Last Modified on January 7, 2025
Did you know that there is a layer in your website that is responsible for collecting and managing data?
A website is commonly made up of three layers: the presentation layer (what users see), the applications layer (made up of the tools you connect to your website, like Google Analytics), and the data layer(where all the data generated by your visitors gets stored).
The data layer provides a reliable way of collecting data from your website. As digital marketers, we all know the importance of data collection for optimization efforts, but how do we view data from this layer? Is there a way to grab it?
In this post, we’ll show you how to pull data from your data layer using the data layer variable in Google Tag Manager.
💡 Top Tip: Before implementing anything for the first time on your website, we recommend trying it out on your demo website.
An overview of what we’ll cover in this guide:
- 3 ways to see data stored in the data layer
- Understanding data layer objects
- Creating the data layer variable in Tag Manager
- Pulling data from nested data layers
- Pulling the value from a Key Pair inside of an array
If you’re familiar with data layers, you know we can push data into them with javascript code that looks something like this:

As we’ll illustrate later, a good example of when this type of push would happen is on the checkout page of an eCommerce website. Upon the completion of a transaction, values like product id(s), cart value, tax, and shipping method can be pushed into the data layer.
This data layer push executes in the background of a page, so a front-end user wouldn’t actually see anything happening, but this data now becomes available within the data layer itself. We can then pull this data out of the data layer and store it in a variable to be used later on. Pretty useful stuff right?
The data layer is Google Tag Manager’s central repository of structured data. We can send information into the data layer using a variety of different methods.
3 Ways to See Data Stored in the Data Layer
Method #1: The Data Layer Tab in GTM Preview Mode
To check the data layer in Google Tag Manager, open preview and debug mode in Tag Manager and select the Data Layer Tab.
Here you will see the information that was pushed into the data layer.

In the following 2 methods, we’ll explain how to check the data layer in Chrome developer tools.
Method #2: Using Chrome Developer Tools > Elements
Depending on how it was pushed, you should also be able to see the data layer information using Chrome Developer Tools under the Elements tab.
Select the Elements tab, and type in “dataLayer” in the search bar at the bottom of the window.

This will highlight any instances of “dataLayer” in yellow, making them easy to find. You can see it here:

Method #3: Using Chrome Developer Tools > Console
A third way to find your data layer information is using the console tab in developer tools. Simply type “dataLayer” into the console, and voila, there’s your data layer.

Click the down arrow next to the data layer array, and you can see the different objects inside.
Understanding Data Layer Objects
Each object is made up of key and value pairs. In the example below, the first key:value pair in object #2 has a key of event, and a value of blog post view.

Now, if you want to pull out a value from the data layer and make it available to your tags or your triggers, you would need to utilize a data layer variable in Tag Manager.
Let’s say we want to create a data layer variable to hold the author value. In the screenshot above, you can see the value of author is admin.
To create a data layer variable that pulls the author value, we need to identify the value using the correct key.
Creating the Data Layer Variable in Tag Manager
Let’s head over to Tag Manager and create a data layer variable.
Select Variables > New > Data Layer Variable and give it an appropriate name. In the example below, we called it “dlv – author.”
In the Data Layer Variable Name field, you’d enter “author,” because this is the key that corresponds with the value you are trying to pull.

(By the way, the word Data Layer Variable “Name” can be a little confusing here, since Data Layer Variable “Key” is really what this field is looking for.)
Again, if we take a look back at the console, you can see the key and value here:

Once you have entered “author” in the Data Layer Variable Name field, you can hit save. Unless you have a very specific reason for it, don’t worry about any of the other settings for now.
So let’s try it out.
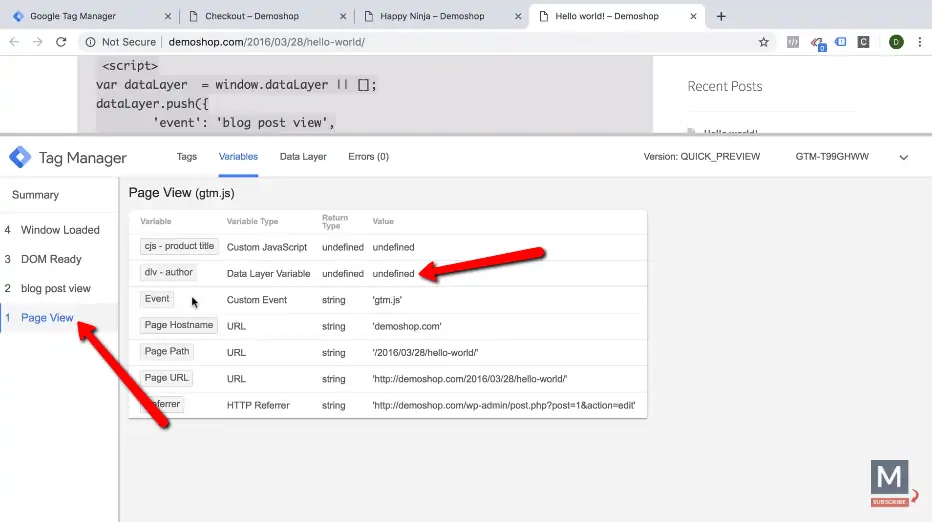
Go back to Tag Manager and refresh in preview mode, and also reload your page. Now click into the variables tab. At first, you’ll notice nothing is there.

It’s important to understand that variables are resolved based on these events you see in the left hand column (Page View, blog post view, DOM ready, Window Loaded). These events are like little checkpoints that you have on the page.
In this case, if you looked at the Page View event, you’d see that your author variable is still undefined.

Remember, it is the event of blog post view that actually pushes the author data into the data layer. If you look at any event prior to the blog post view event, the author data layer variable will be undefined.
If you click on the blog post view event, you’ll see that the author variable is now filled with a value.

This value will stay filled unless it’s overwritten by the later events.
If you would like to use this variable later in a trigger or a tag, be sure to fire it on the right event so that your data layer variable gets filled.
It’s as easy as that, you just need to know the right key, and then input that in your data layer variable to pull data out.
However, not all data layers look like this.
Pulling Data from Nested Data Layers
The previous example is a pretty flat data layer. With a flat data layer like this, you will just have a key and a value.
Let’s look at a data layer that comes from an ecommerce /order-received page. Here we have the enhanced ecommerce tracking data layer, with several nested data layers.

In Tag Manager, in the Data Layer tab, you’ll notice that your nested data layer objects are displayed just like the nested HTML tags you’re probably used to seeing if you right clicked and inspected any element on a webpage.
You see the items nicely organized into a hierarchy. Every time an element is nested inside another element, it is indented to the right, so elements on the same level are vertically aligned and easy to identify.
This is a little harder to visualize within preview and debug mode, so let’s open up javascript console again.
Again, we’re just going to type in “dataLayer.” You’ll notice we have four objects now. Go ahead and expand all the little triangles until everything is expanded.

Here you can see the nesting a little more clearly.
We have an ecommerce data layer that we opened.
=> Within that we have a currency code and a purchase.
=> => Within the purchase data layer, we have actionField.
=> => => Within that, we have several key:value pairs including the order ID. In this case, it is 309.
If we wanted to pull out this 309 into a data layer variable, it would not be specific enough to just enter “id” for your key.
We would need to utilize a special dot notation, which is illustrated in the image below.
At this point all you need to do is hover over the key to find it’s full path. Let’s zoom in nice and tight so you can see what we’re looking at:

What do we see? Forget about the zero for now, we’ll talk about what that means in just a second. What we see, starting with the ecommere object, is:
ecommerce.purchase.actionField.id
Each nested object is separated with a dot.
This is exactly what you would need to write into your data layer variable if you wanted to pull out the order ID.
Let’s head back over to Tag Manager and try this out. Create a new data layer variable, and enter ecommerce.purchase.actionField.id as the Data Layer Variable name.

To test this all out, you should save and refresh the page, and go through another order on your test site. Add whatever you want to your cart, checkout, and get to the next order receipt page.
In Tag Manager preview and debug mode, go to the variables tab, select the appropriate event (in this case it is Page View), and you’ll see that the data layer variable “dlv- orderID” that was just created is populated with an order number – in our case, 315. Success, it worked!

It pulled out the correct ID by using the dot notation to go down the tree and get into the nested values of this data layer object.
Pulling the Value From a Key Pair Inside of an Array
There’s one other type of nested object you might encounter – a key pair inside of an array.
What is an Array?
In javascript terms, and array is simply a list of items inside of square brackets. In it’s simplest form, it might look like this:
[W,X,Y,Z]
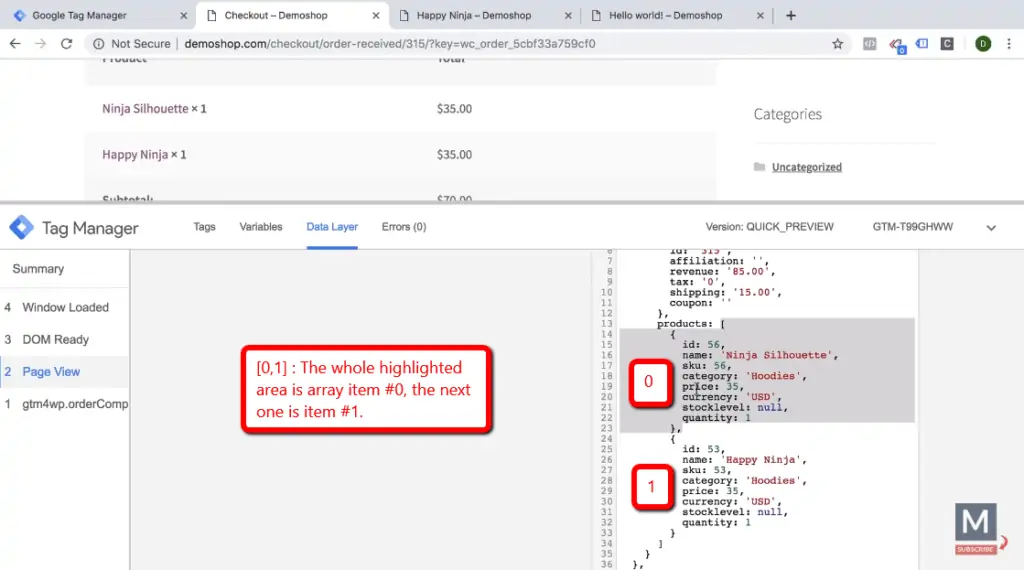
Array elements’ positions are numbered, starting with zero, so for the array example above:
W = position 0X = position 1Y = position 2Z = position 3
This can be confusing at first. The best way to think about it, is that the assigned number of each element is how far offset it is from the start of the array.
Now let’s do another transaction on your test store, make sure to purchase more than one item. On your order received page, if you look at the data layer tab on Tag Manager preview and debug, you can see an array of two products.

Let’s say for example that you want to store the price of the first item in a data layer variable.
It’s just as easy. Just head on over to your console, type in “dataLayer,” navigate to your key:value pair, and follow the nested path to the key you want to identify.

In this case, the key is:
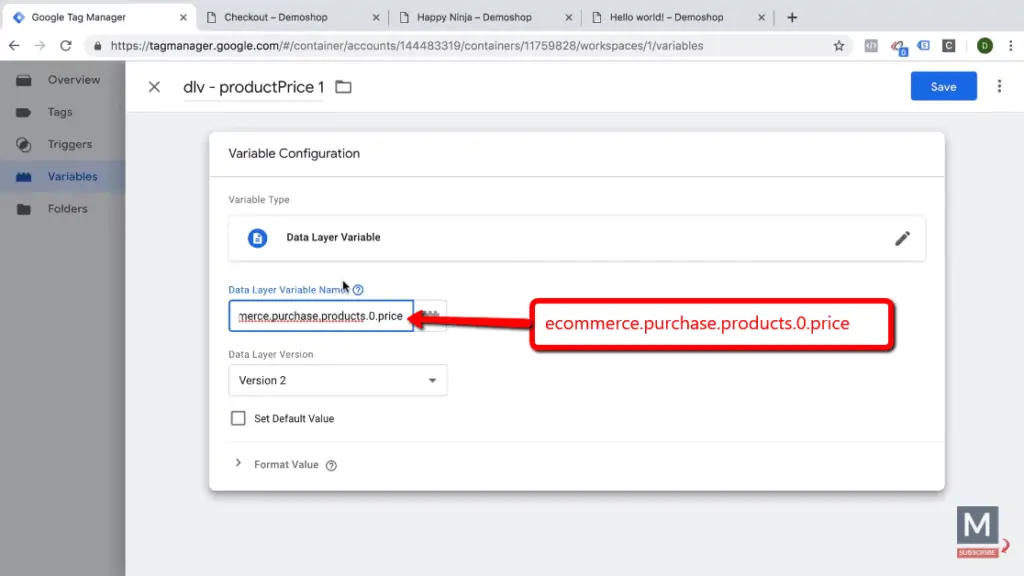
ecommerce.purchase.products.0.price
Let’s head over to Tag Manager and create a variable with this Data Layer Variable name. See below:

Save, refresh, and go through let’s go through another test transaction.
Buy a couple items, get to the order received page. Look at the variables tab in Tag Manager preview and debug mode, and you’ll see that the purchase price of the first item in your cart has been populated into the variable you just made.

Understanding Data Layer Versions
GTM offers two versions for the Data Layer Variable: Version 1 and Version 2. Each has its own set of capabilities:
- Version 1: This version is somewhat limited. It doesn’t allow access to nested values in the Data Layer. For instance, if you have a key structured as
attributes > pagePostAuthor, Version 1 wouldn’t be able to fetch it. Additionally, every new data push to the Data Layer in this version overwrites previous data, which can be both advantageous and limiting based on the use case. - Version 2: More flexible than its predecessor, Version 2 supports nested values, arrays, and even merging of data. If you push data to the Data Layer multiple times, Version 2 ensures that non-conflicting data points coexist, while conflicting ones get overwritten by the latest push.
Working with Different Data Structures
Data in the Data Layer can be structured in various ways. It can be at the root level, nested within other keys, or even within arrays. Depending on the structure, the way you define the key in the Data Layer Variable changes.
For instance, if pagePostAuthor is at the root level, you’d simply use pagePostAuthor as the key. If it’s nested under another key like attributes, you’d use attributes.pagePostAuthor. For arrays, you’d specify the index of the value you want to retrieve, like transactionProducts[0].sku to fetch the SKU of the first product in the array.
FAQ
How can I view data stored in the data layer?
There are three ways to view data stored in the data layer:
1. Data Layer Tab in GTM Preview Mode: Open the preview and debug mode in Tag Manager and select the Data Layer Tab to see the information pushed into the data layer.
2. Chrome Developer Tools > Elements: Use Chrome Developer Tools and search for “dataLayer” in the Elements tab to find instances of data layer information.
3. Chrome Developer Tools > Console: Type “dataLayer” in the console tab of Chrome Developer Tools to access the data layer and view its contents.
How do I create a data layer variable in Tag Manager?
To create a data layer variable in Tag Manager:
1. Go to Tag Manager and select Variables > New > Data Layer Variable.
2. Give the variable an appropriate name.
3. Enter the key corresponding to the value you want to pull from the data layer in the Data Layer Variable Name field.
4. Save the variable.
What if the data layer has nested objects? How can I pull data from them?
If the data layer has nested objects, you can still pull data from them using a data layer variable. You need to use dot notation to navigate through the nested structure. Each level of nesting is separated by a dot. Identify the complete path to the desired key-value pair and enter it as the Data Layer Variable Name in Tag Manager.
Summary
So those are the ways to view and pull data from a flat or nested data layer using Google Tag Manager’s data layer variable.
Learn more about the DOM Element Variable and learn how to scrape content directly from your website HTML markup.
What data do you want to grab from your data layer? Where will you use this data? Let us know in the comments below!






Hey Julian, great article. Also just wanted to highlight that the last image you attached appears to be wrong. It is exactly the same as the second last image on the page. Thanks!
Also, after pulling a variable in GTM, do you have an article on how to send it to Google analytics?
Hi! Great article!
I’ve got a question about pulling data from array.
You’ve shown what to do, when you know how many products was purchased. But usualy customers buy various number of products (one, two, but also five, ten, etc.).
How to build a variable(s) which will get as many pirces (or id, or any other key), as number of purchased products?
first you would need to decide in which format you want that data, as there are different data types in JavaScript. Then you can follow this video which outlines how to transform the dataLayer.
Hi,
Very well explained, Thank you.
But i have a confusion here. My Add to cart and Content view have different structure. For eg: Add to cart product id is: ecommerce.add.products.0.id and Content View product id is: ecommerce.detail.products.0.id
So in this case, i have to pull the product ids in separate data-layer variables based on the event?
essentially, yes. You would need two, but there are some workarounds either with a Custom JavaScript variable or with a Lookup Table Variable to combine them into one
Can you pull the data variable to put into Google Sheets?
not sure what you mean? You want to pull data from the dataLayer into Google Sheets? That would be possible when sending data via a tag.
Hi Julian, I just mean get the DataLayer variable into Google Sheet. How would you wend this as a tag?
Hi,
I am so confused,
I let front-end developer put the GTM tracking script,
then I want to do “dataLayer.push” things,
Am I still need to talk front-end developer:
“please put this: [dataLayer.push(…)] code when the user clicked the buttons, thanks.”
I am not sure GTM platform can push the dataLayer or I still need to talk front-end developer to do this code…
thanks,
Terry
yes, you will still need to ask your developer to implement this for you.
Thanks for your article. My question is if we have 2 order in one push, how can we do that? that datalayer looks like only display 1 order.
not that easy. You would need to utilize a custom JavaScript variable to go through the products and pull out the different Names or Prices and then display it in the form you want. You would need to know a bit of JavaScript to accomplish that.
Hi Julian,
Thanks for the detailed article. Can you please help with the large Array of Data? How to deal with the more considerable array tracking?
For example, there are 50 products added to the checkout, and we would like to track all of them separately.
We’ll have to create some dynamic key that can track the value dynamically instead of making 50 data layer under GTM as it can be >50 as well, so it’ll be helpful.
yes, you’d use JavaScript for this. I’d recommend to get a developer involved, if you can’t write JS yourself
Is there a way I can define custom parameters in Kampyle (Medallia Reporting tool) to read the value of the keys using event name but not the like array below as in my app the array results will get changed every time I come to the result page:
dataLayer[4].ecommerce.value
that’s a question for the Kampyle support, I’d say
THis is great. I like your tutorials. What if I want to pull specific value form data Layer dynamically. We cannot predict the position of my specific product ID in the array, it could be 1, 4,6 it all depends on a customer and how many items he purchases and in what order.
Hey Julian, Your content has been very helpful to me. Thank you for that. Now I need a bit help! I hope you will help me … ecommerce: { currencyCode: “USD”, purchase: { actionField: { id: “5042”, affiliation: “”, revenue: 188, tax: 0, shipping: 0, coupon: “” }, products: [ { id: 168, name: “Assorted Coffee”, sku: 168, category: “Groceries”, price: 35, stocklevel: null, quantity: 2 }, { id: 171, name: “Fresh Organic Honey”, sku: 171, category: “Juice”, price: 34, stocklevel: null, quantity: 2 }, { id: 157, name: “Cashew Butter”, sku: 157, category: “Groceries”, price: 25, stocklevel: null, quantity:… Read more »
“products”: [
{
“id”:”A1″,
“category”:”N1″,
“price”:”3.0″,
“name”:”item1″,
“quantity”:”1.0″,
}
,
{
“id”:”A1″,
“category”:”N1″,
“price”:”3.0″,
“name”:”item1″,
“quantity”:”1.0″,
}
]
when same product is added twice it is getting populated this way as two objects in data layer instead of increasing the quantity. How to merge same product id and get the quantity value in this case?
Hi Julian,
Is there a way to check the status of the GTM debug_mode programmatically, using standard JS, (not a plugin or sniffing the packet) from within the website CMS or devtools?
no, I don’t know a method. (but that doesn’t mean there is one)
when you click the submit button in google tag to publish new tag do you have to click the check box for that tag before you deploy or you can just deploy?