Last Modified on January 7, 2025
Nowadays there’s no shortage of different analytical tools ranging from free to paid, in-app analytics, pretty dashboards, and whatnot.
Today, we will be focusing on Meta Pixel vs Google Analytics 4.
Google Analytics 4 is the latest version of the widely used tracking and analyzing website traffic tool – Universal Analytics.
Facebook Pixel aka Meta Pixel is Facebook’s answer to provide data insights on how users react and engage with your ads.
Both tools are powerful, but there are some major differences between them, and knowing this will help you understand when and where to use them to come to fruitful conclusions.
In this blog, we will look at their purposes, differences, and common use cases to help you understand and leverage them the best you can.
Here’s an overview of what you’ll learn:
- Purposes of Facebook Pixel and GA4
- How Are These Tools Installed?
- Tracking Facebook Ads in GA4
- Why Doesn’t the Data Match?
- Which Tool Should You Use?
Let’s jump on another learning ride!
Purposes of Facebook Pixel and GA4
GA4’s purpose is to give you data about your users and their behavior for the whole website. It is very extensive because you’re looking at traffic sources, engagement, demographics, and technology like the type of devices, their make and model, and so on.
You can also see data in real-time with GA4, which can be helpful to quickly get an idea about an email blast you sent or an SMS campaign to see if you are seeing any traffic spikes in real-time or not.
GA4’s Debugview is another amazing feature that lets you test if the events are firing up correctly on your analytics setup or if something’s amiss.
GA4 goes up a notch by having the Explore aka Explorations section, where you can apply segments to give more context to your data, and use filters to narrow down on what matters.
You can also create different types of reports, i.e., free form, funnel exploration, path exploration, and user lifetime value, to name a few, as well as choose from default templates for specific industries like gaming and e-commerce.
GA4 also offers more flexibility because you can connect it to other Google tools like Google Ads and Google Search Console, to import data directly to GA4’s interface. You can export the data using BigQuery and analyze it off the platform without any UI limitations.
In contrast, Facebook Pixel aka Meta Pixel’s tracking code on your website only tracks users who visit your website through Facebook Ads (including Instagram).
Facebook Pixel is quite important to measure the effectiveness of your Facebook ad campaigns in terms of clicks, click-through rates, and conversions against the costs.
Now if you’re burning money to bring traffic from Facebook or Instagram to your website, then knowing how many of them clicked on your ads, viewed a specific product, or added to the cart can be super helpful.
When it comes to audiences, you can create custom audiences based on their actions and retarget them later on with Facebook ads as well as GA4.
But GA4 audiences are shared with the Google Ads account and other Google products. So, you cannot share audiences on cross-platform bases directly between GA4 and Facebook.
This means GA4 or any other analytical tool should be installed on your website to get a holistic picture of what’s happening.
In contrast, Facebook Pixel should be in use if you use Facebook Ads so that you can measure the performance of your campaigns
How Are These Tools Installed?
For both tools to be installed, you need to have a tracking ID that you get after you’ve created your accounts on the platforms.
The GA4 tracking ID starts with “G-” and is found by going to the Admin → Property (column) → Data Streams → Click on the data stream you want the tracking ID for.

Tracking aka Measurement ID for Google’s merchandise store is G-PSW1MY7HB4 as shown below:

To get Facebook Pixel id, go to Events Manager → Click on the green + icon or the Connect data blue button.

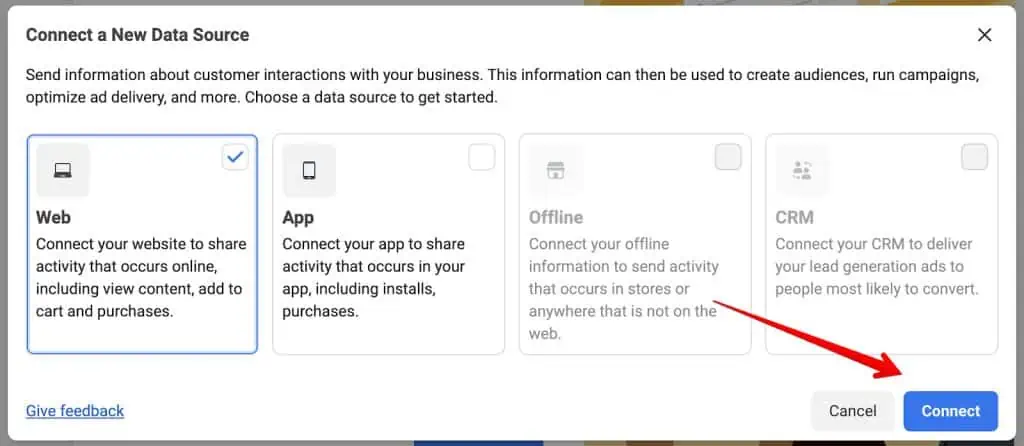
Next check on the Web and/or any other data source that you want to connect and click on Connect button.

You can now Name your pixel which could be normally the name of your website or business and click on Create pixel button.

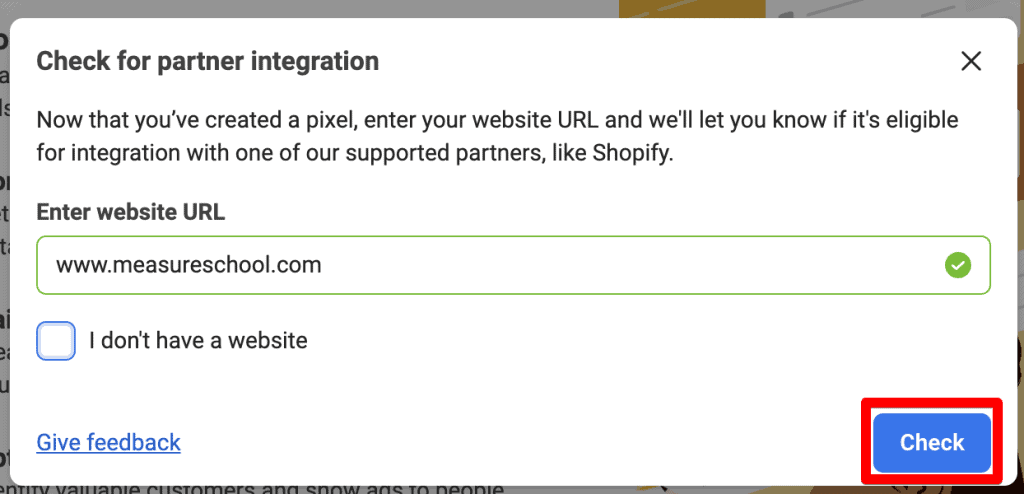
Next, click on enter website URL to check for partner integration and click on the Check button.

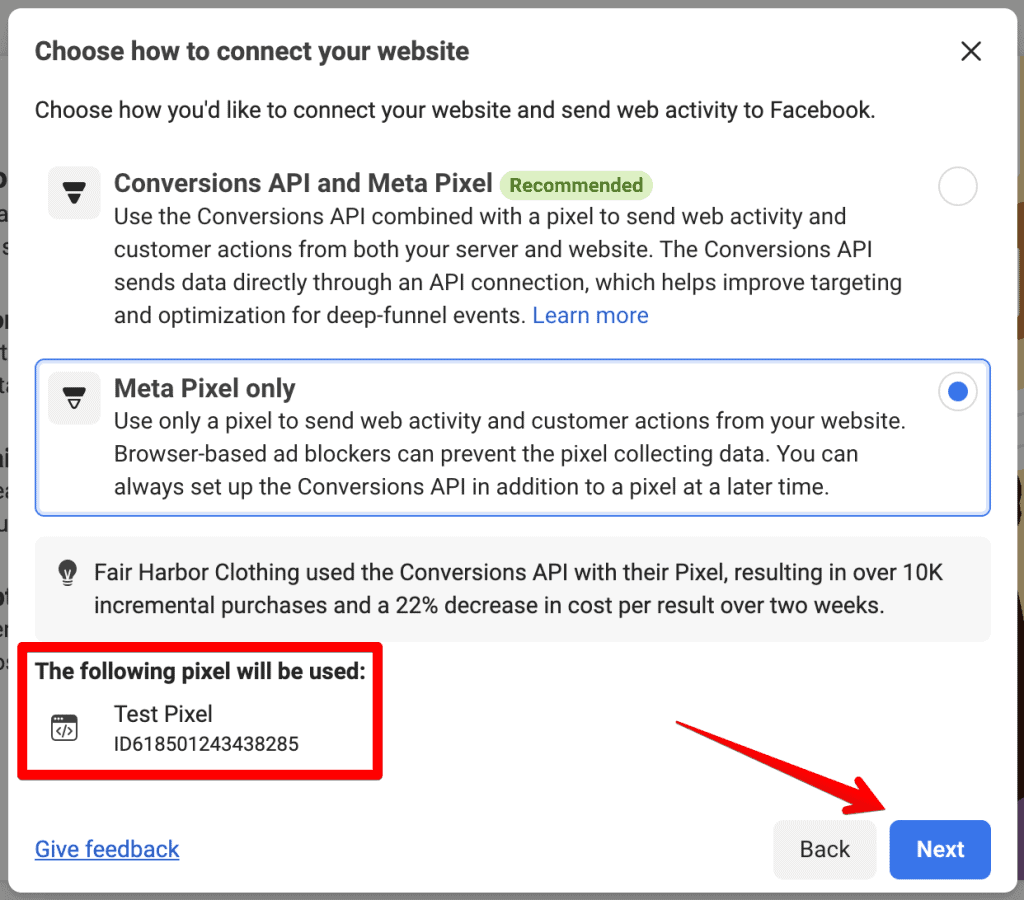
Finally, choose how to connect your website, i.e., Conversions API and Meta Pixel or Meta Pixel, and click on the Next button. You can also find the Pixel ID under The following pixel will be used section.

That’s it! Now you have created a pixel that you can install on your website.
There are a couple of ways to install them, i.e., hard-code them on the website with your developer’s help, use a plugin if you have a WordPress or Shopify website, or use a tag management tool like Google Tag Manager (recommended).
If you’re using GTM, then it helps to keep the tracking organized. However, it’s important first to install the GTM container on your website and then use it to install GA4 and Facebook Pixel.
Overall, the installation of these tools on the website has become easier in the last few years. Here’s a Measureschool video on how you can use GTM to install GA4 on your website.
What’s more important is to use them to draw key insights that help you with the optimization of your website, as well as Facebook ads performance.
Tracking Facebook Ads in GA4
GA4 allows you to track your Facebook ads and see the results in its interface, as well.
This can be quite helpful as it would give you a bigger picture of conversion paths and how other marketing efforts or channels affect the performance of your campaigns vs only Facebook ads.
Facebook Pixel might give you some basic info on your website, but it’s mostly ads-specific and not as detailed as GA4.
Yes, you can see how many people saw and clicked your ad to get to your website, but what did they do after landing on your website? What region did they come from? What device were they on? These are a few examples of questions whose answers you can find in GA4.
Tracking Facebook ads in GA4 is not too difficult. Make sure you are doing UTM tagging with a tool like Google Campaign Builder and then use these URLs in your ads.
You can find your campaign aka UTM data in standard reports and explorations. For standard reports, navigate to the Acquisition reports → User Acquisition or Traffic Acquisition.
We have an extensive guide on how to track UTM codes in GA4, that can help you get started as well as show you where to find UTM data in GA4, along with some best practices to create UTM codes.
Why Doesn’t the Data Match?
Both platforms have different measurement protocols, i.e., focus on different metrics and serve different objectives. So there’s often some discrepancy between both of them.
Let’s discuss a few major reasons that can cause these discrepancies.
Missing Tracking on Landing Pages
When you’re sending traffic through Facebook ads to your landing pages, the GA4 tracking code must be available on those pages. Otherwise, you will see clicks in your Facebook account but sessions will be missing from GA4.
This can also happen if the tracking code is wrong or didn’t fire for any technical reason. So, it’s important to do some quality assurance before launching any campaigns.
Different Attribution Models
Attribution helps us understand what channels are doing better by giving credit to the most appropriate source.
However, different platforms use different types of attribution models, which can cause discrepancies in their data.
For instance, by default Facebook uses a 7-day click or 1-day view model for its ads. However, GA4 uses a cross-channel data-driven attribution model. These settings can be changed to try to get as close as possible.
But, you would still see some discrepancy because Facebook would give credit to ads, whereas GA4’s algorithm will attribute conversions to all the different touchpoints users had.
This means GA4 will give you a more holistic view of the conversion paths, whereas Facebook’s pixel would completely attribute the conversions to its ads.
Different Metrics
GA4 has a lot of different metrics to measure your website’s performance. For instance sessions or views as primary traffic metrics in GA4 are quite different from the clicks and impressions metrics Facebook Pixel focuses on.
Facebook’s metrics are understandably more focused on the ads vs looking at the whole website’s performance, so the numbers will be different compared to GA4.
GA4 Sampling, Thresholding, and Cardinality
Google Analytics 4 can suffer from sampling which occurs after a 10 million events quota is met. The good news is that sampling applies to explorations only, and not the standard built-in reports.
Thresholding can also limit the data you can view in GA4. It happens when there’s a possibility of knowing the user’s demographics, interests, or any other info that could lead to revealing information about their identity or personal preferences.
It simply replaces the dimension with ‘Unknown’ so you can see the numbers, but cannot get any more info. These thresholds are defined by Google and are not adjustable.
Unlike sampling, it can happen in standard reports and explorations. When thresholding is applied, you will see an orange triangle at the top.

All reports in GA4 come with some dimensions, each with a specific set of values you can see. For instance, the device category dimension can have up to 4 values, i.e., Desktop, Mobile, Tablet, and Smart TV. Thus its cardinality is 4.
The number of unique values under a dimension is its cardinality. Normally, the dimensions with a few unique values won’t have high cardinality, but a dimension like Page location can have thousands of different values.
As per Google, if a dimension has more than 500 unique values in one day, it is considered high-cardinality. This results in hitting the row limit for that report. You will see another row with (other) when high-cardinality kicks in.
Usually, high-cardinality hits in the standard reports and you won’t see them in your explorations.
To deal with these GA4 issues, try using shorter date ranges, and predefined dimensions, and only use high-cardinality dimensions when it’s necessary.
Which Tool Should You Use?
Now, we are at the stage of deciding which tool to use. But this one isn’t too difficult. The simple answer is ‘both’ unless you don’t do any advertisements on Facebook or Instagram.
At the end of the day, both tools provide you with information on user behavior which you can use for optimization purposes. Understanding the differences will help you to utilize both tools to their fullest.
Yes, both tools collect and attribute data differently. However, Facebook Pixel is great to track user behavior, engagement, and conversions for your Facebook ads.
GA4 covers more ground by tracking and analyzing all aspects of your website and app giving you a better picture of your site’s performance.
Combine them and you have a great set of tools to optimize your ads as well as the website.
FAQ
What is the difference between Meta Pixel and Google Analytics 4?
Meta Pixel, also known as Facebook Pixel, is a tracking code provided by Facebook to measure the effectiveness of Facebook and Instagram ad campaigns. It focuses on tracking user behavior, engagement, and conversions specifically within those ads.
On the other hand, Google Analytics 4 (GA4) is a comprehensive website analytics tool that provides in-depth data about user behavior, traffic sources, demographics, technology, and more for the entire website. It offers real-time data, advanced exploration features, and integration with other Google tools.
How do I install Meta Pixel and Google Analytics 4?
To install Meta Pixel, you need to create a Facebook Pixel in the Facebook Events Manager. After obtaining the Pixel ID, you can install it on your website by either hard-coding it with the help of a developer, using a plugin for platforms like WordPress or Shopify, or utilizing a tag management tool like Google Tag Manager (GTM).
To install Google Analytics 4, you need to create a GA4 tracking ID, which starts with “G-“. The tracking ID can be found in the Admin section of your GA4 account, specifically under Property → Data Streams. Similar to Meta Pixel, you can install GA4 by hard-coding the tracking code, using plugins or integrations for specific platforms, or implementing it through GTM.
Why might the data from Meta Pixel and Google Analytics 4 not match?
Data discrepancies between Meta Pixel and Google Analytics 4 can occur due to several factors. One reason could be missing tracking on landing pages, where the GA4 tracking code is not present. Different attribution models used by the platforms can also contribute to differences in data. Facebook typically uses a 7-day click or 1-day view model, while GA4 utilizes a cross-channel data-driven attribution model. Variances in metrics and the presence of sampling, thresholding, or high-cardinality issues in GA4 can further contribute to data discrepancies.
Summary
To summarize, you now understand the differences between both tools, how they are installed, and how you can use them in conjunction and get better value out of them vs using only them.
This also depends on your business needs. So, if you’re not engaged with Facebook or Instagram ads, then using GA4 will be sufficient.
GA4 might seem overwhelming as it offers more advanced features for analysis because it is geared toward data analysts to make sense of the data.
Comparatively, Facebook Pixel’s UI is simpler as it is used by marketers to measure the performance of their ad campaigns.
This is not to say that marketers won’t use GA4 or vice versa, but knowing the strengths and weaknesses of these tools and using them in conjunction will only help you more.
Now, wouldn’t it be cool to see keywords data in GA4? Here’s a helpful guide on how to see keywords in GA4.
Keywords can be super helpful to optimize your search listings and ads to make sure users feel that your website is relevant to them.
Have you been using Facebook Pixel and Google Analytics 4 together? Let us know your thoughts on how you use these tools to get the most out of your marketing efforts.





