Last Modified on January 7, 2025
Are you looking into iframe tracking in GA4?
Tracking iframes in Google Analytics 4 can sometimes be complicated, but we will show you a method for making it work with Google Tag Manager.

Sign up to the FREE GTM for Beginners Course...
We will dive into the practical steps for iframe tracking with Google Tag Manager, which include identifying iframes, installing GTM, and ensuring accurate data transmission to GA4.
Whether dealing with a simple iframe or a more complex setup, this guide provides essential insights and tips to enhance your tracking capabilities.
Here is an overview of what we’ll cover:
- What is an Iframe?
- How to Track Iframes with Google Tag Manager
- Sending Data to Google Analytics 4
- Testing the Implementation
Let’s dive into iframe tracking with Google Tag Manager!
What is an Iframe?
An iframe, or inline frame, is an HTML element that allows you to embed another HTML document within a webpage. It is used to insert content from another source, such as a video, map, or web page, into the current document. This creates a “frame” within the webpage, where the embedded content is displayed independently of the rest of the page’s content.
In our case, we have this demo shop where we have an iframe installed.

First, how do you know if you are dealing with an iframe? Sometimes, it is not as apparent as in our example.
One clue is when you right-click inside the iframe, you see these two additional options: View Frame Source and Reload Frame.

These options are the first hint that you are dealing with an iframe.
If you click on the View Page Source option, it will open the HTML code on a new tab. Here, you will notice that the URL domain is inconsistent with our demo shop URL.

Looking at our demo shop, the URL is in a different domain, which is the second hint that we have an iframe.

If we open the iframe URL, we open up the other website contained in the iframe.

Finally, you can check the third hint by right-clicking inside the iframe on the demo shop and selecting Inspect.

It will open the Chrome Developer Tools. Then, look through the DOM tree, and when you see the iframe element, it is a telltale sign that you are working with iframes.

You can see the iframe URL and all the HTML code inside this website.
Now, you need to imagine that an iframe is another website installed within your website. Therefore, Google Tag Manager doesn’t have access to it.
That is why tracking iframes is difficult. Because we only installed Google Tag Manager on the parent frame, iframe tracking in Google Analytics 4 becomes challenging.
Only the parent frame is visible to Google Tag Manager. Once your mouse goes into the iframe, nothing is trackable anymore, and you cannot track any button clicks or form submissions unless you have access to the iframe.
The prerequisite for our GA4 iframe tracking with Google Tag Manager is being able to edit the iframe and install GTM into it.
How to Track Iframes with Google Tag Manager
In our case, our iframe is on Replit. Since I created this website, I can go into Replit and edit the source code myself.

What will we edit here? We want to install Google Tag Manager on this website.
Before that, we must create a separate GTM container for our iframe.

We don’t have any tags yet on our iframe container, and we will create our tags later. First, we have to install our GTM snippet on our website.
💡 Top Tip: Here is a more in-depth guide on installing Google Tag Manager.
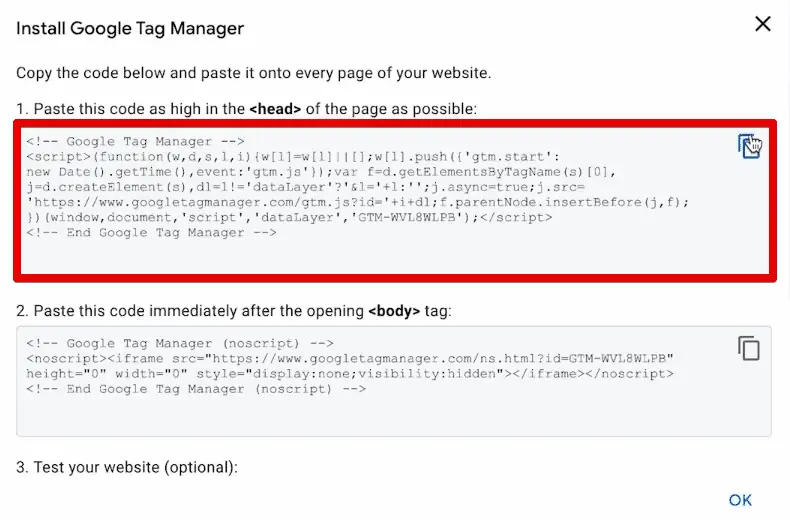
Click on the GTM ID to open the code snippet window.

Copy the first snippet of the code.

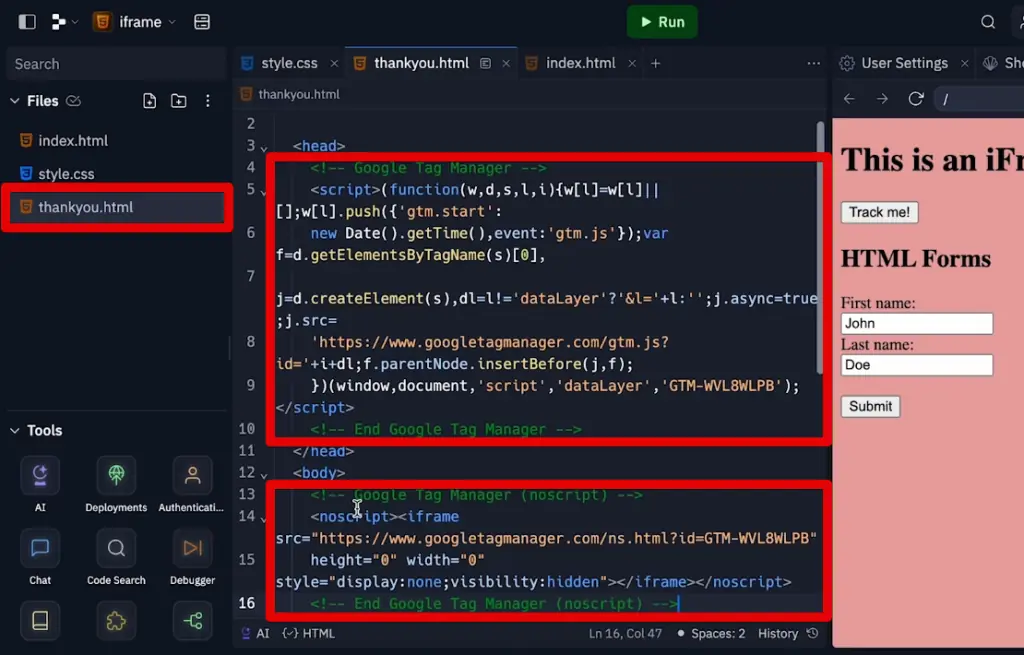
Next, paste this code as high up in the head section of our iframe code as possible.

Next, copy the second snippet of code.

Paste this code immediately after opening the body tag.

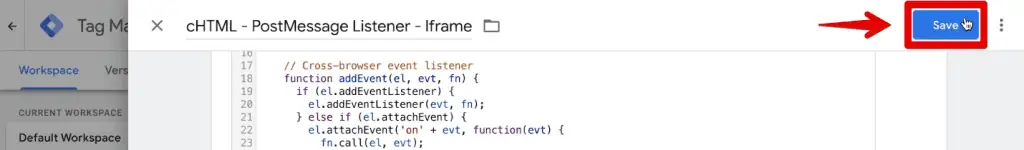
Finally, click Run to save the changes to our code.

Since our iframe has two pages, we must install this code to both pages for GTM to run correctly. Follow the same steps to install GTM on our thank you page.

If your iframe has multiple pages, ensure you install GTM on each page.
With that, we should have Google Tag Manager running on our iframe. How can we test it? We can go into the GTM preview mode.
In your GTM container, click Preview.

Next, enter your website URL and click Connect.

Here we go! We get to the iframe, and the Tag Assistant is now connected. We can now track any interaction on the iframe with the help of Google Tag Manager.
Let’s click the Track Me button.

We should reach the thank you page.

When we go to the Tag Assistant, GTM successfully detects our iframe homepage and thank you page.

Since we can now track interactions inside our iframe, we can facilitate iframe tracking with Google Tag Manager. You need to install GTM to make this work.
Unfortunately, if you do not have access to the iframe, iframe tracking with Google Tag Manager will become more difficult. You must ask the developer of the iframe to give you access, install GTM, or provide you the information differently, for example, a data layer push.
💡 Top Tip: If you proceed with the last option, check out our guides on the Data Layer Variable and Scraping Data with the Chrome Developer Tools and GTM, where we utilize custom JavaScript variables.
Fortunately, we have access to our iframe. With our iframe, we can now pick up interactions. For example, we have the Track Me button, and we can install a link click trigger to track whenever users click this button.
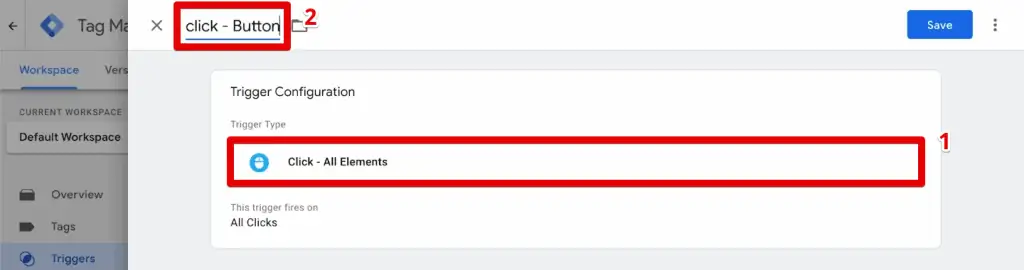
Go to GTM and create a new trigger. Select the Click – All Elements trigger configuration. Next, name our trigger.

Set the firing condition to Click Text contains Track Me for the trigger setup. Finally, click Save.

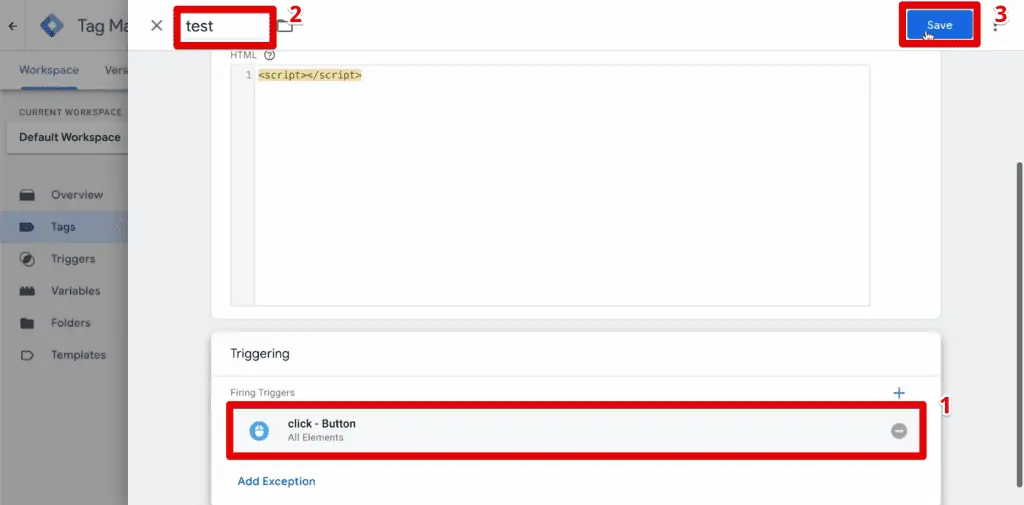
Now, we are going to go and connect this trigger to a tag. Let’s create a test tag here.
Create a Custom HTML tag configuration and write a simple HTML code with a start and end script element.

Select our button trigger, provide a tag name, and click Save.

Let’s see if this works. Go back into the preview mode and click the Track Me button. In the Tag Assistant, we should have a Click event. Here, the test tag should fire successfully.

Sending the Data to Google Analytics 4
Your first instinct may be to install a Google Analytics tag on our iframe and send that data over. The problem with this approach is that it will lead to duplicate tracking.
When a user visits our demo shop, the Google Analytics tag will fire inside the parent frame and again inside the iframe.
What we want to do instead is to transfer this information from the iframe to the parent frame. This way, the parent frame will handle all the data transfer to Google Analytics 4.
To do this, you will need this post message sending API. I have created this little bit of code for you to install, and it has two parts. First, we have this postMessage_Listener code.

Next, we have the postMessage_Sender code.

The post message sender code will send over the data, while the post message listener code will receive the data. First, let’s implement the post-message sender code to the iframe.
🚨 Note: Access our postMessage Listener & Sender codes here.
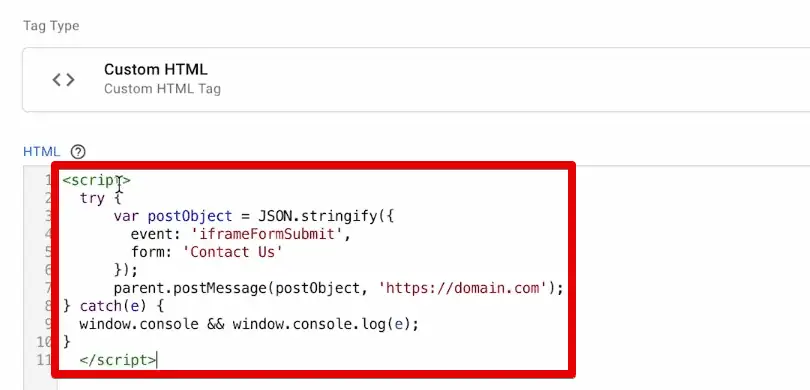
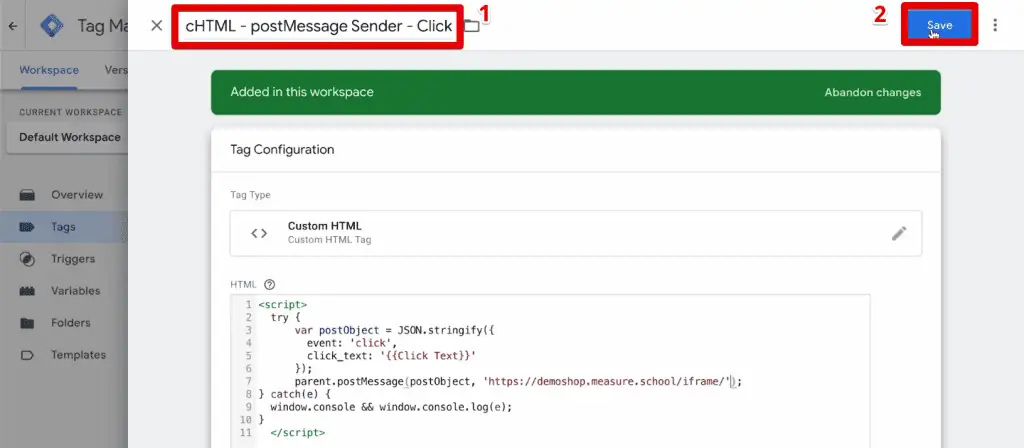
Let’s edit our test custom HTML tag. Paste in our post message sender code.

Next, we will alter a few details with our code. But before that, let’s copy the URL of our demo shop page with the parent frame.

First, what event should we send to the data layer? We have the iFrameForm Submit, but we will change it to click. Next, determine what other information you want to send over. For example, we want to send the click_text. Let’s set its value to the Click Text variable.
Finally, provide the domain you want to reach and send this information. In our case, it is our demo shop with the parent frame. Paste this URL.

Let’s change the tag name to something more descriptive. Then, click Save.

Preview the implementation and click the Track Me button again. Our post-message sender tag should still fire during the click event.

Great! We have sent over the click event with the post-message sender tag. Under the parent frame, however, you won’t see anything yet because we are not listening for any event to import to our GTM container.
Let’s quickly switch to the parent frame GTM container and install our post-message listener tag.

In this GTM container, we already have the Google tag installed. This tag essentially stores your tag ID and connects to your GA4 property.

💡 Top Tip: Follow our guide if you have not installed Google Analytics 4 on your website yet. The Google tag replaces the GA4 configuration tag, and you will use the tag ID instead of the measurement ID upon setup.
We want to set up the tag to receive the information our iframe sent. Go ahead and create another custom HTML tag. Paste the post message listener code and name our tag.

Next, we need the tag to fire only when the user has reached the parent frame page.
Set the trigger configuration to a Page View. Next, we only want it to fire on Some Page Views. Finally, the appropriate condition is whenever the Page Path contains an iframe.

Provide a name for the trigger, and then click Save.

Finally, save the tag.

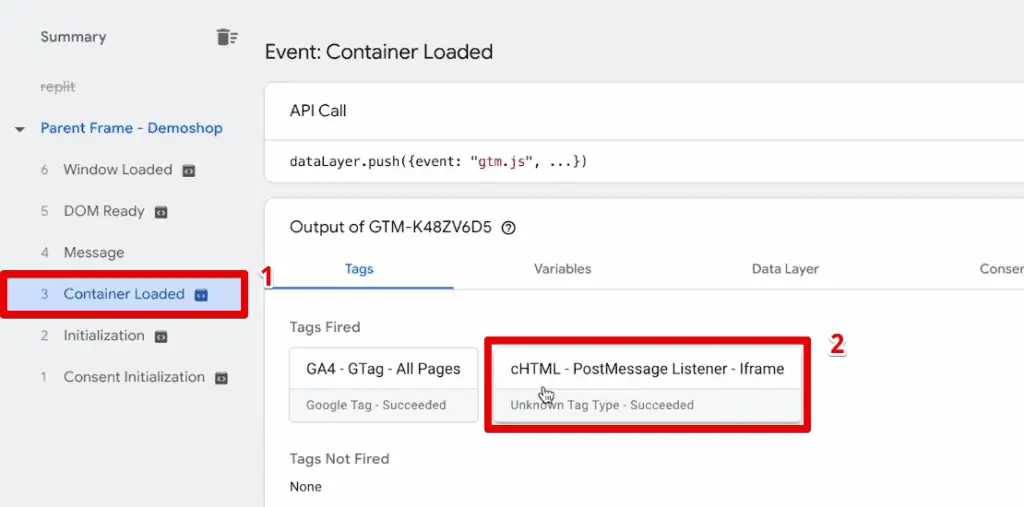
Go to the preview mode again. Check the Container Loaded event. We can see that we have fired the post-message listener tag successfully.

Go to the parent frame and click the Track Me button again. In the Tag Assistant, we should see a new event that gives us a new message.
In the Outbound Clicks event, go to the Data Layer tab. Here, you can see the information we pushed to the data layer that GTM has picked up.

The outbound clicks event was not the event we were expecting. It is likely due to the click being a reserved keyword and is translated as outbound clicks for GA4.
Nonetheless, we can now build from this information in the data layer and send it to Google Analytics 4. It ensures that we have continuity inside our session when we are sending data over to GA4.
To build a new tag for our GA4 event, select the Google Analytics: GA4 Event tag configuration. Next, paste in your measurement ID. Use click for the event name.

Next, we will add event parameters to our tag. But first, we will create a variable that pulls data from the data layer.
Create a Data Layer Variable and use postMessageData.click_text data layer variable name. Provide a name for the variable, and then click Save.

Back to our tag, set the value of our click_text event parameter to our data layer variable. Next, provide a name for the tag.

Finally, create a Custom Event trigger for our click event. Give a name for our trigger, and then Save and apply it to our tag.

Enter the preview mode again so we can test out our iframe tracking with Google Tag Manager.
Testing the Implementation
In the demo shop, click the Track Me button inside the iframe. In the Tag Assistant, check the Outbound Clicks event. Confirm that we have fired our GA4 event tag.

Check the GA4 DebugView to confirm if we sent our click event to GA4 correctly.

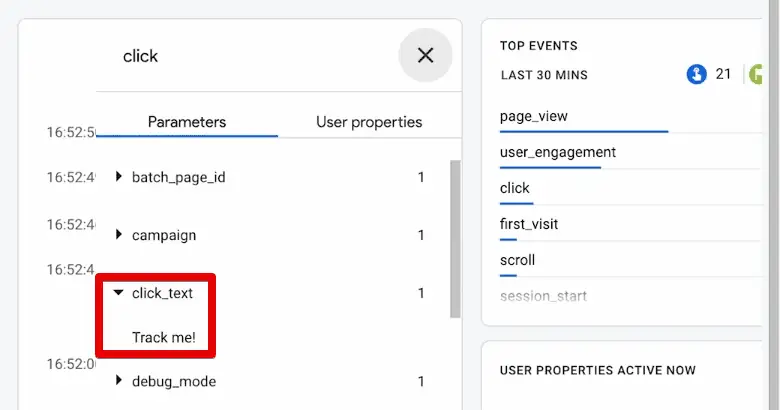
Select the click event and see the parameters we sent over. Under click_text, we should see Track Me, which is the text we see on the button.

You can go ahead and implement form tracking on the iframe, but we now will publish our changes live on our website.
Publishing
First, go back to the iframe container and click Submit.

Provide a descriptive version name, and then click Publish.

Don’t forget to do the same for the parent frame container.

Summary
With this, you have installed iframe clicks and are forwarding the data to GA4 safely. This technique does not work everywhere because you need access to the iframe. It is the first technique we implement when dealing with iframes and if we have access.
Check out these guides on a few techniques for tracking click events in GTM: Button Click Tracking with GTM, How to Track Outbound Link Clicks with GTM, and How to Pull Relative Click Data in GTM.
That is how to do GA4 iframe tracking with Google Tag Manager. Do you implement iframes on your website? How do you handle iframe tracking? Let us know in the comments below.






Hey Julian, Thanks for posting this, definitely very helpful. I was trying to figure out why the page path of my parent frame does not contain iframe. I have the exact same situation where my iframe source is on one page (domain.com/x/y/page.html) and this is embedded within the parent frame on a different page (domain.com/z/z1). Using your material, I was able to see the Sender – postMessage tag when I use preview pane in GTM for the frame source, domain.com/x/y/page.html. My Listener tag, however, didn’t fire when my parent frame loaded. Looking at the firing trigger for that tag, it’s… Read more »
you will need to adjust the trigger rules to make them work in your case
Hi Julia, Thanks for this helpful article. I’m following your instructions to set up iFrame form submits that happen on my site on different pages. And I’ve run into an issue. The container in the iFrame is firing and capturing the form ID on form submit. However, in the parent frame the custom HTML code is not firing the custom event “iframeFormSubmit” which is being passed from the iFrame. So I cannot attach any tags to this missing event and track the form submit. I’m loading this custom HTML tag on all pages and on DOM ready event. Any ideas… Read more »
no, either your postMessage sender doesn’t send the message or your postMessage receiver doesn’t get the message. Something to look into further
Thanks for the reply Julian.
Can you give me some directions on how to debug either of these 2 situations that you’ve highlighted?
Hi Julian,
I figured out the issue. I had to pass the protocol along with the hostname from the iFrame for the postMessage to work.
Hi,
The link to the ‘template’ doesn’t link to the code examples that you mentioned that you had prepared?
true, you would need to download the container and open it in Google Tag manager
Hi Julia,
If I own the iframe and do not have access to the parent frame, can I still implement this tracking within the iframe itself?
Thanks,
L
yes, just the sender part.
Hi Julian, Thank you very much for your tutorial, however there is something we’ve been trying to figure out for the past week but unsuccessfully. I really hope you can help. We have build a small booking form and event organizers have to add it to heir websites through an iframe. When a customer goes to the website and submits the form, the event organizer has to see the source/medium of that submission and this is possible by placing linkers, listeners, and so on on BOTH the source site and the iframe. However, big guys like Eventbrite only ask you… Read more »
their javascript code probably grabs the client ID and transfers it into the iframe so they can continue the session
How would you create a Form Submission trigger for an iframe form that only uses a src=”url” and not an ID? For example
it always depends on the form. So there is no best way. But to answer your question. A CSS query selector you could use it [src=”url”].
Hi Julian,
I have below iframe tag for marekting tool. Can I paste it directly in custom HTML, Will it work? Or I should use the image tag?
<iframe src=”*************.go2cloud.org/aff_l?offer_id=16156&adv_sub=SUB_ID&transaction_id=TRANSACTION_ID” scrolling=”no” frameborder=”0″ width=”1″ height=”1″></iframe>
yes, you could put it into a custom HTML tag.
Thanks Julian, this was extremely useful, simple and effective.
Hi Julian,
Nice tutorial. I followed your steps and want to trigger on button click. Events on iFrame is triggering fine, but i am not able to get it in parent window. I am button click. Iframe is hosted on a seperate page, not on home page.
hard for me to debug from afar. If you are familiar with JS you could build in some console.log statements to see what executes and maybe spot errors in the Developer console.
Hi Julian,
Does this also work when the trigger is a element visibility? I followed all the steps, except my trigger is a visability within the iframe. However the tag get’s triggered once I submit the form. But I don’t see my data from the data layer.
Or has this something to do with the new cross site cookie blocking?
no, it should still work.
Hey Julian, I followed your tutorial and got my solution working. But thats having two separate GTM for the iframe and the parent site. Is there a way to have one GTM that both can use? Im trying to use one GTM for the iframe and sending that info the the same GTM on the parent site but the listener is not firing.
yes, you could also use one GTM account and create the triggers in a way that they only fire in their respective frame. Just a bit harder to do, but doable.
Hey Julian, Great article and video. I need to do something slightly different than what you are doing here. In my case, I need to send cookies I captured on my parent page to the iframe so the form can add those cookies to hidden fields on my form. So I assume in my case I need to follow your instructions, but instead of sending the data from iframe to parent, I need to do it the other way around. Is this possible? I honestly don’t even know if what I am trying to do is possible and could definitely… Read more »
yes, theoretically you could turn it around
Hi Julian, will this solution inherit the analytics tracking parameters from the main site visit and apply them to the iframe analytics event?
yes, you could send data via the query string into the iframe. But it would need to be reloaded, if you wanted it to happen on page load
Hi Julian, thank you for this very useful guide. I’m wondering, haven’t you experienced any issues with this implementation lately? Somehow it stopped working for me a month ago or so, although it did perfectly before.
nope. no problems on my side
Why is a new account necessary, can I just create a container within my existing account?
yes, you can too
Hi Julian, the ressources are not correct. It’s not the script that you implemented on screen. I had to recopy it by pausing the video.
But anyway, thank you very much !
Hi Julian,
thanks a lot for this guide and the video.
We are running an angular app within a iframe and your solution works like a charm.
Now we want to send additional data with the event. Is that possible?
Its a custom event and it contains an id, we want to push to the parent frame. How can we do this? In the tutorial you are only sending fix string values.
you would need to adjust the Sender tag with your dynamic data (this would be done via Variables).
Hi Julian, great stuff!
A quick question. I want to send the Iframe data to my Facebook Business Manager instead of Google Analytics. I would just go through the same process until the point where you use a GA event tag to send it to GA? If I would just replace the GA – Event – FormSubmits Iframe event tag with a Facebook Pixel tag event (custom template of Simo Ahava) this should work fine?
yes, I believe so
Hey Julian, question regarding this method: we’ve implemented it and noticed that attrbituion is a bit off, specifically google / cpc clicks get reported with google / Organic form fill attribution in Google Analytics. Understanding that Analytics reports on non-direct last click, the tests we’ve ran with the correct parameters still have this issue. But it does not occur for our source / meidum combinations, just google / cpc. Wondering if you’ve come accross this anomoly before? Thanks!
sounds a lot like the rogue referral problem (google it). But I can hardly imagine that coming from the iframe technique.
This was just the solution I was looking for. I’m 2/3’s of the way to getting it to work however nothing I seem to do is triggering data to be sent to the datalayer on the main page. The postMessage listener is firing correctly as is the Sender – postMessage within the iframe. Is there a tag timing/priority thing I’m not aware of? I’m at a loss and would love any help or insight you may have. Thanks
no, it should work. Maybe there is something on your page preventing the message to get through
Hi Julian,
we are using an iFrame with a separate GTM and a separate GA. When I include the page as an iFrame, all events fire, but no data is transferred to GA. If the page is loaded without a parent frame, everything works and the data goes into GA.
Any idea?
Thanks Julian. It worked flawlessly 🙂 . I think it’s important to emphasize that only one Listener is needed in the parent frame, no matter how many post messages you’re sending from the iFrame.
Hi Julian, thanks so much for sharing! Very useful indeed.
I have one question in mind, I am trying to implement UA ecommerce tracking which the transaction data only available in the iframe. So after I sent (i) Child Frame Data (transaction date) to Parent Frame and configure the (ii) Listener in parent frame, what would be the next step?
Do I need to implement the ecommerce datalayer (https://developers.google.com/tag-manager/enhanced-ecommerce#purchases) in the page where the iframe located by using the datalayer variables I exacted from (ii) Listener in the parent frame?
Your advices would be very much appreciated!
Hey Julian, As others have mentioned I can see the conversion firing when the form is submitting but I can’t see the iframeFormSubmit trigger firing hence that tag isn’t firing. I believe the issue comes down to the postMessage tag on the child. In the video/tutorial you don’t mention we need to change the example URL given and I’m not sure whether this should be the form URL or the URL the form sits on? Also our form is dynamically loaded Javascript so not sure if that is causing the issue? Any help would be great, have spent 3hrs on… Read more »
if there is an iframe embedded in third party webpage. if we install GTM in the iFrame can it track the website metrics through Google Analytics or should there be a different GTM code installed on the Third Party Webpage as well?
Hi Julian, thanks for sharing your insights here! I’m curious if it’s possible to send that iframe data to more than one google analytics account?
Yes, it needs some configuration, but it’s doable. You just need to configure GTM to send the info to two or more GA accounts.
Hi Julian, thanks for posting this, i have a question. If iframe is on a webview screen on app (ios or android) how do i do track events for google analytics?
Hi Julian,
Thanks for all of the helpful guides.
I’m having an issue receiving the event in the parent frame, but I believe I’ve setup everything correctly per your JS. I control both containers.
Parent: a.com (my domain, GTM-A)
Iframe: sub.b.com (subdomain on 3rd party booking software, GTM-B)
The iframe page deploys custom events throughout the multi-step booking form. I’m using these as the triggers to deploy the postMessage HTML tag. It successfully fires it, but the event never reaches the parent.
Is this simply not feasible with cross-domain?
I’d appreciate any insight. Thank you, Julian!
Hi, I have an iframe in an app, firing GA events via a GTM container. Everything looks OK on Android but there is no data for iOS. Does iOS block iframe tracking? Is there a workaround?
Hi Julian, I have a slightly different scenario in that the landing page of my advert is not controlled by me. So journey is Google ads -> ecommerce site (Site A) -> my site within iframe on ecommerce site (Site B). I believe Google ads creates the initial tracking cookie on the ecommerce site hence when my conversion tag fires off within the iframe on site B it won’t have access to the original cookie since this will be set on site A, and conversion is not recorded correctly. Wondering if you know a way round this? I guess I… Read more »
Hey Julian,
thank you for your tutorial. Will there be an update to this tutorial because of GA4?
Julian – this is a great article. I followed it step by step and i think i am having issues with it not flowing through based on the cross domain set up needed. Does your solution apply to cros domains? I set up an auto linker in gtm UA set up but i am having no luck. Thanks!
Hey julian,
Thanks for this post.
We have a parent website(Ex: examplebnk.org)
Parent website(examplebnk.org) uses Iframe to embed our website(ex: mycustomersearch.net)
<iframe src=’mycustomserch.net’ height=500 width=200></iframe>
We have full control over mycustomsearch.net which is build on REACT javascript.
We have no control over the parent website(Ex: examplebnk.org)
Now, the question is, parent website is making many searches on the embedded iframe(mycustomsearch.net) but google analytics is not capturing the data.
Since we don’t have any control parent website. How capture the search data in Google analytics data from mycustomsearch.net when its embedded inside a IFRAME?
Greetings from Annecy, France. Thanks Julian, very informative. Do you know if this technique work sites and pages displayed within the Facebook app and Facebook Ads (web view in iOS/Android)? If not, do you know what approach we should take?
Was anyone else unable to download the snippet templates at this link: https://measureschool.com/resource/iframe/ ?
Hey Brittany, I went through it, works without an issue, could you please give it another try? You should get a zip file named “iframe” after downloading the resource.
Works but I made a mistake importing it. You have to set it to merge into existing workspace rather than new workspace and/or overwrite or it’ll delete all your existing tags.
The event listener on the parent/embed domain doesn’t seem to be picking it up though the tag/trigger is firing. What is the issue? Is it because I’m doing it on GA4 instead of GA3? Or is there something else that needs to be updated with the cHTML sender that wasn’t mentioned. I noticed it says ‘demoshop”‘s domain in the cHTML. There was no mention of updating this to your domain?
Pro tip for anyone in the future: I found that the GTM workspace changes you made in the source domain’s GTM container won’t be detected or update in the parent container’s preview mode until you attempt a preview mode in the source domain’s GTM container to that source domain form URL. This is worth knowing because you may make all these updates and then test on the parent site and they wont work because it’s still using an older version of your changes!
Hi Julian! I’ve implemented everything here but for some reason I cannot get the parent listener to hear what is being sent from the iframe. I verified that the iframe sender is firing and the correct event name is in the iframe data layer, but it never reaches the parent GTM. We’re using hubspot forms so the field names are slightly different, but I don’t think I changed anything extreme. While I could just connect the iframe GTM account to our google analytics, what we really want to track is the parent page the iframe is on. Any ideas? //Sender… Read more »
Hi Julian (and everybody else), One thing here is not quite clear to me: If the Iframe with the Sender-GTM is embedded on different websites, but the Receiver is only stored on one parent page, would the fired conversions all pay into the Analytics of the one parent page with the Receiver? So: would the setup described here, register the event in the Iframe only if the Iframe is embedded in the parent page where the container with the receiver is located, or would all events also be recorded in the Analytics account of the parent page, even if they… Read more »
yes, only if it’s embedded on the parent page
Hi Julian.. In our form (inside the iFrame), we created two tags, one for Google Ads and one for Google Analytics. And in the parent page, we have a Listener tag, and also a separate tags and custom triggers for Google Ads and Analytics. The tag for Google Ads works fine, but for the Analytics, it shows some discrepancy between the event count and our records. Is this setup fine or do you have any suggestions? We would be grateful for your recommendations. Thank you and regards =)
how to track usd values from iframe? also let me know how can i track iframe data and send them to meta adds using conversion api?
Hi Julian, I have the exact opposite issue with iFrames. We are utilizing video content within iframes & the page titles of those iframes are being captured in GA4 as duplicate page views in the real page itself. Since GTM can only access the parent frame, how do I go about creating an exclude filter to remove these duplicated page views from iframe page titles?