Last Modified on November 16, 2023
Do you want to have a more targeted conversation with your audience?
With Google Tag Manager, you can set up Intercom event tracking to help you segment your website traffic.
To make things easier for you, I’ve created a JavaScript snippet that collects data on user interactions when the user is logged in.
In this guide, we will learn how to use this script to track events in your Intercom account with the help of Google Tag Manager.
🚨 Note: If you haven’t covered all the basics of Google Tag Manager yet, we recommend checking our in-depth Google Tag Manager tutorial beforehand.
An overview of what we’ll cover in this guide:
- Basic setup requirements
- Tracking Intercom events with Google Tag Manager
- Sending custom information to Intercom
- Tracking button clicks with Google Tag Manager
- Other events that you can track
So let’s dive in!
Basic Setup Requirements
We’ll start with an implementation where the Intercom base tracking code is installed via Google Tag Manager. This code will identify users when they log into their accounts, then send that data to our Intercom account.
Once we have the data in our Intercom account, we’ll want to see the tracked events for this user in the Activity column.
To do that, let’s go over to the Setup Guide.

Under this menu, click on the Add custom events option.

This is where you’ll find the tracking codes that we’ll use to track events.

You can use the first code if you simply want to send the Track Event call along with the name of the event.
But, if you want to track events in a more customized way, I recommend using the second code. With the second code, you can attach custom data to your event so that you can segment your customers based on this data.
That said, they’re both quite useful. So, I’ll show you how to use both tracking codes in this guide.
Tracking Intercom Events with Google Tag Manager
Let’s try using the first code to track events.
In our example, we’ll set up the code to track product page views. It’s quite simple to track because we can identify the product pages using their URLs.

So, we’ll start by copying the code from the Intercom account.

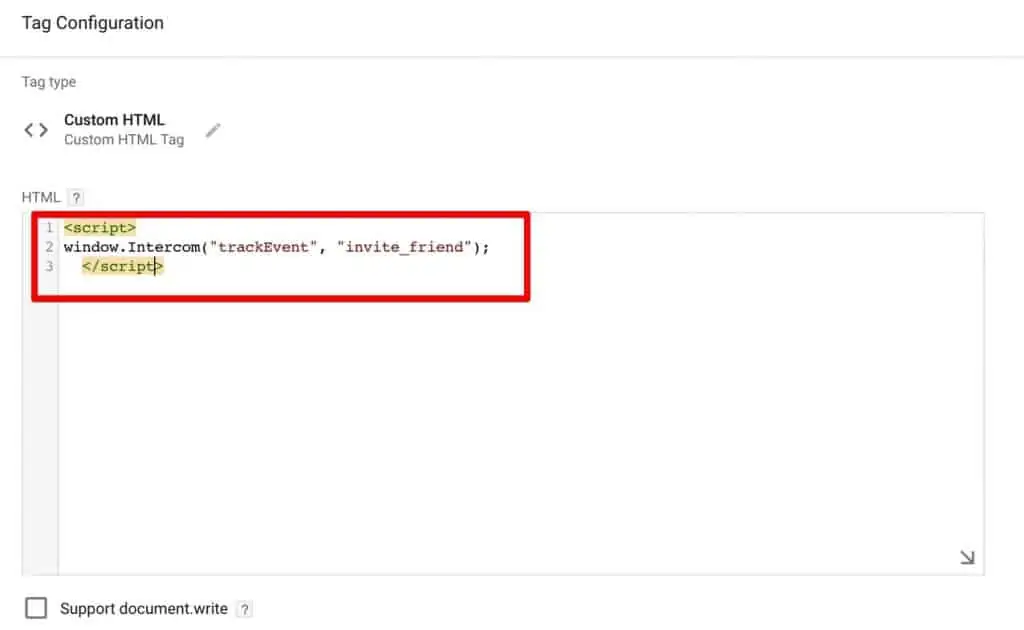
Next, we’ll go to our Google Tag Manager account and create a Custom HTML tag.

Then, paste the event tracking code that we had copied from our Intercom account.
Since this code is in Javascript, we’ll need to add <script> tags around it.

In our code, let’s rename this event to the viewed product page in our HTML code. This is the event name that will be displayed in our Intercom account.
You can also simply copy the following script:
<script>
window.Intercom(“trackEvent”, “viewed product page”);
</script>
When we create multiple Tags in Google Tag Manager, it becomes important to sequence our Tags correctly. In our example, we want this Tag to fire after other general Tags have already fired.
So we’ll give a Tag firing priority of 1 (one).

We can also use the Tag Sequencing functionality if we’re not able to trigger our events correctly. But this is a complicated setup that depends a lot on your individual implementation, so we’ll skip it in this guide.
Let’s now attach a trigger to this Tag. We want to fire this on a page view event, so we’ll create a Page View trigger.
However, we don’t want the Tag to fire on all pages. Instead, we’ll fire it only on product pages.
So we’ll configure the trigger to fire on Some Page Views only when Page Path contains /product.

Let’s Save this trigger and then Save our Tag.
For our Tag, we’ve set the Tag firing priority of 1. We’ll double-check the Tag firing priority of all other Tags and make sure it is greater than 1, so that all the other Tags are fired before the Intercom event tracking Tag.
And our Tag is now ready!
We should see the Tag fired in the debug console of the Google Tag Manager if a user who is logged in reloads a product page.

We’ll also see the event recorded under the user account in our Intercom platform.

With this, event tracking is set up!
🚨 Note: If you click on an event recorded under the Their activity column, you can see other users who performed this same action!
But wouldn’t it be great if we could also see which product has been viewed by the user?
Let’s see how to track that!
Sending Custom Information to Intercom
If you want to attach additional data to your events in Intercom, we’ll use a different code that we can customize to suit our tracking needs.
Go back to Add custom events under the Setup Guide menu.
This time, you’ll want to copy the custom events tracking code. You’ll notice that this already has more parameters than the tracking code we used earlier.

Next, paste this code into your Intercom events tracking Custom HTML Tag.

Now, let’s customize the code to track product views by users.
You can add custom information using key-value pairs.
The code we copied from Intercom has keys for order date, invoice number, and order number. Each of these keys can be paired with dynamic values using variables.
💡 Top Tip: You can also send other custom information such as the price of the product, the title of the product, the total quantity of the product, and other aspects that let you segment your customers.
Let’s use the above example of a user who visits a product page. If we want to know which product they were looking at, we can add the page path (the part of the URL that comes after the domain) as a key-value pair.
So, we’ll add a “pagePath” and its corresponding GTM variable in our code. (You can remove any other key-value pairs for data that you don’t need.) We can then Save the Tag.
<script>
window.Intercom(“trackEvent”, “viewed product page”, {
“pagePath”: {{Page Path}}
}
});
</script>
Our Tag is now set up and ready to send custom information.
Now if a user clicks on a product page on our demo shop, we should see the viewed product page event in our Intercom account under the Activity column.
If we expand this event, we’ll see the PAGEPATH to this product page.

However, this current implementation bases our tracking on page views, which are very basic events.
A more meaningful implementation would be tracking button clicks. Especially for an eCommerce shop, tracking “Add to cart” and “Checkout” button clicks can tell us much more about user behavior and preferences.
Tracking Button Clicks with GTM
So let’s track an “Add to cart” click.
We’ll start by deploying a generic All Elements click trigger.
Then name the trigger and Save it.

This trigger will send click variables to Google Tag Manager if you click on a button. You can see which variables are under the Variables tab of gtm.click while in GTM preview mode.

But to be able to see the click variables, you’ll first need to activate them.
Activating Click Variables
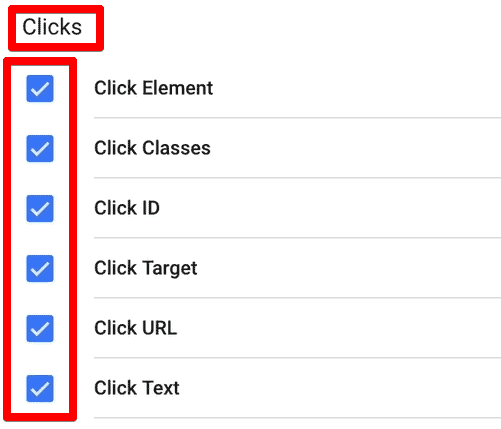
Let’s go to the Variables menu of Google Tag Manager and click on the Configure button under Built-In Variables.

Then, activate all the Clicks variables. We’ll only need to do this one time.

Once the click variables are activated, we’ll see them in the debug console in preview mode when the user clicks on a button.
The unique variable that gets registered when we click on a button is the Click Text. On this demo site, the Click Text for the Add to cart button is ‘Add to cart’.

Similarly, if we click on any other button, the click variables will be different. We will use this unique click variable to filter our click trigger.
Creating a Click Trigger
The next step is to create a click trigger that fires on “Add to cart” clicks.
First, we’ll change the firing option from All Clicks to Some Clicks. Then, we’ll add the condition such that Click Text equals Add to cart.

Save the trigger and that’s it!
Our trigger is now ready! Next, we’ll create a Tag to attach to this trigger.
Creating a Click Tag
We want a Tag that fires on the “Add to cart” button click. So this Tag will be quite similar to the product pageview Tag, with just a little modification.
What we can do here is Copy our earlier Tag that tracked product page view.

Next, we’ll rename the event to “add to cart” and while leaving the page path key-value pair unchanged.

Then, just attach your new “Add to cart” trigger that fires on the “Add to cart” button click.
Don’t forget to Save the Tag.

Testing
Once the event Tag is configured correctly, it will fire on the “Add to cart” button click.

You’ll also be able to see the same event in your Intercom account. The Activity column for the user will have the add to cart event tracked along with the PAGEPATH that we had sent in our Tag.

You can then Publish this version to make it live to all the users.
Other Events You Can Track
So this was an example of tracking a button click event in Intercom account with Google Tag Manager.
There are so many other events as well that can be tracked using Google Tag Manager. For example, you can track when a user buys a product, when they perform a certain action, or when product sales reach a certain level.
This tracking can then be used to customize your user experience by sending tailor-made messages or by segmenting the users to better target them based on their needs.
FAQ
What are the basic setup requirements for event tracking with Intercom and GTM?
The basic setup involves installing the Intercom base tracking code via GTM and setting up custom events in your Intercom account. You’ll need to access the Setup Guide in Intercom to obtain the tracking codes.
How can Google Tag Manager be used for event tracking with Intercom?
Google Tag Manager (GTM) is a tag management system that allows you to easily deploy and manage various tracking codes on your website. By setting up GTM, you can track events in your Intercom account by adding custom event tracking codes and triggers.
How do I track Intercom events using the first tracking code?
You can use the first tracking code provided in the Setup Guide to send a Track Event call with the name of the event. Create a Custom HTML Tag in GTM, paste the code, and configure a trigger to fire the tag on specific page views, such as product pages.
Can I send custom information along with Intercom events?
Yes, you can send custom information by using the second tracking code provided in the Setup Guide. This code allows you to attach additional data to your events using key-value pairs. You can customize the code and add variables to track specific information, such as product details.
Summary
So that’s it—this is how you can install event tracking with the help of Google Tag Manager into your Intercom account.
Combining Intercom with event tracking can help you run successful marketing campaigns, or even just provide a more customized user experience! Your website visitors will have an easier time finding what they’re looking for, and you’ll have an easier time generating leads and conversions because of it.
Do you want to collect more contextual data from every event you track in GTM? Check out our handy guide on the relative click variable.
Do you track your Intercom events with Google Tag Manager? How has this helped your campaigns? Let us know all about it in the comments below!






Hi Julian! I love your channel and your articles, always super helpful. I was wondering if you knew how to track events within the Intercom chat as conversions for Google Ads? (for example, events like clicking and opening the chat or starting a conversation/sending a message) I can’t seem to find anything firing in GTM’s preview mode when I perform those actions (it’s like there’s nothing in the data layer), so I don’t know what to use as a trigger for my Google Ads conversions. I’m really confused. The only workaround I have found is installing the Google Analytics add-on… Read more »