Last Modified on November 15, 2024
Regular Expressions, or “RegEx,” is a powerful criteria-based language that can dramatically boost your data-driven digital marketing in tools like Google Tag Manager.
In GTM, RegEx lets you create super versatile and precise tracking deployments. You can save a lot of time and consolidate most of your Tags, triggers, and variables just by using RegEx.
Nowadays, RegEx can be used in loads of different tools like Google Analytics, Google Data Studio, Google Sheets, and Google Tag Manager to name a few.
In this post, you will learn all about using RegEx in Google Tag Manager.
Some of what you have to look forward to:
- What are Regular Expressions?
- How can you write RegEx for GTM?
- The best way to learn RegEx
- Where Can I use RegEx in GTM?
- Some RegEx examples
Knowing how to use RegEx is an essential skill when it comes to leveling up your GTM implementations. If you’re ready to take the next step in your tracking, then read on to learn how to use RegEx in Google Tag Manager.
We have a lot to cover, so let’s dive in!
What Are Regular Expressions?
Regular expressions (RegEx) are a sequence of characters that define a search pattern used for matching and modifying text strings.
They are commonly used in programming, data processing, and text editing applications to extract specific information or modify text.
You may have used this keyboard shortcut before: CTRL+F.
What does it do?
You guessed right: search.
Its meaning is universally understood by anyone working with computers nowadays, especially as we need to “find” what we are looking for in an ever-increasing flood of data.
And when you type your query into the search field, how does the computer match your query to the given information?
Should it care about the capitalization of letters, or ignore it? Only look in the title, or also in the body of text? Surely you’ve seen all kinds of ways to narrow down your search, and today you’ll discover the most complex, but powerful tool of it all: Regular Expressions.
In short, they are simply another way to tell your program HOW to search through data. In Google Tag Manager, they are often used in the filter options of a trigger with the Matches RegEx function (although there are more ways to use them, as we will soon discover).
Commonly Used Regex Symbols:
Regular expressions come with a set of special characters that have unique meanings.
Here’s a brief introduction to some commonly used regex symbols:
- Pipe Symbol (|): Acts as an OR operator. For instance,
apple|orangewill match either “apple” or “orange”. - Dot Symbol (.): Matches any single character except a newline. For example,
h.twill match “hat”, “hit”, “hot”, and so on. - Asterisk Symbol (*): Matches the preceding character or group zero or more times. For instance,
ho*twill match “ht”, “hot”, “hoot”, etc. - Caret Symbol (^): Indicates the start of a line.
^applewill match any string that starts with “apple”. - Dollar Sign Symbol ($): Indicates the end of a line.
apple$will match any string that ends with “apple”. - Backslash Symbol (\): Used to escape special characters. For example, to match a period, you’d use
\\..
An Example of RegEx in Action
I use RegEx in all kinds of places within Google Tag Manager, but probably my favorite RegEx includes this little pipe symbol: |
Why? Because it lets me express an “OR” within one expression. Let’s take this example:
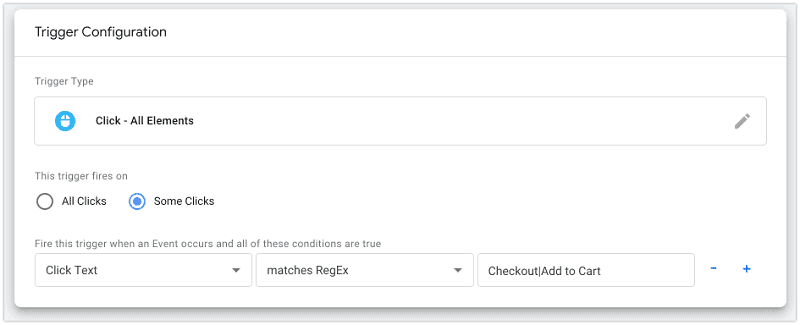
Imagine you have two triggers: one that fires your tag on clicking of an Add To Cart button, and one that fires on entering the Checkout.

You could, of course, keep both triggers, attach them to your Tag, and be on your way. But if you want to be truly efficient, you could build a new trigger that encompasses both button clicks.
It would look like this:

So what does this do?
Let’s attach this to a Tag and try it out in Preview mode. We click on one of our buttons, see our Tag fire, and click on it (down in the Preview console).
Now we can inspect why our trigger turned true. And we see these results:

What just happened? Well, through the magic of the matches RegEx option, we were able to match both Click Text variables and save us the setup of another trigger. Neat, right?
How Can You Write RegEx for Google Tag Manager specifically?
RegEx in Google Tag Manager is a bit like programming. You can get basic things done like an OR operation, but you can also get super complex.
To be honest, I haven’t figured out all the intricacies of Regular Expressions myself, but Google and StackOverflow are great resources for identifying cases where RegEx should be able to help out. So don’t be afraid to do a bit of digging online.
Like any (programming) language, there are two things to master when learning to write Regular Expressions: syntax and semantics. Syntax describes the grammar you need to know to form a valid RegEx. Semantics is about the meaning, like how OR is expressed with a |.
Some important RegEx principles to keep in mind:
- You can use RegEx to extract, validate or replace information within a string of text. In most cases within Google Tag Manager, you would use RegEx for validation or matching.
- By default, RegEx can be seen as similar to the contains option. However, that changes once you use special characters that have meaning (semantics).
- There are different flavors of RegEx. Google Tag Manager is based on JavaScript, so that’s the flavor that will be used. Your particular RegEx string might not work in PHP, Python, or other programming languages.
RegEx Cheat Sheet for Google Tag Manager
Let’s have a look at all these special characters I’ve mentioned. This Cheat Sheet was made with Google Tag Manager use cases in mind. Therefore, it doesn’t feature all special characters, but the ones that I deemed most important for implementation in Google Tag Manager.
If you are looking for a complete list, you might want to check out Regular-Expressions.info a very in-depth site about all things Regular Expressions.
How to Learn RegEx for Google Tag Manager?
By now, you hopefully know what RegEx is all about and know a bit about the syntax. But how can you actually use it?
I know it would be tempting to try it out in Google Tag Manager directly, but you may get caught in a loop of entering a RegEx, testing in Preview mode, and finding your Tag not firing. Then you make a few tweaks and try again…and again, and again.
This is a noble approach to learning, but it might leave you feeling frustrated. So I recommend you try whatever RegEx you want to use on this great site first: Regex101.com.

Here is how you can use RegEx101 in 3 simple steps:
- Enter your Test Data
In the big window in the middle, enter your test string. What would that be? For example a bunch of URLs like these:
http://demoshop.com/shop/clothing/t-shirts/happy-ninja/
https://demoshop.com/shop/posters/premium-quality-2/
https://demoshop.com/shop/music/albums/woo-album-1/
http://demoshop.com/shop/clothing/hoodies/ninja-silhouette-2/
- Enter your RegEx
The big input field on the top is where your RegEx goes. Here is where you can experiment and see in real-time what your RegEx matches. Let’s enter .* as a test.
- See what matches
You should see your Test String entries light up blue. What does this mean? Dot Star (.*) in RegEx means: match any character zero or more times. So in this case, it matched everything.

Caution! As mentioned before, Regular Expressions can have different flavors. You might need to make sure your Flavor is set to JavaScript and the flag (the part after the / of your RegEx) is set to g (for global).
Now let’s try out some more Regular Expressions. Here are some challenges:
- First, match all the URLs that contain demoshop.com
- Match only https URLs
- Match only the URLs that end in -2/
- Finally, Match any numbers in the URL
(See the solutions all the way at the bottom of this post!)
That wasn’t too hard, right?
Where Can You Use RegEx in Google Tag Manager?
Now that you know how to test your RegEx, it’s time to dive into Google Tag Manager and look at all the different places you can use it.
Triggers
You can utilize Regular Expressions in different places in Triggers. The first one we’ll look at is the Custom Event Trigger. Here, you have a field where you can activate RegEx.

This could be used to match up different custom events that should all fire the same Tag. I have used it before when I installed Enhanced eCommerce Tracking with the GTM4WP plugin (more on that later).
The second (and more common) place where you can utilize RegEx is in your filter settings. Here you have four matching options:
- Matches RegEx
- Matches RegEx (ignore case)
- Does not match RegEx
- Does not match RegEx (ignore case)

What is the ignore case part all about? As mentioned, RegEx comes in different flavors. The ignore case is a special flag (you can activate it in RegEx101 as well) to ignore the Capitalization Of Characters. When used, your RegEx will not be case sensitive.
With this, both “Facebook” and “FaceBook” would be matched by the RegEx, facebook.

Variables
Regular Expressions can be even more powerful when used with variables. Why? As you might know, variables are an underlying component in triggers.
Therefore, you could use RegEx in your variables and then again in your triggers to make your tracking really precise.
The RegEx Table Variable

Like the normal Lookup Table variable, the RegEx Table variable will let you turn an Input Variable into your desired Output. It’s a bit like an IFTT (if this then that) variable. But with the RegEx Table, you can of course use a Pattern as a matching option.
Let’s say your input variable is your {{utm_source}}. You often find your team writing Facebook, facebook, faceBook or FaceBook into this field. Annoying for later source reporting.
With the RegEx Table, you can easily write the Pattern f?F?aceb?B?ook, then use Output facebook to standardize your UTM source.

The RegEx Table is governed by some configurations that are hidden in the Advanced Settings tab.

Ignore Case – Like in the trigger option, this will ignore any capitalization of letters. (Yes, this renders our above pattern pretty useless, but it’s just an example.)
Full Matches Only – This option renders our default RegEx of “contains” useless. You need to have a full match with your pattern in order for your Output to trigger. You could also think of it as GTM adding a ^ at the beginning and $ at the end of your RegEx.
Enable Capture Groups and Replace Functionality – This is a powerful one. You can capture parts of your Input variable and then output them into your Output value by using the dollar-replacement syntax. For example, you could capture something in your pattern with a capture group ( ) and then output it by typing $1.
Custom JavaScript Variable
Another prominent place where you can utilize your Regular Expression skills is the Custom JavaScript variable. Regular Expressions are a part of JavaScript just like they are a part of any other programming language.
To initiate a RegEx you can use the literal function (you need the two / around your regEx) or the constructor function.
Var regex = /measures?S?cho+l/g // literal
Var regex = new RegExp('measures?S?cho+l')// constructor function
Once you have your RegEx initiated, you can use it on any string with different JavaScript methods.
var regex = /measures?S?cho+l/g // literal
var myString = “measureschool”
myString.exec(regex) // result: measureschool
myString.test(regex) // result: true
myString.match(regex) // result: [measureschool]
myString.search(regex) // result: 0
myString.replace(regex, "new") // result: new
myString.split(regex) // result: ["", ""]
A quick description of the different methods:
| RegEx Syntax | Resulting Action |
| exec() | This executes your pattern and returns whatever was matched in an array. If nothing is matched then null will be returned. |
| test() | If you only want to know if there was a match with your RegEx, then you can achieve just that with the test() method. It will return true or false in the end. |
| match() | Similar to the exec() method, this matches your pattern and outputs your matches in an array. |
| search() | Just like the test() method, but this outputs the index of your match, or a -1 if nothing is found. Particularly interesting if you search through an array. |
| replace() | This takes two parameters: your RegEx and the replacement. The method then matches your pattern and replaces any match in your string with your second parameter. |
| split() | If you are looking to split up a string in two or more pieces, then this is the method you want to use. Enter the RegEx, and everything that is found before and after will be put into an array. |
If you want to find ou more about these methods, check out this post on the Mozilla Developer Network. A great resource for anything JavaScript.
How Can You Use RegEx in a Custom JavaScript Variable
Now that you know how you can utilize RegEx in JavaScript, you must be itching to know: how do you use RegEx in a Custom JavaScript variable?
There are, of course, many ways, since the Custom JavaScript variable is one of the most versatile we have in GTM.
Here is an example of how to extract the domain from a Click URL. (Caveat: this assumes that your URL ends in .com)
function(){
var regex = /https?:\/\/(.*\.(com))\//
return regex.exec({{Click URL}})[1]
}A quick walkthrough of the code: Let’s start on line 2 where I save our RegEx in a variable. Here, I’m using the literal notation. Of course, I’ve tested this previously inside of RegEx101, so this should be ok.
On line 3, I use our previously-saved RegEx and execute it with the exec method. As and argument I fill in our Click URL GTM Variable. Because of the way exec works, it will return an array of results. I want to return our first capture group and therefore use the [1] to return the second part of the array.

Let’s try this out. A prerequisite is, of course, a Click Trigger and activated Auto-Event variable. In our Preview mode we can see that our new variable (here called Click Domain) pulled out our domain from the Click URL variable.
Tags
Besides variables and triggers, you can also use RegEx in Tags. The use case here is limited to Custom HTML tags, where you can also use Regular Expressions in the context of JavaScript. Thus, it’s the same as in custom JavaScript variables, so we won’t repeat the examples from above.
Examples of Using RegEx in Google Tag Manager
Combining Triggers
Simple triggers can often be combined into one, with the help of Regular Expressions. This keeps your Containers clean, organized, and small—a best practice in Google Tag Manager.
Example: Let’s say you have two triggers attached to a Tag. These triggers fire your Tag on the pageview of /path1 and /path2. While two triggers are totally ok to use, let’s try to optimize this through a Regular Expression.
RegEx: \/path1|\/path2
With this Regular Expression, we can combine our two triggers into one.

Matching Empty Strings in Triggers
Use case: If you see (not set) in your analytics tool (like Google Analytics) in your events, it might be that the value you tracked is empty. You might ask yourself, why track this at all? Instead of filtering it inside your analytics tool, we can skip the measurement of it entirely by using Regular Expressions.
RegEx: ^$
This RegEx matches empty values, since the caret and dollar sign would match any values that start and end with nothing. You could use it as a negative trigger condition to filter out any cases where the variable would stay empty.

Match Everything with RegEx
Do you want to fire your Tag on every page? Sure, there’s a trigger for that. The All Pages trigger matches any URL and it’s built into Google Tag Manager by default.
But what if you wanted to recreate it build an All Pages trigger that runs on DOM Ready instead of on Page View?
Well, just use this simple RegEx.
RegEx: .*
The Dot Star pattern matches every string and all combinations that it is applied to. It’s really great if you create a trigger that you want to fire all the time, such as a DOM Ready – All Pages trigger.

Building a Custom Event Trigger for GTM4WP Events
If you are using the GTM4WP Plugin to implement Enhanced eCommerce Tracking onto your WooCommerce shop, then you see all kinds of different events that are custom in your data layer.

You can use these custom events to build custom event triggers. But instead of building multiple triggers, why not combine them? In the custom event trigger, we have the ability to use RegEx as well.
RegEx: gtm4wp.addProductToCartEEC|gtm4wp.productClickEEC|gtm4wp.removeFromCartEEC|gtm4wp.checkoutOptionEEC|gtm4wp.changeDetailViewEEC|gtm4wp.orderCompletedEEC

Trigger: File Download Trigger
If you have direct downloads that you want to track, then this click trigger can pick up any clicks on files with your preferred file extension.
RegEx: .(png|docx|jpg|pdf)$
This RegEx uses a capture group and the pipe | for an OR operator to match any URL that ends in these file extensions. The dollar sign makes sure it’s at the end of the URL.
You can attach this rule in combination with a click trigger.

Individual Scroll Depth Percentages on Certain Pages
A Scroll Depth trigger can be quite resource-intensive (many hits are sent to GA) and might lead to a lot of noise if you deploy it on every page.
Luckily, GTM gives you the ability to only trigger your Tags on a certain percentage of the page. But what if you wanted to measure more frequently on your landing pages and only twice on your blog pages?
Then you can use a RegEx Table in combination with your Scroll Depth trigger:
RegEx: /page/

Implement this into your Scroll Depth Trigger.

Variable: Extracting First Folder Path from URL
This RegEx Table variable will return the first folder name in your URL. This might be something you want to use for Content Grouping, a trigger condition, or maybe even feeding it into your tracking tools.
RegEx: .*\.com\/([a-zA-Z\d-]*)\/.*
This RegEx will look for a /shop/.
The RegEx assumes your URL path start after .com (but you can also switch it or use a | to enter multiple domain endings). It looks for the part between the forward slashes / and picks up any character including digits and the minus sign.

Bonus: if you wanted to get the second, third, or Nth page path, just add another .*\/ in front of the capture group.
Variable: Normalizing Telephone Numbers
This variable is straight out of the playbook from Simo Ahava. It normalizes telephone numbers in a RegEx Table and outputs a clean format. I could imagine using this if I wanted to send a clean format from a form to a tracking tool. Then, I wouldn’t have to re-edit all the different formats of phone numbers a user might put in the form.
RegEx: 0(\d+))
This Regex uses the \d character which stands for digits between 0 and 9. The + character is a quantifier matching repeating character at least once or more. Perfect for this kind of task.
The lookup table would look like:

As you can see, this uses the capture groups mentioned earlier.
Variable: Remove PII
This variable will detect PII in your URL and remove it. This might be something that you want to do in order to prevent personal identifiable information entering your Google Analytics account.
RegEx: (.*)(.{4}@.{4}\.)(.*)
This RegEx will pick match email addresses in a URL string. To use it, you will need to create a RegEx Table:

Ensure the Input Variable is the {{Page URL}} and you have the three advanced options ticked.

Rewriting Inputs
There are many ways to get to an outcome in Google Tag Manager. While a lot of examples on the internet show how to use the Custom JavaScript variable to rewrite a variable input, let’s use our RegEx table to do the same.
As an example: let’s say you have captured the price $4,99 and you want to turn it into 4.99 (without the $ sign and a dot instead of a comma). We can accomplish this with Regular Expressions.
RegEx: ^\$(\d+),(\d+)
Output: $1.$2

The RegEx will match everything after the $ sign and look for digits before and after the comma. Those will be put in groups that then will be output in the variable.

FAQ
How can I learn RegEx for Google Tag Manager?
To learn RegEx for Google Tag Manager, it is recommended to start by understanding the syntax and semantics of Regular Expressions. You can explore online resources such as Google and StackOverflow for tutorials and examples. Additionally, using a website like Regex101.com can be helpful for testing and experimenting with RegEx patterns in real-time. By practicing and testing your RegEx patterns, you can gain a better understanding of how they work and their application in Google Tag Manager.
Where can I use RegEx in Google Tag Manager?
RegEx can be used in various areas of Google Tag Manager, including triggers and variables. In triggers, you can utilize RegEx in the Custom Event Trigger and in filter settings, such as Matches RegEx, Matches RegEx (ignore case), Does not match RegEx, and Does not match RegEx (ignore case). This allows you to create more precise conditions for triggering tags based on RegEx patterns. Additionally, you can use RegEx in variables like the RegEx Table Variable and Custom JavaScript Variable to manipulate and extract specific information from input values.
Can I use RegEx in Google Tag Manager with other variables besides Click Text?
Yes, you can use RegEx with various variables in Google Tag Manager. Regular Expressions can be applied to variables such as URLs, form fields, page titles, event names, and more. By using Regular Expressions, you can create complex matching patterns to trigger tags based on specific conditions or extract specific information from variable values.
Summary
In this (rather extensive) guide, we have discovered what Regular Expressions are, how to use them, and some use cases to try in Google Tag Manager. As you can see, using RegEx can be a super valuable skill to learn for implementation in Google Tag Manager.
You can use them to make more efficient triggers, pull and rewrite data in variables, and even use them in Tags with custom JavaScript. It’s definitely one of my top skills to learn when trying to master Google Tag Manager.
| If you followed along with our RegEx challenges at the beginning of this post, here are their solutions: 1. demoshop\.com 2. ^https.* 3. -2\/$ 4. \d+ Remember, there are always multiple ways to solve problems with RegEx. If you came up with a different solution, but got the same results, that’s great! |
Check out our handy guide on the DOM element variable and learn how to scrape content directly from your Website HTML markup.
Are you fluent in RegEx already? If yes, you can probably think of more use cases than I have come up with here. If so, I’d love to hear from you in the comments below.






You did a post once on how to replace the phone number with the Tag Type “Google Ads Calls from Website Conversion”. Would I be able to use ReGex to include multiple phone numbers. 888.999.4567|888.999.5678|888.999.6789
no, I don’t think that is possible
Superb 🙂
Cheers!
This is an awesome guide, thank you Julian! Just as an FYI, it looks like there’s a typo in your title tag for this page.
Glad you liked it! Took a while to compile and get out there. Adjusted that now.
Hi Jullian
You have mentioned removing PII through RegEx. With this solution, you are already hitting Google analytics server to collect PII, and it is too late to redact through RegEx. What you are doing here is simply deleting the PII, not redacting before sending hits to GA. Or, am I missing something?
“With this solution, you are already hitting Google analytics server to collect PII,” No, that’ not correct. 1. This blog post is not about Google Analytics, but about GTM. 2. The data doesn’t gets processed first, before I send it to GA. GTM works client side and no data hits the GA server before I send it over. Therefore redacting the information on the client-side is fine. Then we send it to GA.
Hi Julian, we have an issue on our website, we do not understand why, when we set up the click trigger, once we are going on the website, all the “clickclasses” or “clickID” strings are empty, and we cannot actually create triggers for specific parts or button of the webpage. Do you know why? it is maybe due to the woocommerce theme we are using?
yes, maybe the HTML markup. If the variables don’t get filled you should use the matches CSS selector option
Been looking for a simple guide to using RegEx and should have known Julian would have one! Thank you, your articles and videos are brilliant…been a subscriber since the GTM training days.
Just wanted to understand that can we use the similar process to extract different UTM attributes in separate hidden fields like
utm_source in a separate field and utm_campaign in a separate field via GTM
Hi Julian,
I’m trying to extract a word from my Click Classes variable to pass into GA as an event value.
I basically want this to populate ‘diameter’ or any other filter name clicked to measure how often each of our filters around the website. I have the tag working, however showing which filter is clicked is proving challenging! I need of way of saying: “Take the piece of text immediately after ‘#facetedSearch-content–‘ and before ‘ >’.
Can you advise if this is possible?
Thanks!
yes, it is possible. But I would try to use other JavaScript functionality first, to cut down the string.