Last Modified on January 3, 2024
Have you heard about the new Google Analytics 4 Shopify connector?
Previously, you could connect Google Analytics to your Shopify store by providing your Universal Analytics tracking ID. However, this native integration did not apply to Google Analytics 4 properties until recently.
With just a few clicks, you should have GA4 installed and hopefully have the best integration possible. Since this is a native connector, one should presumably not need to pay to use it.
As with other native integrations, will this new connector be able to gather all the information you would need for your eCommerce store? Will it only install a tracking code or allow you to customize your implementation with the eCommerce functionality?
In this guide, we’ll try out the new native Google Analytics 4 Shopify connector and look at what the out-of-the-box implementation can do to your Shopify store.
Here is an overview of what we’ll cover:
- A First Look Into the Google Analytics 4 Shopify Connector
- Testing the Google Analytics 4 Shopify Connector
- Testing eCommerce Events Tracking
- Checking for Missing Events
Let’s get to it!
A First Look Into the Google Analytics 4 Shopify Connector
Let’s first log in to our Shopify store.
🚨 Note: We’ll follow the steps of setting up GA4 in the official Shopify documentation.
Previously, you would connect Shopify to Google Analytics by going to Online Store → Preferences. Then, paste your UA tracking ID.

Adding in your UA code is no longer needed, but you could double-tag this and leave your UA code while using the Google Analytics 4 Shopify connector.
🚨 Note: All standard Universal Analytics properties will stop processing new hits by July 2023. We recommend starting the GA4 migration process if you haven’t already.
For GA4, add the Google Channel app to your Shopify store, which is free to install. Once you have installed it, click Manage pixel here to configure it.

Next, Connect your Google account.

Give it all the permissions it asks for, and then connect your GA4 property.
You can either select an existing web data stream if you’ve configured one for your Shopify store or make a new one by clicking Create new. Next, click Connect.

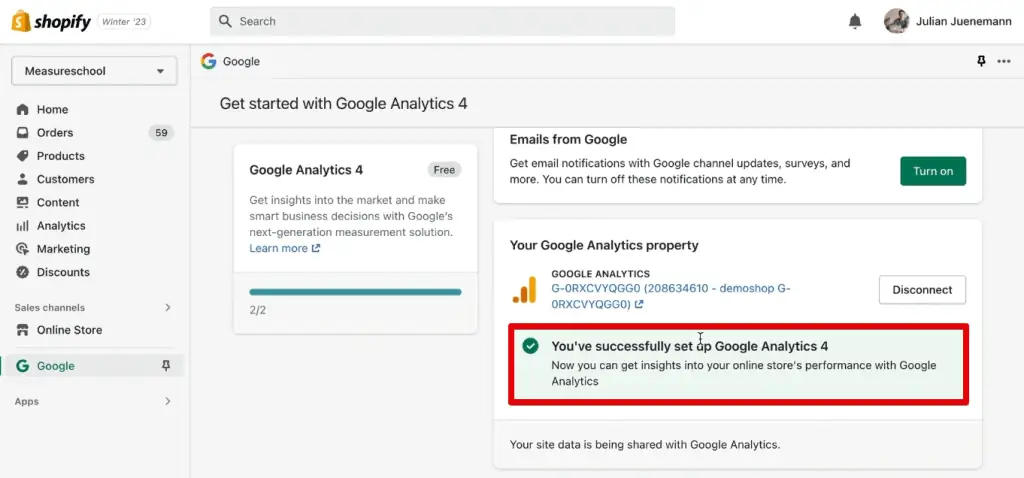
Great! We now have Google Analytics 4 installed on our Shopify store.

Let’s try it out and see what it does to our Shopify store.
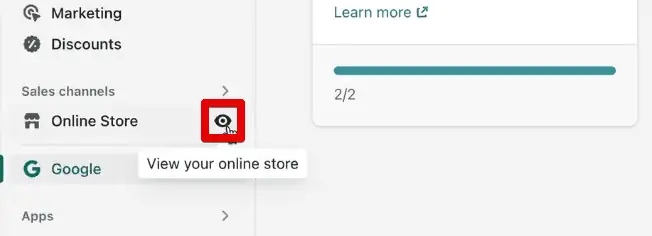
Click on the eye button to view the online store.

Testing the Google Analytics 4 Shopify Connector
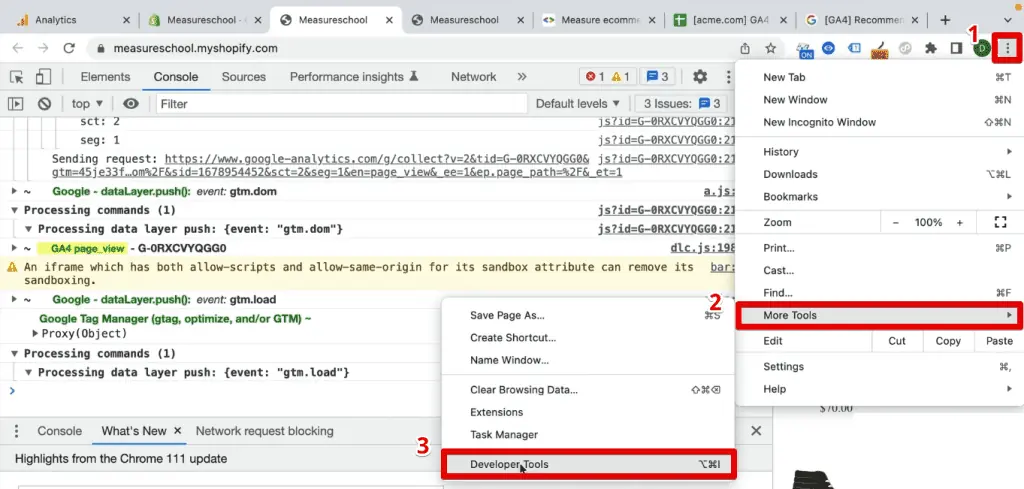
First, we’ll open our Chrome developer tools.
Go to the menu → More Tools → Developer Tools. Alternatively, click CTRL + Shift + I on Windows or Cmd + Shift + I on Mac.

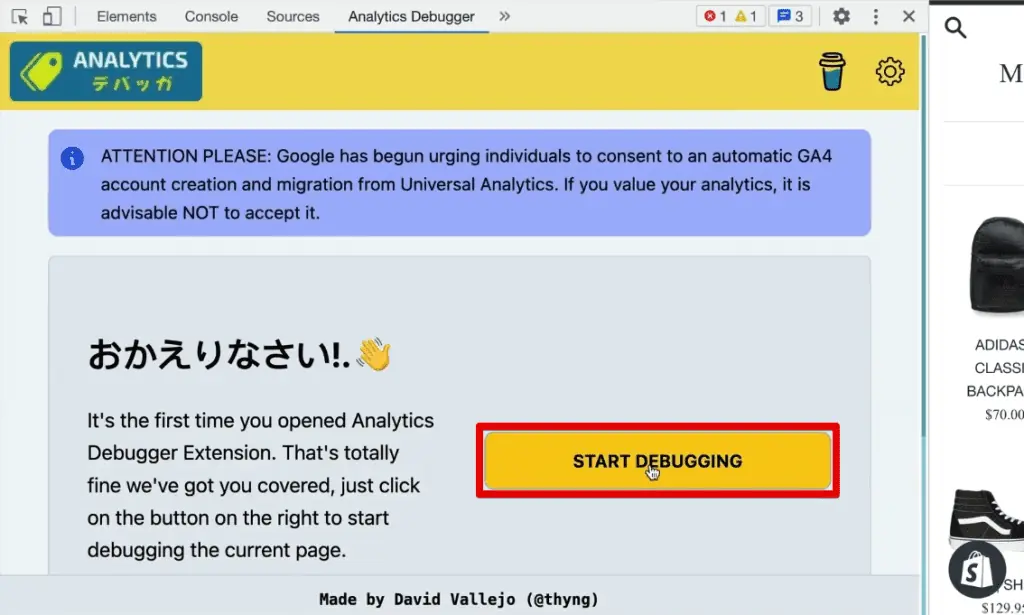
To help test out the Google Analytics 4 Shopify connector implementation, we have installed the GTM/GA Debugger Chrome extension. It allows you to get the data you need to analyze in an easy-to-read format.
Access this extension by going to the Analytics Debugger tab.

For the extension to begin collecting data, click on Start Debugging.

Let’s reload the page. In the GA4 tab, we could see the Events sent to GA4.

The page_view event fired automatically, so that’s a great start! To confirm if this event got sent to GA4, you should check the GA4 DebugView.
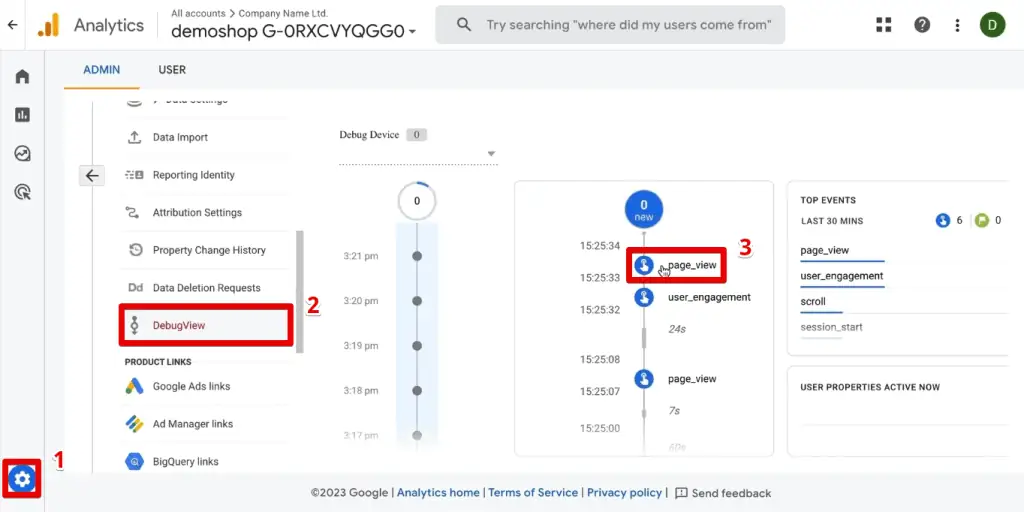
In your Google Analytics account, go to Admin → DebugView. Indeed, the page_view event was fired and sent to GA4.

Now, what information are you looking for? If this new native Google Analytics 4 Shopify connector is as good as the UA connector, you should get customizations. It should also automatically send eCommerce information to GA4.
What eCommerce information do you need to see? You can look it up in the Measure eCommerce documentation.
If you install eCommerce measurement, you should set up the proper data layers. In the documentation, all the events have their dedicated section with an overview of what the event does and the data layer implementation.

The above example is for the view_item_list event. We also have events like select_item, view_item, and so on. Even though we have these detailed descriptions, it’s still hard to see an overview of all the eCommerce events from this documentation.
Therefore, we made the GA4 eCommerce DataLayer Specs Tool which is available only to our MeasureMasters program members.

Now, you have all the eCommerce events you want to install on your GA4 eCommerce implementation. These include add_payment_info, add_shipping_info, view_item, begin_checkout, and purchase.
This data will be available in your standard reports under Monetisation → E-commerce purchases.

Our report is currently empty because we’re using a demo account. Once you have data flowing in, you will see the eCommerce data in this report if you have installed the codes properly in your Shopify store.
Let’s test if the new Google Analytics 4 Shopify connector implemented all these codes by going through the purchase process.
Testing eCommerce Events Tracking
Let’s go to a category page where we can see multiple products.

We have a page_view event, but there is no view_item_list event where we would see a list of products on our page.

The view_item_list event would list down the different categories and products shown to the user but is currently not tracked automatically by the Google Analytics 4 Shopify connector.

Next, let’s see what happens when we click on a product. This time, we have two events: pave_view and view_item.

The view_item event isn’t something you would see on a website if you don’t have the correct data layers installed. Therefore, this event happened due to the new Google Analytics 4 Shopify connector.
Great! Let’s proceed to the next step of the purchase funnel. Click on Add To Cart.

We get the add_to_cart event, which is great to see! Next, let’s see what happens when we view the cart. Click on View Cart.

I would expect the view_cart event, but what we see in the GTM/GTAG tab is called Shopping Cart.

I don’t think this is coming from integration. Maybe it is from the theme I’m using. Either way, it’s not a GA4 event because it’s not under the standard of GA4.
We could see that in the GA4 tab, we only have the page_view event.

Let’s go ahead and get into Checkout.

Note that you won’t have tracking codes installed on your Shopify checkout pages. It may be due to privacy reasons or internal company discussions where Shopify prohibits tracking codes on these pages.

Let’s put in some test data and complete the purchase. After reaching the thank you page, I expect another page_view event, but nothing shows in the GTM/GA Debugger extension.

We have another helpful extension installed called Google Analytics Debugger. Let’s see if it detects our events.
To access it, go to the Console tab of the developer tools. According to this extension, a purchase event got sent to GA4.

I’m uncertain why the GTM/GA Debugger extension didn’t pick up this event, but we could see this information in the GA Debugger. Let’s confirm this by checking DebugView.
In our DebugView, we could see that the purchase event indeed got sent over. A couple of page_view events also occurred when we were at the checkout pages.

Scrolling below the DebugView, we also have the add_payment_info event.

Finally, we also have the begin_checkout event that Shopify sends to GA4.

The Google Analytics 4 Shopify connector sends many eCommerce events, but a few are still missing.
What can be done about them? Let’s find out below!
Checking for Missing Events
Based on our purchase earlier, here are the eCommerce events automatically tracked by the Google Analytics 4 Shopify connector:
- view_item
- add_to_cart
- begin_checkout
- add_payment_info
- purchase
For a complete list of eCommerce events, look at the GA4 recommended events for online sales. From that list, these are events either missing from our implementation or we have yet to check.
- add_shipping_info
- add_to_wishlist
- generate_lead
- refund
- remove_from_cart
- select_item
- select_promotion
- view_cart
- view_item_list
- view_promotion
Let’s separate those that the Google Analytics 4 Shopify connector doesn’t track automatically.
First, the view_item_list event didn’t fire when we opened a category page. Next, we noticed a Shopping Cart event when we expected a view_cart event. Moreover, we tracked the add_payment_info event but not the add_shipping_info.
For other items like add_to_wishlist and generate_lead, we don’t have them in our shop, but I don’t presume that Shopify records those events. The refund event is something you would need to configure individually.
The select_item, select_promotion, and view_promotion events are more complex or customized cases. I assume Shopify would not pick up on these events as well.
Only the remove_from_cart event remains now. We could try this and see if the Google Analytics 4 Shopify connector tracks it automatically.
Configuring Remove From Cart Event Tracking
Add a product to the cart, then proceed to view the cart. Next, Remove the same product.

In the DebugView, we could see the add_to_cart event but not the remove_from_cart.

We get a good chunk of events from the Google Analytics 4 Shopify connector, but not all eCommerce events.
🚨 Note: For a list of the automatically tracked GA4 events, check out the Shopify Help Center documentation.
FAQ
Does the Google Analytics 4 Shopify connector only install a tracking code, or can it be customized for eCommerce functionality?
The Google Analytics 4 Shopify connector not only installs a tracking code but also allows for customization of eCommerce functionality. It can automatically send eCommerce information to GA4, and you can customize your implementation using the recommended data layers.
What eCommerce events are automatically tracked by the Google Analytics 4 Shopify connector?
The Google Analytics 4 Shopify connector automatically tracks events such as view_item, add_to_cart, begin_checkout, add_payment_info, and purchase.
How can I configure missing events that are not automatically tracked by the Google Analytics 4 Shopify connector?
For missing events like view_item_list, view_cart, add_shipping_info, and remove_from_cart, you may need to configure them individually using custom implementations or additional tracking codes.
Summary
Overall, the new Google Analytics 4 Shopify connector is a step forward in the right direction for many Shopify owners. If they want to switch to GA4, they can do so effortlessly. They could also get some extra data into their GA4 property, which wasn’t previously available.
If you want to go further and look at the numbers, I encourage you to get the other events sorted.
Unfortunately, you won’t be able to do this with the native connector. You would either require a third-party plug-in that you can install into your Shopify store or get the correct data layers installed through a developer.
For beginners, the native integration is quite good, but it isn’t complete. If you want a more advanced and customized implementation, check out our guide for how to set up GA4 eCommerce tracking.
Have you tried out the new Google Analytics 4 Shopify connector? Do you think this native integration is as good as the UA implementation? Let us know in the comments below!






Number of entries in dropdown list is limited? I have a lot of properties under 1 Google Account and I don’t see all of them in dropdown.
So is that the best Option or using gtm what is the best form your opinion?
best is relative. This is pretty easy and you give all control to Shopify/Google. With GTM you have more control, but also need to do more work.