Last Modified on January 7, 2025
In an increasingly digitized world, the ability to gather accurate and actionable data is important for businesses striving to stay ahead of the competition.
Today, advanced analytics helping to understand customer behavior and track the effectiveness of marketing campaigns have become the key to making informed decisions and driving growth.

Master the basics with our FREE GA4 Course for Beginners
Wouldn’t it be great if you could track the performance of your QR code campaigns? It would be even better if you could see that in Google Analytics 4 (GA4). After all, it is one of the most used analytical tools.
QR codes are those small square patterns of black and white pixels that are being increasingly used by businesses as a convenient way to connect offline and online experiences.
Thankfully, it is doable in GA4, and today’s blog post will cover different aspects of GA4 QR code tracking including:
- A Brief History of QR Codes
- Why Track QR Campaigns in GA4
- How to Implement GA4 QR Code Tracking
- Limitations of GA4 QR Code Tracking
Let’s begin learning all about those boxes with black-and-white patterns!
A Brief History of QR Codes
We all know what QR codes are as we see them around us in one way or another being used by all types of businesses and people to engage with their audiences offline.
But many of us didn’t know that they’ve been in use far longer than we think. Invented in 1994 by Masahiro Hara, QR (quick response) codes were initially used to track vehicles during manufacturing.
They quickly gained popularity due to their versatility, leading to their adoption across various industries for tracking, transactions, and promotions.
In the mid-2000s, they became an international standard. Today, QR codes are used extensively in sectors like entertainment, hospitality, and healthcare.
While there are security concerns, such as embedded malicious software, education and scanning from trusted sources can minimize these risks.
Looking ahead, QR codes are projected to have a significant impact, with billions of coupons being scanned by smartphones in the retail and e-commerce sectors by 2023.
Their creative and sophisticated applications make them a valuable tool for businesses to connect and engage with consumers.
While these are solid reasons to track your QR campaigns, they don’t explain why you should track them in GA4.
Why Track QR Campaigns in GA4?
Here are some important reasons why you should be seeing your QR campaigns data in GA4:
- Get a complete picture: You can use the built-in analytics of the QR generator platforms that are out there to get a basic idea of what’s happening with your codes, but they won’t provide you with a complete picture. Why? Because you cannot get context as that data is not connected with your website’s other data. So, if all your data is available in GA4, then you can connect the dots and draw some really good insights!
- Reliance on offline marketing: While many businesses rely completely on online marketing tactics to acquire and convert users into their customers, many businesses also rely significantly on traditional marketing tactics like billboards, flyers, events, magazines, etc. Seeing the results of those campaigns in GA4 helps to connect both realms and reinforces the first reason.
- Adjusting marketing efforts: Marketers rely on data to make important decisions like whether they should adjust the budget, relaunch a campaign, or change their targeting strategy. If you can see all the data in one place, then you will be able to make these changes on time and won’t be left guessing.
- Combining with other data: GA4 data can be combined with data from other sources like CRMs and taking the example of the first point, you will be able to identify any trends, or patterns in your data to direct your marketing campaigns that lead to engagement and conversions.
- Seeing important metrics: You can see how many users you have acquired through QR code scans, but GA4 also has other metrics like engaged sessions, engaged session duration, scrolls, etc., that show user engagement. To top it off, you can tie these users to different events (actions), conversions, and revenue data to show you the real impact of your campaigns.
Hopefully, these reasons can convince you to implement GA4 QR code tracking. This list can expand depending on your business type and audiences, among other things.
If your business has significant offline marketing activities, then you should try to make use of QR codes wherever you can and then bring that data to GA4 to make the most out of your campaigns to stay ahead of the competition.
How to Implement GA4 QR Code Tracking
Now that we have learned about the history of QR codes and why we should be tracking them, let’s learn how to do that in four steps.
- Start with UTM tagging
- Generate the QR code
- Test UTM tags in real-time
- Find the campaign data in GA4
Start with UTM Tagging
To be able to track your campaigns, URLs are decorated with UTM tags so that GA4 can recognize the traffic source and attribute the conversions.
Now, there are several ways to tag your campaign URLs. Some people use tools like Sheets to tag multiple URLs, at once while others use Google’s Campaign URL Builder.
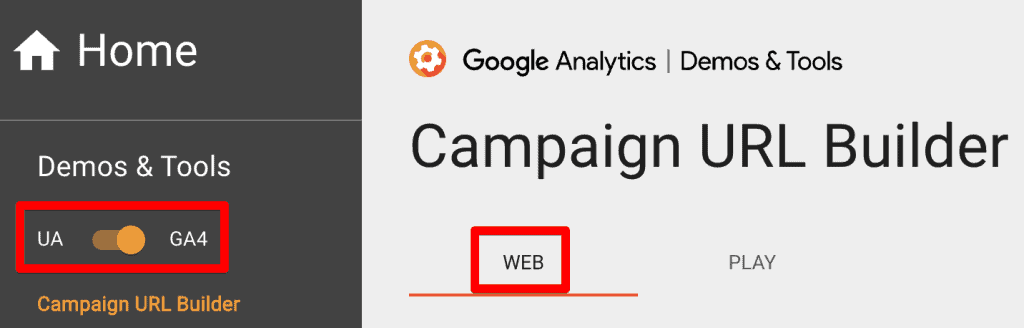
Make sure you’ve selected GA4 under Demos & Tools. By default, Web is selected as we’re only focusing on websites for this post.

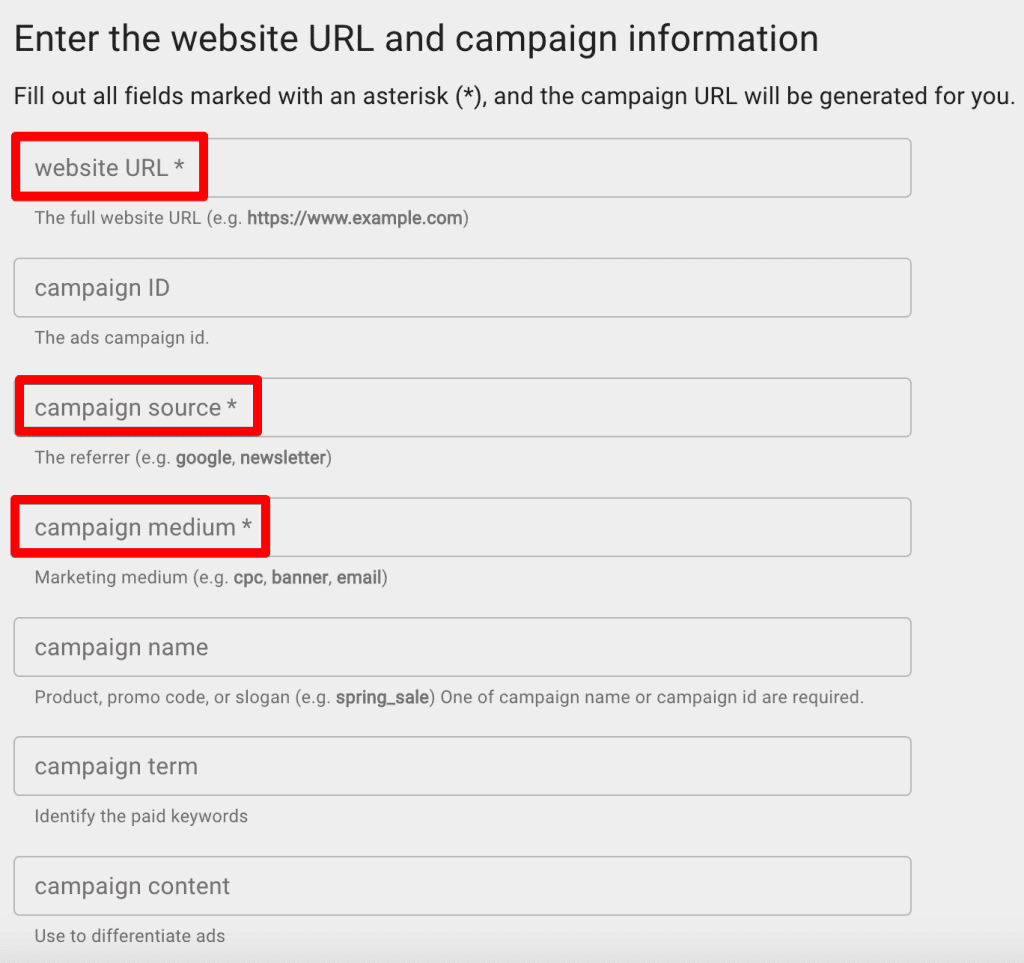
Next, you have to fill in your website URL and enter the campaign details, which include two required parameters: campaign source and campaign medium.

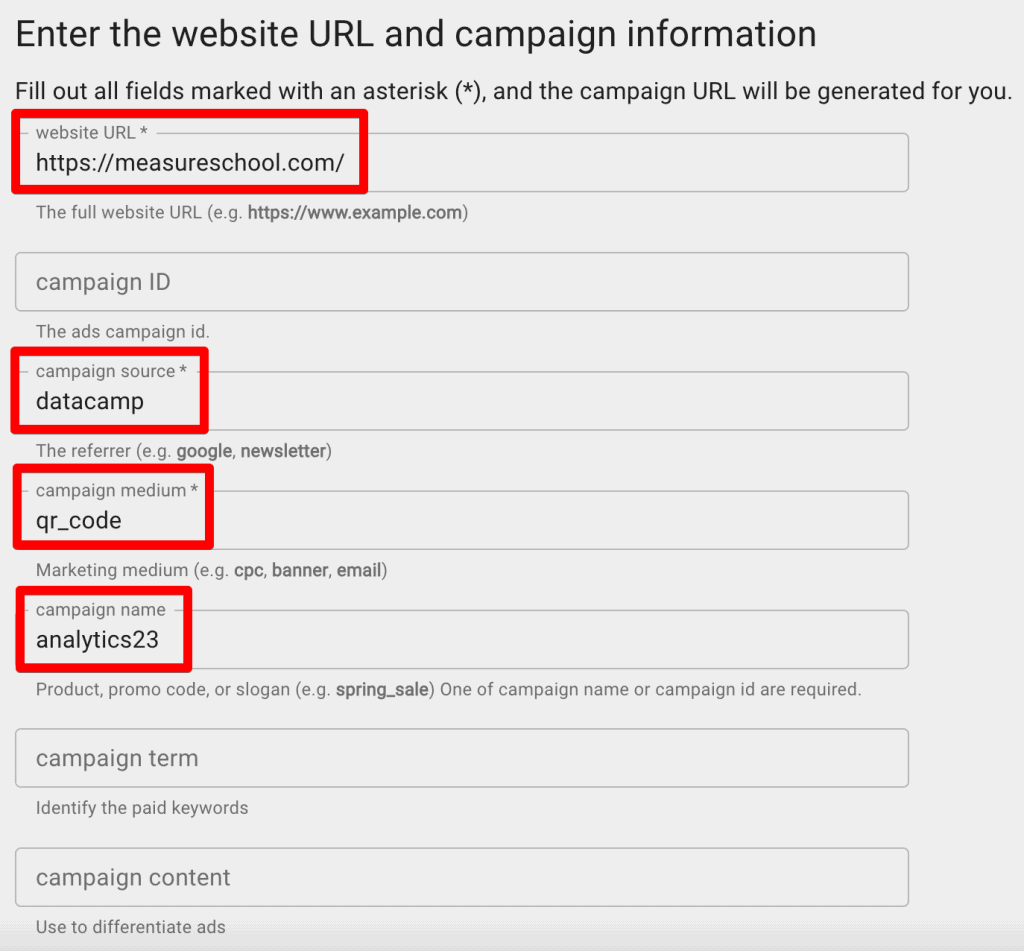
Let’s say MeasureSchool is hosting an event called Data Camp, part of which focuses on Analytics in 2023, and we will use QR codes on the event brochure to bring traffic to our website and sign up for the MeasureMasters program.
So, we’ll choose the campaign source as datacamp, campaign medium as qr_code, and campaign name analytics23 to fill in the details.

Campaign terms and campaign content are also optional, and you can make use of them if you need more granular data for your campaigns.
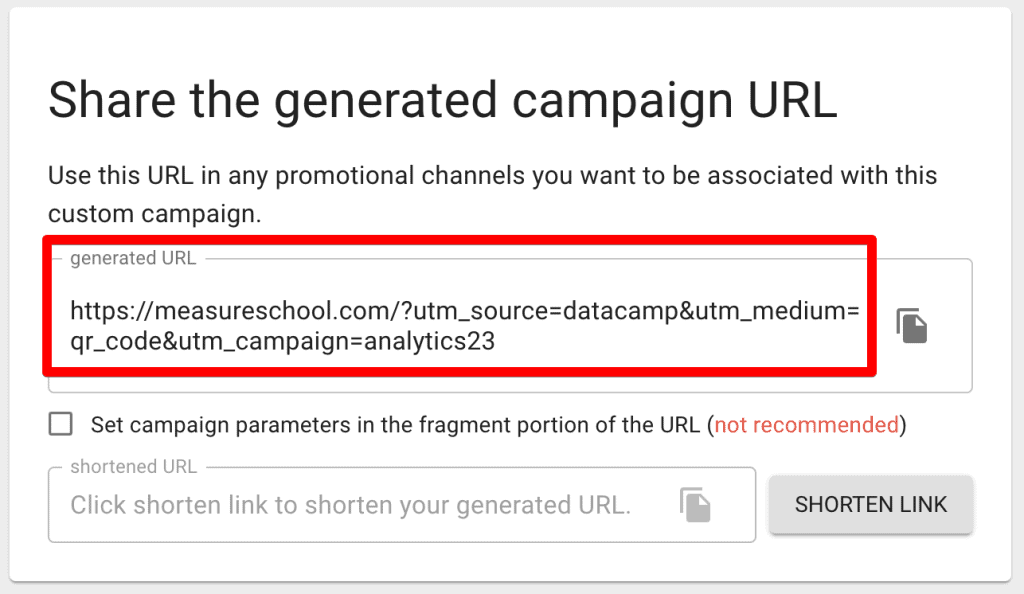
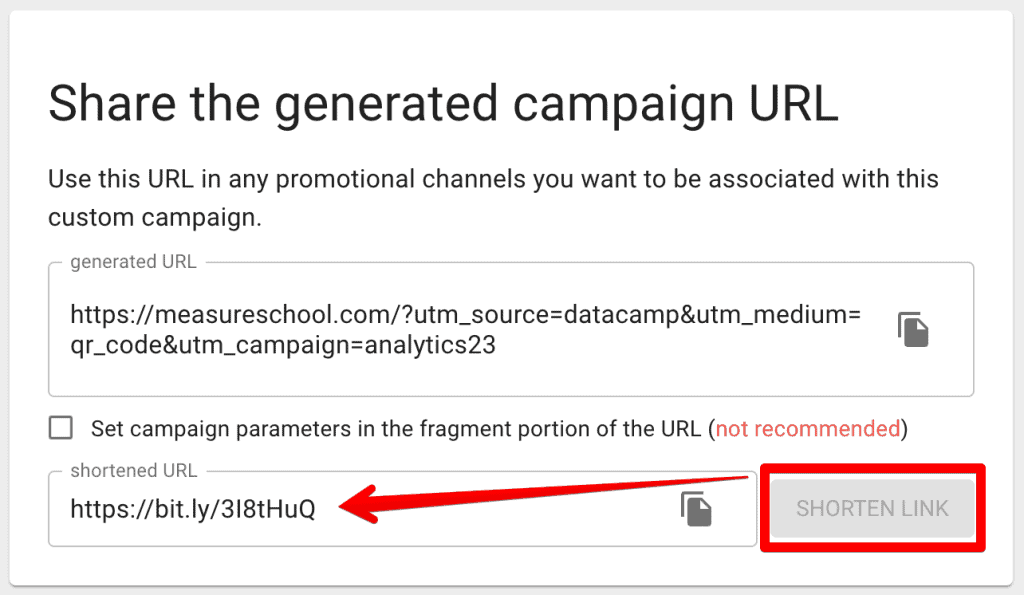
Scrolling down on the same page, you will see that the URL is automatically populated with the data you fill in.

All you need to do is use this URL to generate your QR code. This example is a long URL and that means your QR code will have more detail, i.e., those black and white patterns which can make it difficult to read.
You want to make it easier for your audience to scan the code, so one of the ways is to use the SHORTEN LINK button below the generated URL field or any other URL shortener.

Now, you can use this short URL to generate a much simpler QR code.
Remember, whatever method you use to tag your campaign URL, as long as you’re doing it correctly and keeping it short, you should be fine.
Generate the QR code
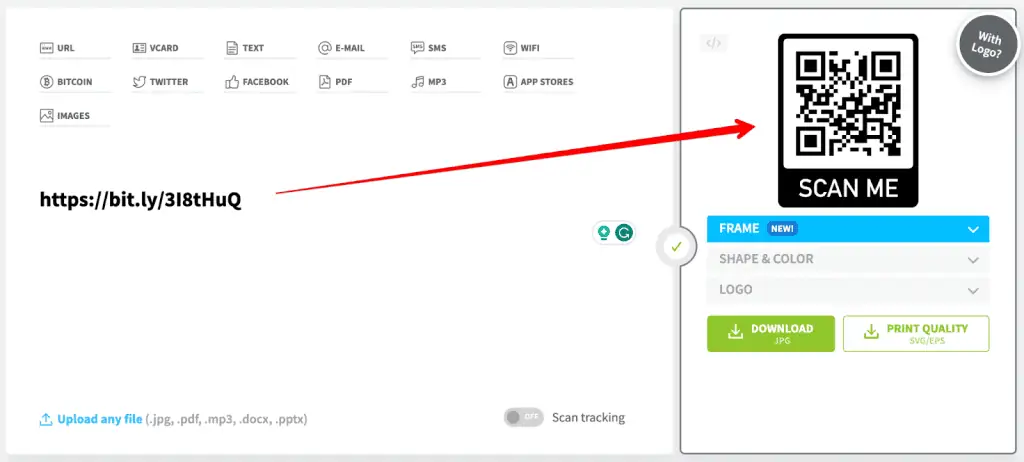
In this simple step, you need to find any QR code generator online and simply generate the QR code to use for your campaigns.
Generally, QR code generators come with free and paid plans. The paid ones offer more flexibility in terms of the inner pattern’s design, color, frames, adding your logo, tracking, and downloading in a higher resolution, which can be useful if you need a bigger print.
Let’s take our campaign’s short URL that we generated in the first step and automatically generate the QR code by simply pasting it in the field.

Some design settings were free in this tool, so we chose a frame that says SCAN ME to drive more user action.

Finally, we can download and use this QR code to print it on our brochure for the event. However, before we do that, let’s test it to ensure we receive the correct data in the next step.
Test UTM Tags in Real Time
Scan the QR code you generated and use it to browse the website a bit. While you’re doing that, fire up the Realtime Report in GA4.
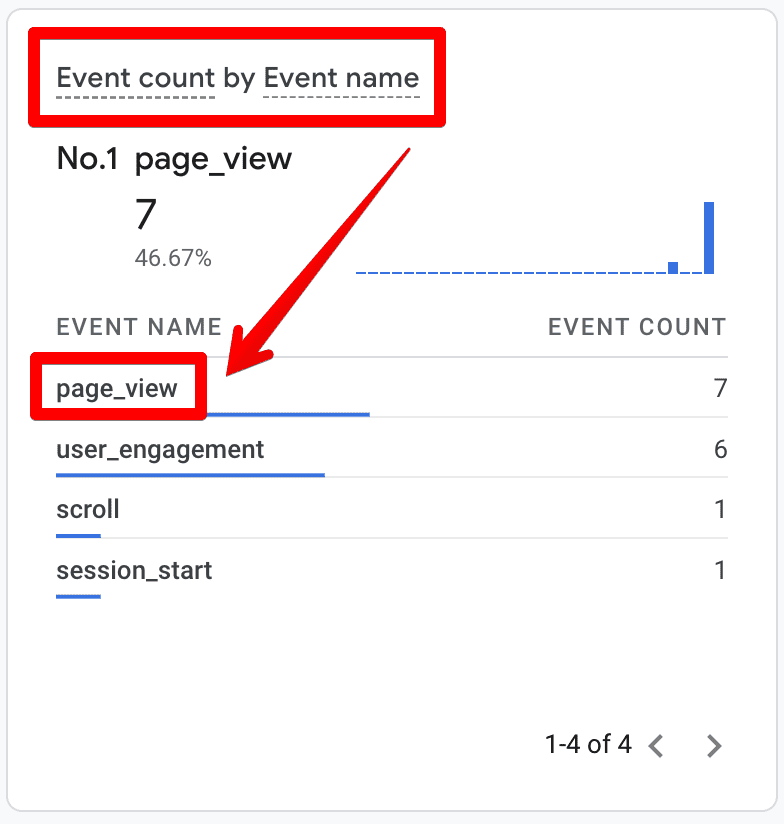
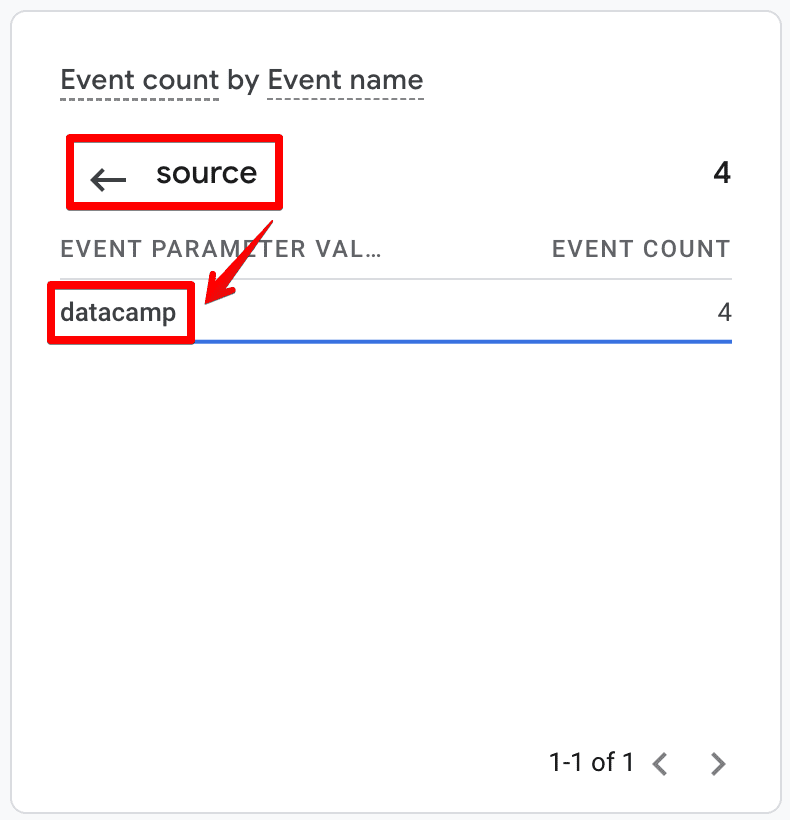
Find the Event Count by Event Name card and click on the page_view event.

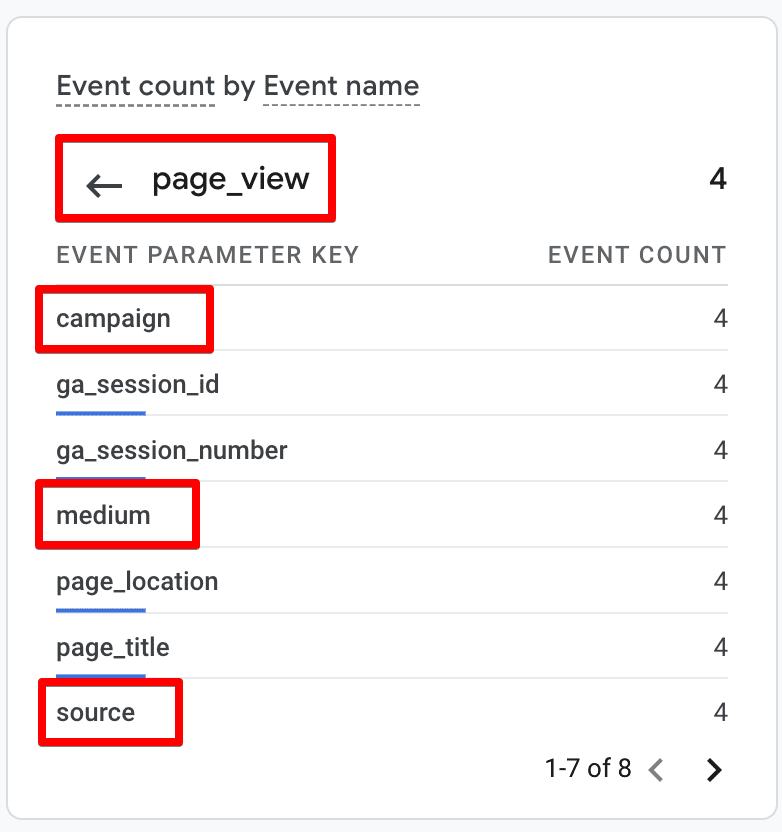
Drill down on event parameters to find the campaign data, i.e., source, medium, and campaign as we entered in the URL campaign builder in the first step.

To find the values of these parameter keys, we have to click additionally on those keys individually.
Clicking on source shows datacamp, which is the expected value.

But, clicking on medium should result in qr_code.

Our last UTM parameter was campaign, which shows the correct value of analytics23.

Since we can see all the data in our real-time report, we can proceed to launch our campaign. The next step would be to wait for the data to collect in our GA4, once the event has finished, to analyze the performance later on.
Find the Campaign Data in GA4
Now that the URLs are tagged, the QR code is generated and tested in real-time, and you’ve been able to successfully launch the campaign. Let’s see where we can find that data in GA4.
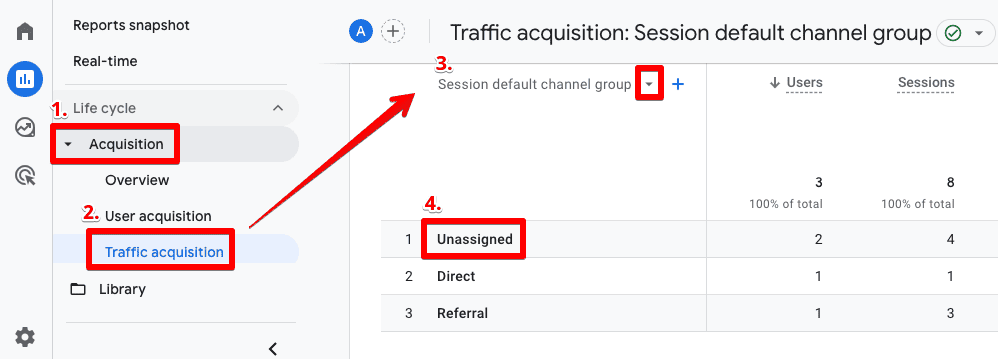
Navigate to Reports → Acquisition → Traffic acquisition and look for the Session default channel group dimension.

Since our UTM tags do not meet Google’s standard definitions, our data are likely grouped under Unassigned.
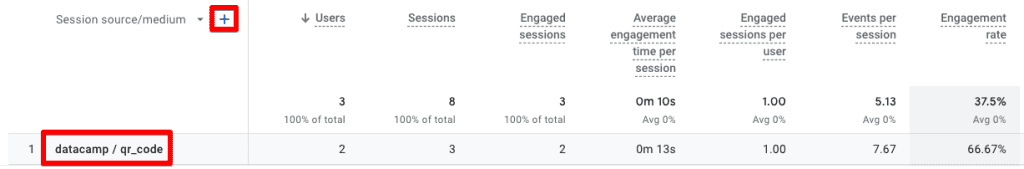
Click on the small downward arrow highlighted in the screenshot above next to the Session default channel group and select Session source/medium.

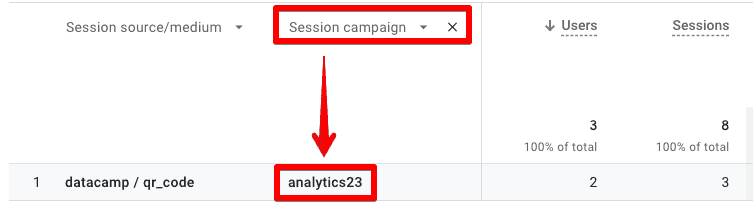
However, if we have multiple campaigns under the same source/medium, then we can add a Session campaign dimension to ensure we are seeing the data for the correct one.
Click on the ‘+’ symbol in front of the Session/source medium as highlighted in the screenshot above.

In our case, we didn’t have to verify that as we launched only one campaign. But, now you know how to find a specific campaign because generally there are several campaigns under the same source/medium
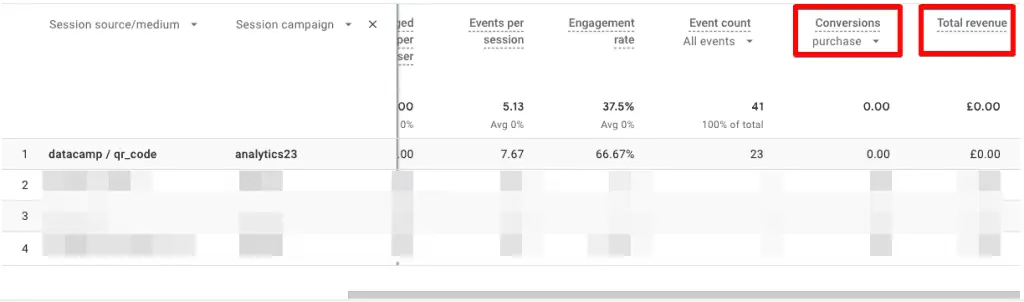
If you scroll horizontally to the right, you can see the Conversions these users are triggering and the Total revenue they are bringing in (not configured in our case).

Understandably, conversion and revenue data are more helpful in analyzing the performance of the campaigns vs just looking at traffic metrics.
So, for our event, we can tie that data to users and see if our campaign was successful or not in getting more signups to our MeasureMasters program.
💡 Top Tip: If your business relies heavily on QR codes to track its offline marketing campaigns, then you should set up Custom Default Channel under Property Settings → Data Settings → Channel Groups. This way you won’t see them grouped under Unassigned.
Remember, once you start collecting enough data, you don’t just have to use the standard reports. You can throw in different metrics and campaigns in an Exploration to compare performance.
You can even map out a user journey after they scan the code, events they trigger, and so on. This should help you optimize the performance of your campaigns over time.
While there are many possibilities with QR codes and GA4, there are some limitations as well.
Limitations of GA4 QR Code Tracking
Now, it sure is exciting that we can track our campaigns in GA4 but there is some limitation to tracking QR codes in GA4.
What you cannot track in GA4 is more about the type of QR code you create, i.e., the content it leads to vs GA4’s ability to track.
For instance, if the scan leads to a contact Vcard, plain text, opening email, sending SMS, downloading any files, etc., then these cannot be tracked.
Why? As the GA4 code is not installed for most of the QR content types, you can, therefore, track App downloads or any file scans leading to a website that has your GA4 tracking ID on it.
The good news is that you can still get some analytical data about these different types of content through the QR code generator tools, with some having paid plans that provide more value.
Even though it’s not exactly a GA4 alternative, it’s still better than not having any insight into your campaigns, because these other content types can also have an impact on your business, especially if the website isn’t where you intended to convert users.
FAQ
Why should I track QR campaigns in GA4?
Tracking QR campaigns in GA4 offers several benefits, including:
1. Complete picture: GA4 provides context by connecting QR code campaign data with your website’s other data, allowing you to gain a comprehensive understanding of user behavior and draw valuable insights.
2. Integration of offline and online marketing: If your business relies on both online and offline marketing tactics, tracking QR campaigns in GA4 helps bridge the gap between the two realms and provides a holistic view of your marketing efforts.
3. Adjusting marketing efforts: By analyzing QR campaign data in GA4, marketers can make data-driven decisions to adjust budgets, relaunch campaigns, or refine targeting strategies in a timely manner.
4. Combining with other data sources: GA4 data can be combined with data from other sources such as CRMs, enabling businesses to identify trends, patterns, and correlations that can inform marketing campaigns and drive engagement and conversions.
5. Tracking important metrics: In addition to tracking the number of users acquired through QR code scans, GA4 provides metrics like engaged sessions, session duration, and scrolls, allowing you to measure user engagement and tie it to specific actions, conversions, and revenue.
How do I implement GA4 QR code tracking?
Implementing GA4 QR code tracking involves the following steps:
1. Start with UTM tagging: Use UTM tags to decorate your campaign URLs, allowing GA4 to recognize the traffic source and attribute conversions. You can use tools like Google’s Campaign URL Builder to generate tagged URLs.
2. Generate the QR code: Find a QR code generator online and input your tagged campaign URL to generate a QR code. Choose design settings and customize the QR code as desired.
3. Test UTM tags in real-time: Scan the QR code and browse the website while monitoring the Realtime Report in GA4. Check if the UTM parameters (source, medium, and campaign) appear correctly in the report.
4. Find the campaign data in GA4: Navigate to the Traffic Acquisition report in GA4 and locate the Session default channel group dimension. If needed, add the Session source/medium or Session campaign dimension to filter and view specific campaign data.
What are the limitations of GA4 QR code tracking?
There are limitations to tracking QR codes in GA4, primarily related to the type of QR code content:
1. Untrackable content types: GA4 cannot track QR codes that lead to content such as contact Vcards, plain text, email opening, SMS sending, or file downloads. GA4 code needs to be installed on the website to track these content types.
2. Tracking app downloads and file scans: GA4 can track app downloads and scans of files that lead to websites with GA4 tracking IDs installed.
3. Alternative analytical data: Some QR code generator tools offer analytical data for different content types, including those untrackable by GA4. Paid plans of these tools may provide more valuable insights, although they are not direct alternatives to GA4.
Summary
We have now learned a lot about QR codes starting with some brief history, why we should implement GA4 QR code tracking, how to track QR codes, and what are their limitations.
Hopefully, this should set you up to track your QR campaigns in GA4 and give you some idea about what you can and cannot do with the data in GA4.
If you haven’t been tracking them before, today is better than never. One of the most important aspects of this whole process is decorating URLs with UTMs.
If you’re not familiar with how UTMs work or simply want to learn more about them, check out our post on How to Track UTM Codes in Google Analytics 4.
Have you tried to track your QR code campaigns in GA4? If yes, how was your experience? Please let us and our readers know in the comments below!





