Last Modified on August 23, 2024
Understanding user flow is a hot topic nowadays, and why wouldn’t it be? Finding out where your users came from before they convert can help uncover what nudges them toward a conversion.
In Universal Analytics (UA), there was a dimension called the Previous Page Path.
It gave marketers direction into understanding what visitors saw before they eventually completed a goal or what page they were on before they clicked on a broken link leading to a 404 page.
However, it has been missing in Google Analytics 4. So, in this post we’ll see how you can use an alternative method to find similar info along with the following topics:
- Previous Page Path in Universal Analytics
- What is the Google Analytics 4 Page Referrer?
- Where to Find Page Referrer in GA4?
- How to Use Google Analytics 4 Page Referrer
Let’s jump into the world of the Google Analytics 4 page referrer!
Previous Page Path in Universal Analytics
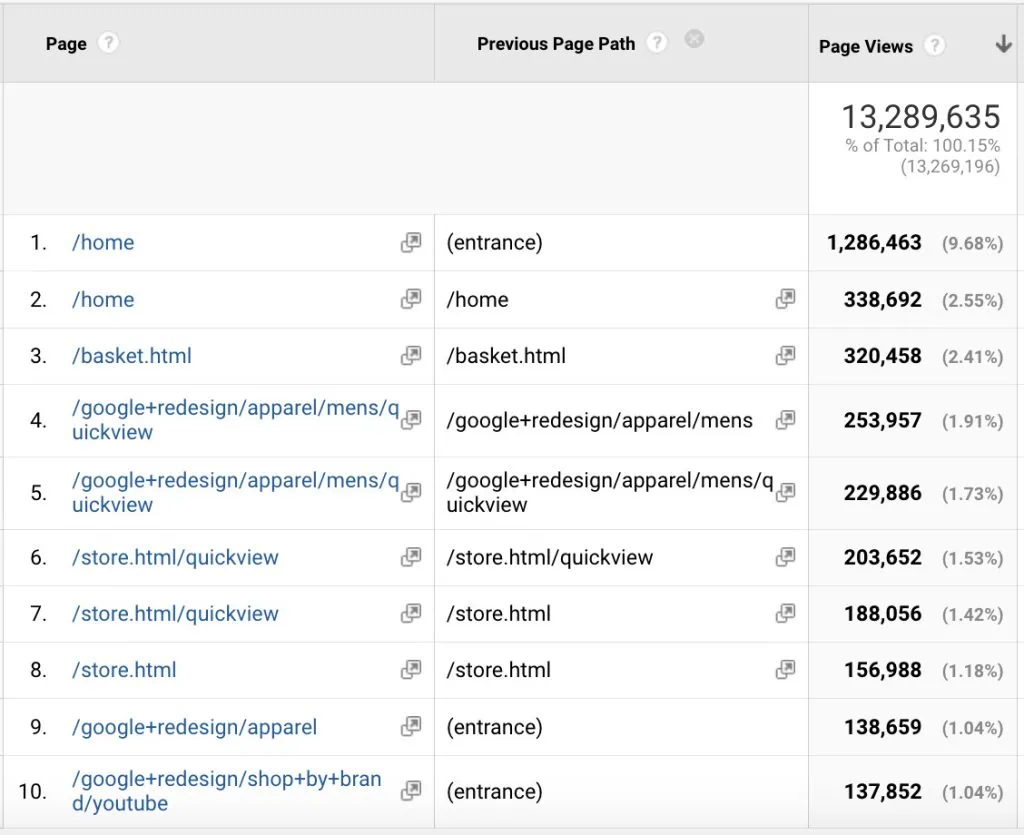
In UA, you could add the Previous Page Path as a secondary dimension in standard reports or create a custom one to understand where the user was before landing on the current page.
For instance, if a user lands on the homepage (/home) and then navigates to the subscription page (/subscribe), you will see the homepage in the previous page path.
This would provide a lot of context to marketers and business owners about the user flow and how that path could be further optimized.

The (entrance) dimension is when there is no information for the internal pages and the user comes directly from an external source.
With GA4, this key dimension is missing, but it was replaced with another one – the Google Analytics 4 Page referrer.
What is the Google Analytics 4 Page Referrer?
Page referrer in GA4 is populated by the ‘page_referrer’ dimension. Under the hood, it provides pretty much the same information as the Previous Page Path by exposing the referring URL.
But, we said ‘pretty much’ because there’s a minor difference in the detail which is quite important.
Page referrer shows the referring URL from the internal website pages and the external sources, so in this case, you don’t see (entrance) values anymore.
It is one of the five automatically collected parameters collected with every GA4 event, but it’s not readily available to use in the standard reports. These five parameters are:
- Page location (page_location)
- Page title (page_title)
- Page referrer (page_referrer)
- Screen resolution (screen_resolution)
Where to Find Page Referrer in GA4?
It’s a bit odd that even though it’s an automatically collected parameter, Page referrer is not readily available to use in the standard reports.
But you can see it in action if you create an exploration because all five parameters are available by default in Explorations.
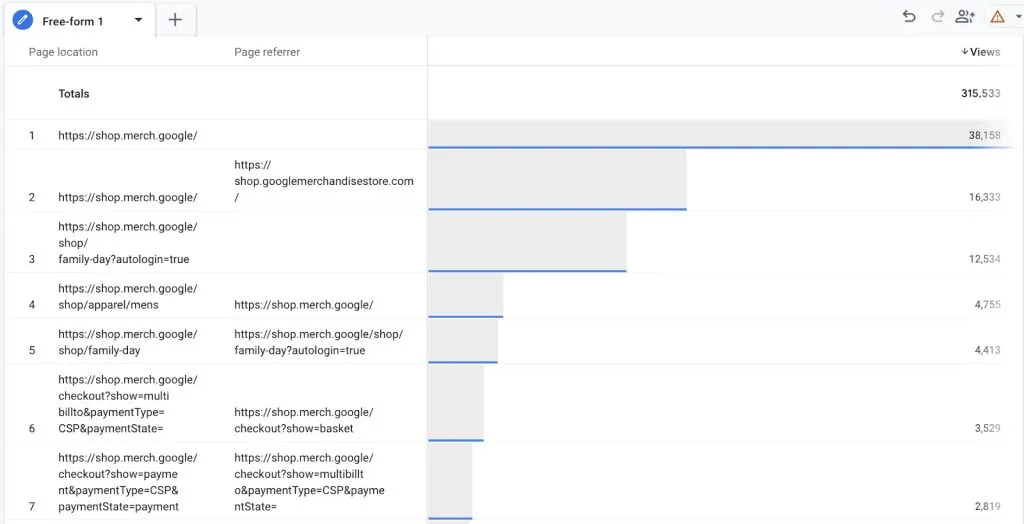
In the screenshot below, we can see from which pages people got to the current page under the Page location column.

Apart from that, it’s available to be used through the following methods:
- API
- Audiences
- Customization
You might have noticed rows 1 and 3 don’t have any page referrers. This could be primarily due to two reasons:
- The visitors typed the URL of the page directly in the web browsers or clicked on a bookmarked URL.
- The visitors were on a previous page where they left the browser window and the session timed out. They came back later on and started browsing again on the same page which triggered page_view, session_start, and other events. But this time there was no referrer information because it was on the same page.
The second scenario might be much more common than the first, but regardless the result is the same.
So, how can you use Page Referrer in standard reports? The page_referrer parameter has to be registered as a custom dimension, which also takes up our limited quota of 50 event-scoped custom dimensions for standard GA4 properties.
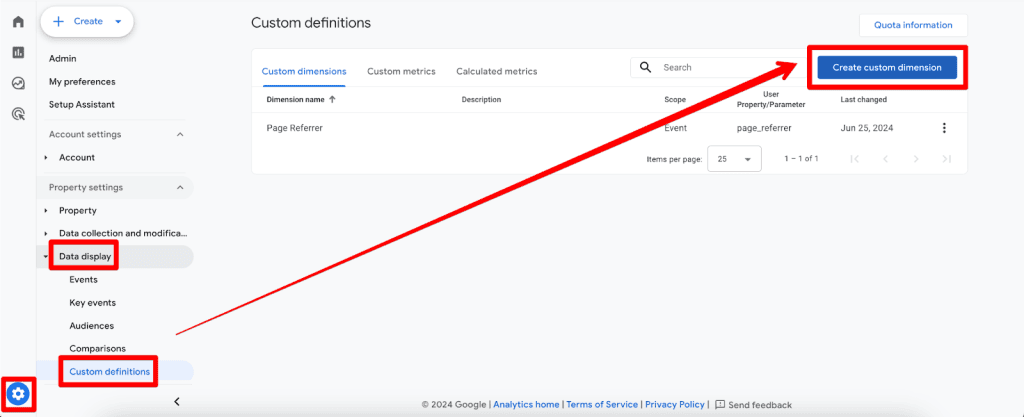
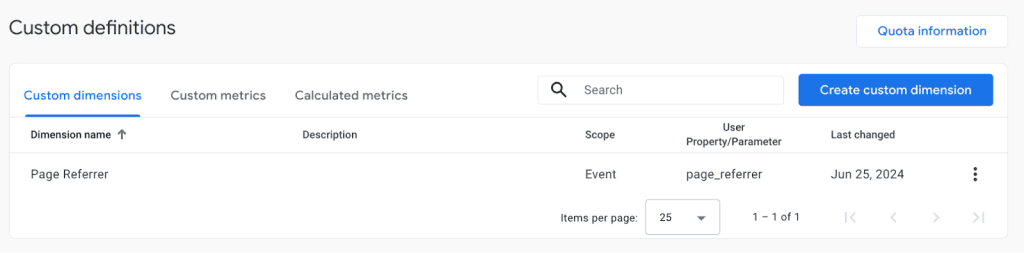
You can do that by going to Admin → Data display → Custom definitions → Create custom dimension.

Whatever name you give it is how it will show up in the reports. So, once created, you will see data for Page referrer (page_referrer) from that time forward, as custom definitions don’t work retroactively.

How to Use Google Analytics 4 Page Referrer
How you use the Page referrer dimension depends on specific scenarios and situations unique to your business, but below are two common questions you want to find answers to:
1. What previous page did users see before converting?
This is an obvious one. You can either use the key event or the page where conversion happens and then add the Page Referrer as another dimension to find an answer to this question.
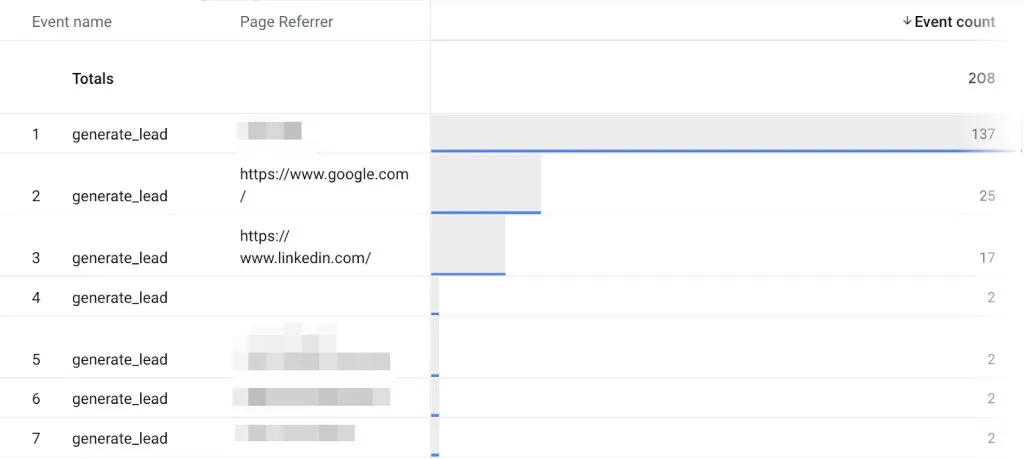
The below example is from Explorations, where we filtered on the Event name for ‘generate_lead’ which is a key event:

Apart from internal pages, you can also see that some conversions came from LinkedIn and Google.
Adding a channel group or session source/medium will give more info on what those sources are, but it obviously might not be very helpful in this context if you can’t see the URL of the LinkedIn page.
2. What pages lead to broken links/404s?
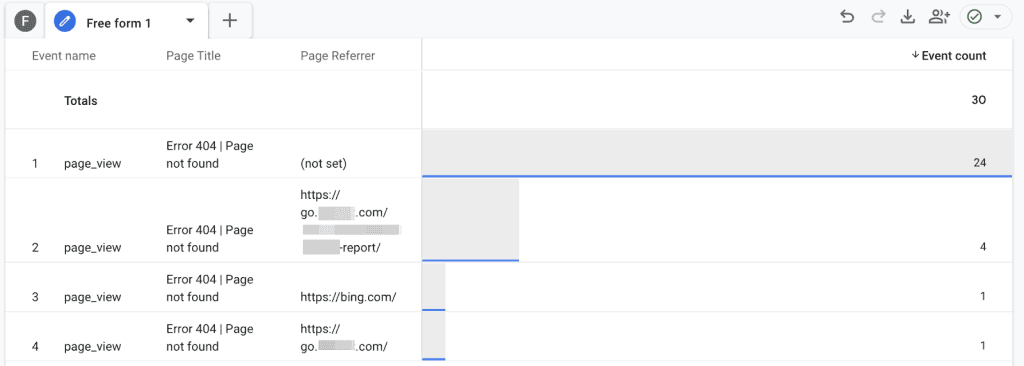
The process is somewhat similar to the above exploration. We’ll filter on the Event name for ‘page_view’ and then nail down the 404 pages.
We then add the Page title as a dimension, filter it on ‘not found’, and then add the Page referrer to get the below result:

The referrers in rows 2 and 4 are particularly important as they seem like campaign-specific landing pages leading to 404s, which means broken links that need fixing.
So, those two and the ones in rows 1 and 3 could be further investigated by adding the Page location dimensions to find the pages where these users went.
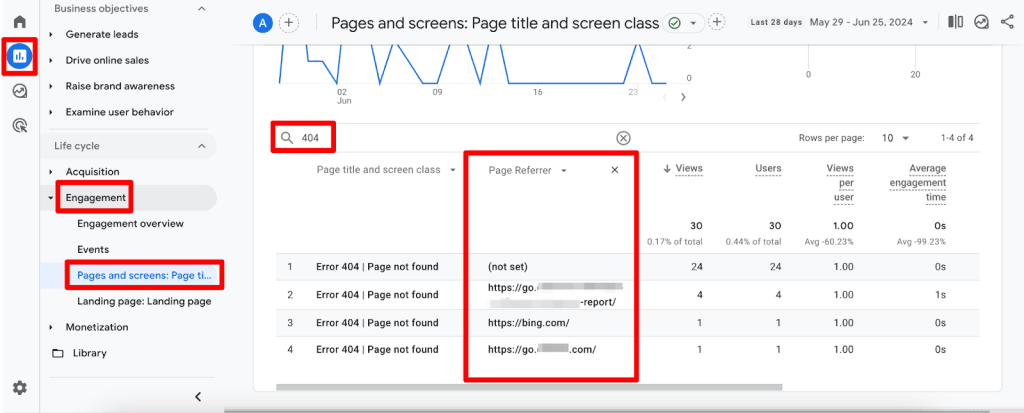
You don’t have to necessarily create explorations to find this information. You can also add Page referrer as a dimension in standard reports if it’s registered as a custom dimension.
For instance, you can go to Reports → Engagement → Pages and screens → Search for 404 in the table filter (or any text that marks a 404 page on your site) and then add Page referrer as a secondary dimension.
You’ll get the same results as you would in explorations.

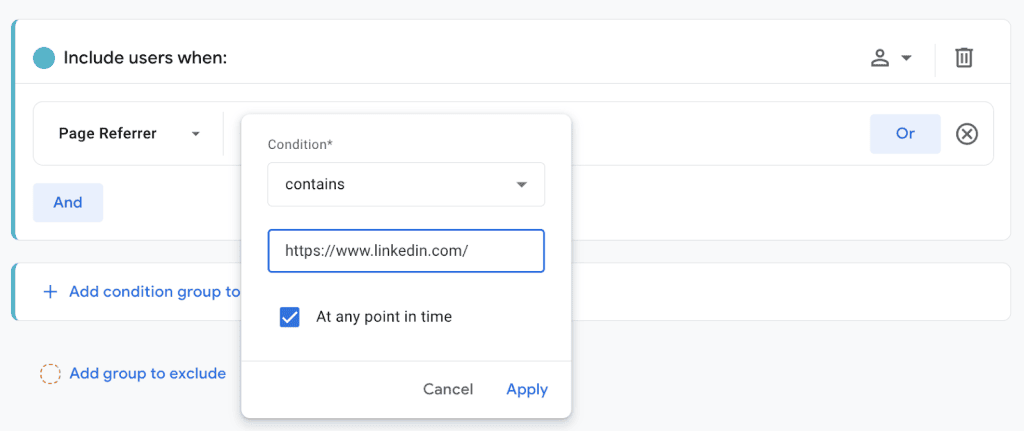
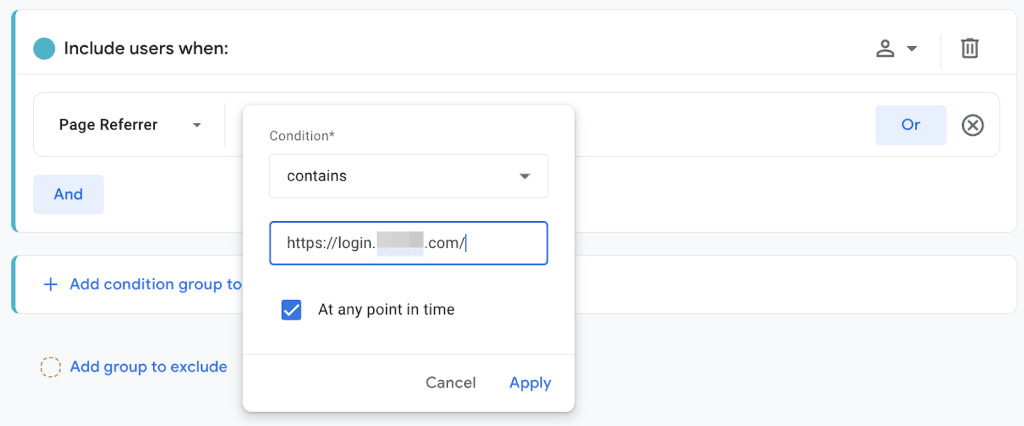
There’s another use of having a Google Analytics 4 page referrer – using it to create specific audiences. For instance, you can create an audience based on someone who came from external sites where the referral is LinkedIn:

Understandably, the same method can be used to create audiences for visitors who come from specific internal pages.

In the above example, we are creating the audience for visitors who came from the login page. These audiences could be shared with Google Ads or other platforms for remarketing.
So, while the Previous Page Path dimension is not available anymore, you get the idea of how this one dimension can prove quite helpful in GA4.
All you have to do is to register it as a custom dimension. But if you haven’t, you can still use it in Explorations.
Summary
This post can have a big impact on you if you take the information and use it for your specific situation. In our post, we briefly looked at what the Previous Page Path dimension was in UA and how it’s not available in GA4.
Thankfully, Google gave us the page_referrer parameter, and we learned about it and how it’s automatically collected with every event.
Although it might not be exactly the Previous page dimension as it also gives the referral URL of the external sites, it’s still quite helpful!
We then looked at where we could find the page referrer in GA4 which is available in Explorations by default. But to use it in standard reports, we have to register it as a custom dimension which is a bit odd for an automatically collected parameter.
Lastly, we looked at how we can use the Google Analytics 4 Page referrer to get answers to questions about where the users come from before they convert or from where they get to the broken pages, so we can fix those.
We also looked at how we can create specific audiences based on the page referrer that can be shared with Google ads and other platforms. All in all, it’s a good alternative to its predecessor in UA, so we’ll take the win!
While we are at it, Google also brought another feature that was available in only UA, i.e., segments as saved comparisons in GA4 so you don’t have to create them repeatedly.
Have you used the Google Analytics 4 page referrer? How has it helped you with analysis? Let us know in the comments below!






Hey Usman, thanks for the insights. While playing around with the page referrer I noticed that when I edit a standard report I can add the already available page referrer as a dimension, and do not have to add it as a custom dimension. Did you know that would work? If yes would there be any reason not to use it like that?
Hi Maria, Glad you find it helpful! There could be two reasons for this:
Ideally, it should be available by default so we don’t have to use up our custom dimension quota.