Last Modified on October 10, 2024
Wouldn’t it be great if you knew how to prevent tags from firing after a page reload event?
You can implement this with JavaScript code added to the Google Tag Manager.
In this blog, we’ll learn how to detect a reloaded page through Google Tag Manager and prevent tags from firing often.
What we’ll cover:
- Detecting if the user reloads the browser
- Custom JavaScript to detect browser reload
- Preventing tags from firing again after a page reload
- Configuring the pageview trigger
Let’s get started!
Detecting if the User Reloads the Browser
Page views are statistics that tell how many times a user viewed a certain webpage. Yet, having incorrect values in your statistics isn’t good, neither for a morale boost nor for the business.
With Google Tag Manager and Google Analytics set up on your website, you can track the analytics and receive insights on page views, clicks, etc.
If you are new to Google Tag Manager, we have created a comprehensive guide on how to install Google Tag Manager.
The actions that lead to an extra page view count are:
- Clicking the refresh on the browser
- Pressing enter on the URL bar
- Going to the previous tab
So, how can Google Tag Manager help by counting extra page views due to reloads?
Having noted the different reasons page view counts increase, we’ll utilize a browser API, write a bit of custom JavaScript and then put it in our trigger settings. This will prevent our trigger from firing multiple times.
Since Google Tag Manager has many JavaScripts, we can make use of the JavaScript APIs that the browser provides.

Now we’re going to use the navigation timing API, which provides a method known as performance and navigation.

Let’s go ahead and try testing our performance and navigation API on our developer tools.

I’ve clicked Ctrl+Shift+I to open up the developer tools on my website.
Alternatively, you can access the developer tools by navigating to the settings of the Web Browser → More Tools → Developer Tools.

Once the developer tools open, navigate to the console and type in the performance navigation code.
We’ll get an object back, with two keys, type and redirect count, that looks like this:
> PerformanceNavigation {type: 1, redirectCount: 0}

Since we’re interested in the type, we shall type in our code as follows:
>performance.navigation.type

We can see the output is 1.

Here, 1 represents a reloaded webpage. While, if the page was not reloaded, it would show a 0.


This would be universal for all web pages. So, for any webpage you take, the new pageview would show 0 whereas the reloaded pageview would show 1.
Having tested on a few pages, we shall incorporate this API on Google Tag Manager.
🚨 Note: The API we are going to incorporate is an old version that may be phased out in the future. The latest version Navigation Timing Level 2 is available and we request you to be mindful of the API version you plan to use.
Head over to the workspace of Google Tag Manager, choose Variables → User-Defined Variables → NEW.

Navigate to Variables → User-Defined Variables → NEW.

We have named the Variable as js-reload for ease of identifying the variable. However, you can name it as you wish.
Under Variable Configuration, we’ve chosen JavaScript Variable as the type of variable. This will be a JavaScript variable to detect our reload.

Then, we input the Global Variable Name as performance.navigation.type

Click on Save to save the new variable on the database.

The Google Tag Manager of the web browser provides the statistics and shows js-reload as 0 initially. Upon reloading the same webpage, the js-reload turns 1.

This is proof that the Google Tag Manager has saved our new JavaScript API and will tell us if there were reloads on the page.

Now, we can test this by going over to other web pages. Notice that when you go to a new webpage, the js-reloads provide a value of 0.

But, if we try to reload the same webpage or reload the previous one, the js-reload gives us the value of 1.

Having the Google Tag Manager firing correctly is great, but you need to remember that 0 is a no reload and 1 is a reload can get confusing.
You can utilize a Custom JavaScript Variable from Google Tag Manager to avoid this.
Custom Javascript to Detect Browser Reload
We shall create a Custom JavaScript Variable in the Google Tag Manager to provide values that are not 0 or 1.
Similar to last time, click on Variables → User-Defined Variables → NEW.
We’re naming it as cjs-reload to imply Custom JavaScript – the format of the code that’ll tell us about the reload.
Under Variable Configuration, we will choose Custom JavaScript from the Choose variable Type section.

The input code of the Custom JavaScript in the IDE is as follows.
function(){
if (performance.navigation.type==0){
return false;
} else{
return true;
}
}
A shorter code of the same Custom Javascript is:
function(){
return performance.navigation.type == 0 ? false: true;
}Either of the two can be used to create a command that outputs a value when a reload has occurred.

We will save this code on Google Tag Manager and refresh the workspace.
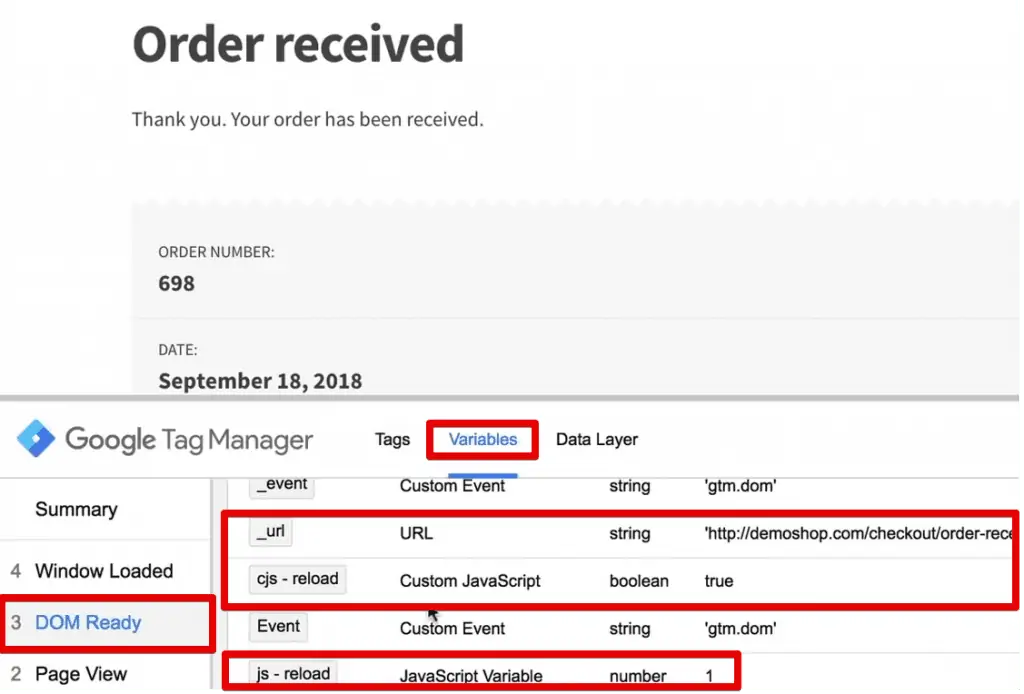
Returning to the Demoshop webpage, we notice that a page on the Google Tag Manager extension shows stats on DOM Ready →Variables.
Since the current page is being viewed for the first time, the stats show js-reload as 2 and cjs-reload as false.

Reloading the page leads to new data on Variable from the Google Tag Manager extension.
The js-reload shows 1, whereas the cjs-reload states true, both implying that the page has been reloaded.

Why did js-reload receive a 2 if the page was viewed for the first time?
A js-reload is programmed to return the value 2 if the page was accessed from the previous tab button.

Only while having a new URL, the js-reload would indicate 0, and the cjs-reload would state false.

How to Prevent Tags From Firing After a Page Reload
Simplified steps:
How do I prevent tags from firing after a page reload?
1. Create a JavaScript variable that detects if the user reloads the browser using the Navigation Timing API.
2. Create a Custom JavaScript variable to change the numeric values of the JavaScript variable to true/false values.
3. Modify the pageview trigger to add another condition that checks the value of the Custon JavaScript variable.
4. Test and publish the implementation live on your website.
Let’s dive into it!
The codes on Google Tag Manager are of prime importance to ensure the conversion codes don’t fire again upon a page reload.
We will try to fire a conversion code by adding some products, processing to checkout, and landing on the Orders Received page.

Since we have fired tags like AdWords (Google Ads), Facebook, and Google Analytics on the Orders Received page, we don’t want them firing again if the page was reloaded.

The primary setting is to fire these codes on the page view event. Having a reload on the page not only leads to another page view count, but the tags firing again.
This is something we want to avoid.
Some systems are smart enough to pick up the same order ID number upon reloading the webpage and will automatically avoid duplicating this order. As a result, you won’t get double orders in your systems.
Sometimes, it might produce double orders if a user clicks on the reload button.
This is particularly true when you are using a simple trigger, like the page view event when the order is received, and you’re not sending any special information over to the system.
In that case, one cannot determine whether a duplicate transaction has occurred or not.
Thus, it would be beneficial if we could stop these tags, based on our variable inside of Google Tag Manager.
So, let’s proceed to the last step in learning how to prevent tags from firing after a page reload event, making sure our codes don’t fire again.
Configuring the Pageview Trigger
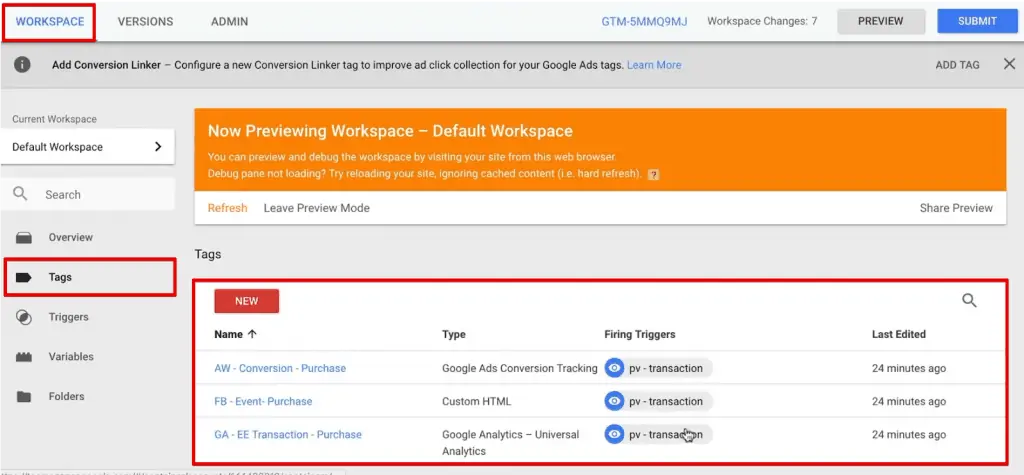
For this, we will be heading to tags this time, from the Google Tag Manager workspace, and configuring the triggers on those tags.

All the triggers we have are page view transaction triggers. These tags fire under the condition that the Page Path contains order-received.

You can click on ‘trigger fires on’ to change the conditions under which the trigger will fire.
In that case, you can add the condition that the js-reload must be 0 or the cjs-reload must be false so that the trigger can fire.
The page view tag has a trigger configuration to fire only when the page path confirms the words ‘order-received’.

We have added another condition to the trigger configuration, such that the trigger is loaded only when cjs-reload equals false; I.e., if the page gets reloaded, the triggers won’t fire.

They fire once and you know the orders were only done once, which avoids the duplication of orders.
Save the configurations, refresh on Google Tag Manager and you’re all set.
We have tested this on our webpage by simply reloading the order received page.

The Google Tag Manager extension shows No Tags Fired on the Tag Summary. Whereas heading to the Variable section, you can notice the cjs-reload has turned true.

The reloaded Order received webpage thus doesn’t fire the tags or triggers.
We repeat this by taking up a new order, the conversion codes are fired and data is transmitted.
Here, you can also observe that the cjs-reload is false. Reloading the same page, you can observe the codes haven’t fired the tags.

You can use this in different instances when you don’t want to fire a tag multiple times and avoid inflation of numbers and statistics on the Google Tag Manager and Google Analytics.
This would give accurate page views, and prevent any kind of events that shouldn’t fire if the page has reloaded. Also, you would be able to explicitly track when somebody reloads the page.
You could then fire an event if this turned true, just to see which pages get reloaded a lot by the user.
FAQ
How does Google Tag Manager help prevent tags from firing after a page reload event?
Google Tag Manager allows you to detect page reloads using JavaScript code and browser APIs. By implementing custom JavaScript variables and configuring triggers, you can prevent tags from firing multiple times after a page reload.
How can I configure triggers in Google Tag Manager to prevent tags from firing after a page reload?
To configure triggers, you can set conditions based on custom JavaScript variables like cjs-reload or JavaScript variables like js-reload. By specifying that the cjs-reload variable should be false or the js-reload variable should be 0, you ensure that triggers only fire when the page hasn’t been reloaded. This helps prevent duplicate firing of tags and maintains accurate data tracking.
Why is it important to prevent tags from firing again after a page reload?
Preventing tags from firing again after a page reload helps ensure accurate tracking of page views and events. It avoids inflating numbers and statistics in Google Tag Manager and Google Analytics, providing more reliable data for analysis and decision-making.
Summary
Now you can see how you can detect whether the user clicked on the reload button and landed on this page to the back or reload button and how to prevent tags from firing after a page reload event.
You can avoid false page view counts from your Google Tag Manager by using JavaScript code. You can alternatively also use a Custom JavaScript code on variables amongst the other variables available on Google Tag Manager.
You can configure the triggers from the Google Tag Manager, to fire only when the cjs-reload or the js-reload is false or 0. You will thus receive only true values in your analysis.
So, how many times did you reload this page? Do you know how many times your webpage was reloaded? Give the codes a try and get real, true data!






Great stuff. I’ve enjoyed your videos. Keep up the good work.
You’re awesome! Thank you. That was exactly what i needed!
does it still work today?
yes
Julian there is a typo 😀 “relaod” instead of “reload” costed me 30min to find
Hello Julian great explanation,
I have an issue with a thankyoupage,
Sometimes refresh and sometimes not, so i want to measure transactions if the page refresh but algo measure transactions when te page don’t refresh, how do u suggest to tag this issue,
You Will save my life.
Thanks a lot.