Last Modified on November 20, 2024
🚨 Note: All standard Universal Analytics properties will stop processing new hits on July 1, 2023. 360 Universal Analytics properties will stop processing new hits on October 1, 2023. That’s why it’s recommended to do the GA4 migration.
How does Google Analytics identify users that it’s tracking? Just like most tracking technologies out there it uses cookies.

Master the basics with our FREE GA4 Course for Beginners
In this guide, we’ll explain how the Google Analytics cookie works in combination with our tracking code to send data to Google Analytics.
An overview of what we’ll cover:
- What is the Google Analytics cookie?
- Accessing Your Google Analytics Cookies
- How the Google Analytics cookie works
- How cookies send data to Google Analytics servers
- Interpreting the Google Analytics server call
- Testing Google Analytics cookies on your own website
So let’s dive in!
What is the Google Analytics Cookie?
Google Analytics measurement is cookie-based. That means that part of the important information necessary for correct measurement is stored in what’s termed a “cookie”.
Cookies are small files that are stored in the browser, which is important to how they interact with your Google Analytics tracking code.
Let’s have a look at how we can access them and what exactly is stored in them.
Accessing Your Google Analytics Cookies
If we want to access cookies, we’ll need to use our browser’s Developer Tools. (In this guide we won’t go in-depth about Developer Tools. But if you want to become an expert, check out our guide Chrome Developer Tools for Marketers.)
To open Developer Tools in Google Chrome, simply right-click on any element on your website, then click Inspect. Alternatively, you can also open your browser menu and go to More tools → Developer tools.
Across the bottom of your browser window, you’ll see your Developer Tools console.
💡 Top Tip: If you’d like more space to work, you can also move the Developer Tools console to a sidebar or separate window. To do this, click on the console’s menu button (three small vertical dots) and select the view you’d like using the icons next to Dock side.
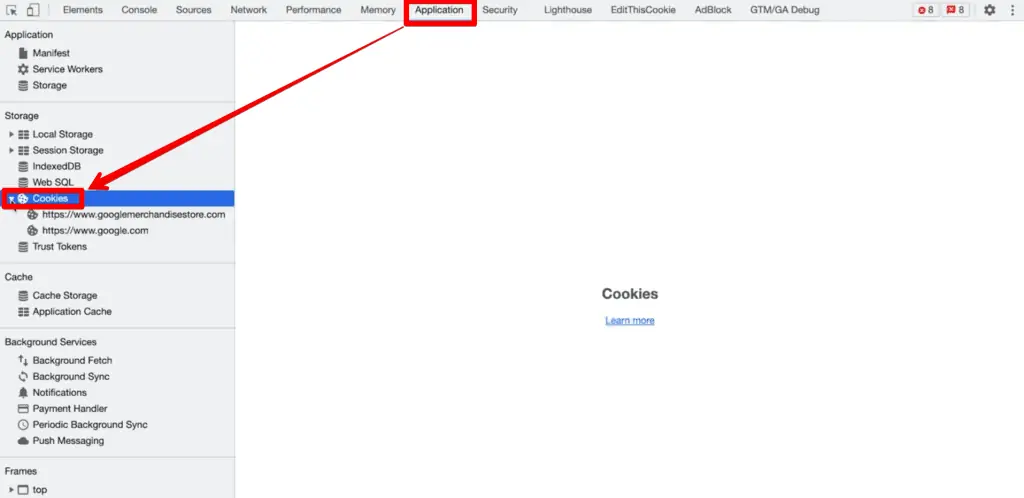
Next, we can find all our browser cookies by clicking on the Application tab. In the sidebar menu on the left side, you will find a waterfall menu labeled Cookies.

For this tutorial, we’ll be looking at cookies for Google Merchandise Store. As you can see, there are about ten of them. You can see which site your cookies came from by selecting the domain from the Cookies waterfall menu.
The one we really care about is the one called _ga. This is the Google Analytics cookie.
The Value of the cookie can be found in two locations: next to the name in the list of cookies, and at the bottom of the console when you’ve selected the cookie.
At first, the cookie’s value might seem like a randomly generated sequence of numbers and characters—but this is not the case.
To understand how this cookie and its value supports measurement, we need to break it down into smaller parts and understand its values.
How the Google Analytics Cookie works
Each Google Analytics cookie for each user has a unique value that helps Google Analytics track that user across pageviews and sessions. The sequences of numbers that make up the cookie value each have a meaning.
The first sequence refers to the version of Google Analytics that is being used. It’s either GA.1.2 or GA.1.1, depending on the Google Analytics code you’re using. GA.1.2 is for Universal Analytics, and GA.1.1 is for Google Analytics 4.
After the GA sequence comes the client ID. The client ID is composed of two parts: first, a randomly generated number; and second, a timestamp for the first time the user enters the website. These two pieces generate a unique identifier for each web user.
So how does this cookie help Google Analytics track users?
The simplified answer is that your Google Analytics code (which you installed on your website when you started using Google Analytics) will search your user’s browser for the Google Analytics cookie and pull the relevant data. Since the cookie’s value is unique for each user, Google Analytics can use this cookie to identify a user who has been on your website before.
This isn’t actually what your code will look like, but the gist is something like this:
<html>
<javascript>
[Google Analytics]
[measurement code]
</javascript>
</html>So how does this code work?
First, the code will determine whether or not the user’s browser already has a Google Analytics cookie. If it does, then the measurement code knows that this user is a returning visitor. The code will grab the value from this cookie and use this information when sending the data to Google Analytics server.
If not, then it’s a signal that it has to create a new cookie-based on the rules we just explained. Then, if the user returns in the future, it will recognize them and treat that user as a returning visitor when tracking their activity on your website.
How Cookies Send Data to Google Analytics Servers
Let’s examine this process and follow the data using a real example.
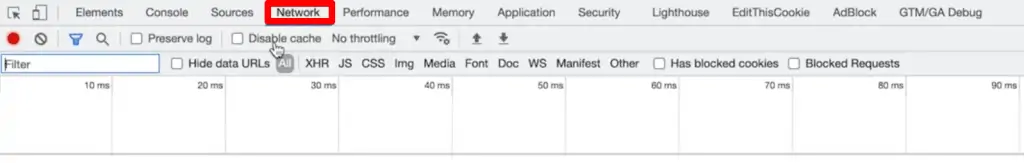
We’ll track the data movement using the server calls sent between the browser and Google Analytics. To do this, go to the Network tab in your Developer Tools.

You probably won’t see anything here right away—don’t worry. In order to see what is happening here in the network, you need to reload the website.
Once you do, you’ll immediately see several lines of data appear. This shows the communication between your browser and the server from which you’re getting data.

You’ll see that immediately there will appear a lot of lines here. What it shows us is the communication between you and the server from which you’re getting the data.
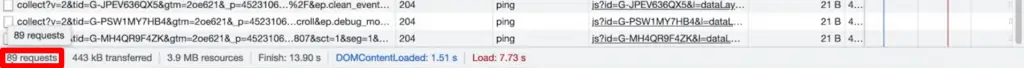
In the bottom left corner, you can see the current amount of requests. In our case, the total number of requests is 89.
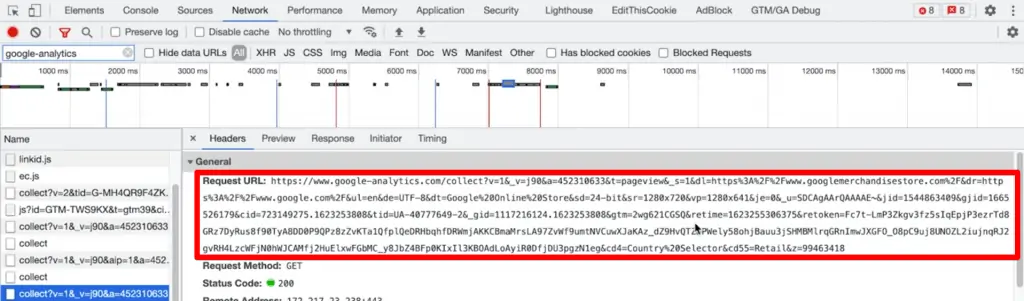
However, we don’t really need all 89 of these server calls—just the ones that send cookie data to Google Analytics. You can filter the server calls by typing google-analytics in the search bar in the upper left corner.
You can select any of these server calls to investigate what kind of data is being sent to Google Analytics.
For example, this server call is a Request URL. This call includes the URL address from which the browser sends all the necessary information to Google Analytics.
Similar to our Google Analytics cookie earlier, this server call data may seem complex at first—but similar to that cookie, it’s fairly easy to decode the type of data that is being sent.
Let’s break it down to smaller elements to understand it properly.
Interpreting the Google Analytics Server Call
Here is an example of a simplified Google Analytics server call to demonstrate how to interpret the data.
The first part of the server call is always the same: we’re calling a Google Analytics server by its URL address. Directly following this is a hit type, which in this case is a pageview. It can also be something like an event or a transaction.
Then there’s a Google Analytics account ID and a Client ID. The Google Analytics account ID is the same as what you use as a tracking ID if your Google Analytics account is implemented through Google Tag Manager. The Client ID is grabbed from the cookie and is the unique identification for the user.
Finally, the last component is the document path (the end of the URL address after the domain) that is being viewed.
This is a simplified version of a server call. A real server call will include much more information (for example, the screen resolution, the traffic source, the viewport, and so on), but this is the structure.
Looking back at our Developer Tools panel, you can see all the parameters we showed in our simplified example. If you look through the Request URL, you’ll find the URL address, document location, client ID, Google Analytics account ID, screen resolution, and viewport.

It’s important to remember that they do not have to be sent in the exact order. It really doesn’t matter if we send client ID first and then account ID or vice versa. It’s all being sent in one server call, so any order is fine.
💡 Top Tip: Learn how to use Google Analytics to find out How Much Traffic Is Your Website Getting with our handy guide.
Testing Google Analytics Cookies on Your Own Website
Finally, let’s demonstrate how to test and follow Google Analytics cookies on your own website.
To do this, we will use a very simple exercise: creating a specific campaign URL address using specific UTM parameters. To demonstrate, I’ll be using a Campaign URL Builder from the Google Analytics Demos & Tools resource.
If you’re using the Campaign URL Builder, enter your website’s domain. Then, add the source, medium, and other UTM parameters that you’d like to attribute to your campaign.
For this example, I’m using Campaign Source: measure_school, Campaign Medium: video and Campaign Name: pavel. You can use whatever UTM parameters you want, as long as you know what to look for in your URL. (If you’re not familiar with UTM parameters, you can learn more in our UTM tracking guide.)
Scroll down and you will see that the Campaign URL Builder generates a campaign email for you based on the UTM parameters you gave to it. You can copy the text or click Copy URL, then paste the URL into your browser.
Paste it in the URL of your browser, and wait until the page loads.
Once the page has loaded, open your Developer Tools and go to the Network tab to see all those server calls from Google Analytics. When you select one, you should see that the server call’s Request URL includes your UTM parameters.
Additionally, if you switch over to your Google Analytics account and select Real-time → Traffic Sources, you should see your session appear with the parameters you selected.
If these all appear as expected, then your Google Analytics cookies and your UTM tracking are all working correctly.
FAQ
How does the Google Analytics cookie work?
The Google Analytics cookie has a unique value for each user, which helps track users across pageviews and sessions. The cookie contains a version identifier (e.g., GA.1.2 for Universal Analytics or GA.1.1 for Google Analytics 4) and a client ID, which is a unique identifier for each web user.
How does the cookie help Google Analytics track users?
When a user visits a website with the Google Analytics code installed, the code checks if the user’s browser has a Google Analytics cookie. If the cookie exists, the code recognizes the user as a returning visitor and pulls the relevant data from the cookie. If the cookie doesn’t exist, a new cookie is created, and the user is treated as a new visitor.
How do cookies send data to Google Analytics servers?
Cookies send data to Google Analytics servers through server calls. When a user interacts with a website, the Google Analytics code initiates server calls that contain data such as the hit type (e.g., pageview, event), Google Analytics account ID, client ID (from the cookie), and the URL of the viewed page. These server calls transmit the data from the user’s browser to the Google Analytics servers.
Summary
In short, cookies are an easy way for Google Analytics to recognize users over multiple sessions, which is really valuable for your data and subsequent marketing.
However, cookies have been under scrutiny lately by privacy regulations, tracking prevention methods, and the fact that users can simply delete them from their browsers. Tracking has never been a perfect system, but there’s clearly a move to cookieless tracking.
There are already technologies out there that don’t utilize cookies for their tracking, but most of them are still a bit difficult to set up. Therefore, they haven’t yet reached the mainstream among tracking technologies.
That said, most of what Google Analytics does nowadays (including in Google Analytics 4) is still cookie-based, which means that they will continue to be useful for quite a while—even if they don’t capture as much data as they used to. And until we reach that cookieless future, knowing how your Google Analytics cookies work can help you get the best quality data.
If you want to do even more with cookies and UTM tracking, check out our guide to learn how to Capture UTM Parameters in a Cookie and Transfer Them to a (Hidden) Form Field!
What other uses or tests have you done with Google Analytics cookies? What do you think about how this system may change moving forward? Leave us a comment below!





