Last Modified on January 11, 2024
Installing Google Tag Manager on WordPress opens up many options for you as a website owner to deploy and organize 3rd party tools on your website.
Let’s go over two methods you can use to add Google Tag Manager on WordPress to your website in this post.
An overview of what we’ll cover:
It’s a pretty awesome and useful tool and what we talk about a lot on this blog, so check out our other articles if you want to go deeper.
So let’s dive in!
💡 Top Tip: To get the most out of GTM, you can combine it with other tools such as Google Sheets and ActiveCampaign.
Step #1: Create a Google Tag Manager on WordPress Account
Since you are here, you probably have an account, but if you don’t yet, go here to set one up.

Step #2: Implement Google Tag Manager Code Snippet on Your Website
If you need to go back to get the scripts click on Google Tag Manager ID which you can find on the top right corner. After you click on it a window will pop-up.

Now, adding the scripts to a WordPress website can be done using a plugin or editing the theme files.
But there is a catch:
WordPress works in a way that requires access to edit files or install a plugin. Make sure this is something that you can do before going forward.
First Method: Use a Plugin
Content management systems like WordPress have the availability to extend their functionality by installing plugins.
I recommend the Google Tag Manager for WordPress by Tamas Geiger.
Installing it is very easy:
- Log into your WordPress admin panel.
- Go to Plugins / Add new.
- Search for “Google Tag Manager.”
- Click on “Install now” in the search results next to “DuracellTomi’s Google Tag Manager for WordPress.”
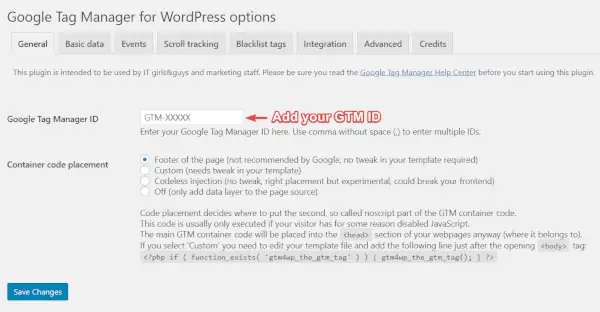
- Now, go to Settings / Google Tag Manager and enter your GTM container ID.

Even if the plugin is a safer route, know the following about this method.
The <head> script is added correctly to your website because it is critical to enable all features of GTM. The <body> script is an iframe snippet that acts as a fallback for users with JavaScript disabled. Because WordPress doesn’t have a hook to place custom code under the body tag, by default, it is placed in the footer.
This is not ideal because it reduces the likelihood of the tag firing. It will still work, but only after the page fully loads.
If your setup requires you to definitely need the <body> script to be added in the respective tag, you can choose the custom injection method. This plugin uses a workaround, so to be sure everything still functions ok on your site, make sure you test and see if your website is still working as expected using a few different browsers.

A great thing about using this plugin is that it comes with multiple dataLayer integrations, usually available through customization.
For example, in the Basic tab, we can send the post date, author name or post title to the dataLayer. We can take these data points and transfer them to our analytics tool.
The Integration tab is something you need to check if you are using plugins such as ContactForm 7 or WooCommerce. It is handy if you want to utilize Google Analytics Enhanced E-Commerce Tracking capabilities because you don’t have to implement the dataLayer yourself.
Also, the plugin can inject the Google Optimize Page Hiding Snippet to make your experiments run smoothly.
Second Method: Edit the Theme Files to Install Google Tag Manager on WordPress
It’s best practice to have a child theme for whatever customization you want to do to your theme. Like adding the GTM container code. You don’t want the changes to be overwritten when a new update becomes available for your parent theme. Usually editing the theme’s files is something that you should avoid. Talk to your website developer to choose the best method.
Here is what you need to do (or what a developer would do): Within WordPress, you can log into your dashboard, then go to Appearance.

Under Theme Editor, you should have access to the theme files itself.
Note: You should create and only edit something called a Child Theme in your WordPress website. Check out this guide for more guidance on what a Child Theme is and if you should use it.
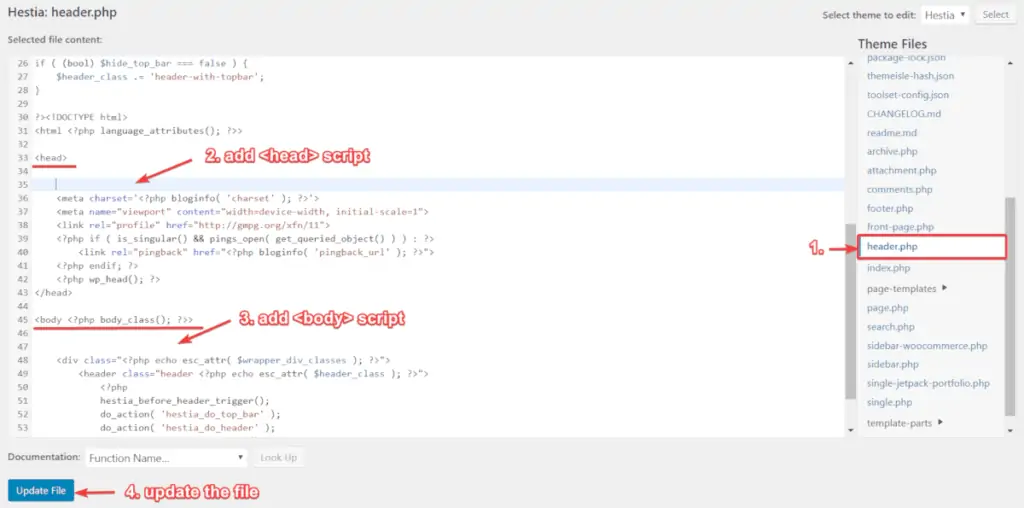
After that, look for the theme header.php file and click on it. Here you will find the head tag and the body tag. Let’s copy the first part of the code and place it beneath the opening head tag. The second script part needs to go beneath the opening body tag.
Finally, click Update File.

Step #3: Check if GTM is Installed Correctly
There are a few ways to check that you have set GTM up correctly. Here are a few:
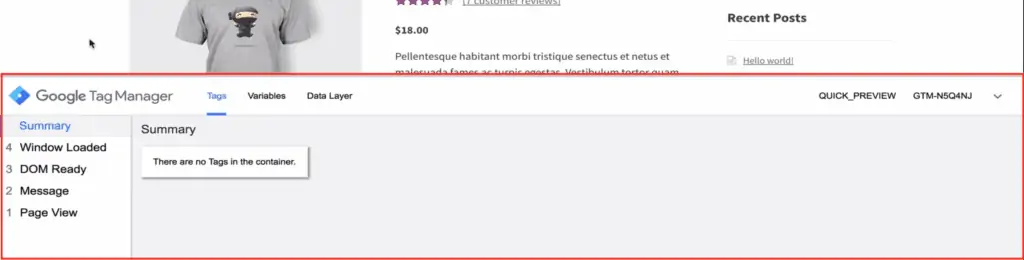
1. Check using the build-in GTM Preview and Debug Mode
Go into your Google Tag Manager account and click on the Preview button.

Tag Manager will have now put only your browser (not your customers) into a special state where, when viewing your website pages, you see a little dashboard pop up from the bottom of your screen.
So go over to your website and refresh the page to see if this indeed happens. If so, then you have installed GTM correctly. Check a few pages just to make sure.

2. Check Your Website’s Source Code
Go to your website and look into your page source to see if the scripts are now placed in the head section of our HTML and beneath the opening body tag.
To do this, right-click and look for the View page source option. Now you could go through other pages and check whether it’s installed in the HTML, but we can also help ourselves with some tools.

3. Check with the Google Tag Assistant Extension
The last way is with the tool, Google Tag Assistant. After you install it on your browser, click on the icon to open it. You should see that you installed Google Tag Manager on WordPress.

Troubleshooting Common Issues
While installing and using GTM, you might encounter some common issues. Here’s how to troubleshoot them:
- GTM Not Detected:
- Ensure that you’ve placed the GTM code in the correct location, as mentioned in the installation steps.
- Clear your website’s cache. Some caching plugins might cache an older version of your site without the GTM code.
- Tags Not Firing:
- Check if the triggers for your tags are set up correctly.
- Ensure that any filters or conditions you’ve set for your tags are not preventing them from firing.
- GTM Preview Mode Not Working:
- Clear your browser’s cookies and cache.
- Ensure that no browser extensions are blocking GTM. Try using GTM in an incognito/private browsing window.
- Data Mismatch Between GTM and Google Analytics 4:
- Ensure that you’re comparing the same date ranges and metrics in both GTM and Google Analytics 4.
- Check if any filters in Google Analytics might be excluding data.
- Multiple GTM Containers:
- Ensure that you don’t have multiple GTM containers installed on your site. This can cause conflicts and incorrect data tracking.
- GTM Works on Desktop but Not on Mobile:
- Check if your responsive theme or mobile plugin is excluding the GTM code on mobile devices.
- Ensure that any mobile-specific settings in GTM are configured correctly.
FAQ
How can I install Google Tag Manager on WordPress?
There are two methods you can use to install Google Tag Manager on WordPress:
1. Use a Plugin: Log into your WordPress admin panel. Go to Plugins / Add new. Search for Google Tag Manager and install DuracellTomi’s Google Tag Manager for WordPress plugin. Go to Settings / Google Tag Manager and enter your GTM container ID.
2. Edit the Theme Files: Access your WordPress dashboard and go to Appearance Under Theme Editor, locate and click on the theme’s header.php file. Copy the first part of the GTM code and place it beneath the opening head tag in the file. Paste the second part of the code beneath the opening body tag. Save the changes.
Are there any recommended plugins for installing GTM on WordPress?
Yes, one recommended plugin is DuracellTomi’s Google Tag Manager for WordPress by Tamas Geiger. It offers easy installation and additional features like dataLayer integrations and Google Analytics Enhanced E-Commerce Tracking capabilities.
What should I do if I need to edit theme files to install GTM on WordPress?
It is recommended to have a child theme for making customizations to your WordPress theme, including adding the GTM container code. This prevents your changes from being overwritten when the parent theme is updated. If you’re not familiar with editing theme files, it’s advisable to consult a website developer for assistance.
Summary
There you have it, they are the steps you need to install Google Tag Manager on your WordPress website. You should now be ready to start using Google Tag Manager to deploy your tags.
For ways to learn how to use GTM now, head over and read our GTM Self-Study Guide here.
Now, I’d like to hear from you. Which method from today’s guide did you use to add Google Tag Manager to WordPress? What tags are you going to add? Or maybe you ran into a problem. Whatever it is, leave us a comment down below and let me know.






Nice Bro. This article is very helpful.