Last Modified on December 20, 2023
Do you want to narrow your tracking to specific elements on your website using Google Tag Manager?
With the CSS selector method in Google Tag Manager, you can filter down to any given element as long as you compare it to an HTML element.

Sign up to the FREE GTM for Beginners Course...
In this guide, we’ll learn how to target specific elements in the DOM tree using its CSS selector.
An overview of what we’ll cover:
- What is the CSS selector?
- When can you use CSS selectors?
- CSS Selector Types and Examples
- Use case example: fire an event on nofollow link clicks
So, let’s dive in!
What Is the CSS Selector?
CSS selectors define HTML elements and are used to identify a particular element according to the attributes they follow.
Many programmers typically use CSS selectors to choose which HTML elements to style in a certain way. You can select elements based on ID, name, class, or attributes.
However, CSS selectors aren’t only useful for CSS styling. They can also improve our tracking by helping us select HTML elements that are related to importation user interactions.
When tracking, CSS selectors can be used in Google Tag Manager to filter your triggers. For example, we can use it to fire the trigger only when the HTML element matches CSS selector.

If we know the CSS selector for a particular HTML element, then we can associate a trigger with that element. It keeps our tracking specific and narrowly focused.
When Can You Use CSS Selectors?
CSS selectors are useful any time you want to filter your tracking based on user interaction with a specific element. You implement CSS selectors as part of the trigger configuration in Google Tag Manager.
Let’s say that you have an event Tag that tracks outbound links on your site. If all your outbound links are in one category (say, to your eCommerce shop or your social media accounts), then you might not need to differentiate different links.
However, if your outbound links lead to different affiliates, social media pages, or other locations, you may want to use CSS selectors to help you track user engagement with different links.
For example, if you’re using a website builder or a free theme, your page footer may include links to the website host or theme creator.

Since clicks on these outbound links don’t help your business, you might want to distinguish them from clicks on links to your web shop or social media.
But if your Google Tag Manager trigger is just configured for outbound links, you won’t be able to easily tell the difference between a Tag that fires for your web shop link versus a WooCommerce theme link when you analyze your data later.
The solution: CSS selectors.
CSS Selector Types and Examples
- Class Name Selectors: Targets elements based on their class. Example:
.buttontargets all elements with the class “button”. - Element Descendant and Child Selectors: These allow for more specific targeting based on an element’s position within the DOM. Example:
.menu .itemtargets elements with the class “item” that are descendants of elements with the class “menu”. - Element ID Selectors: Targets a specific element based on its unique ID. Example:
#headertargets the element with the ID “header”. - Element Type Selectors: Targets elements based on their HTML tag. Example:
ptargets all paragraph elements. - Element Attribute Selectors: Targets elements based on specific attributes. Example:
a[href="https://example.com"]targets anchor tags linking to “https://example.com”.
Use Case Example: Fire an Event on Nofollow Link Clicks
So how do we use CSS selectors to identify specific elements like these outbound links?
If you right-click one of these links and go to Inspect Element, you can see the element’s particular attributes in the DOM tree.
In this case, you’ll notice that this outbound link has the class rel=”nofollow” in the HTML.

Nofollow links tell search engine bots not to count these links in page rankings. They prevent links from being flagged as spam by crawlers (which can hurt a site’s SEO), so they’re typically used for paid links, competitors, and—as shown here—footers made by developers.
So let’s say that we want to filter our outbound link Tag such that it only fires when a user clicks a nofollow link.
No problem—Google Tag Manager makes it really easy to filter your triggers if you know what you’re looking for.
In this case, we want a unique element that helps us differentiate the nofollow links.
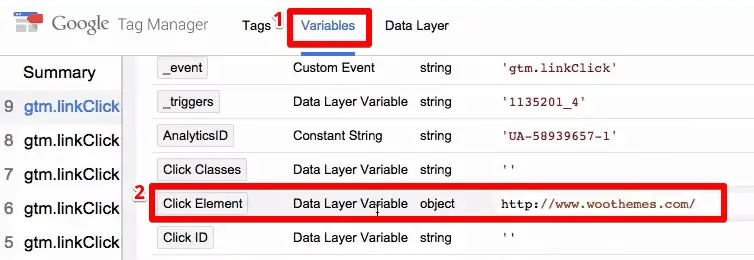
But if you check the Data Layer, you’ll find that none of the default Google Tag Manager variables tell us that this is a nofollow link.

Since we know that this particular link is a nofollow link, we theoretically could tell our trigger to fire for this specific URL. But then we would have to build a separate trigger and a separate Tag for every single nofollow link.
Clearly, that’s not a very efficient solution, and it doesn’t account for any future nofollow links you may add to your site.
This is where CSS selectors come in.
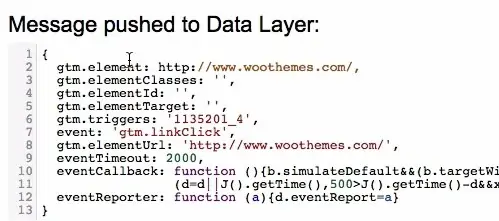
If click on the link while in GTM preview mode and check out the Click Element in the preview console, you’ll notice that it is listed as an object in the Data Layer.

Since it’s a Data Layer object, we can dig a little deeper in the element using our Developer Tools to find a CSS selector.
Selecting the Desired Element
In your browser menu, go to More Tools → Developer Tools, then navigate to the Console tab of your developer window.
Under the console tab, we’ll use the command dataLayer. This will return the last event in the Data Layer, which should be a nofollow link that you want to track. (If it’s not, just click the link again to return the correct event.)
We can see that the gtm.element is “a” for this nofollow link. This means that it is an HTML element.

One of the prerequisites for using the CSS selector method is to match the element with the CSS selector only if it’s an HTML element. Since we’ve confirmed that this is true, we can continue with this method.
Let’s go back to our element section, where we were inspecting the link. We know that the attribute of this link is rel=”nofollow” from our earlier inspection.
We can use this attribute to identify the nofollow links uniquely. We’ll just use the following JavaScript command in our console:
document.queryselectorALL('[rel="nofollow"]')This code will return all the elements that have this attribute and also their values.
At this point, you should double-check all the returned elements to ensure that you have selected all the desired elements and no undesired elements. If this is true, we can use this selector for our filter.
Define Your Click Element Trigger
Once we’ve found the CSS selector that we can use, let’s copy it to define our trigger in Google Tag Manager.
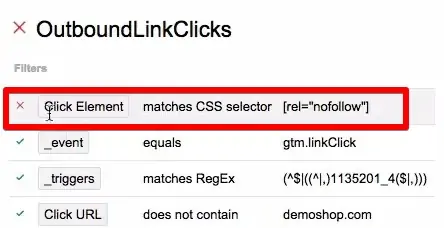
Open the trigger that you’d like to filter with a CSS selector. In the trigger configuration, choose the variable that you want to match with a CSS selector. In our example, we are adding a Click Element variable to a click trigger that already fires for all outbound links.
Select the matches CSS selector option and paste the selector that we had copied—in this case, [rel=”nofollow”].

And that’s it!
Let’s save this trigger and demonstrate the testing process.
Testing
To make sure that this trigger is working as intended, we should first click a variety of links that we know are not nofollow links. If the trigger is configured correctly, it won’t fire. This is because our element didn’t match the CSS selector “nofollow.”

Next, we should click any and all nofollow links to make sure the trigger fires. When the CSS selector matches our click element, it will fire.

So our trigger is working, and it will only fire when the link holds the attribute of nofollow.
FAQ
Can you provide an example use case for using CSS selectors?
One example use case is tracking clicks on specific types of links.
For instance, if you have outbound links on your website that you want to track separately based on their attributes, such as distinguishing between nofollow links and other types of links, you can use CSS selectors.
By using CSS selectors, you can configure a trigger to fire only when the HTML element matches a specific CSS selector, such as [rel="nofollow"] for identifying nofollow links.
How do I define a CSS selector trigger in Google Tag Manager?
To define a CSS selector trigger in Google Tag Manager, you need to access the trigger configuration and choose the variable you want to match with a CSS selector.
For example, if you want to track clicks on links and filter based on a CSS selector, select the “Click Element” variable in the trigger configuration. Then, choose the “matches CSS selector” option and paste the CSS selector code, such as [rel="nofollow"], into the provided field.
How can I test if my CSS selector trigger is working correctly?
To test the functionality of your CSS selector trigger, you can perform both positive and negative tests.
Click on various links that you know do not match the CSS selector to ensure that the trigger does not fire. This confirms that the trigger is correctly filtered based on the CSS selector. Then, click on links that do match the CSS selector to verify that the trigger fires as expected when the CSS selector is matched with the click element.
Summary
That’s it! This is how you can use the CSS selector method in Google Tag Manager.
Of course, for you to successfully use this method, it is crucial to know CSS and how to select elements. If you’re new to it, I’d recommend going through a tutorial.
And if you’re a beginner at CSS, you may find these tricks useful.
CSS selectors are super useful when you want to accurately track specific elements on your website. If you want to enhance your tracking of user interactions to improve your marketing, CSS selectors should be the next skill set to focus on!
If you want to continue improving your knowledge, we recommend our article on GTM Server-side tagging.
What are your favorite use cases for CSS selectors? Have you run into difficulties getting the filter just right? Let us know in the comments below!





