Last Modified on March 25, 2024
Recently, we worked with a client who asked us, “Can I install multiple Meta Pixels on my website?”
The short answer is yes, you can!
The Meta Pixel (Facebook Pixel) is a popular tool that you may already be using to send data to Meta Ads. This data helps you implement retargeting, conversion tracking, and audience segmentation.
However, depending on your tracking and marketing goals, you may want two (or more!) pixels running on one site.
Why would you use more than one Meta Pixel? And how do you correctly install them?
Here are the basic steps covered in this guide:
- Find your Meta Pixel code
- Add this to GTM
- Modify your base pixel to initiate 2 pixels
- Configure track calls in separate tags
We’ll discuss all that and more in this quick tutorial. Let’s dive in!
Why Install Two Meta Pixels on the Same Website?
There may be cases where you must place two tracking pixel codes on a single website and send data to two (or more) Meta Ad accounts.
Reasons include:
- A partner you are working with would also like to receive data to build custom audiences or do their conversion tracking separately from yours.
- Your website serves two or more audience types (or you have multiple product niches), and you want your pixels to track them separately without influencing each other.
- You have multiple Meta Ads accounts based in different countries that you would like to keep separate for retargeting or conversion tracking (similar to the Rollup-Tracking setup in Google Analytics).
In any of these scenarios, it’s a good idea to have multiple Meta Pixels to keep your tracking separate. There are other possibilities, too—just about any setup with more than one Meta Ads account is a good reason to use multiple Meta Pixels.
The Solution: Add Two Init Calls
To make this happen, you must add another line of code to your existing Meta Pixel code (the one that loads the library) to initiate another Pixel.

Step by Step – Meta Pageview Tracking for Two Meta Pixels
For this tracking deployment, we need to set up one Base Pixel code as well as our Event tracking calls. We won’t need to duplicate any codes, just modify our Base Pixel.
Let’s get started!
1. Find your Meta Pixel Code
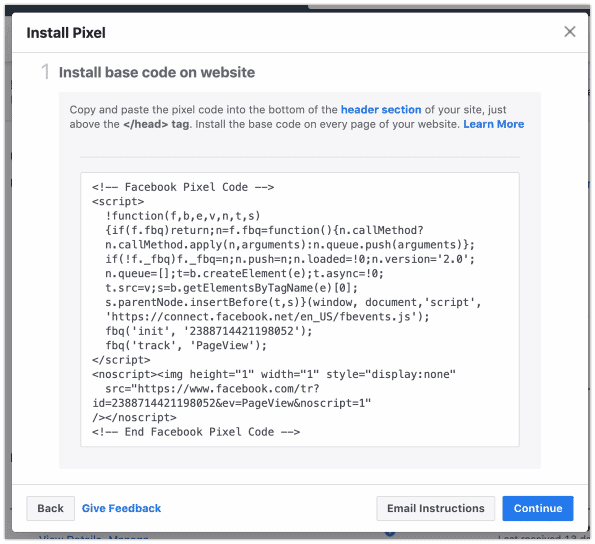
First, you must navigate to your Meta Pixel settings and retrieve the tracking code.
Once in your Meta Ads account, click on the Business Tools menu and select Events Manager. On this page, you’ll find your pixels under your Data Sources.
Select one of the pixels you want to implement on your site and click Setup. You should see your Base Pixel code (it’s pretty big). Copy the code.

2. Create your Base Pixel Library code inside of Google Tag Manager
In Google Tag Manager, we’ll use the Custom HTML Tag type (although Simo Ahava also has a great Tag template that you can use) to implement our code.
So let’s head to our Tag section in GTM, click on New, and name our tag Fb – Base Pixel – All Pages. Then click on the configuration, and in the side menu choose the Custom HTML Tag type.
Now, paste your Base Pixel into the Custom HTML field.
I recommend making three modifications to this code:
- Get rid of the <noscript> part. GTM will not deploy this, even if no JavaScript is enabled, so it’s just clutter.
- Delete the track call fbq(‘track’, ‘Pageview’). We will separate our track calls from the actual Library code ourselves.
- Set Tag Firing Priority to 100 (located under Advanced Settings). We set this to ensure the Base Code fires before any track calls we implement later on.

Lastly, attach an All Pages trigger to your tag to fire on every pageview. It will load the library on every page.
3. Modifying the Meta Base Pixel to Initiate Two Meta Pixels
With these settings, we followed the standard path of installing the Meta Base Pixel code and preparing our data to be sent to just one Pixel. So, how do we modify it to initiate another Meta Pixel?
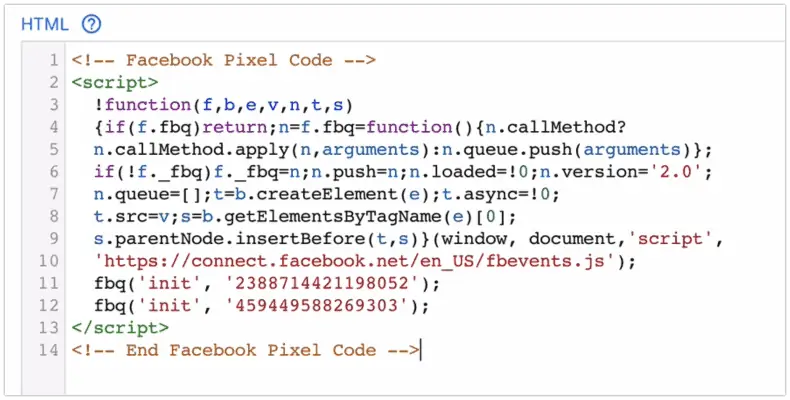
Easy. Do you see this line in the code?
fbq('init', 'XXXXXXXXXXXXXXXX');It initiates our Meta Pixel and configures where our tracking data should be sent (according to the Meta for Developers page).
To send our data to two destinations, we can duplicate that line of code and insert the pixel ID from our second account. The result should look like this:

It should initiate our Meta Pixel twice and make sure our track calls are sent to both destinations.
Save this tag, and let’s move on.
🚨 Note: To build a higher-quality audience in Meta Ads, you can delay Meta Pixel and eliminate bounced users.
4. Configure Your Track Calls in Separate Tags
So far, our implementation hasn’t done much. It initiates the pixel but doesn’t send any data.
So in this last step, we’ll configure our track calls. This is the actual tracking data you want to send to Meta.
Since we want to send these off separately from our Base Pixel code, we don’t have to repeat the large Base Pixel code over and over again for our different track calls.
To create the easiest form of track call, let’s send a generic pageview call to Meta. For that, we’ll create a new tag and name it Facebook – Pageview – All Pages. As the Tag type, we once again choose Custom HTML.
Remember that line we deleted earlier? Well, we want to use it here. Don’t worry, I’ve saved it for you:
fbq('track', 'PageView');Let’s paste this into our custom HTML window. This will send a pageview over to our Meta Ads accounts.
All we need to do now is add our All Pages trigger and we are done.
What about Tag firing priority? We don’t need to worry about this for our event Tags. Our Base Pixel has a higher Tag firing priority than our track call, which is 0 by default.
Therefore, our Base Pixel Tag will always fire first and initiate the Pixel code, so we should be all set.
Let’s save this Tag and pat ourselves on the back for a successful Tag setup.
You can repeat this process for any other interactions you want to track. Meta has a whole line of standard events that you can send into the tool.
For more on tracking events with the Meta Pixel in Google Tag Manager, check out our complete training guide.
5. Test and Preview Your Implementation
To complete your implementation, we have to test if everything works.
Let’s put our GTM container into Preview Mode (by clicking the large Preview button in the top navigation) and head back to our site. Be sure to refresh the page.
Once the Preview Panel (at the bottom of our page) appears, make sure you see that two tags have fired.

If these are fired correctly, we should also be able to see the results in the Pixel Helper Chrome Extension. A closer view reveals that our data was sent to two Pixels. Success!

It’s even better to triple-check, so let’s enter Meta’s testing mode. For this, you must go back to your first Meta Pixel settings page in your Meta Ads account. Click on Test Events.
If you refresh the page for the website you are tracking, you should see your event being recorded. Everything works as expected.

If you repeat this step in your second Meta Ads pixel account, you should see similar results.
If you want to see this post in video form with more explanation, check out our Premium Video content inside MeasureMasters.
FAQ
How do I install multiple Meta Pixels?
Here are the basic steps to install multiple Meta Pixels:
1. Find your Meta Pixel code in your Meta Ads account.
2. Add the base pixel code to Google Tag Manager (GTM) using a Custom HTML Tag.
3. Modify the base pixel code to initiate two pixels by duplicating the initialization line and inserting the pixel ID from the second account.
4. Configure track calls in separate tags to send data to each pixel.
Do I need to repeat the base pixel code for each track call?
No, you don’t need to repeat the base pixel code for each track call. You can create separate tags for track calls and include the necessary track call code in each tag.
How can I test if my implementation is working?
You can test your implementation by enabling the Preview Mode in GTM, refreshing your website, and checking if the tags have fired correctly in the Preview Panel. You can also use the Meta Pixel Helper Chrome Extension to verify if data is being sent to the pixels.
Summary
In this post, I’ve shown you how to fire multiple Meta Pixels on the same pageview. By using multiple pixels, you’re able to send data to multiple accounts at once without having to re-implement any code.
By adding another init call, you can initialize another tracker right in the Meta Pixel, and it will automatically deploy your track calls to the destinations you have configured.
Just add this magic line as often as you need:
fbq('init', 'XXXXXXXXXXXXXXXX');Have you set up something similar in your tracking configuration? What are some of your favorite applications for multiple pixels? Leave us a comment below!
If you enjoyed this post, you may also find our post How to Block Internal Traffic for Meta Ads useful.






Hey! Thanks for the article! 🙂
In case of event tracking, when I want to push the same events separately into 2 pixels, how do you direct the data into the right pixel? We have a client with existing facebook pixel and events and we would like to implement event tracking from GTM to make sure it works as per our standards. So, until everything is tested out and agreed to make the shift between the 2 pixels, we would like to avoid double tracking.
you can use this syntax:
fbq('trackSingle', '2161231205400796', 'Purchase', {
value: 4,
currency: 'GBP',
});
more info here: https://developers.facebook.com/ads/blog/post/2017/11/28/event-tracking-with-multiple-pixels-tracksingle/
The Facebook Pixel Helper seems fine. But only 1 pixel received data in Facebook Events Manager.
Thanks for the great content. Your information saves me hours!
Thanks Julian!
Very useful!!
Once I have both pixels settled but I want to create Track Calls that goes to only one of the two pixels, how can I do it?
Right now each data is sent to both pixel. Can I differentiate and direct some data to the first pixel and other data to the second pixel?
Thanks!!
yes you can. You need to utilize a different code
fbq('trackSingleCustom', '*YOURPIXELID*', '*EVENT-NAME*',{
//optional parameters
});
Hi Julian,
So if i have two pixels for each page,
PageView
AddToCart
InitiateCheckout
Purchase
what should the code look like, i have two ad managers and a pixel on each manager but want to track each pixel behaviour separately on the same page.
Is this possible
thanks
Pete
yes, that’s exactly what I describe in the post. You initiate the two pixels and then use your event code normally
I have 2 pixels initialized but for the second pixel i am getting a warning pixel is not activated
then you need to go through the instructions above again
Great Article! Thank you!
Just what I was looking for thanks
Hello buddy, how are you? I inserted two pixels on the page following your tutorial.
However, two calls were added to the PageSpeed and one call will be added for each installed pixel.
Any solution for that? Because the site will be slower.
See here in the screenshot ==> https://prnt.sc/v7g4vn
not sure what you expect here…. this has nothing to do with PageSpeed. If you only want to have one call you need to utilize server-side tracking
The Facebook Pixel Helper seems fine. But only 1 pixel received data and another one is showing “Warning” as “WARNINGS
We detected event code but the pixel has not activated for this event, so no information was sent to Facebook. This could be due to an error in the code, but could also occur if the pixel fires on a dynamic event such as a button click.”
seems your library code fires after the Fb Pixel event. The order is wrong
How to fixes this problem?
Hello Julian, I’m wondering if you could give us some support with multiple facebook pixels issues on our site?. Please, how we could be in touch? I’ll be specting your response.
Eduardo
+51921447639
there is a service button right on the Menu of this page. Have you tried that?
Hi Julian, great article. Thank you. I had a follow up question. Our website has pages dedicated to different Facebook accounts — ie. Brand 1 has a page on our website and a corresponding Facebook page for Brand 1 and Brand 2 has a page on our website and a corresponding Facebook page for Brand 2. We would like to add each brand’s pixel only to their brand page on our website and report only the data from that page to that brand’s pixel. Is this possible?
yes, you can place them with GTM
Hi there,
We have 4 Facebook pages and want to track to the same website…Do I need to do 4 pixels and put on the website?
If so does this affect the loading time of the website?
no, one is enough
Regarding step #4
It should be in <script> tags.
fbq('track', 'PageView');This may be obvious to some but not others. Like me.
<script>fbq('track', 'PageView');</script>Wenn ich 2 Pixel habe und den pageview nicht auch per trackSingle einem Pixel zuweise, dann würden die Page Views doppelt gezählt, oder? Also jeder Pixel würde bei einem einzelnen Seitenaufruf einen Page View zählen, sodass insgesamt 2 pageviews getrackt werden.
Hi all, does anyone tried to send custom dl query param (document location) using fbq()? i’ve tried different paramteres but the dl still send the page url.
Thank you! This worked a treat.