Last Modified on July 24, 2024
I love adding a bit of magic to the workflow. I think it makes it more exciting and special. This is why I believe that GA4 is a new galaxy, and we are brave explorers.
Every day is a new adventure, as we are exploring new features that are being rolled out.
There is a common statement that GA4 is an upgrade of UA. Well, it is partially true, but at the same time, I would say that this is an entirely new tool with the new data model. It can be challenging but fun as well.
GA4 has changed drastically, and this is why it is fundamental to perceive it with an open mind. It is important to work with new features without constantly comparing GA4 to UA, as 1-to-1 migration would never be possible.
It might seem very daunting and frustrating because the sunset of UA is too hasty.
🚨 Note: If you’re struggling with switching over to GA4, check out our handy GA4 migration guide, which is explained in 11 steps.
There are many things we have to learn from scratch, we will focus on one of the features in this post. Specifically, we will discuss how data is collected and focus on User ID in Google Analytics 4.
Here’s the outline of what we’ll cover:
- Data Collection in GA4
- GA4 Reporting Identity
- User ID Implementation with GTM
- Verifying Your Setup
- How to work with the User ID
- Some Important Tips
Data Collection in GA4
How are your users tracked in GA4? How do you collect data about your users in GA4?
The standard way of collecting data in UA is rather limited.
For example, let’s say you have a user with multiple devices. A guy or girl wakes up in the morning checks his or her phone and visits your website.
Then this person goes to work, opens a new tab, and continues browsing your page on the laptop.
Later, this person goes back home and uses a tablet to continue exploring your website.
Therefore, this is a single-user journey on your website, however, due to the cookie limitations, UA would display three different sessions.
This would happen with the help of a client ID. It is a unique, randomly generated string that serves as an identifier and anonymously identifies a browser instance.
In this way, Analytics can identify your users, as their client ID gets stored in the browser cookies, so that all their subsequent visits to your website can be associated with the same user.
However, a client ID is limited, as it is basically related to your user’s device.
You might wonder what the solution could be in this case. This is where the beauty of GA4 comes in. One of the greatest steps forward with this tool is its cross-device tracking.
So now it is possible to track your users across multiple devices with GA4.
GA4 Reporting Identity
In the Admin panel, there is a section called Reporting Identity. This is where you can choose how to collect the data about your users.
Specifically, GA4 offers four different methods to unify a single cross-device user journey:
- User ID
- Google signals
- Device ID
- Modeling

We have three reporting identity options here.

The first option is blended. It relies on the User ID if you have this feature.
If no User ID is collected, then Analytics falls back on Google signals if this option is enabled.
However, if neither User-ID nor Google-signals are available, then Analytics uses the Device ID. If this option is not available, GA4 would use modeling.

The second option (observed) uses the user ID, and if it is unavailable, GA4 takes information from Google signals. If both are unavailable, GA4 uses the device ID.
The last option is device-based, using only the device ID, ignoring other collection methods.
Now you have an idea of how users are tracked in GA4, and we can focus on User ID in Google Analytics 4. What is it about, and is it the same as a Client ID?
So, let’s say you have a website where users can log in, providing their credentials.

This is how the system knows that this is the same user when they browse your website.
In this case, even if a user visits your website with multiple devices, GA4 can perceive that this is a single journey.
However, it is essential to understand that this option is available for websites or applications where you have some identification method.
As discussed, if a User ID is not available as well as Google signals, a Device ID is used. This is the previously known Client ID in Universal Analytics or the so-called user pseudo ID.
This method is exactly like the standard way of tracking users in Universal Analytics, as the system would recognize a device only in this case.
Therefore, this is the least reliable and the least precise method due to the inability to identify a cross-device journey.
User ID Implementation with GTM
As the User ID is not available by default in GA4, it has to be implemented on your own. In this article, we will cover its implementation with the help of Google Tag Manager.
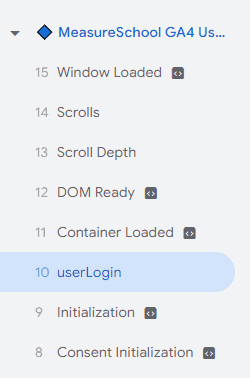
When we preview our GTM container and log into our system, we can see a custom event called userLogin. It fires each time a user provides their credentials to access our platform.

If we extend the API Call, we can see the information about our user, specifically a user ID as well as a loyalty tier.

It is important to understand that this must be set up additionally. In our case, the data about users from our CRM system is pushed into the data layer.
To be able to get this data, you might need to ask your developer to create a data layer for you, or you could also use a plugin if there is any available. This step depends entirely on your website specifics and must be addressed specifically.
The first thing you need to set up in GTM is a variable that would store the value of our user ID. You should go to your GTM account and click Variables → New.

Now, we should click on Variable Configuration.

We are working with the data layer, and this is why we should select a Data Layer Variable.

We should provide the same name as you have in your data layer. In our case, we already checked it in the preview mode and found that it is user_id.

Now our variable is set up and ready to be used. Let’s save it and open our GA4 Configuration Tag. Under Fields to Set, you should provide a field name user_id and select our variable as a value.
🚨 Note: The GA4 configuration tag has been replaced with the new Google Tag.

This is the whole setup. It is not that complicated, right?
However, there are some crucial aspects to keep in mind.
As you can see, my custom event fires before the Analytics tag, as I want to have my user data available before Analytics is loaded.
Therefore, you should make sure that your data layer is implemented correctly, as the order is crucial here.

Another important thing: You should not create any value in the data layer for users who are not logged in.
It might be tempting to create a default value like unknown, but it might break the implementation. Thus, you should not set up any value if a User ID is unavailable.
Verifying Your Setup
Here comes the most exciting part – testing. Let’s preview our GTM container again and also log into our system.

Navigate to your GA4 property and click Configure → DebugView.

If you see the orange text here, you’ve set up everything correctly.

If you click on any event after your login, you should see your user_id property under User Properties.

How to work with the User ID
Now comes the most important question: Where can I see my User ID after it has been implemented?
There is a dedicated exploration for that called User Exploration. You can find it by clicking Explore on the left side.

Here you can see the values of App Instance ID.
Note that it is the same name for both websites and applications. You can see this long number with a dot that is a user pseudo ID, and the User ID we configured.
If you click on the User ID, you can have an overview of this user’s activity on your website.

What if we want to see this User ID in different custom reports? One of the options could be to set up a separate custom parameter for that.
Is this a good solution? Well, this is a philosophical question, since you might face some cardinality issues in this case.
According to Google documentation, you should avoid using a custom dimension to create user identifiers since this would be a high-cardinality dimension.
Another way to use this feature is to create a comparison in the reports section. In this way, you can make a quick analysis, comparing all users against logged-in users.

To do that, you should provide a condition that Signed in with user ID equals true and then click Apply.

Some Important Tips
There are a few things you should keep in mind when it comes to User ID implementation.
1. (Extremely important!) You must not send any personally identifiable information with your User ID, such as the user’s name, surname, email, address, etc. You are fully responsible for complying with the Privacy Policy.
2. The User IDs you configure must not exceed 256 characters.
3. Data you collect will start getting associated with a user ID only AFTER your implementation.
FAQ
How is user data collected in GA4?
In UA, user data collection is limited, often resulting in multiple sessions for the same user across different devices. In GA4, cross-device tracking is possible, allowing users to be tracked across multiple devices.
What is the Reporting Identity feature in GA4?
Reporting Identity in GA4 offers four different methods to unify a single cross-device user journey: User ID, Google signals, Device ID, and Modeling.
How can I verify if the User ID setup is correct?
You can preview your GTM container, log into your system, and check the DebugView in GA4. If you see the User ID property under User Properties, it indicates that the setup is correct.
Summary
GA4 offers a powerful feature that can help you to dive deeper into the analysis. It is only available when you have some user identification method.
The User ID in Google Analytics 4 allows you to associate your own identifiers with individual users so that you can build a comprehensive picture of your user journey across devices.
In this way, you can achieve more accurate numbers in your reports, and get a holistic story about people’s engagement with your website.
If you want to ensure that your analytics setup is efficient enough, check out our handy GA4 audit guide.
Have you already implemented this feature in your GA4? Did you set up an additional parameter to use as a dimension in your various explorations? Please share your experience in the comment section.






Why does my user count data in GA4 vary from UA when User ID is not configured. does this have anything to do with Event Measurement but how?
Hi Richard, this is a great question. Well, it is crucial to understand the differences in User metrics between UA and GA4. It is normal to see such discrepancies even if you are not using the User ID feature. The thing is that the primary user metric in UA is Total Users (the total number of users), whereas the primary user metric in GA4 is Active Users (users who have an engaged session – a session that lasted longer than 10 sec, had a conversion or at least 2 page/screen -views). You can always check what a specific metric in… Read more »
Hello, thanks so much for the post. I have a question: if now a user log in to my website (with user id = 1234) and next time that user comes back to my website with the status logged in already (he doesnt need to log in again so there is no event log in), can GA4 continue to track the data of that user id 1234 or not?
Is there any chance you can replicate this demo for all the wordpress users out there? WordPress uses visitorID and, theoretically, should work the same way but I tried checked it multiple times and it will not track. The visitorId is clearly listed in the data later, but just won’t track in GA4 whatsoever. We’re using the GTM4WP plugin and still no luck.
Hey there,
I struggled with this setup as I was not seeing the userID property in my debug mode even though everything was set up according to this demo. I realised that in the Google analytics tag in GTM, the UserID needs to be added to “User Properties” not(or both) “Fields to set”. Perhaps something to note? I am setting this up with a WordPress site using GTM4WP plugin.
Hi Nerlina, it should be set up under Fields to set in order to work correctly. Here is the link to the official documentation: https://developers.google.com/analytics/devguides/collection/ga4/user-id?client_type=gtm One important thing to keep in mind is that it is not recommended to register a user ID as a custom dimension. This might negatively impact your reports and cause your data to aggregate under the (other) row due to cardinality issues.
Hi!
Should the log_in event be pushed via dataLayer on every new pageview?
Also, I should only apply user_id parameter on the main Ga4 – configure tag and not as it’s own event tag?
Hi Karina,
The event should fire when a user logs in only but you should push a User ID every time a new page loads so that the previous value is not removed. The User ID should be set in the main GA4 Config tag under Fields to set. Just make sure that all other event tags are using that Config tag.
in short, the UserID is sent at login time, but it has to be sent every time the GA4 configuration tag is re-executed, correct? or only if it is sent at login time is it enough?
is it necessary to do something when a user logs out, is the UserID sent empty?
Hi Mario! The user id should be sent with every page load. If a user logs out, no value should be sent.
Hi, thanks for the article! However, I have a problem. I’ve implemented all the tracking with GTM (my site is SPA), and pushed user-Id with login event via the data layer. When I preview my implementation in GTM Preview mode, I can see user id pulled to the data layer, but I can’t see it in my GA4 Debug View. I thought it could be connected with the “order” of implementation. But this paragraph in your article doesn’t make sense to me: “As you can see, my custom event fires before the Analytics tag, as I want to have my… Read more »
I don’t know why the data is not correct, the number too large
Please help me check this, thanks