Last Modified on November 21, 2024
How awesome would it be if you could have a hassle-free way of custom tracking on your website?
The release of the Google Tag Manager templates is such a big deal because it extends GTM in so many different ways and gives us a more secure way of tracking.

Sign up to the FREE GTM for Beginners Course...
In this guide, we’ll understand the custom templates feature in Google Tag Manager and learn to utilize it.
If you’re new to Google Tag Manager but we’d suggest going over our learn handy GTM Tutorial for Beginners to learn the basics first.
An overview of what we’ll cover:
- Which Google Tag Manager Templates are Currently Available?
- What are GTM custom templates?
- Where to get Google Tag Manager templates?
- Download, import, and use a custom template
So, let’s dive in!
Which Google Tag Manager Templates are Currently Available?
Google Tag Manager has three basic types of templates.
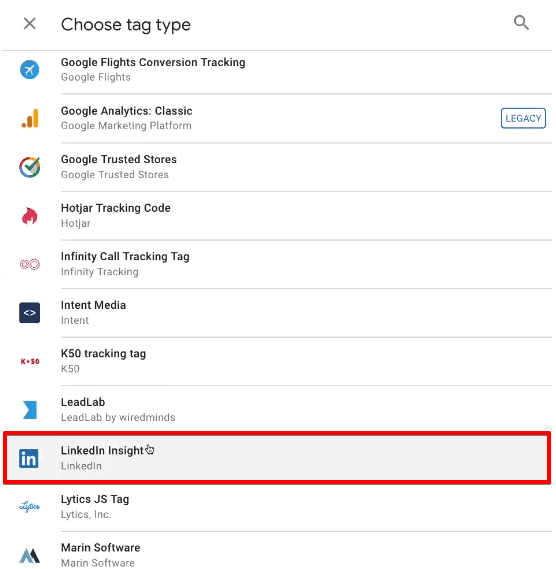
You can find these templates when you create a new Tag. Click on Choose a tag type to begin under Tag Configuration.

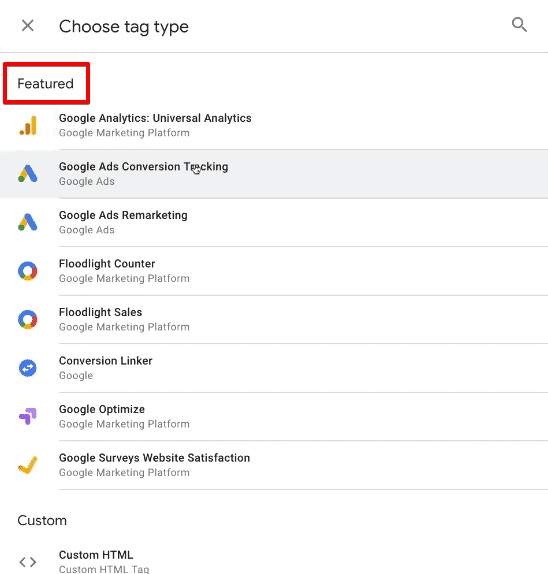
You’ll find the templates on the right side of your screen. As we mentioned, Google Tag Manager has three basic types of templates.
The first type are the Featured templates. These are mainly used for Google tools like Google Analytics and Google Ads.

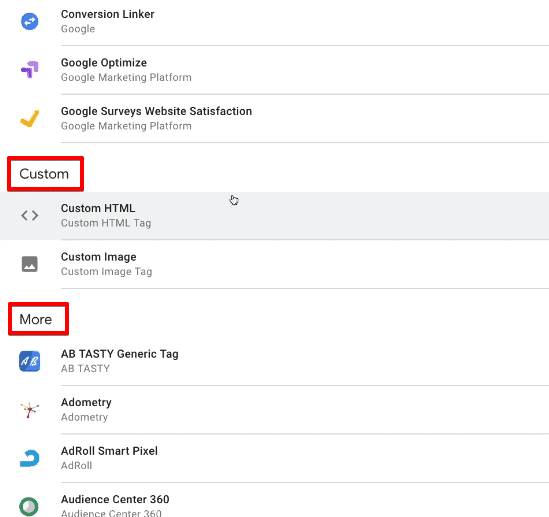
The second type are the Custom templates. This type is mainly used for inserting your marketing pixel when there are no previously supported templates in GTM.
The last type is for More templates. This category contains third-party Tags from approved vendors.

Although you may find various Tags under the More category, you won’t find all different market solutions in this Tag type.
Moreover, some Tags under this category may even have limitations as to how we can use them.
So what can we do when we don’t have appropriate Tags?
One of the traditional solutions is to create a Custom HTML Tag and add the Tag code.
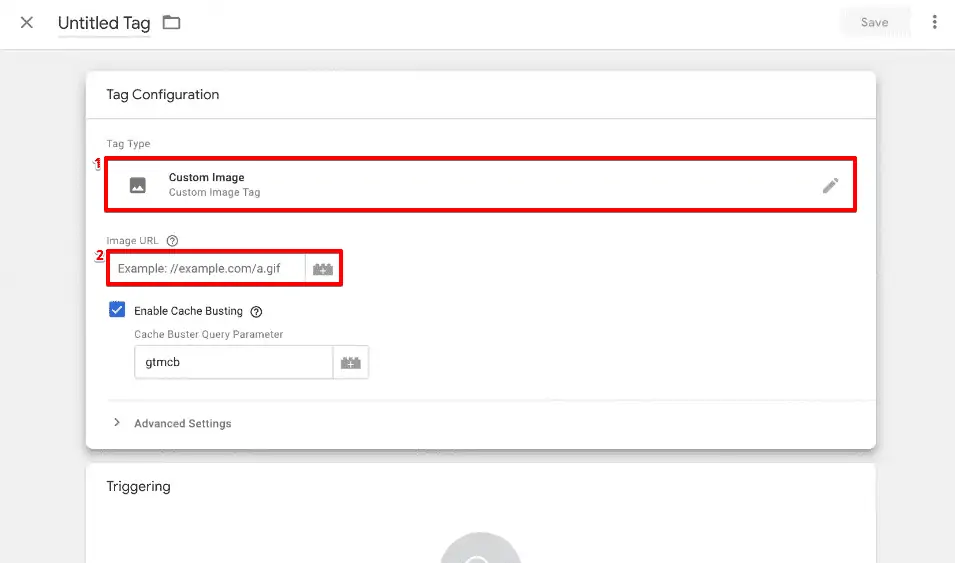
Another method might be to add the Image URL by creating a Custom Image Tag.

However, such methods introduce extra complexity and may be risky to run on your website without proper testing.
Therefore, creating a demo website would be a good idea so you can test everything out first.
But what if there was a more secure way of introducing such Tags?
What Are GTM Custom Templates?
GTM has recently introduced its standardized templates known as custom templates.
These custom templates pave a rigid way for tracking and pasting the codes into the Custom HTML Tag.
Previously, we used pre-coded importable solutions to common tracking problems.
However, we recommend and encourage custom templates over such codes.
This is because they are easily accessible for everyone and can be used for various purposes, including a variable or a Tag.
You can create a new custom template by navigating Templates → New.

Moreover, most of us won’t necessarily need to create new templates. The benefit lies in using and sharing templates already created by others.
Let’s understand how it works with the help of an example.
Suppose we have a LinkedIn custom template for a Tag.

This template is generally used to measure the traffic performance to your website if you’re running any campaigns.
In Google Tag Manager, we already have a site-wide Tag that fires for every page and enables us to define the URL-based conversions.
However, we have to fire an event-specific pixel in cases without a unique URL.
To simplify the process, we have a custom template already created for you.
Moreover, you can also get your own custom GTM templates.
Where to Get Google Tag Manager Templates?
You can easily get custom templates via email, downloading, or even from friends.
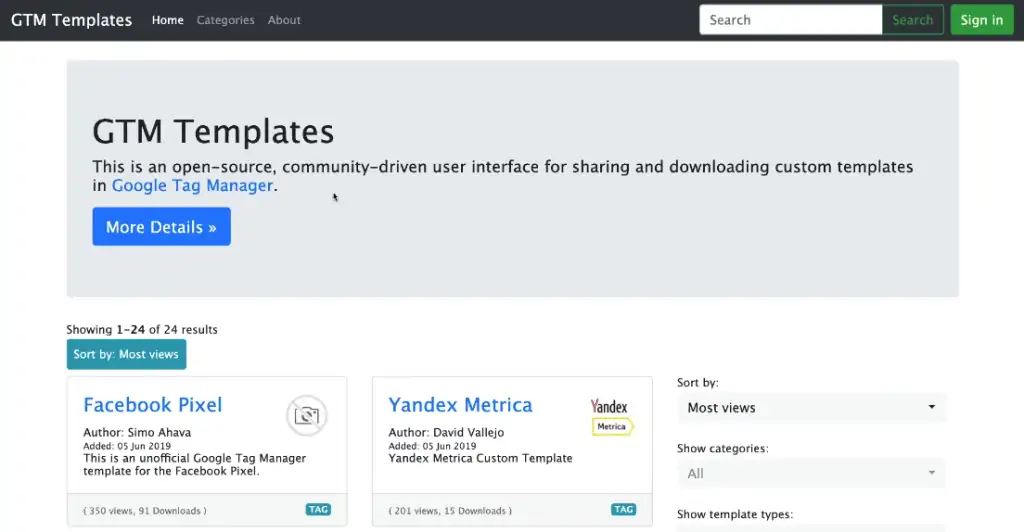
If you have some specific requirements about your template, you can download the most suitable option from the community-supported portal of the GTM templates library.

From this portal, you can find various templates for multiple uses including Facebook, Yandex Metrica, LinkedIn, Pardot, and others.
Once you download a suitable template for your needs, you also need to learn how to import and implement the template.
Download, Import and Use a Custom Template
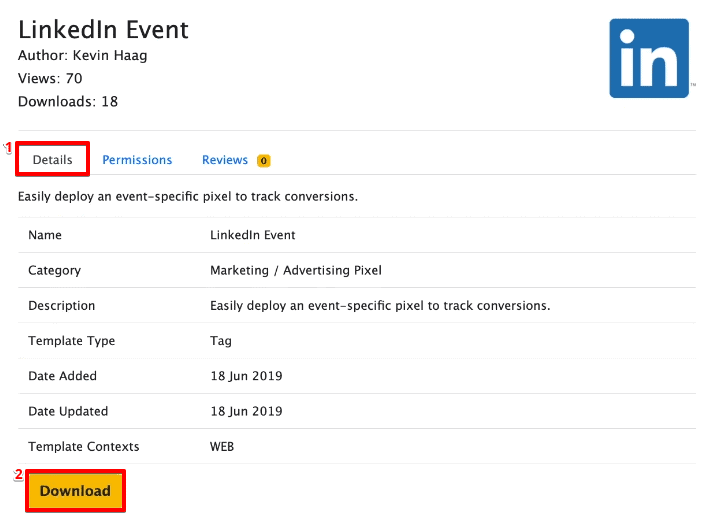
Let’s take the example of our LinkedIn template.
The first step is to Download the file from the Details section of the website.

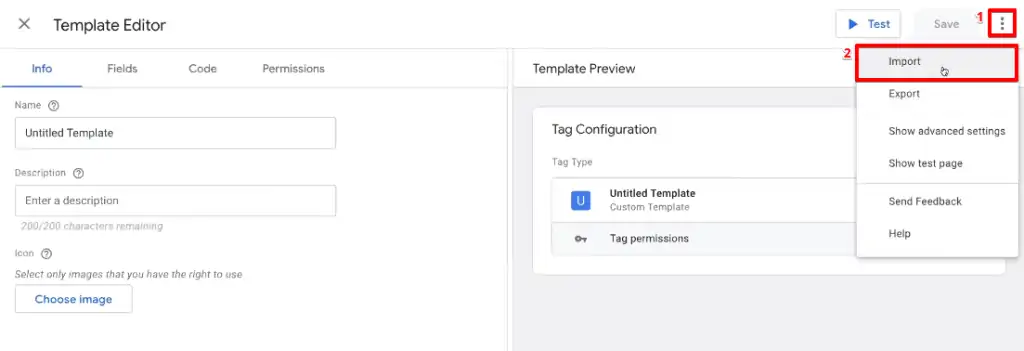
Navigate to the contextual menu on GTM Template Editor, and click on Import.

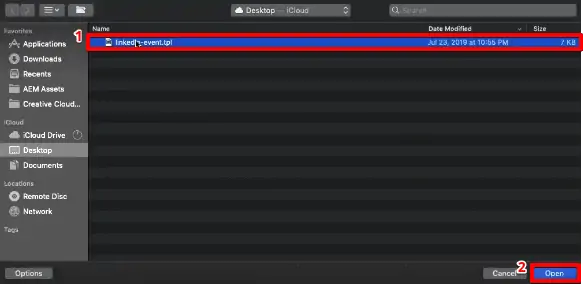
Download the file in the .tpl format and click on Open.

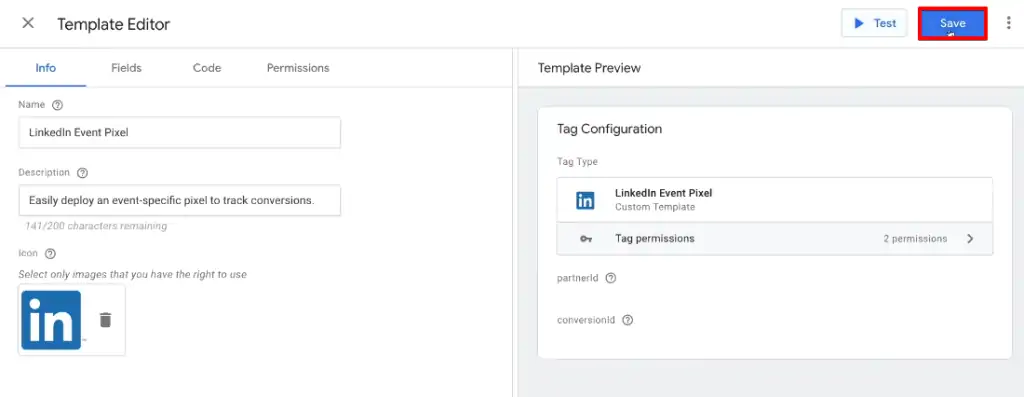
Once done, you can either Test the template on your website or Save the template.
Currently, we won’t go into the details about testing or running a custom code on your website. Hence, we’re going with the Save template option.

If you saved the template correctly, it would now be available in your Google Tag Manager Tag types.
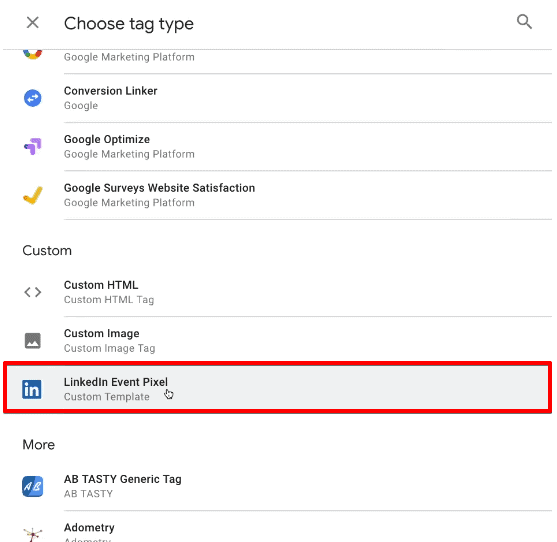
You can verify it by creating a new Tag. You’ll find your template under the custom section.

Let’s use this custom template to create our first LinkedIn tag!
Create a Custom LinkedIn Event Tag
Let’s keep the Tag type as LinkedIn Event Pixel, the custom Tag we downloaded.
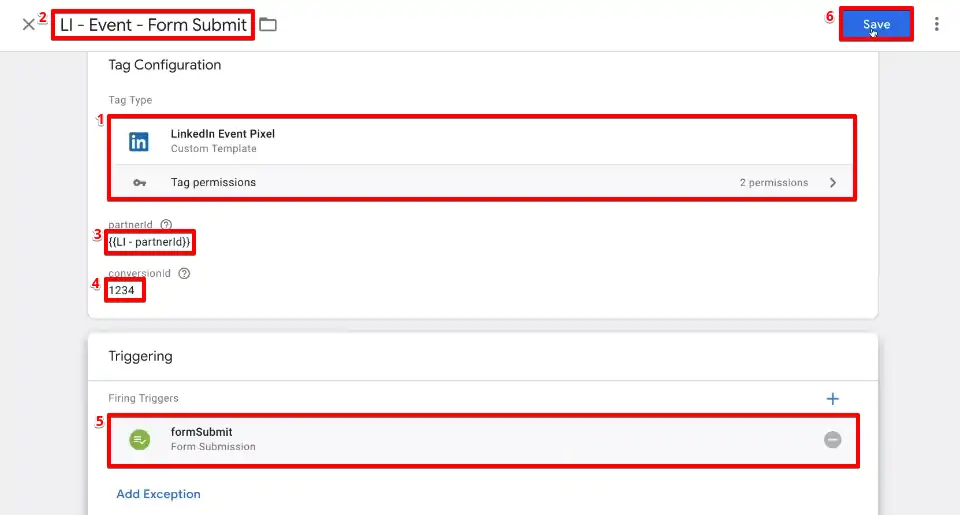
We want to fire this Tag when someone submits a form on our website. Let’s also give a corresponding name to it.
Next, we need to fill up two values, the partnerId, and the conversionId. You can find both of these values from your LinkedIn Campaign Manager.
We recommend storing your partner ID in a custom GTM variable to make tracking easier.
Additionally, for this Tag, let’s keep a random value of 1234 as our conversionId.
Let’s also attach a trigger to this Tag. We have already created a formSubmit trigger, and we’ll attach that!
Click on Save once done.

Essentially, don’t forget to test your Tag before publishing it to your website.
Most users will benefit from using templates that others have created and shared on the platform.
This is because it’s a less risky and more user-friendly method than pasting your codes in custom HTML.
We encourage you to explore the galleries of options and to leverage custom templates in your GTM container as well.
With GTM you can track so many things. Every marketer out there should master popup tracking, conversion value tracking, form field tracking, and initial traffic source tracking which can be used to gather the data needed making for data-driven marketing decisions.
FAQ
How can I access Google Tag Manager templates?
To access the templates in Google Tag Manager, you need to create a new Tag and click on “Choose a tag type” under Tag Configuration. The available templates will be displayed on the right side of your screen.
How can I use a custom template to create a Tag in Google Tag Manager?
To use a custom template and create a Tag in Google Tag Manager, follow these steps:
1. Choose the custom template you want to use when creating a new Tag.
2. Configure the Tag settings and provide any necessary values or parameters required by the template.
3. Attach a trigger to the Tag to determine when it should be fired.
4. Test the Tag before publishing it to your website to ensure it functions correctly.
Can I create my own custom templates in Google Tag Manager?
Yes, you can create your own custom templates in Google Tag Manager. However, it requires an understanding of the basics of JavaScript. Once you create custom templates, you can share them with others or use them within your GTM container.
Summary
So that’s how you can utilize custom templates in Google Tag Manager.
Moreover, if you want to build your own templates, then you probably need to understand the basics of JavaScript.
Additionally, once you build up your custom templates, you can also learn to create custom triggers that are template-specific to increase your traffic tracking.
Did you utilize any Google Tag Manager custom templates? Which custom templates do you prefer the most? Let us know in the comments below!






Hi Julian
I learnt a lot from your vids last december and jan. Great to again land at your site. This article was v useful. I implemented the utm parameter form submission tag solution in a client’s site.
regards