Last Modified on February 18, 2024
Is your Meta Pixel optimized to track conversions separately from regular events?
Your conversions are the most important events you can track on your website. However, if you’re not using the Meta Pixel’s Purchase Tracking feature, you could be missing out on essential conversion data.
In our previous guides, we have set up our Meta Base Tracking Pixel and Custom Event Tracking. Now, we need to tell Meta what to optimize for.
That’s why we need to set up Meta Pixel Conversion Tracking, also called Purchase Tracking in Meta Ads. Thus, we will set up Meta Pixel Conversion Tracking and transfer the value of our conversion to Meta.
🚨 Note: If you’re new to Google Tag Manager, check out our in-depth GTM tutorial.
An overview of what we’ll cover in this guide:
- The Purchase Event Explained
- How to Set Purchase Amount Dynamically in GTM
- Creating a Custom Conversion
- Submit Changes and Publish
So let’s dive in.
The Purchase Event Explained
Welcome back to our demo shop. In our last guide, we have installed our Meta Base Pixel, which you must have installed to pick up other interactions.
I re-installed the Pageview and Add To Cart events when users click the Add to Cart button.

Now, a crucial thing for Meta Ads is missing – purchase tracking. Go to Set up and then click Manually Install the Code Yourself.

We have already installed this Meta Base Pixel code on our page, and if you click Continue, you have the custom events.

For Meta Pixel conversion tracking, we want to select the Purchase event. For the Purchase event, you deploy the tracking code.
How to Set Purchase Amount Dynamically in GTM?
If you have a 99-dollar conversion value and USD currency, it will make your data much better. The currency is usually not changing but sometimes could be dynamic as well.

Thus, not all of our purchases should be marked as 99 dollars. You would need to insert this dynamically with the help of Google Tag Manager. So, to give you an example, let’s go to our demo shop and buy a product.
In any online store, you would land on an order received page or a thank you page, where you would see how much you have spent on your order.

This 342 dollars is the amount that we want to send to Meta and dynamically fill into the event.
How can we get the amount into Google Tag Manager dynamically? There are different methods, and we have discussed them in our guide on Conversion Values.
The most robust way is to build a custom data layout.
Now, since I’m here on a Woocommerce store, I’ve installed a plugin by Thomas Geiger, which is the Google Tag Manager for WordPress. This plugin will fill the data layer for you automatically if you are on a website.
We need to enter the preview and debug mode to see the data layer and where the information is. To do this, click the Preview button.

So let’s do that and then go through another conversion. Once I’m back on the thank you page, I can look into my data layer and see how it was filled with values.
In our case, we have this data layer push, the gtm4wp.orderCompletedEEC. You can note that the transactionTotal resembles the total amount bought by the user.
You also have a transactionCurrency here, which you could use if you had different currencies in your store. In our case, the currency does not change, so I won’t pull this from the data layer.

Create Data Layer Variable
I will try to pull the transaction total from the data layer. To do this, I will build a variable in Google Tag Manager.

Variables are like placeholders, so you can build them dynamically to pull them from places like the data layer. I will Choose variable type as a Data Layer Variable. It will allow me to access the information from the data layer.

Give this variable a name. We have named it as dlv-transactionTotal. The only configuration needed is the Data Layer Variable Name.
That is the key that we see in the Javascript object. So in our case, it will be transactionTotal. Click on Save. Now, it is available in the Google Tag Manager as a variable.

Set Up FB Purchase Event Tag
What does that mean? And where can we use them?
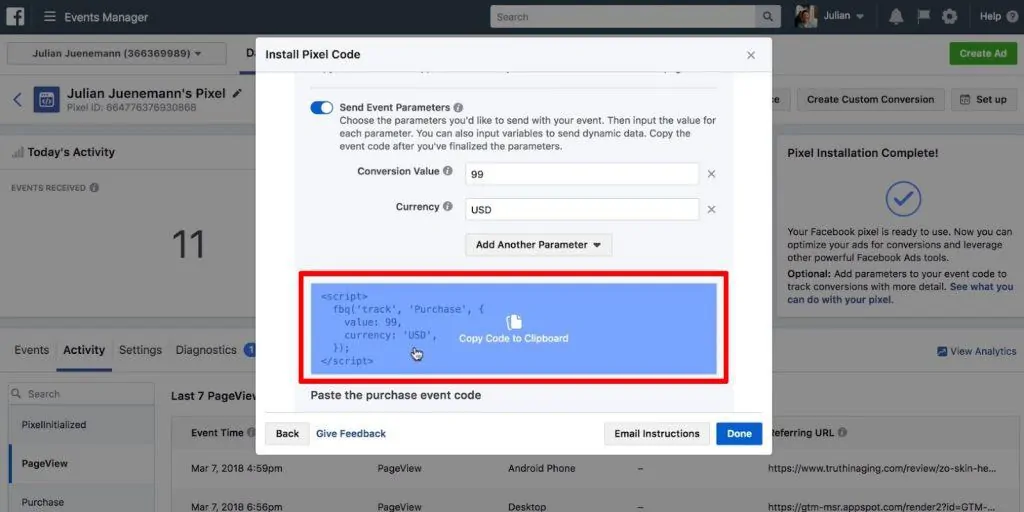
We can go to the next step and copy our JavaScript code.
<script>
fbq('track', 'Purchase', {
value: 99,
currency: "USD",
});
</script>
We then implement this as a New Tag. Here, we will select a Custom HTML tag.

Give the tag a name. For the HTML code, paste the JavaScript code that you had copied.

Now, we need to customize this because we don’t want all our products to result in 99 dollars once this fires.
So, we will dynamically insert our variable, which can be done with two curly brackets. This opens up a menu with all your different variables in here.
You can click on our dlv-transactionTotal, and that should be replaced dynamically with whatever is in the data layer.

Create Conversion Trigger
Next, we can build a trigger. We would want to deploy that on our final checkout page. Thus, we could look at the URL and deploy this on our order-received page if that is in the URL.

Click the plus sign ( + ) here and create a new trigger.

We will fire this on the pageview tag of our thank you page and name this pv – Thank You.

Now, this will be the Page View tag.

But this trigger will only fire on Some Page Views, where the Page URL contains our order-received. Let’s Save the trigger.

Testing
We’re almost done! Now, we need to deploy and test our Tag.
Save our Meta Purchase Pixel.

Now, Refresh our page.

Let’s go through another conversion. Here, when we get to our Order received page, we see that our Fb – Event – Purchase tag has fired.

Now, in our Meta Pixel Helper, we see that Purchase information was transferred with the value of 45.00.
It corresponds dynamically to the Checkout total inserted through our variable. Thus, this works as expected.

Let’s move over to our Meta Analytics, and go into the Event Debugging. Again, we see an Event Purchase that was fired with a value of 45.

Creating a Custom Conversion
Now, on Meta, we could use this for our Custom Conversions. Thus, you could create a New Custom Conversion.
For this, click Custom Conversions → Create Custom Conversion in your Meta Pixel.

Here, choose Purchase Event as a Custom Conversion.

Once this is set up, you can get columns filled that correspond to the conversion value of your campaigns.
For example, if you have a campaign in the Ads Manager, you should be able to see the actual conversion value in a column that you can add to your Ads account.
Go to Ads Manager → Add other columns and select Total Conversion Value.

Thus, this column should be filled with the amount that is transferred later on. This will give you some more data on how many clicks you received and how much money you made in the end. So, you will have a meaningful dataset in your account.
Submit Changes and Publish
Now don’t forget that this is currently running on only our browser. We still need to deploy this as a version so that the Tag will fire for all users. To do that, you can click the Submit button.

Now, enter a Version Name and Publish this to all your users so it is live on your website. Thus, this is how you set up Meta Pixel Conversion Tracking for purchases.

FAQ
How can I set up Meta Pixel Conversion Tracking with GTM?
To set up Meta Pixel Conversion Tracking with Google Tag Manager (GTM), follow these steps:
1. Install the Meta Base Pixel on your website.
2. Access the Meta Pixel settings and manually install the tracking code.
3. Select the Purchase event for conversion tracking.
4. Set up a variable in GTM to dynamically pull the purchase amount from the data layer.
5. Create a custom HTML tag in GTM and insert the JavaScript code provided by Meta, dynamically inserting the purchase amount variable.
6. Create a trigger in GTM to fire the tag on the final checkout or order-received page.
7. Save and test the Meta Purchase Pixel to ensure it is firing correctly.
8. Create a custom conversion on Meta using the Purchase event.
9. Publish the changes in GTM to make the tracking live for all users.
How can I verify if the Meta Purchase Pixel is working correctly?
You can verify if the Meta Purchase Pixel is working correctly by following these steps:
1. Install the Meta Pixel Helper browser extension.
2. Visit the order-received or thank you page on your website.
3. Open the Meta Pixel Helper extension and check if the Purchase event is detected and if the correct value is displayed.
How can I use Meta Pixel Conversion Tracking data in Meta Ads Manager?
Once you have set up Meta Pixel Conversion Tracking, you can use the conversion data in Meta Ads Manager to measure the performance of your campaigns. You can customize the columns in Ads Manager to display the total conversion value and gain insights into the clicks and revenue generated by your campaigns.
Summary
Alright, so there you have it! That is how you can set up Meta Pixel conversion tracking for various user actions with the help of Google Tag Manager. In this guide, we learned how to set it up, particularly for Purchase tracking.
To build a higher quality audience in your Meta Ads, you can delay Meta Pixel and eliminate bounced users.
Are you tracking your purchase & conversion events? Let us know in the comments below!






Hi Julian, many thanks for your great tutorial. I have 2 questions.
– In this video you advise to use Thomas Geiger’s plugin, but it requires the GTM ID in the settings therefore I suppose it means this will install the GTM code in the header and the body. So I have to remove my manual installation?
– In this video you started to set the purchase custom conversions up, but you just chose the event “Purchase” and after that you close the window, could you please explain how to set it up properly please?
Thank you.
Billy
the plugin now has a setting to just use the dataLayer function without deploying GTM.
not sure what you mean by properly?
Thank you Julian for your reply, I found the option. And for the second one, I mean could you please explain the full process for setting up the “Purchase” event you start in the video?
please take a look at the first and second part of the video
be useful if you added the links here so people can find them easily
only part 3 shows when u do a seach ..
Hi Julian. When creating custom conversions in facebook now you have the option to fill in conversion value. Should i leave this at 0,00 to let the value from the standard event go through to the custom conversion?
I think this is a standard value. So if something is transferred it will always override whatever you entered there. If nothing is transferred it will use that value you entered
In regards to the PIxel settings, do you recommend tracking events automatically without code or should this be disabled and then implement the steps outlined in the video. Thanks for a great overview, Julian!
I would go with the video, but if you find value in the automatic events, you might want to keep them enabled.
hi Julian, setting conversion tracking for Fb is still the most challenging to me. currency is the only parameter detected. The value still does not show. I have used the plugin and got the data layer transactiontotal which I made as a variable. But, still the value does not show. Would you please advise me what to do?
Thanks
need to know what if my website is custom PHP and I need to create a data layer manually because no readymade plugins are available.
Hi Julian,
Love the tutorials. I do have a question: I would like to track quantity however unclear on how to ensure quantity comes into play as it’s under
transactionProducts. How would I add this variable into GTM?
{
event: “gtm.load”,
gtm: {uniqueEventId: 3, start: 1111111},
transactionId: “4747474747”,
transactionAffiliation: “dummy”,
transactionTotal: 130,
transactionProducts: [
{
sku: “A+B,
name: “A + B + C”,
category: “Ticket”,
price: 130,
quantity: 1
}
]
}
Hi Sachin, You could create a Data Layer Variable with the value transactionProducts.0.quantity to get the quantity. However, this is not the best option as the transactionProducts array might contain multiple products in it. So we would need to go with a more robust solution here. First, create a Data Layer variable to store the transactionProducts array itself. The value should be just transactionProducts. Assume that we have named the Data Layer variable as dlv - transactionProducts. Now create a Custom JavaScript variable using the below code; function() { return {{dlv - transactionProducts}}.reduce(function(acc, cur) { return acc + (cur.quantity); },… Read more »