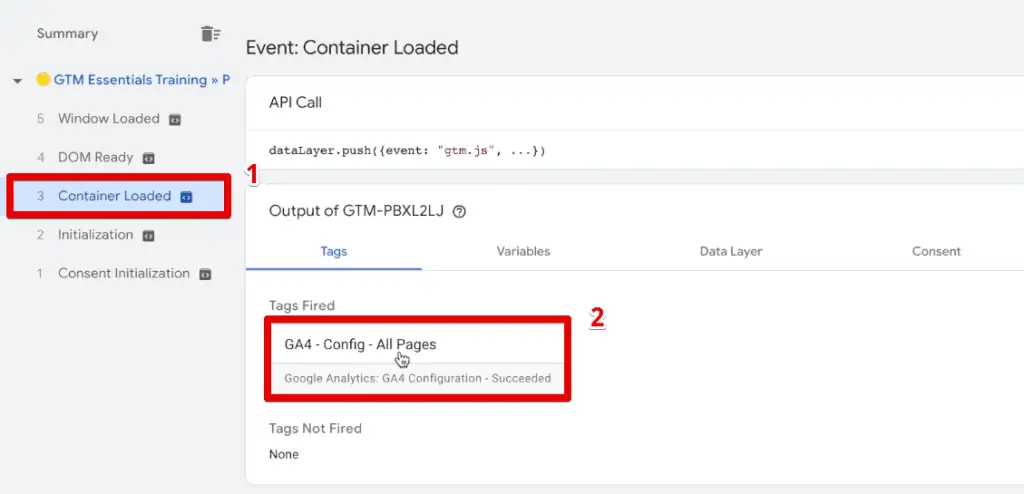
After previewing our implementation again, go to the Tag Assistant. On the Container Loaded event, we should see that our configuration tag has been fired.

Great! This means that we are now sending data to Google Analytics 4 and should be able to see it in the DebugView.
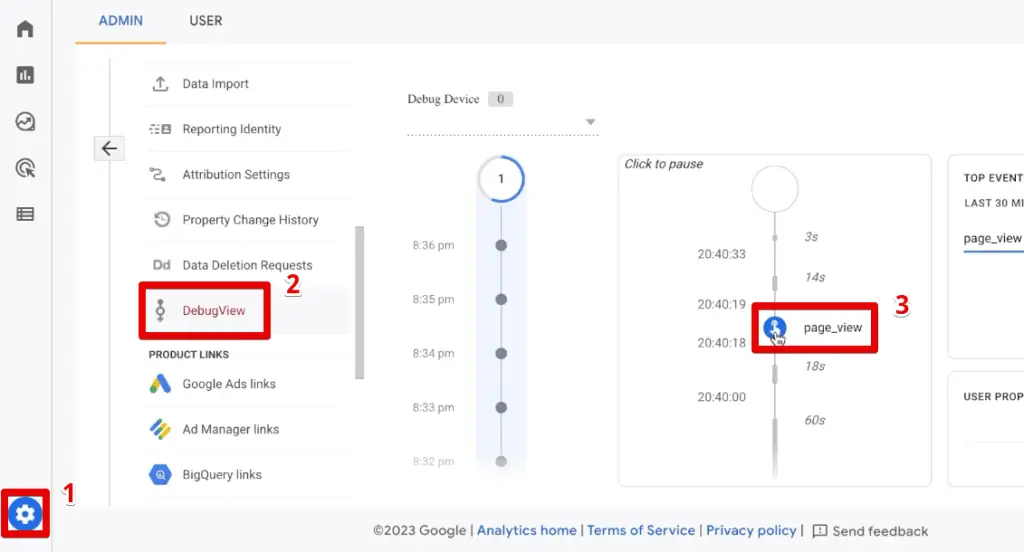
In your GA4 account, go to Admin → DebugView. This section allows us to see what data is passing through our website. Here, we should see the page_view event.

With this, you have already enhanced your data multifold. After connecting GA4 to your website, you’re now able to see where your users are coming from, whether they proceeded to checkout, or have completed the purchase.
We’ve already made two enhancements by installing Google Tag Manager and Google Analytics 4. The last step to set up ThriveCart tracking is to make eCommerce tracking work inside GA4.
eCommerce Tracking Setup in GA4
Let’s show what you can do with eCommerce tracking by going to the Google demo account.
When enabled, you’ll be able to get data on what was purchased and how often a product was viewed, added to the cart, and purchased. This then allows you to calculate a conversion rate for your products.
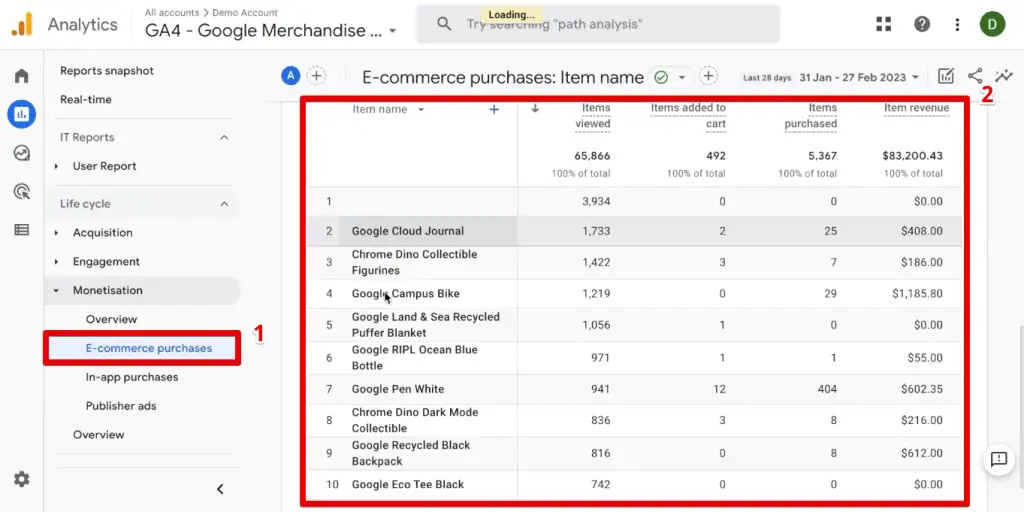
This information can be easily viewed on the E-commerce purchases report. Scroll down to view a table containing all your products.

The table shows how many times each product was viewed, added to the cart, purchased, and the equivalent revenue gained.
This is great because we can tie it back to our source. You would be informed about how many people from Google bought this product, or whether they came from a Facebook marketing campaign.
This is powerful stuff that is not available in ThriveCart by default. So, how do we build eCommerce tracking for our website?
It’s a little complicated because we need to customize the installation, but we have the power of Google Tag Manager to make this process a lot simpler.
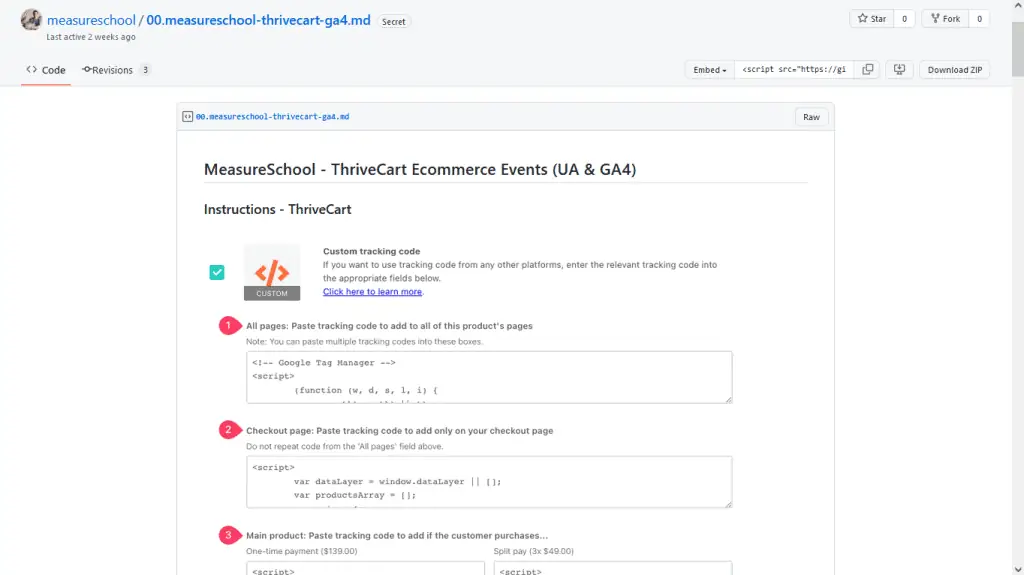
First, go to our ThriveCart GitHub resource where we prepared some codes to put into your checkout pages. Here, you’ll see a section that illustrates the instructions for implementing ThriveCart eCommerce events.

This is then followed by the custom tracking codes that we can conveniently copy into ThriveCart.

Now, we need to navigate back to the tracking section for our checkout pages.
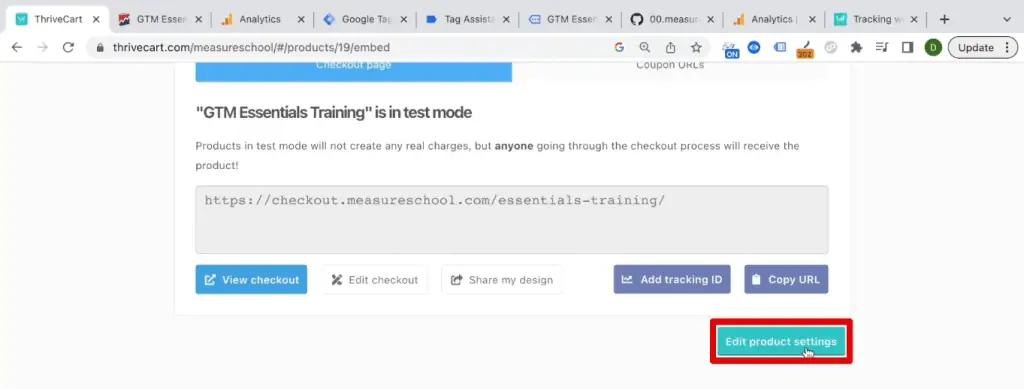
Go back to ThriveCart and click Edit product settings.

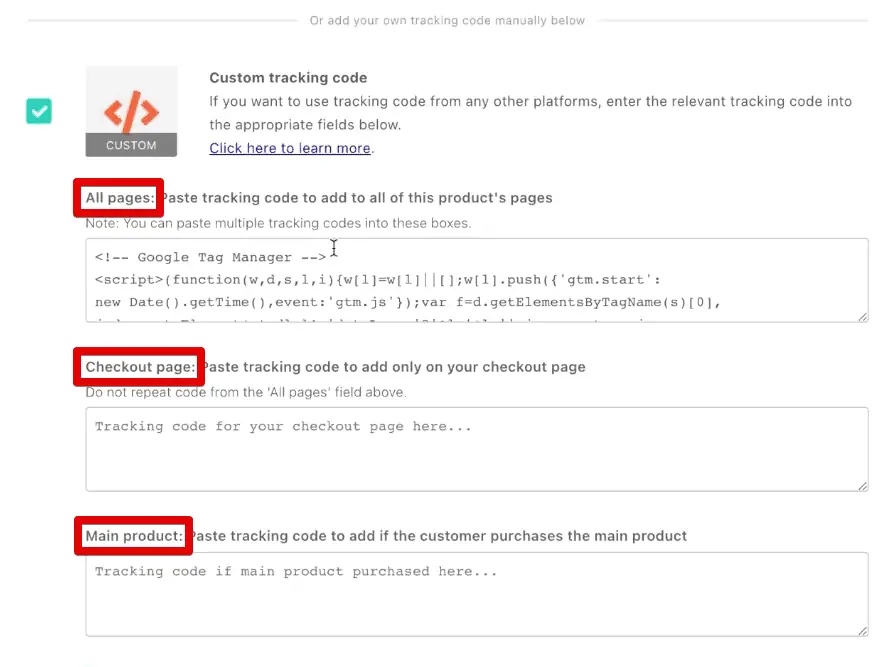
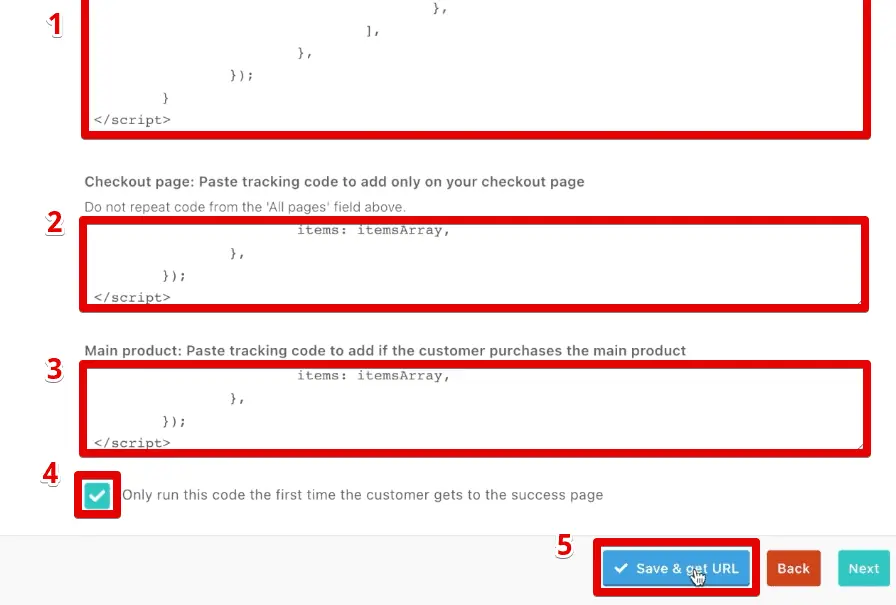
Again, navigate to Checkout → Tracking. Here, you’ll find three sections where you need to put in your codes.

Remember that we’ve already pasted some code in the first section, which is for installing Google Tag Manager to ThriveCart.

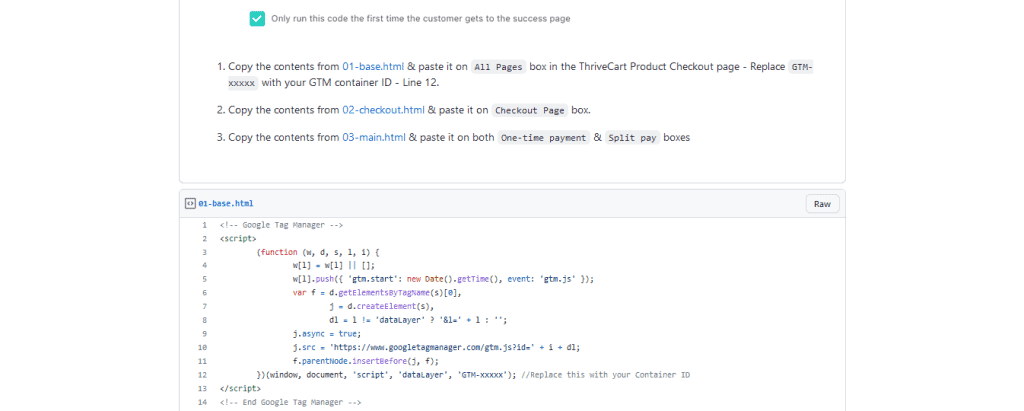
This code is specific to your implementation. In our template, notice that there is a section for the GTM code.
Since we already have the GTM code, copy the portion of the code beneath it.

Paste this underneath the GTM code in the All Pages section. Next, copy the remaining codes to their respective sections. Check the option for only running the code when a customer gets to the success page. Finally, click Save & get URL.

In the codes we prepared for you, notice that we have one more code named gtm-container.json. Click on Raw for this code.

Next, right-click on the page, then click Save As. Alternatively, you can simply click on Ctrl + S.

This will download a file for you which is a GTM container file. You can provide any name you want, just make sure that it has the .json file extension. Next, click Save.

Go back to Google Tag Manager and go to the Admin section.

Here, click on Import Container.

Importing a container will create all the necessary tags automatically.
Next, click on Choose container file.

After we selected our JSON file, we have the option of creating a new workspace to copy the tags to or copying them to an existing workspace. Let’s copy them to an Existing workspace.

Select the Default Workspace. For the import option, click on Merge.

We always recommend going with the Merge option so that you can still keep the tags, triggers, variables, and templates you had previously.
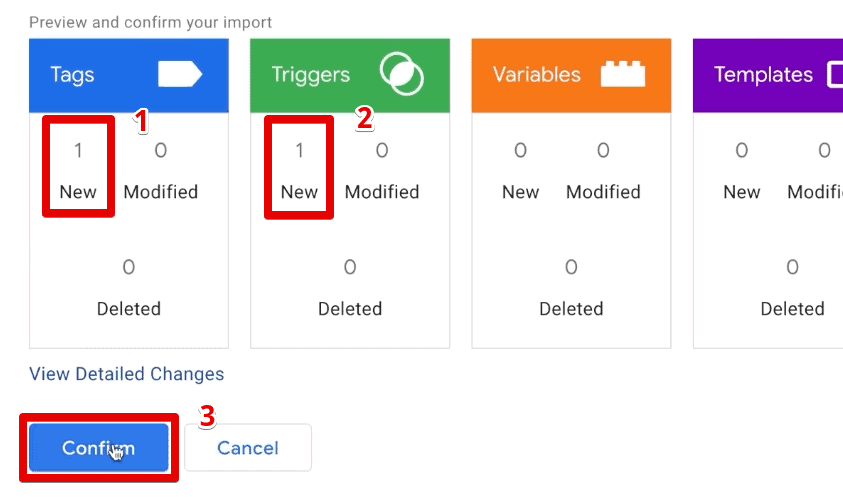
Scrolling down a bit, we can preview the changes that will be made from this import. We have one new tag and trigger. Finally, click Confirm.

Go to the Tags section. Here, we should see a new GA4 event tag for eCommerce events.

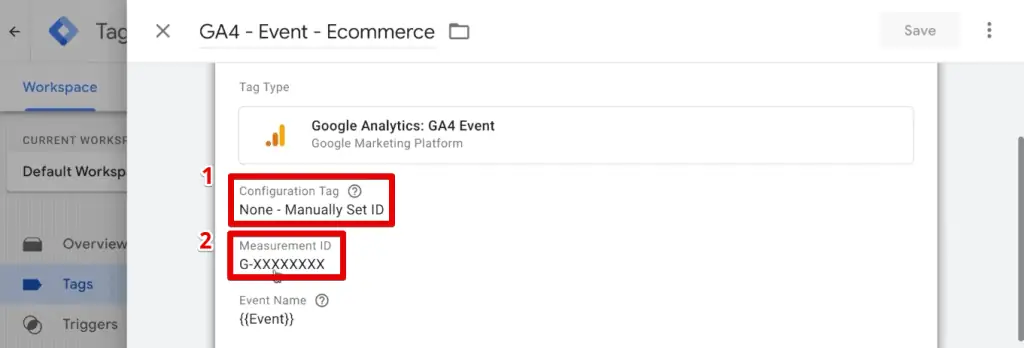
If we open our GA4 event tag, the configuration tag is not specified and we just need to specify our Measurement ID.

Since we already have a configuration tag, choose this tag, then click Save.

Great! That’s all the information that we need to change inside Google Tag Manager.
The final step we need to make to set up ThriveCart tracking is to test our implementation.
Testing the eCommerce Tracking Setup
Again, let’s preview our changes in GTM. Once connected, we can now try it out.
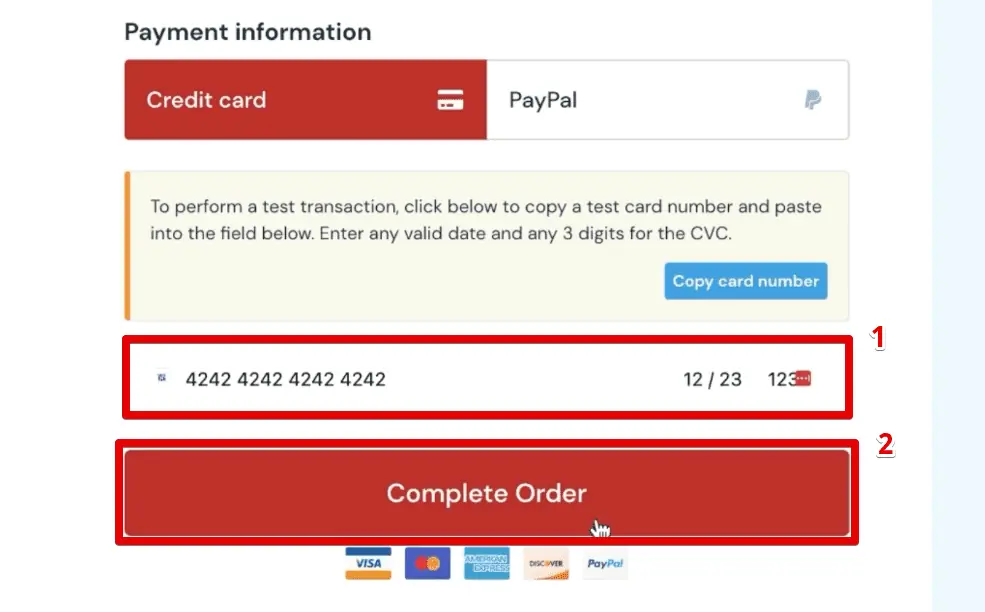
Put in sample payment information, then click Complete Order.

Since we have an upsell set up, we are directed to this page. You can choose to go with the upsell, but for this example, we won’t.

This then directs us to the downsell. Let’s go ahead and buy that.

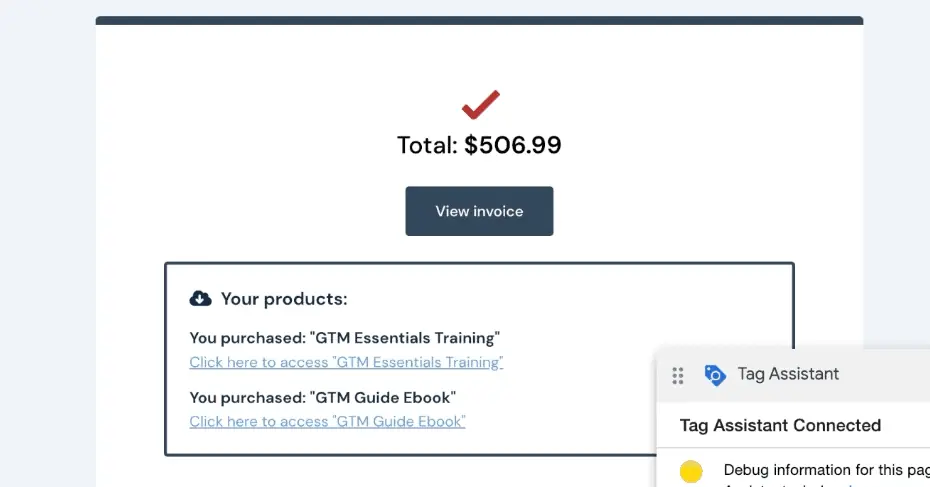
We should then reach the order completed page.

Our data should be sent over to Google Analytics. What kind of data is sent? Let’s go back to our GA4 account and see what came through our DebugView.
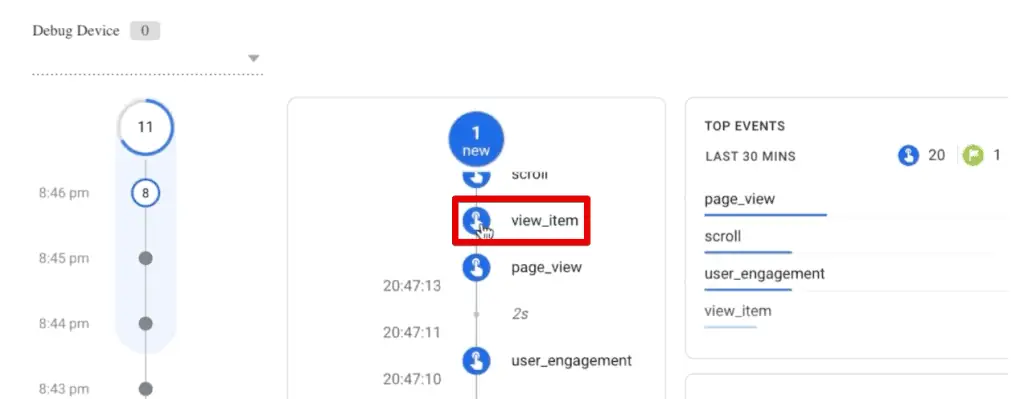
To start, we have the view_item event.

Clicking on this event allows us to view more information that was sent over. On the Items tab, we can see the product we viewed.

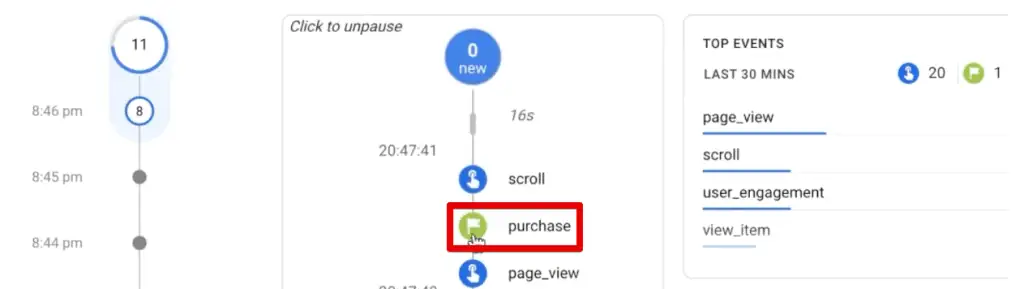
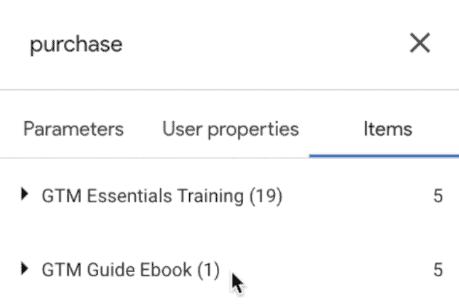
The most important data that we are sending over is the purchase event.

By clicking on the event and going to the Items tab, we can see the items that were bought.

Here, we can see that aside from the main product, we also have the downsell. If you purchased the upsell, then that should be in here, as well.
You could also add bump offers to this and it will be dynamically changed based on what your funnel looks like inside of ThriveCart.
As the final step to set up ThriveCart tracking, make sure to publish the implementation, since right now, it’s still in preview mode and this version is only available on our browser.
Submit a version to go live on your website.

Here, we created a tracking deployment and we want to deploy it to all our users. Provide a name for this version, then click Publish.

FAQ
Why is ThriveCart tracking important?
Tracking your sales, inventory, and customer data is essential for a successful business. ThriveCart tracking helps you gather valuable insights into how people find out about your product and their behavior on your website before making a purchase. This data can be used to optimize marketing campaigns and improve conversion rates.
How do I implement eCommerce tracking for ThriveCart?
To implement eCommerce tracking for ThriveCart, you’ll need to customize the installation. ThriveCart provides custom tracking codes that you can copy and paste into the relevant sections in the tracking settings of your ThriveCart checkout pages. Additionally, you’ll import a GTM container file into Google Tag Manager and configure the GA4 event tag for eCommerce events. This enables you to track product views, cart additions, purchases, and revenue.
How can I test the ThriveCart tracking implementation?
After completing the setup, you can test the ThriveCart tracking implementation by placing a sample order. Use the provided sample payment information and proceed through the checkout process. Once the order is completed, verify if the data is sent to Google Analytics 4 by checking the DebugView in your GA4 account. You should see events like “view_item” and “purchase” with relevant product information.
Summary
To recap, we have installed Google Tag Manager which makes deploying our tracking codes a lot easier.
Next, we installed Google Analytics 4, which is the upgraded version of Universal Analytics and the only version available from July 2023 moving forward.
Finally, we implemented eCommerce tracking to get that sweet eCommerce data that you can get with your ThriveCart implementation.
With that, we have set up ThriveCart tracking. You are pretty much set with the best tracking data available for ThriveCart.
If you want to more readily see your eCommerce data in the standard reports, check out our guide on customizing your GA4 reports to get started.
If you want to take your analysis further, check out the top 10 GA4 exploration reports.
How did you set up your ThriveCart implementation? Which eCommerce event is most important to you? Let us know in the comments below!






If I use GTM for ThriveCart, should I leave the Universal Analytics section blank?