Last Modified on January 3, 2024
Are you tired of wasting time on repetitive tasks and want to streamline your workflow?
If you’re looking for new ways to boost your productivity, then these 10 Chrome extensions for digital marketers are just what you need.

Subscribe & Get our FREE GA4 Course for Beginners
We’ll introduce you to a suite of powerful tools designed to help you enhance your tracking and measurement capabilities.
From debugging your GA4 implementation to checking redirects, these little helpers are essential for anyone who wants to be more efficient at their work.
I use these 10 Chrome extensions regularly, and they have been extremely helpful in setting up tracking. I’m using more extensions but have decided to include only the best ones.
Here are the top 10 Chrome extensions for digital marketers:
- Google Tag Assistant
- Google Analytics Debugger
- GTM/GA Debugger
- Ghostery
- Wappalyzer
- Redirect Path
- Datalayer Checker
- GTM Variable Builder
- Lorem Fill
- ChatGPT
Let’s start with our Chrome extensions parade!
Google Tag Assistant
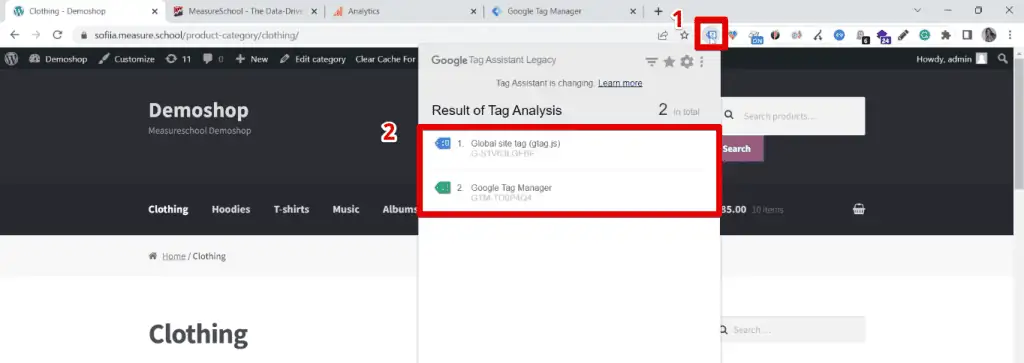
The first extension on our list is our beloved Google Tag Assistant. With the help of this tool, you can quickly identify what Google tags have been fired with the information sent over.
If we click on the Tag Assistant extension, we have Google Tag Manager and GA4’s Global site tag.

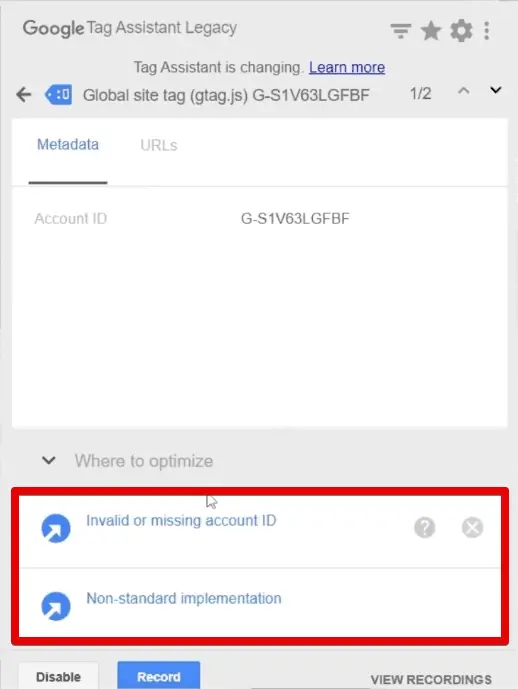
Interestingly, this tool also gives recommendations for optimizing your implementation. For example, here are its recommendations for our GA4 implementation:

While these recommendations are good to know, I would not rely on them that much.
The Tag Assistant is my first line of checking. I use it to quickly check if my tags fired, making it one of the essential Chrome extensions for digital marketers.
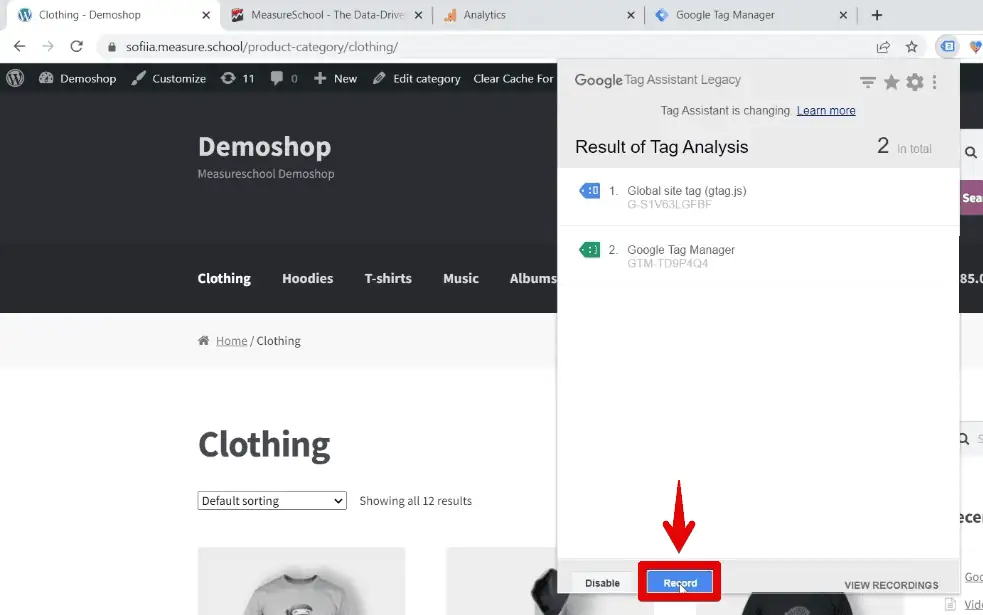
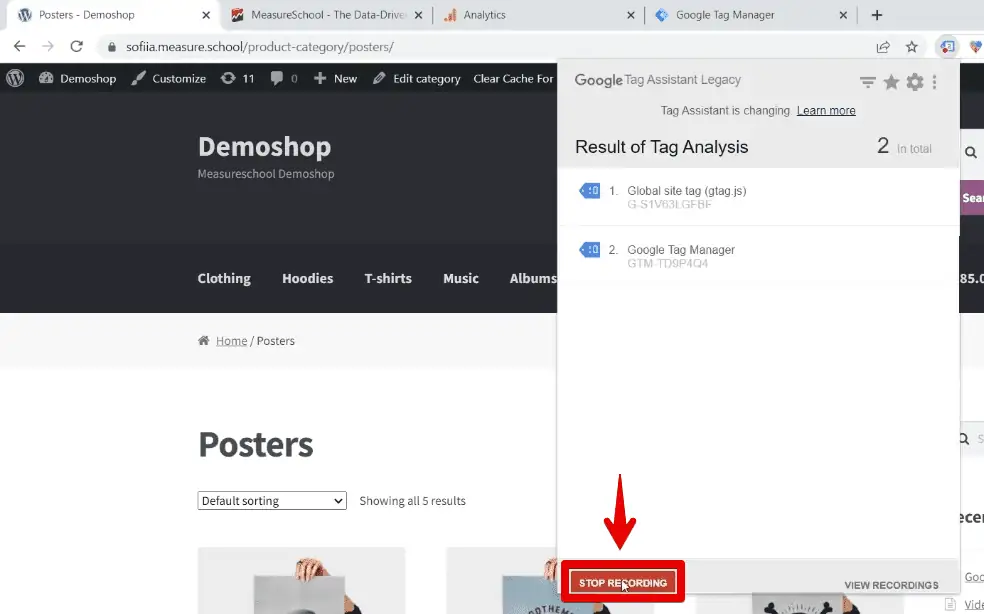
Moreover, it allows you to record your browsing session for when you need to track tags that fired on multiple pages.

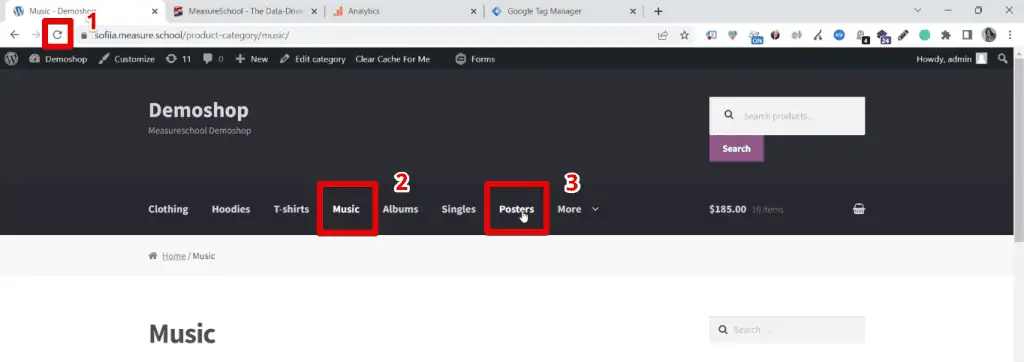
Let’s quickly refresh our page, go to the Music page, and then the Posters page.

To finish your browsing session, click on Stop Recording.

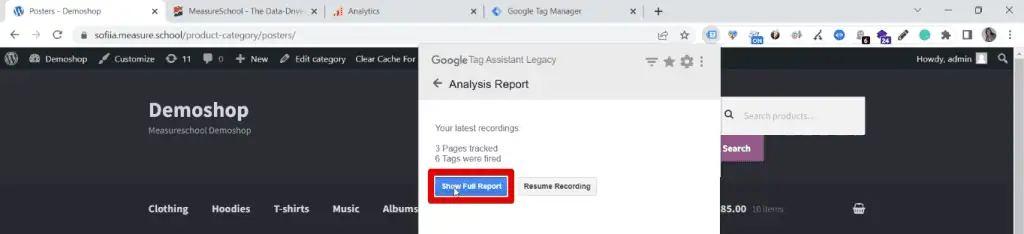
To see a detailed analysis, click on Show Full Report.

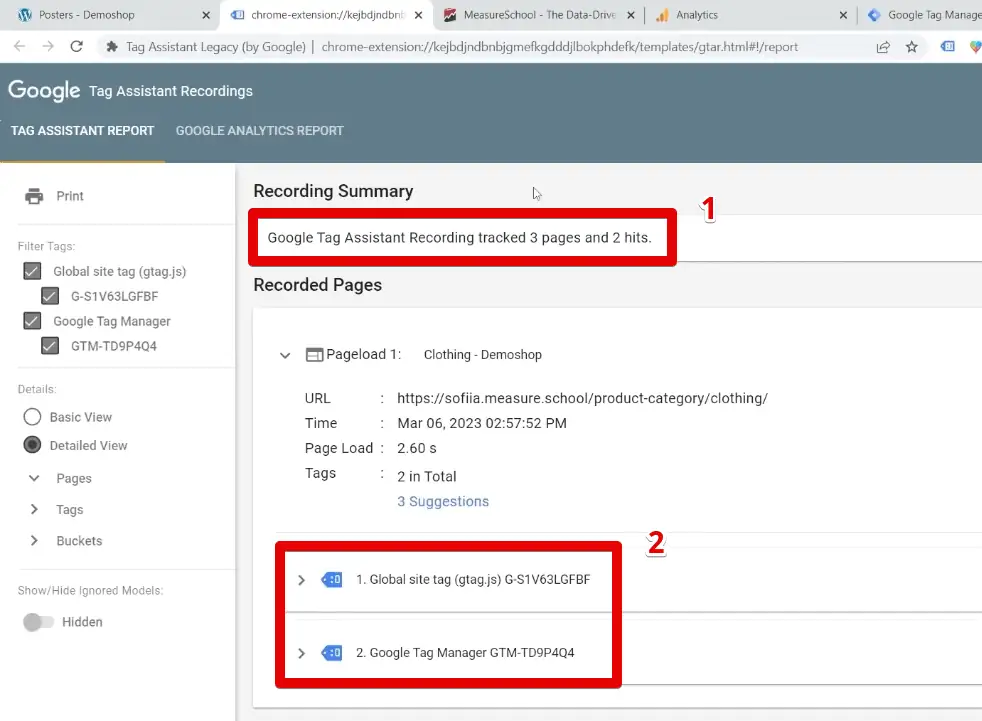
Here, we have the recording summary, followed by a detailed list of the tags fired on the pages you’ve visited during your browsing session.

It allows you to quickly test and see if the tags you’ve set to fire on all pages do fire everywhere. It’s also a good way of readily identifying spots where tagging may be missing.
For all the helpful things this extension can do, one limitation is that it cannot give you a detailed overview for troubleshooting.
Google Analytics Debugger
If you want to go more in-depth, I recommend using the Google Analytics Debugger extension.

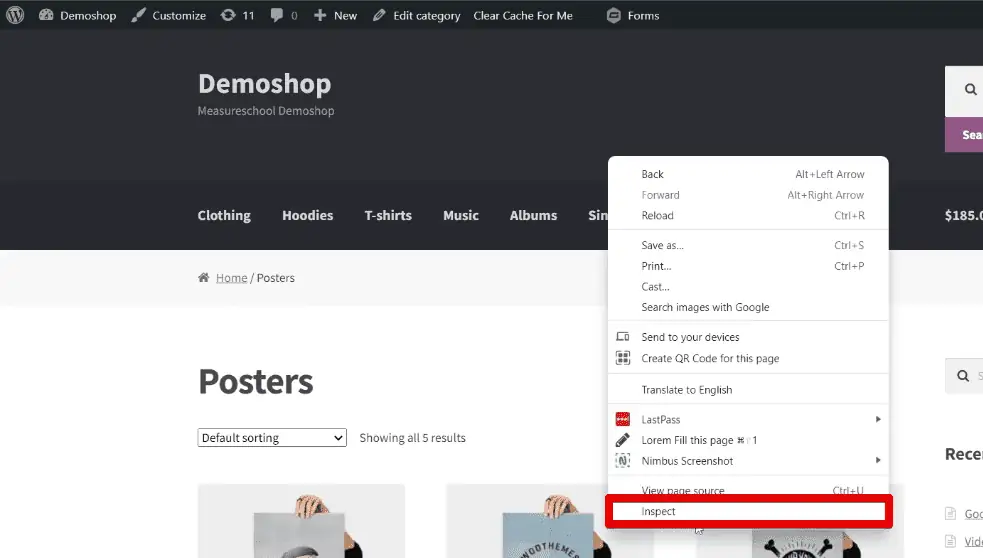
To access it, we have to go to the Chrome Developer Tools. Right-click on your page, then click on Inspect.

In the Console tab, you can see all the information. It gives you a detailed overview of debugging.

Moreover, this tool allows you to use the Google Analytics 4 troubleshooting feature called DebugView. Usually, this is available after using the Google Tag Manager preview mode. You can now activate it by simply turning the GA Debugger extension on.
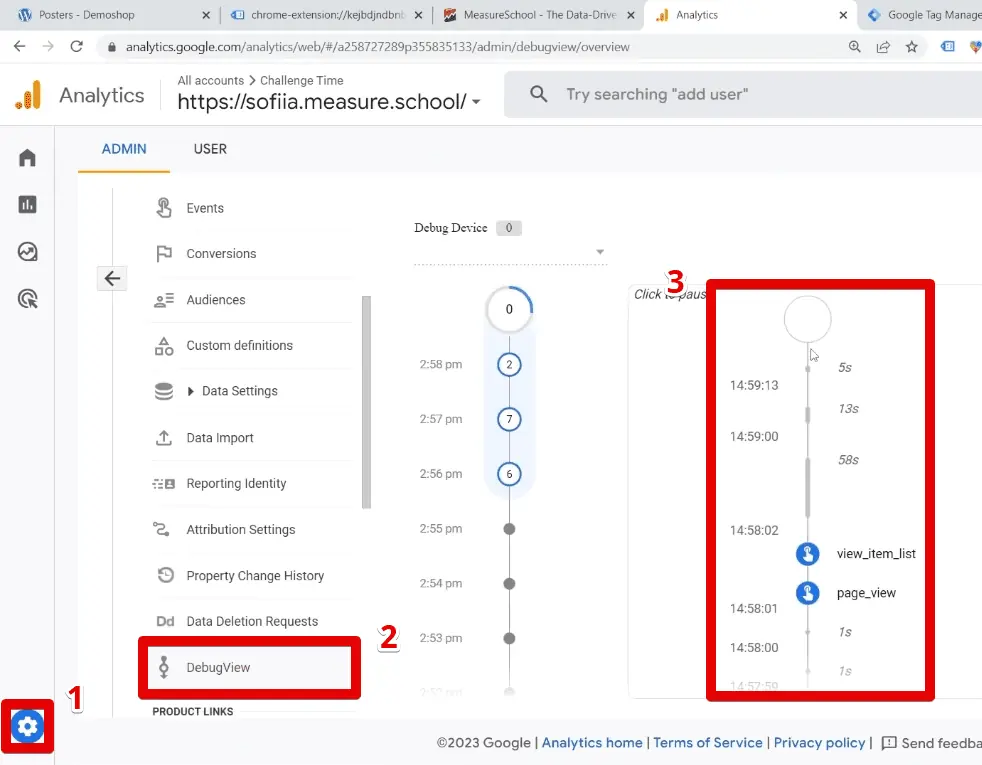
Next, in your Google Analytics account, go to Admin → DebugView. Here, you can see the stream of events sent over to Analytics.

Many Chrome extensions for digital marketers help troubleshoot your implementation, and the Google Analytics debugger is just one of them.
GTM/GA Debugger
Among these Chrome extensions for digital marketers, one of my favorites is the GTM/GA Debugger by David Vallejo. He is an outstanding expert I look up to, and I love this tool.
In your Chrome developer tools, go to the Analytics Debugger tab.

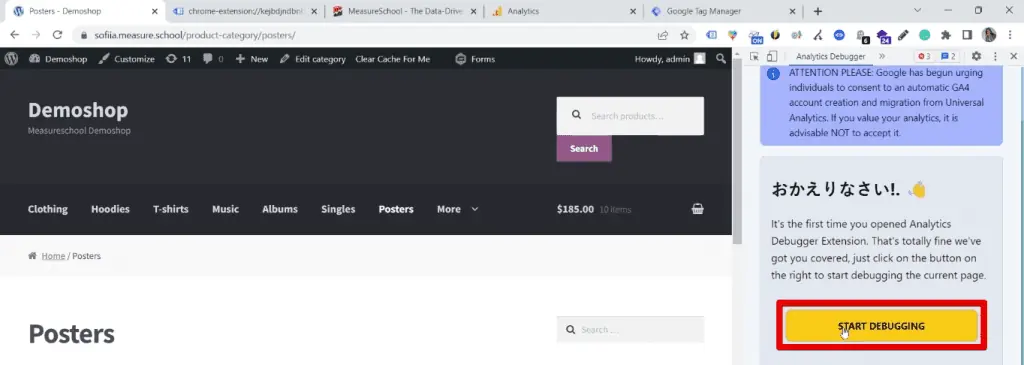
Here, you will see a super user-friendly interface. You can click on Start Debugging to use it.

Right away, you can see all the Data Layer pushes.

If you’re working with GA4 and have enabled enhanced measurement events tracking, you could check details on outbound link clicks.
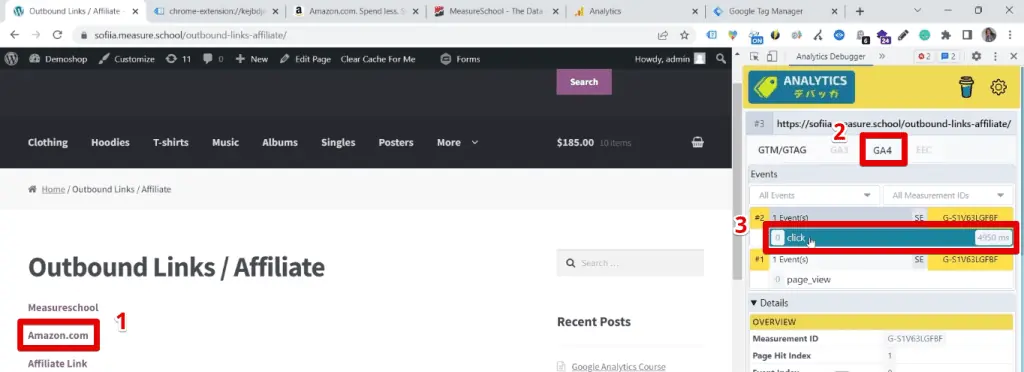
For example, let’s click on the outbound link for Amazon.com. Next, in the GA4 tab, you could see your click event.

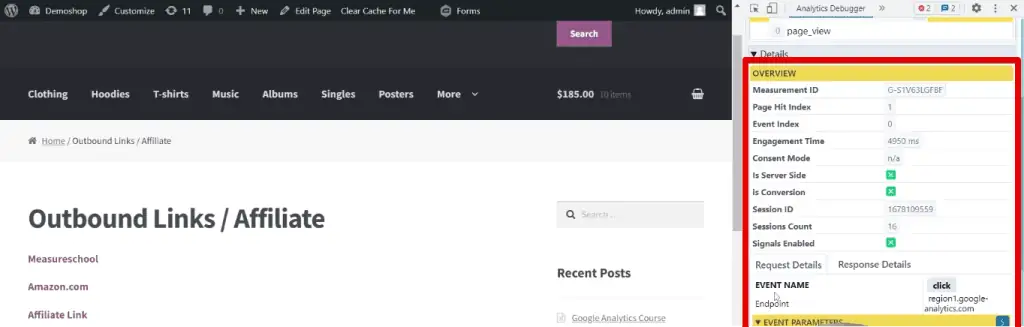
What I love the most about this tool is the readable format – it’s simply amazing. Everything is in this table format, and it is so well-structured.

Here, we can access the overview, event parameters, etc. Moreover, it offers server-side hit support, which is pretty cool.
Talking about support, I love this coffee cup right here that allows you to support this extension author directly.

It is of paramount importance to support people in their hard work. This tool is free, and any support is welcome to show appreciation for the countless hours behind this neat interface and numerous functionalities.
Ghostery
Another extension you might have is called Ghostery.
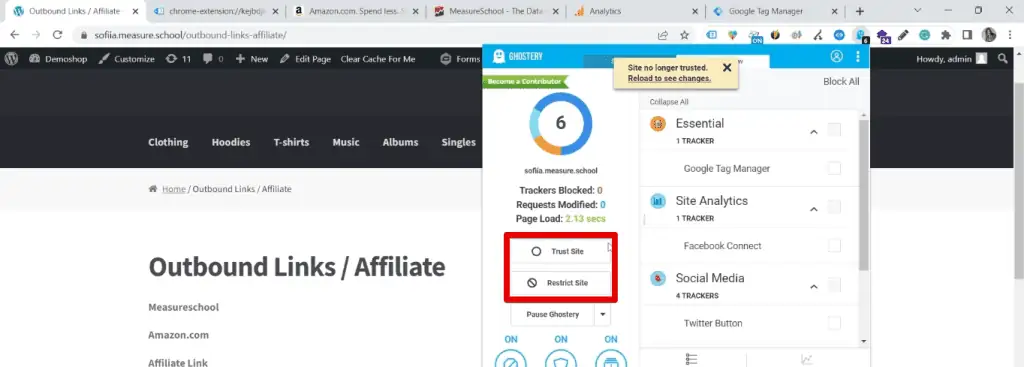
Clicking on this little ghost icon opens our extension. Here, it helps us identify different analytics and ad codes installed on the page.

Ironically, the main feature of this extension is anti-tracking. You use it to stop the tracker’s ability to collect your data. However, our goal is to set up tracking to measure. Working in this field, we should set an example and keep privacy issues in mind.
These extensions combat data collection, so why is it in our list of the top 10 Chrome extensions for digital marketers? An interesting use case is when you want to stop data from flowing into your analytics account.
You have the option of trusting a site or restricting its tracking.

Restricting tracking on a specific site may be helpful if you’re testing some of your website’s features. You don’t want your session to be included in your analytics reports because it doesn’t reflect a typical user experience.
Wappalyzer
One of the best Chrome extensions for digital marketers when tracking and checking out the website is Wappalyzer.
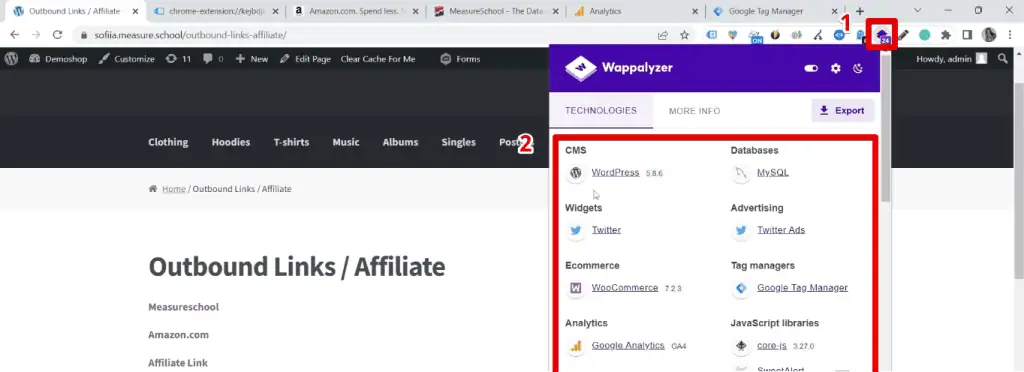
Using this extension, you can instantly see the technology stack of any website.

For example, our website’s CMS platform is WordPress, and the eCommerce platform is WooCommerce. We could also see the WordPress plugins and other plugins used.
Wappalyzer can be helpful when you have a troubleshooting call with a client. With a simple click, you can have some valuable information about the website and the technologies being used.
Moreover, it can give you an overview and point you in the right direction when implementing or troubleshooting. You can also use this one to check your competitors, observe the current trends, and understand what others are doing in the industry.
Redirect Path
Another great troubleshooting Chrome extension is the Redirect Path. This extension tells you how you got to a specific page, what were the HTTP headers, and if any redirect took place.
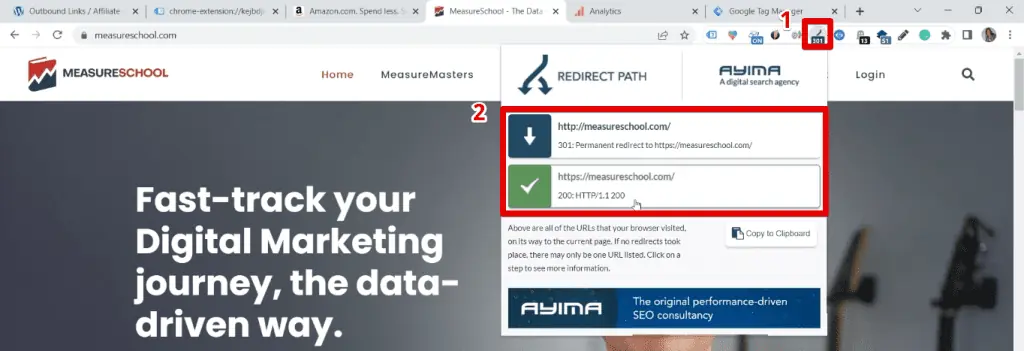
For example, let’s go to https://measureschool.com.

Let’s check the Redirect path extension, and here we have a redirect.

The use case for this one is for troubleshooting cross-domain tracking implementations, and it can be helpful for debugging.
Datalayer Checker
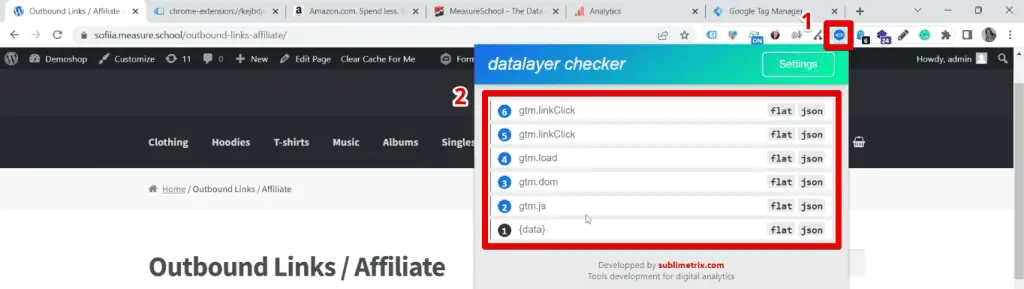
When it comes to implementations, one of the must-have Chrome extensions for digital marketers is the Datalayer Checker.
It is a validation tool that allows us to see the data available in the Data Layer.

I love this because it’s the easiest way to debug and check the data layer implementations without using the browser console.
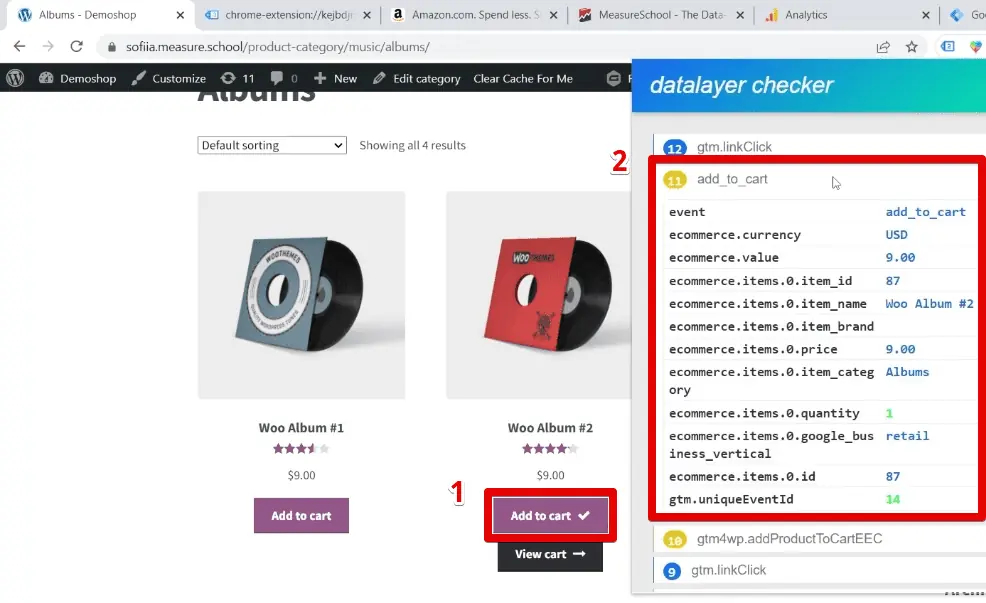
For example, let’s go to our shop and select a product. Click on Add to Cart. We can see the Data Layer push for our add-to-cart event with the key-value pairs.

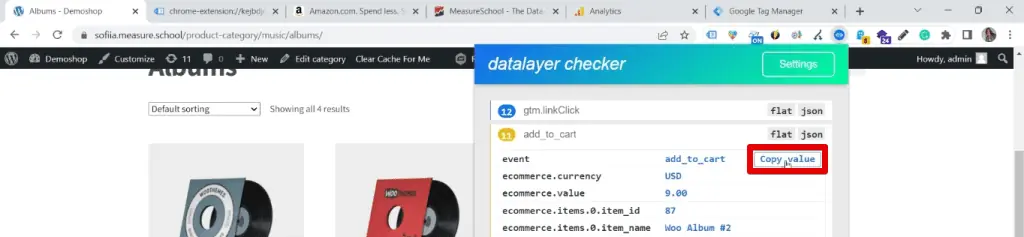
You can also quickly copy keys and values easily.

💡 Top Tip: When you pull data from the data layer, you need to put it in a data layer variable. Check out our tutorial on the Data Layer Variable in Google Tag Manager for a thorough guide on pulling data.
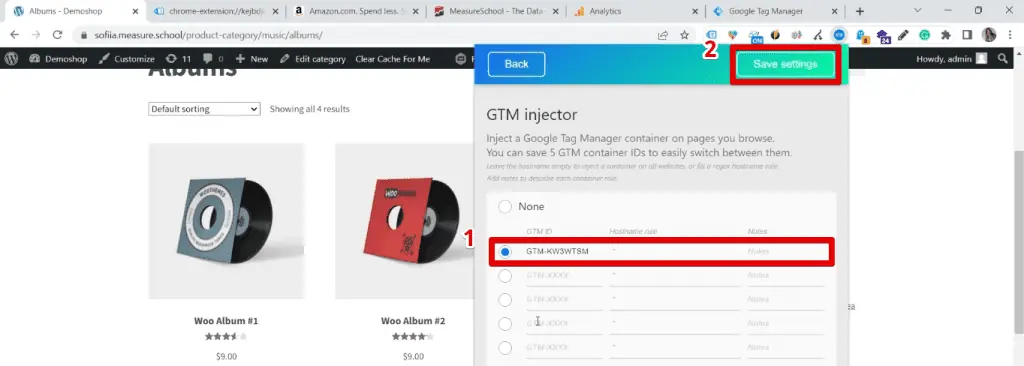
Another thing you can do with this extension is the GTM Injector in the settings. You can inject your Tag Manager with the help of this extension.
All you have to do is provide your GTM ID and hit Save Settings.

You can also provide multiple container IDs and switch between them. It can be helpful if you want to test things out and if you have several Tag Manager containers. I love it because I can easily swap the container ID and inject the GTM, so I find it pretty cool.
GTM Variable Builder
Among the top Chrome extensions for digital marketers that aid in implementations is the GTM Variable Builder. This extension allows you to scrape your website and build custom JavaScript variables.
Let’s say you have some information on the website that you want to store in a variable. However, you don’t have a Data Layer and developer who could help you with that. What can you do?
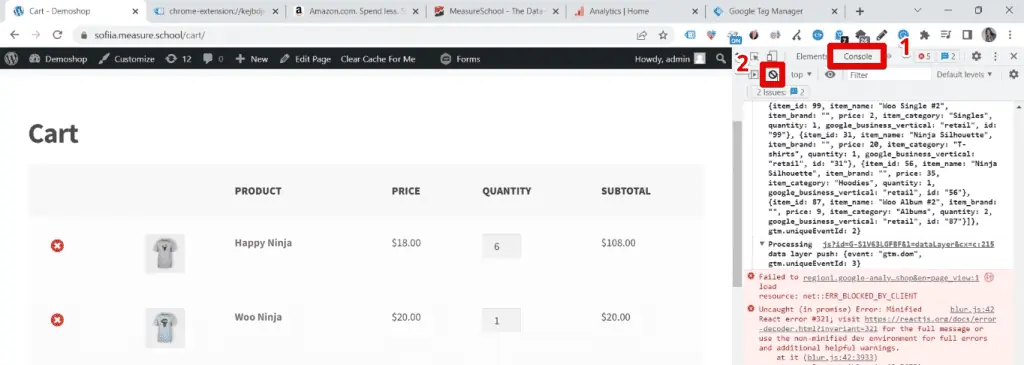
For this example, we want to track the subtotal amount when we view our cart. First, go to the Console tab of your Chrome developer tools and clear the console.

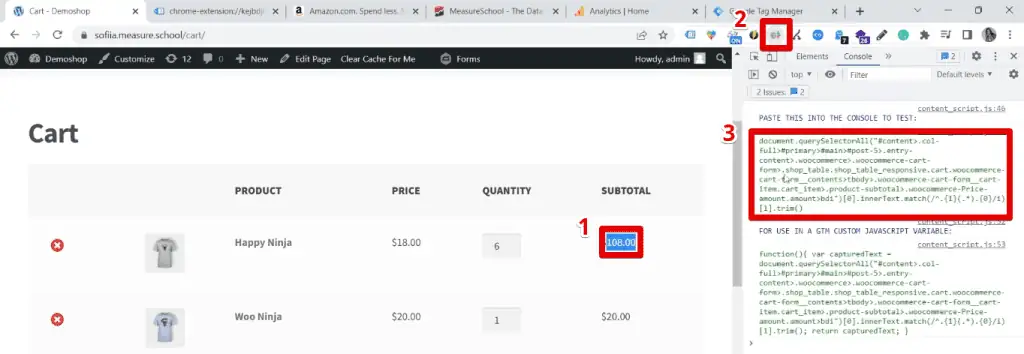
Highlight the element you want to grab, then click on the GTM variable builder icon. The console will then show instructions for you to follow. Copy the first portion of the code.

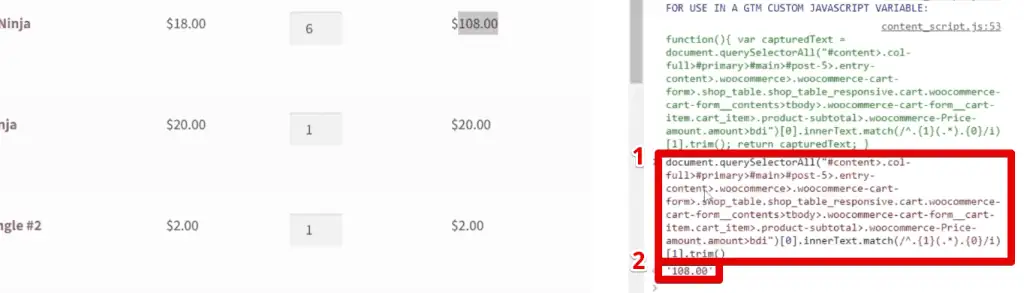
Paste this code in the console to test. It should return the value of the highlighted element.

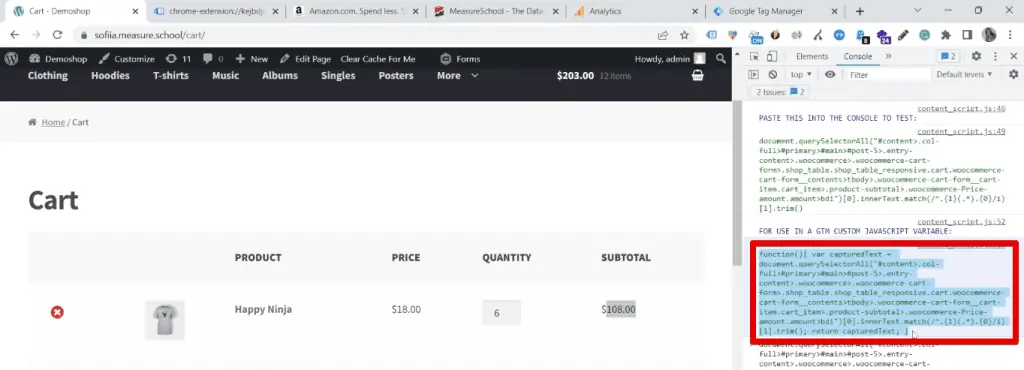
If the first code did return the correct information, you then use the second code to build your custom JavaScript variable in GTM.

💡 Top Tip: If you need help building your custom JavaScript variable, our guide on pulling relative click data in GTM with a custom JavaScript variable is just for you!
It is pretty cool, but you should be careful with this method because it is vulnerable. What do I mean by this? As it scrapes data from your website and relies on CSS selectors, any change to the website can break your whole implementation.
It is worthwhile to understand this caveat and always test your implementation.
Lorem Fill
I often implement form tracking. This next extension is for the lazy ones and is the Lorem Fill Chrome extension.

This extension helps fill out sample details on your form when you need to test your form tracking implementation.
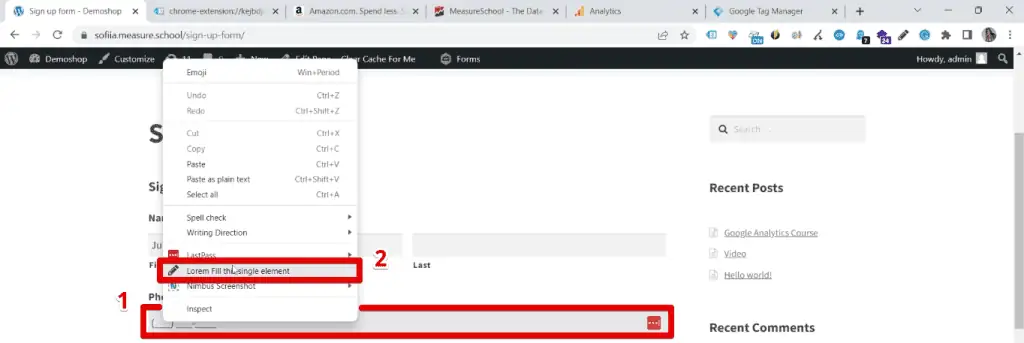
Right-click on a form field, then select Lorem Fill this single element.

It is a simple yet impressive extension that will surely save you time.
ChatGPT
The last one on our list of the top 10 Chrome extensions for digital marketers is a famous one that has generated heated discussions. Multiple posts and tweets are talking about this tool right now, called ChatGPT.
Although the development of ChatGPT is a monumental advancement in AI technology, you should still be careful not to overuse it since it is still in beta.
I do not use it to the extent of creating code, but it can help answer some simple questions. With its advanced capabilities, ChatGPT can accomplish some intermediate tasks.
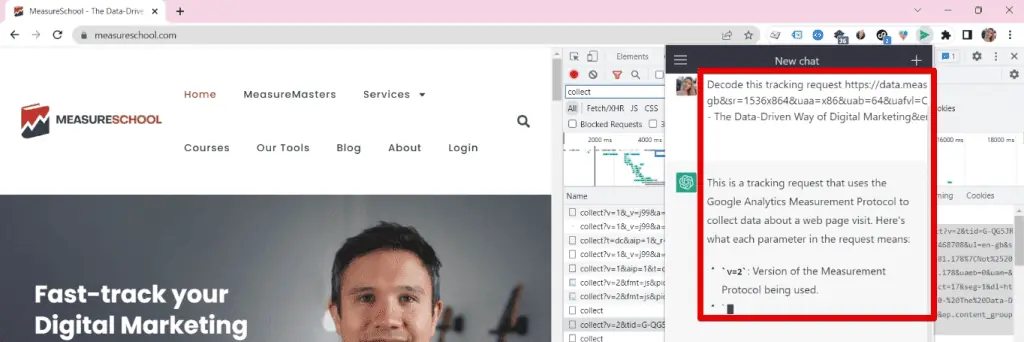
For example, let’s ask ChatGPT to decode a tracking request on our website.
First, open the Network tab on our Chrome developer tools. Next, refresh the page and search for collect. Then, copy the Request URL.

We can request ChatGPT to decode this tracking request.

You can get some interesting information, but you should take everything with a grain of salt. It can send plausible-sounding answers but does not always provide accurate replies. You need to be able to discern which response is relevant or correct.
Despite potential inaccuracies, this tool can save time when used correctly.
💡 Top Tip: Check out our guide on the 10 ways to use ChatGPT with Google Tag Manager to know how this tool is helpful for digital marketers.
Great! Those are the top 10 Chrome extensions for digital marketers. These are tools related to measurement, but I’d like to share three more tools I use daily.
Bonus Tools
Emoji Keyboard
First up, we have the Emoji Keyboard.

When I create SOPs or blog posts, I want to insert an emoji, but the format is usually incompatible if you just put it there. This extension allows you to use emojis easily without worrying about formatting.
Monosnap
Next, we have Monosnap.
This extension is fantastic, especially if you’re making a step-by-step guide. You can easily take a screenshot and make edits.
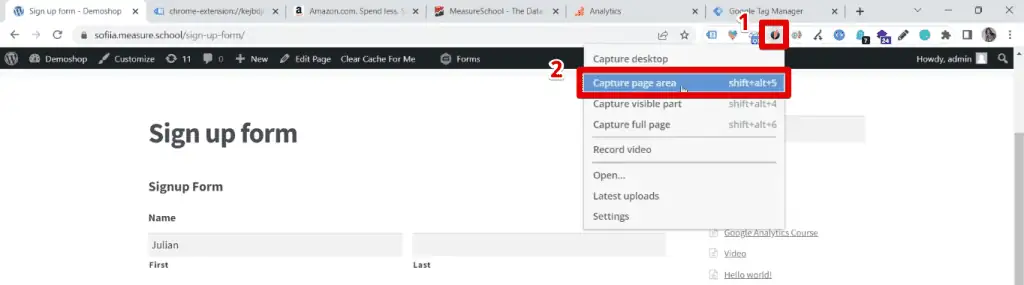
For example, click the Monosnap extension, and then select the Capture page area option.

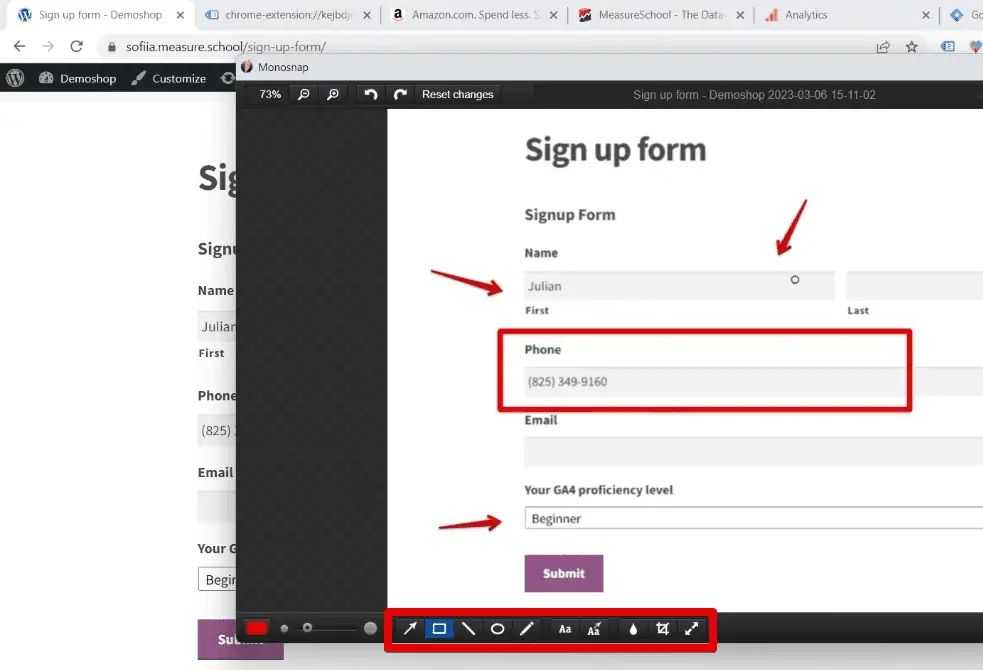
A window then appears where you can add arrows, lines, text, and more to your image when you need to highlight certain elements.

This tool can be helpful when you’re working with documentation or want to take a screenshot of something while browsing the web.
Grammarly
The last one on our list of the top Chrome extensions for digital marketers is Grammarly.

Grammarly is a famous grammar checker, and I regularly rely on this tool. Whenever I communicate with clients or have to write an email, it’s always there for me.
FAQ
What is the Wappalyzer extension used for?
The Wappalyzer extension allows digital marketers to instantly see the technology stack of any website. It provides information about CMS platforms, plugins, and technologies used on a website.
How does the Lorem Fill extension assist with form tracking implementation?
The Lorem Fill extension helps fill out sample details on a form, which is useful for testing form tracking implementations. It saves time by quickly populating form fields with sample data.
How can ChatGPT be used by digital marketers?
ChatGPT is an AI-powered tool that can assist with answering simple questions and performing intermediate tasks. It can help decode tracking requests and provide some information, although its responses should be taken with caution.
Summary
These are the top 10 Chrome extensions for digital marketers, with a few bonus general extensions any user will find helpful. I use all these extensions regularly to achieve my goals, and I hope they can aid in your marketing needs, too!
As digital marketers, there always seems to be a new tool, skill, or way to do things we constantly need to learn. Stay on top of your game by checking out these 10 ways to improve your digital marketing skills.
Which of these Chrome extensions did you find the most interesting? Do you know others that could be helpful to digital marketers? Let us know in the comments below!

Subscribe & Get our FREE GTM for Beginners Course...







