Last Modified on January 7, 2025
Do you want to collect data that explains the behavior of users who visit your Shopify website?
You can track and analyze all the audience movements by installing Google Tag Manager in your Shopify store.
In this guide, we’ll learn how to install Google Tag Manager on Shopify and then also configure the new Google Analytics 4 to the system.
🚨 Note: There’s a new Google Analytics 4 Shopify connector, be sure to check it out!
Here is an overview of how to install Google Tag Manager on Shopify:
- Adding Google Tag Manager on Shopify
- Installing Snippets Into Google Tag Manager
- Testing Your Installation of Google Tag Manager in Shopify
- Installing Google Tag Manager on the Thank You Page
- Installing Tags with Google Tag Manager
- Testing if Google Analytics 4 is Installed & Firing Correctly
So, let’s start!
How to Add Google Tag Manager on Shopify
You can add Google Tag Manager to Shopify by configuring the snippets of codes extracted from the Google Tag Manager into your Shopify account.
The first requirement is to have a Google Tag Manager container. We have created one for demo purposes, and it’s empty.
From there, you need to have access to your Shopify store. This is because you’ll need to open and modify the theme files directly through Shopify.
Once the theme files are ready, you need to find the appropriate location to install the codes within the Google Tag Manager interface.
1. Start by clicking on the button for your GTM account.

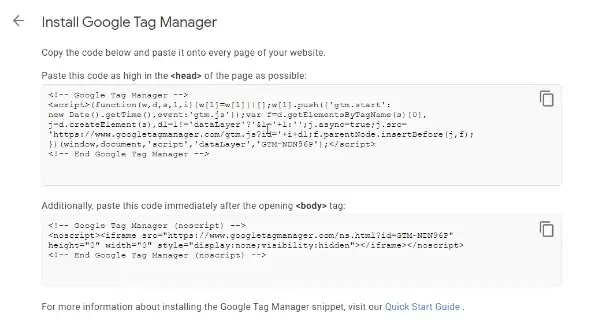
2. You’ll find two snippets of codes, “snippet 1” and “snippet 2”, that you can install on the GTM pages.

3. Additionally, you can also find both of these snippets by navigating from Admin → Install Google Tag Manager.

Upon clicking on Admin, you’ll find both of the aforementioned snippets of codes, which you will then install in Google Tag Manager.
4. Next, you’ll configure “snippet 1” in the <head> section of the HTML page and “snippet 2” in the <body> section.

5. Open the Admin section of the Shopify backend to install the two snippets.
Installing Snippets Into Google Tag Manager
1. Navigate to Online Store → Themes → Actions → Edit Code.

By following these steps, the Edit code option will allow us to install the code. It is important to note that this is a one-time process.
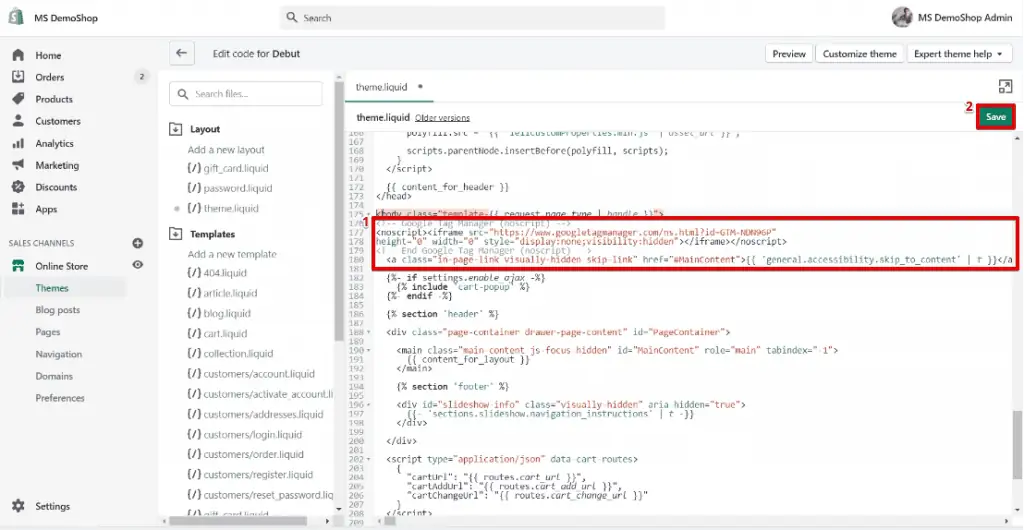
2. Navigate to the theme.liquid file within the base HTML code that appears on the screen after you click on Edit code.
3. Next, we’ll copy the “snippet 1” and add it to the <head> of the page. The “snippet 1” will be placed directly below the <meta> sections at the top of the code.

4. Next, we’ll install “snippet 2” by placing the code in the body of the HTML code.
Scroll to the portion of the code where the <body> section begins. This code may be situated in slightly different locations depending on the code of each website.
To make it easier on yourself, search the code for the word body. Once you find it, paste our second snippet exactly under the <body> text within the code.
5. Once done, click Save to keep the changes you made to the code.

Now, we’ll need to implement the code into our theme file.
Testing Your Installation of Google Tag Manager on Shopify
1. Let’s open Workspace in Google Tag Manager.
2. Click on Preview to check our installation.

If your Google Tag Manager is comparatively new and you don’t have any Tags or versions already set up, you won’t be able to access the Preview option.
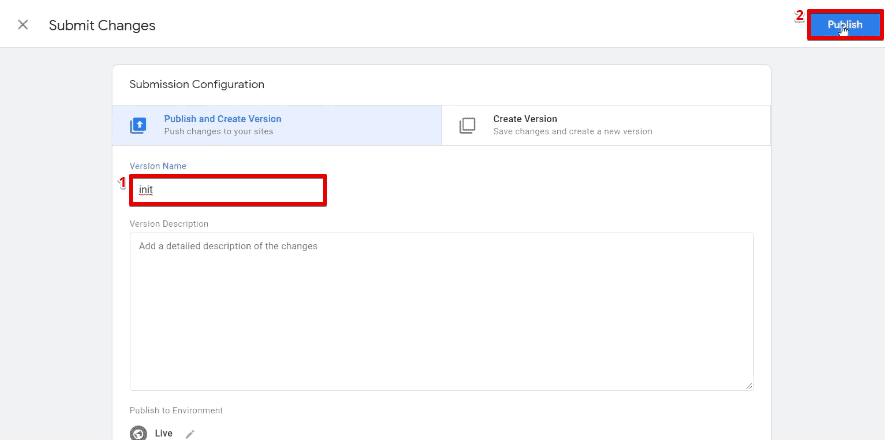
However, you can create an initial version by clicking on the Submit option.

You can add an initial name to the version and then publish it.

You’ll now be able to access the Preview mode. This will lead you to Google Tag Assistant.
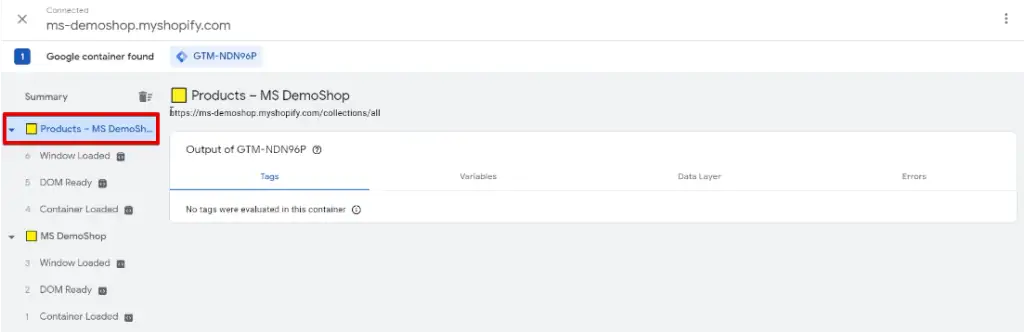
3. Add your website address to the URL section and click on Connect.

4. If the Connected pop-up message appears on your screen, then you have installed Google Tag Manager correctly.

5. With the Tag Assistant, you’ll see entries denoting the number of recent visits to your website.

6. Let’s try to open another page on the website. In another tab, Google Tag Assistant will register new entries for the page we visit next.

You can also choose various products and items on your webpage to verify your installation.
Every time you open a different page, Tag Assistant will track it on its interface.
At this point, we have successfully installed Google Tag Manager on most of the pages on the Shopify website.
Next, we’ll also add Google Tag Manager to the Thank You page.
How to Install Google Tag Manager on the Thank You Page
1. Open the backend of the Shopify website and navigate to Settings → Checkout.

You should see a section titled Additional Scripts.
It is located below the section about the status of order processing. The content within the Additional Scripts section will appear on the order status page as a confirmation when the user places an order.
Therefore, this will be the section where we’ll configure our Tag codes for the two snippets.
2. We’ll copy and paste “snippet 1” and “snippet 2” in their respective order. Place the copied text into the box below the Additional Scripts text.
3. Click on Save once you’re done.

Let’s see how the code works!
4. We’ll open a product on our website, and click on Add to Cart.
5. Then, we’ll also click on View Cart.

6. Let’s now open the Tag Assistant to see the collected data.
7. We can see that the activities relating to the Shopping Cart are being tracked in the Tag Assistant.

8. Let’s go back to the cart page and click on Check Out.
This will lead you to the page that requests your contact information and payment details.
This type of page is restricted to the Google Tag Manager. As such, the Tag Assistant won’t be able to track the movements when it comes to this page.
You’ll also notice that your Tag Assistant debugger will disappear during this period.
However, you can utilize the Shopify Plus Store feature if you want to edit the checkout files. You can also use other relevant stores to track this information. But currently, it’s not possible for this specific setup.
9. Let’s proceed with our order. Fill in your contact information and payment details to confirm your order.
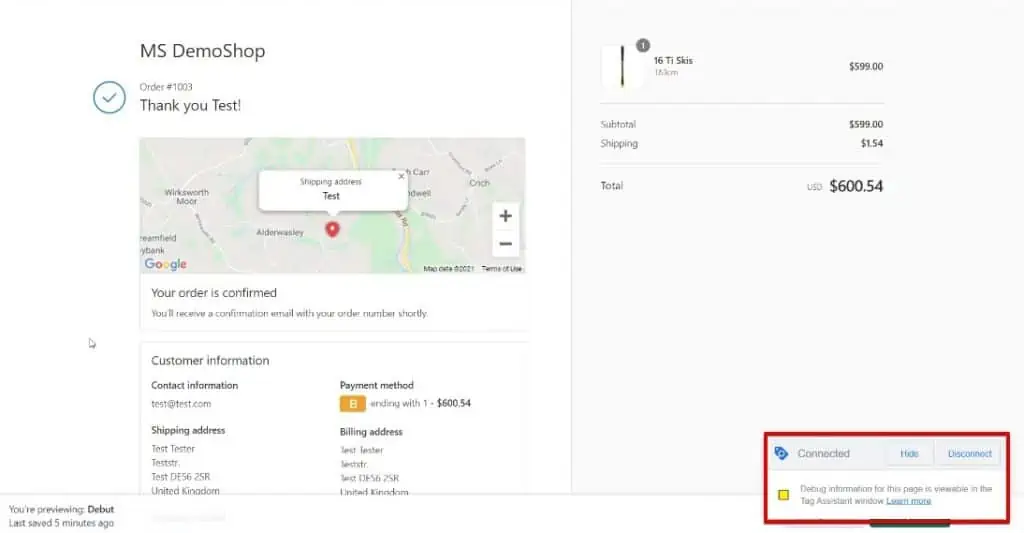
10. Next, you’ll be redirected to the Thank You page. The Tag Manager will connect again.

11. Additionally, you’ll also see that Tag Assistant has tracked the recent activity of the Thank You page on its interface.

With this setup, we have installed Google Tag Manager on the Shopify website. Google Tag Manager tracks the majority of Shopify pages, except for checkout pages.
There are multiple ways to configure this setup. You can install the codes differently in your theme files, or you can use a plugin, as well as many other similar methods, to configure the setup.
However, this is the most successful method we have found so far.
As the next step, let’s also install the first Tag with Google Tag Manager on Shopify. This Tag is known as the Google Analytics 4 Tag.
Installing Shopify Tag with Google Tag Manager
1. Open your Google Analytics account to set up the GA4 Tag.
2. Add the property’s name and select the appropriate currency. Then, click on Next.

3. You can fill up the other information, but currently, for demo purposes, we’ll skip that and click on Create.

4. As this is a web-based store, we’ll click on the option of Web.

5. We’ll input the URL of our website as our medium is the web. Let’s also add a stream name.
6. Furthermore, the option for Enhanced measurements will be active. We’ll keep it as active.
7. This is because it will be able to track many movements automatically, including Page views, Scrolls, Outbound clicks, Site search, Video engagement, and File downloads.
8. Once done, let’s click on Create stream.

9. We’ll be able to view the Web Stream details if the configuration is correct. Copy the Measurement ID code from the details section.

10. Next, we’ll open our Google Tag Manager account. Let’s create a new Tag.
11. Choose Google Analytics GA4 Configuration as the Tag type and paste the Measurement ID code that we copied earlier into this space.
12. For the trigger, we’ll choose an All Pages trigger. This is because we want to deploy the Tag on all of our website pages.
13. Add a name to the Tag and click Save once done.

Let’s see how the Tag works!
Testing if Shopify Tag is Installed & Firing Correctly in Google Analytics
1. We’ll open the preview section to see how the Tag works.
2. It will redirect you to the website page that you have connected to the Tag Assistant.

3. If the configuration is correct, you’ll already be able to see a Pageview event on the Tag Assistant interface.

4. Let’s also see how it works in Google Analytics.
5. We’ll open the debug point of view from the home screen of Google Analytics and refresh the page.

6. This may take some time to load. Meanwhile, you could click on various options directly on your website so that you can produce data that will then populate the screen.
7. Once the data loads, we can see that it registers as a page_view event whenever we open a page.
8. If you click on the specific event, you’ll also see the data sent over to Google Analytics for that particular event.

9. Let’s also open a web page and scroll to the bottom to generate a scroll event.
10. We’ll see that the scroll event appears on the interface in real-time.

Moving forward, you’ll be able to use this information in various other reports in terms of Google Analytics as well.
11. Don’t forget to submit the current version that you have created.
Doing so will make the changes live on your Shopify store and keep them in place in the future.
12. Add a Version Name and click on Publish.

🚨 Note: Once you’ve installed GTM and GA4 for your Shopify store, we recommend learning how to set up Facebook Ads for Shopify.
FAQ
How do I test the installation of Google Tag Manager on Shopify?
After adding the Google Tag Manager snippets to your Shopify theme, you can test the installation by following these steps:
1. In Google Tag Manager, go to Workspace and click on Preview.
2. Open your Shopify store in a new browser tab.
3. Use Google Tag Assistant or similar browser extensions to verify if Google Tag Manager is connected and tracking events correctly on your website.
Can I install Google Tag Manager on the Thank You page in Shopify?
Yes, you can install Google Tag Manager on the Thank You page in Shopify. To do so, follow these steps:
1. In your Shopify admin, go to Settings > Checkout.
2. Scroll down to the Additional Scripts section.
3. Copy and paste the Google Tag Manager container snippets into the Additional Scripts box.
4. Save the changes.
Why should I install Google Tag Manager in my Shopify store?
By installing Google Tag Manager in your Shopify store, you can effectively track and analyze the behavior of users who visit your website. It allows you to add and manage various tracking codes, such as Google Analytics, Facebook Pixel, and more, without the need for technical expertise or modifying your website’s code directly.
Summary
So, that’s how to install Google Tag Manager and Google Analytics 4 for your Shopify store.
This is extremely useful when it comes to automatically tracking and analyzing events. This process doesn’t even require us to create multiple Tags or triggers either. It’s very straightforward and simplistic.
Additionally, if you have multiple websites, you can also choose to facilitate additional tracking on your system by setting up cross-domain tracking with Google Tag Manager.
Have you set up form field tracking? Check out our guide and learn how.
Have you used Google Analytics 4 for website tracking yet? What other user movements did you track with this method? Let us know in the comments below!






Thank you Julian, but I have a problem I published an HTML tag on the checkout page (path contains /checkouts) and I can’t see any changes. On the /cart page It’s ok everything
yes, the checkout seems to not be implemented on some shops. I can do it in my demo, but not sure if there is another setting blocking this
If you implement through the extra JS section of GA, would you also include the noscript in the theme templates files?
no, as it will be implemented in the head and the noscript is only for the body of the page
Hi Julian, It seems that Shopify is no longer allowing GTM tags in the Additional Script Field. Do you have another work around for that?
it still works for me
It shouldn’t, as now Shopify adds the Additional script in an <iframe> in <body> tag and its giving error:
“Refused to load the script ‘https://tagmanager.google.com/debug’ because it violates the following Content Security Policy directive”
sorry i pasted the wrong error,
error:
“Uncaught DOMException: Failed to execute ‘postMessage’ on ‘Window’: function(){var la=x&&x.hitCallback;va(la)&&
la();n.vtp_gtmOnSuccess()} could not be cloned.”
Hi Julian, great guide! How about cases when Storefront API was used to integrate with Shopify? Half of the flow is build on our server and the checkout is done through Shopify server. I have implemented Marketing tags on our website and also installed same GTM through the Shopify admin. But I’m not able to create any tags to capture anything that is on the end of the Shopify (after the redirect)…
that’s a unique situation. You’d probably need a separate implementation and someone to look at it. Unfortunately outside of the scope of this post
hi Julian first i want to say thank you ! I learned a lot about gtm
i sew that gtm doesn’t work on checkout page what can I do ?
yes, that’s true – we’ve updated our post. Nothing you can do about it (unless you upgrade to shopify plus).
Hey Julian, thanks for bringing out a coherent and updated guide out there. So much content on this seems to be trashed, so very glad to have found yours.
We’re on Shopify Plus so we’ll be able to add this in the checkout as well.
I heard that Google Optimize integration is way smoother with Google Tag manager, and doesn’t cause as many issues integrating it without GTM. Do you have any guide how this could be done?
glad you like it. We don’t have any new guide onf Optimize yet, but I’ll put it on the list
Any update on install google tag manager on checkout ?
Thank you
how we cam implement GTM tags (Google Tag Manager ) shopify thankyou page
I followed this method (the newer method in your 2021 video, which does not implement code within Shopify preferences) and am getting a message in tag manager that states “multiple instances of google tag manager.” Have you seen this before/ do you know how I fix this?
I am having the same issue! Did you solve it?
Hi Julian, am I understanding correctly that I should not have GA linked with GTM or pageviews will double count?
I am trying to set-up tracking for phone clicks, email clicks, form submissions, etc. on my shopify store, so would need GA connected to GTM for that. Do you have any advice, or can you point me in the right direction?
Hi Julian,
Can you confirm if we can still add the code on Checkout? I am not seeing the option
Hello, I’m wondering if this is outdated information since Shopify deprecated this method of installing GTM on their sites and is now “requiring” that a custom pixel be created instead. I’m having trouble with the sandboxed environment now being “unseen” by the GTM preview mode and wondering how to work around that. Please advise. Thanks in advance!