Last Modified on February 5, 2025
In this post, you’ll learn about using analytics to improve user experience (UX) and boost conversions.
We have used these solutions to help countless clients transform frustrating user journeys into uninterrupted, high-converting experiences.
Let’s jump straight into the strategies for using analytics to improve user experience that can make all the difference:
- Page Speed
- Using Google Analytics to Pinpoint UX Challenges
- Page Reports
- Conversion Tracking and Prioritization
- User Navigation Insights with Path Exploration
- 404 Errors
- Behavioral Analytics Tools for Deeper Insights
- Gathering Qualitative Data
Let’s dive in!
1. Page Speed
A user might look for another site when a page loads too long. Sound familiar? We all do it. The speed at which your site loads and displays content is critical to the user experience.
PageSpeed Insights (PSI) is a free tool from Google that reports on the user experience of a page on both mobile and desktop devices. It also provides suggestions on how to improve that page.
To use it, go to PageSpeed Insights and enter your site’s URL.

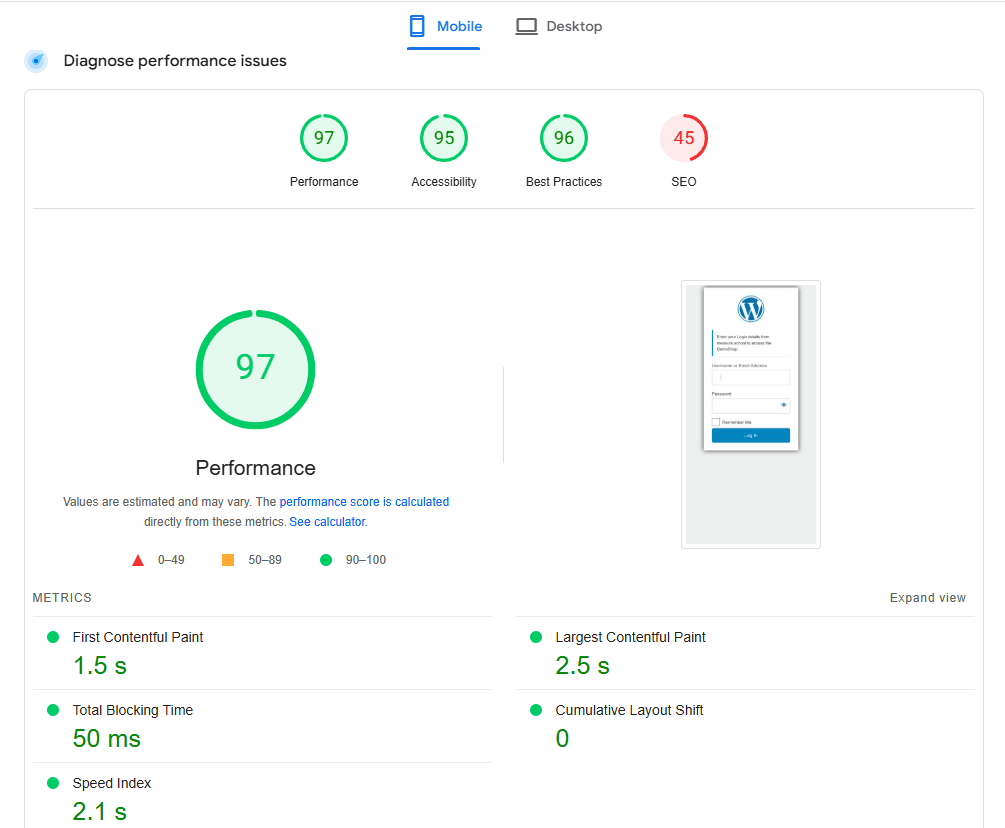
After a few seconds, reports on your site’s speed performance will show:

Scrolling down a bit more, you can find suggestions for improving the site’s speed.
Understand the metrics of the report:
| Metrics | Description |
| First Contentful Paint | First Contentful Paint marks when the first text or image is painted. Learn more about the First Contentful Paint metric. In simple terms: This is the time for the first text or image to show on the page. |
| Largest Contentful Paint | The Largest Contentful Paint marks when the largest text or image is painted. Learn more about the Largest Contentful Paint metric. In simple terms: This measures how long it takes for the biggest piece of visible content (like a large image or text) to appear on the screen. |
| Total Blocking Time | The sum of all periods between FCP and Time to Interactive, when task length exceeded 50ms, expressed in milliseconds. Learn more about the Total Blocking Time metric. In simple terms: The total time the page is unresponsive because the browser is busy doing tasks that take longer than 50 milliseconds. |
| Speed Index | The Speed Index shows how quickly the contents of a page are visibly populated. Learn more about the Speed Index metric. In simple terms: How quickly the visible parts of the page load and appear on the screen. |
| Cumulative Layout Shift | Cumulative Layout Shift measures the movement of visible elements within the viewport. Learn more about the Cumulative Layout Shift metric. In simple terms: It measures how much the content on the page moves around unexpectedly while loading. |
2. Using Google Analytics to Pinpoint UX Challenges
Google Analytics (GA4) remains a powerful starting point for understanding user behavior and identifying areas for improvement.
While it’s a tool we discuss frequently, its versatility makes it invaluable for diagnosing UX problems. But feel free to use other web analytics tools to find:
- Traffic Sources: Where Are Your Users Coming From?
- Page Reports
It includes:
- Landing Pages: The First Impression
- Popular Pages: Engaging Users Effectively
We’ll also use GA4 to look at:
- Conversion Tracking and Prioritization
- User Navigation Insights with Path Exploration
- 404 Errors
Let’s look at each more closely.
Traffic Sources: Where Are Your Users Coming From?
Traffic sources give critical context about user behavior and expectations. Different platforms attract users with varying mindsets, and understanding this is key to optimizing their experience. For example:
- TikTok users expect short-form, engaging content.
- Users coming from Facebook may respond better to interactive elements, such as a Messenger chat, instead of a standard chatbot.
If you’re running campaigns and not achieving the expected results, UX may be the bottleneck.
For example, users from an Instagram campaign promoting a specific offer might arrive at a landing page with unclear messaging, missing offers, or pricing inconsistencies.
Use the Sessions source/medium report in GA4 to track where your sessions originate. By understanding user entry points and the expectations tied to those sources, you can align their experience with their mindset.
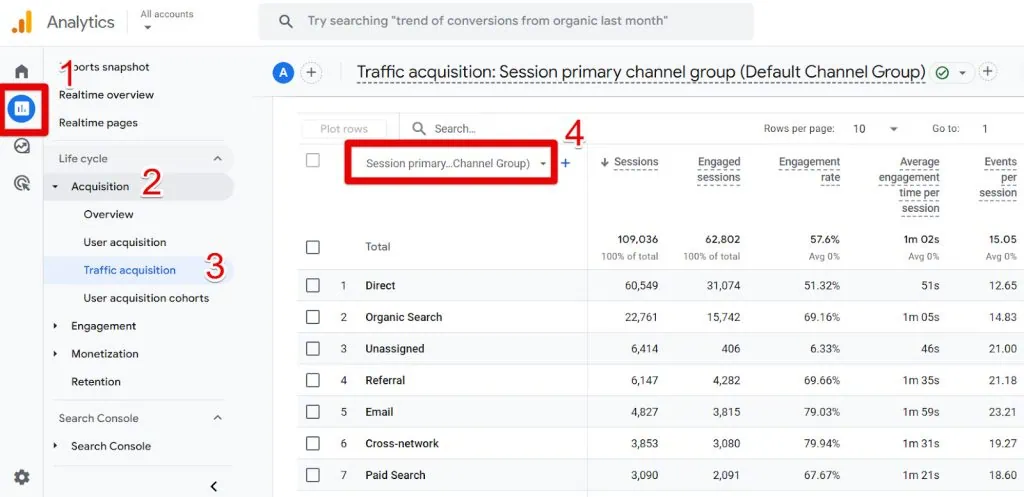
To find the Sessions source/medium report:
- In the left navigation, go to Reports.
- Go to Acquisition.
- Click Traffic acquisition.
- Click the primary dimension.

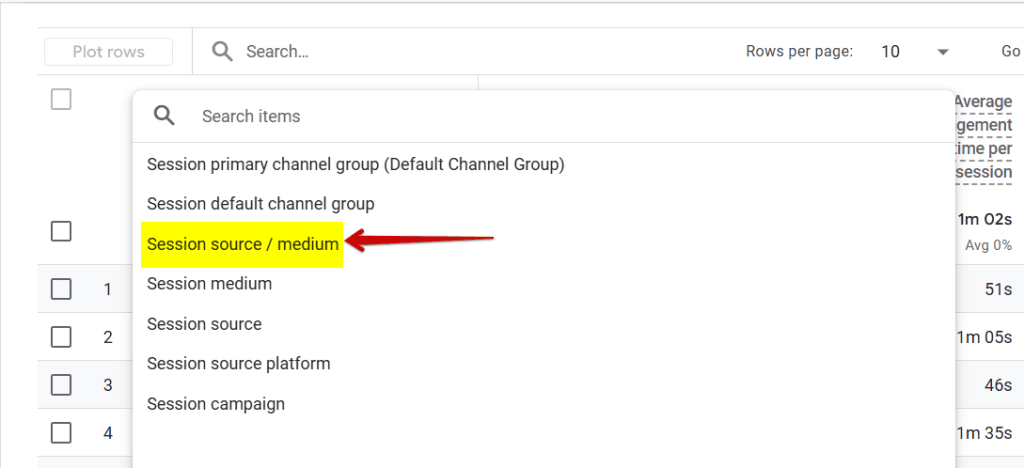
Switch it with the Session source/medium (use the search bar to find it quickly).

3. Page Reports
Reviewing page reports in analytics tools is necessary for understanding how users interact with your site. In GA4, these key reports include:
- Landing page: First Impression Matter
- Pages and screens: Engage Users Effectively
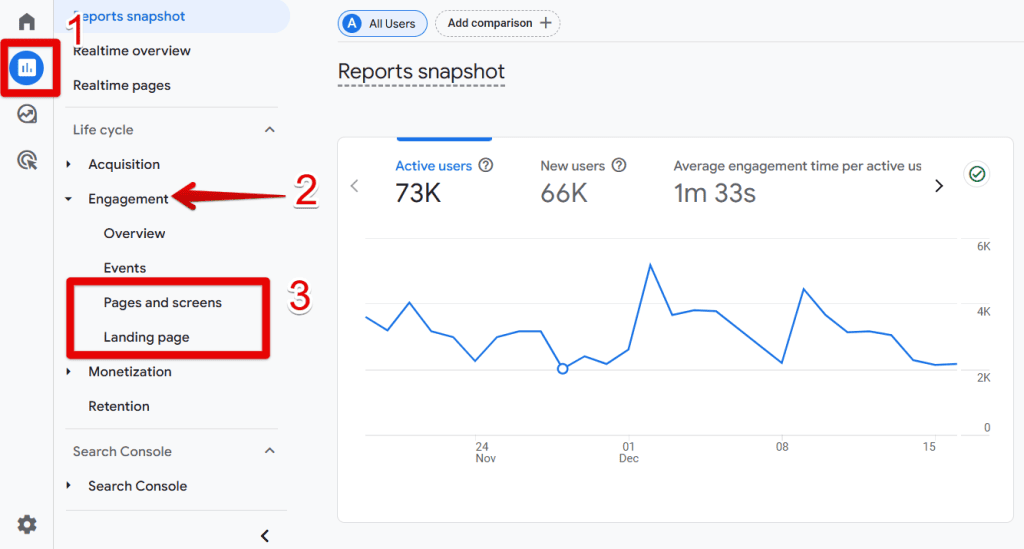
To access both the Landing Page and Pages and Screens reports:
- In the left navigation, go to Reports.
- Expand the Engagement section.
- Click one on one of the reports.

🚨Note: The analysis techniques we’ll cover are almost identical for both reports.
Let’s see how they can improve your users’ experience.
Landing Pages: First Impression Matters
The Landing Page Report in GA4 shows the pages where users first enter your site.
These are crucial for creating a positive first impression and minimizing friction, such as wrong messaging, unclear pricing, difficult navigation, irrelevant content, slow loading times, etc. As you can see, the list can go on.
Landing pages are not necessarily your most popular pages; they are the entry points of your website that define initial user experiences.
Evaluate your landing pages for clarity, relevance, and ease of navigation. Key actions include:
- Ensuring users can quickly find the information they need.
- Identifying unexpected landing pages with high traffic and optimizing them (that could be done by replicating the success factors from the top-performing landing pages).
- Prioritizing optimization efforts by focusing on high-traffic pages that serve as gateways to your site.
First impressions matter. A smooth experience here can set the tone for the rest of the user journey.
Popular Pages: Engaging Users Effectively
In GA4, the Pages and Screens Report highlights your most visited pages. Use metrics like Average Engagement Time, Entrances, Exit rates, and Bounce rate to determine how effectively users interact with these pages. For example:
- Sales pages should keep users engaged for longer periods. Look at the averages and note pages that are underperforming or overperforming.
- Entrances, Exit rates, and bounce rates determine if your pages drive off users when they should be keeping them or being part of a funnel.
🚨Note: Apply common sense when analyzing engagement metrics. For example, you wouldn’t expect users to spend more than a minute on a contact page with only essential details.
4. Conversion Tracking and Prioritization
Conversions represent users’ critical actions on your site, such as purchases, form submissions, or specific page views. Understanding these actions can help you enhance experiences for your most valuable users.
How to Analyze Conversions
- Ensure conversion tracking is implemented. If you don’t know how to do it, see our simple Guide to Conversion Tracking in Google Analytics 4 (Key Events)
- Use reports like Session source/medium, Landing Pages, Device Categories, and any other report you think is appropriate to identify the highest-converting sources and optimize them further.
Here’s an example with GA4. Go to any of the reports we mentioned. Let’s use the Session source/medium report (look at previous sections to see how to find this report).
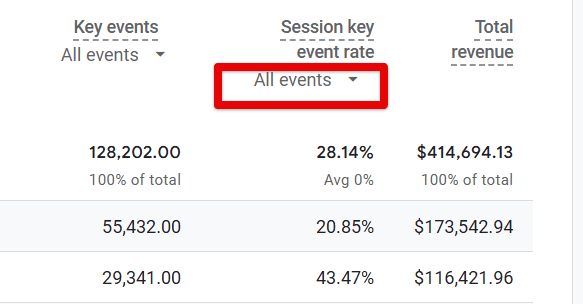
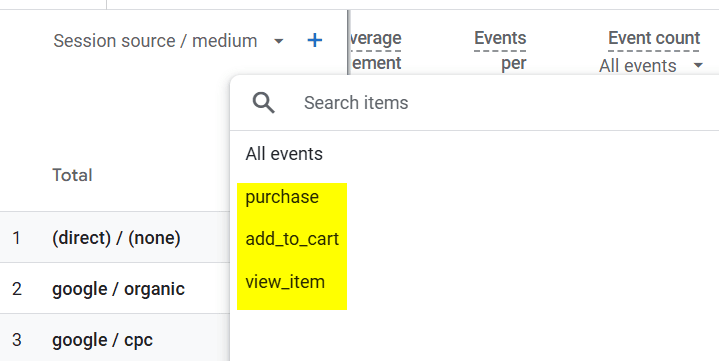
Click the dropdown arrow in the Key Events column.

Select your key event (your conversion).

It will filter the table by conversions and help you see what (source, medium, page, device, etc.) contributes the most or the least to your conversions.
- Focus on pages with high conversion rates relative to low traffic, as these often present quick-win opportunities.
It’s tempting to spend time improving already well-performing pages. However, the most significant ROI often comes from optimizing underperforming areas. That is because you’re aiming for quick wins with substantial impact.
These pages are low-hanging fruit.
Since they are already converting well, even minor enhancements such as refining the call-to-action, improving the load speed, or aligning the messaging more closely with user intent can lead to significant gains in conversions with minimal effort.
On the contrary, pages that are converting very well (unless the improvements to be done are evident) have probably benefited from such quick wins. Use A/B testing tools like Stellar to refine these pages and measure the impact of changes over time.
The tool (like many other popular ones) is free if your traffic doesn’t exceed 25,000 users per month.
5. User Navigation Insights with Path Exploration
The Path Exploration report in GA4 helps you to analyze user journeys and highlights how visitors navigate your site. This report is valuable for:
- Discovering User Behavior: Understand the paths users take from specific entry points, such as sales pages or the homepage, and where they go after that.
- Reverse-Engineering Conversions: Trace the steps users took before completing key actions like purchases or form submissions.
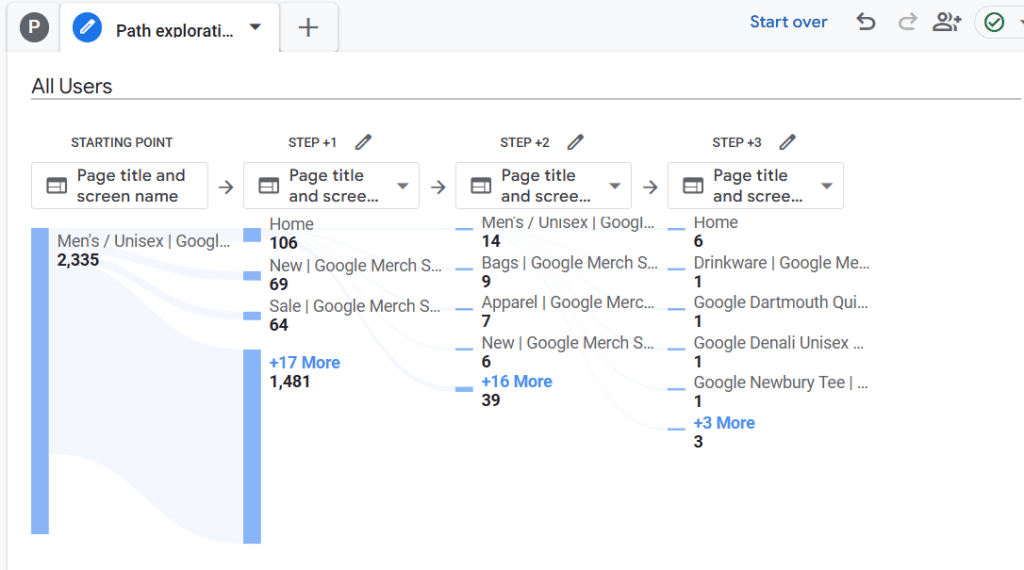
Path exploration can reveal patterns like looping behavior, where users return repeatedly to the homepage or other pages. It often signals confusion, unmet expectations, or a need for further validation.
In the example below, we notice a looping behavior whereby users who start surfing the site from the men’s unisex page go back and forth with the home page:

6. 404 Errors
You’ve probably encountered a 404 error before. For example, when you search online and find an article that looks promising, but after clicking on it, you end up at a dead end.
Like this one:

Even as an experienced marketer, you may put fixing these errors on the back burner, especially when you’re already swamped with tasks.
However, failing to address them, particularly on pages where you expect necessary conversions, can cost your business.
Similar to site speed issues, when a user sees a 404 error, they will likely look elsewhere or, more accurately, your competitor.
If your website is content-heavy, we strongly recommend you check our complete guide on How to Track, Find, and Fix 404 Errors in GA4 (Google Analytics 4)
7. Behavioral Analytics Tools for Deeper Insights
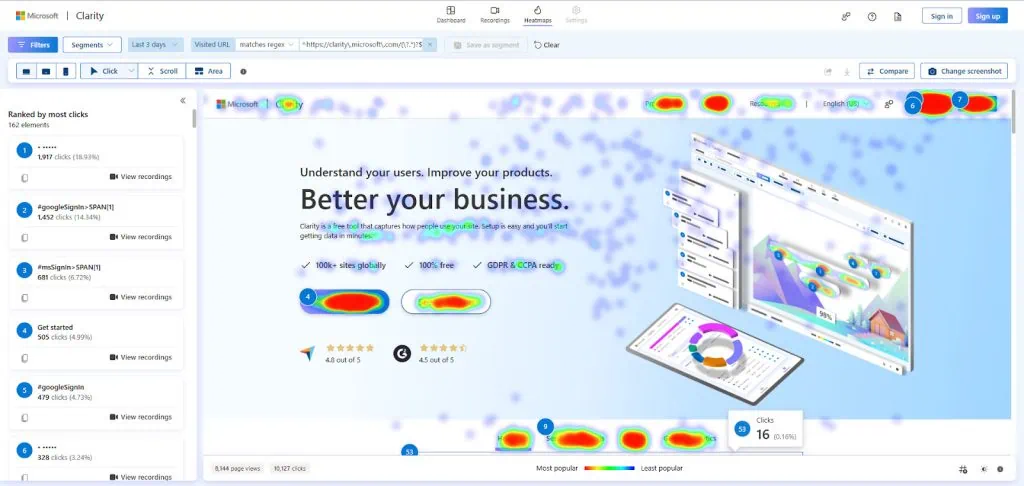
While GA4 identifies what is happening, behavioral analytics tools like Microsoft Clarity or Hotjar help uncover the why. These tools provide visual insights through:
- Heatmaps: Highlight areas of high interaction, such as clicks or scroll activity, to identify misaligned design elements. A typical scenario is seeing a red spot, meaning users click a lot there. Try to understand what that is. It could be that they need more information or your button is not working.

- Session Recordings: Observe real user interactions to diagnose complex UX issues.

🚨Note: Microsoft Clarity offers several advantages over alternatives like Hotjar. One significant benefit is its lightweight implementation, which ensures it doesn’t slow down your website. It is a common issue with some analytics tools requiring heavy script embedding. Hotjar, for instance, is an excellent tool, but it can introduce performance bottlenecks that impact site speed, potentially driving users away.
Additionally, Microsoft Clarity leverages AI-driven summaries, reducing the need to review hundreds of recordings manually.
It is also free and integrates with other analytics tools, making it an ideal choice for deeper UX analysis without compromising site performance.

8. Gathering Qualitative Data
Qualitative data captures direct user feedback, offering a deeper understanding of their needs, frustrations, and aspirations. Methods include:
- Sentiment Analysis Tools: Monitor user comments across platforms to identify recurring themes of satisfaction or frustration. Tools like Brand24 can help you track mentions, analyze sentiment, and more.
- User Testing: Have real users navigate your site to uncover usability issues. Even small groups can reveal actionable insights. Get 5-10 people unfamiliar with your site and ask them to achieve a task without your guidance. You can read more on user testing or use a paid tool to facilitate the whole process.
- On-Site Surveys: Deploy pop-up surveys on problematic pages to gather targeted feedback.
💡Pro tip: Few responses can provide valuable insights for addressing specific issues.
Summary
Less than 10 seconds is all it takes to lose a customer.
By combining insights from web analytics tools, behavioral analytics, and qualitative feedback, you can identify friction points, optimize user journeys, and keep customers engaged.
We covered a variety of free and paid tools to tackle immediate pain points and long-term optimization goals.
That said, a lot of time can be spent on Google Analytics. One potential downside when spending time with this program is getting overwhelmed with the large amount of data.
If this is you, please check this quick read on the 11 Google Analytics 4 (GA4) Metrics To Better Understand User Behavior.
How confident are you in delivering the best user experience? Let us know in the comments.





