Last Modified on September 4, 2024
The DOM (Document Object Model) Element Variable is a powerful Variable in Google Tag Manager to scrape content directly from your Website HTML markup.
With its help, you can transfer any value from your website into a Variable and pass it on to your Marketing tools, as long as it is selectable in the DOM.

Sign up to the FREE GTM for Beginners Course...
An overview of this guide:
- What is the DOM?
- What is the DOM Element Variable?
- How to Scrape the DOM with GTM
- Inspecting a website with Chrom Dev Tools
- Using the CSS Selector
What is the DOM (Document Object Model)?
The DOM stands for Document Object Model. It is a hierarchical tree-like structure of your website’s HTML markup.
When you write HTML you are dealing with different opening and closing tags. Now often times these tags are actually encapsulated by other tags. The first tag that you normally write is the <html> tag and that surrounds your whole document.
Within that we have the <head> section, the <body> section and within the <body> section we have all our different elements.
Each node of the structure represents a part of the document. It allows you to manipulate the website document and pull, edit and add and remove the values of your website elements.

Try to open up Chrome Developer tools and you will be able to see this tree-like structure for yourself. Simple right-click on any web page and click Inspect to bring it up.

Each node here has a grey arrow to its left which you can click on. Doing this expands the tree branches to show more objects beneath it in the tree hierarchy. You can also directly double click on any node or element to edit it, remove it, or add something new entirely.
Note that doing so will dynamically change the content of your website, but just for you in your browser.
What is the DOM Element Variable?
The DOM Element Variable is a standard Variable in Google Tag Manager that allows you to pull or scrape information from your website’s HTML DOM markup using conditions that you define. This information then becomes available for use in tags, triggers, and 3rd party marketing tools.
The downside with this method of pulling data from a site is that, if for any reason, the markup on your site changes — for example when a developer makes a change to the HTML or a site-wide update takes place changing a node’s name — this method won’t work anymore and you will need to go in and adjust the conditions you have defined.
In other words, this method is prone to failure with the slightest site change.
Use Cases for the DOM Element Variable
Here are some common use cases:
- Meta Tag Scraping: Extracting meta information like meta descriptions, canonical tags, or open graph tags for SEO and social media purposes.
- User-Generated Content: Capturing comments, reviews, or any other form of user-generated content to analyze sentiment or for other marketing purposes.
- Product Information: Scraping product details like price, stock status, or SKU from e-commerce websites.
- Form Data: Capturing data inputted by users in forms, especially when form submissions are hard to track.
- Page Attributes: Extracting specific attributes like page categories, publication dates, or author names.
Other Options: Using a Data Layer
A more robust option would be to build a Data Layer and pull information from it using the Data Layer Variable in GTM. From there you can send this data on in the same way to other tools and for use in tags.
Let’s get started exploring the DOM Element Variable and how to pull data with it.
How to Scrape a Website with the DOM Element Variable in GTM
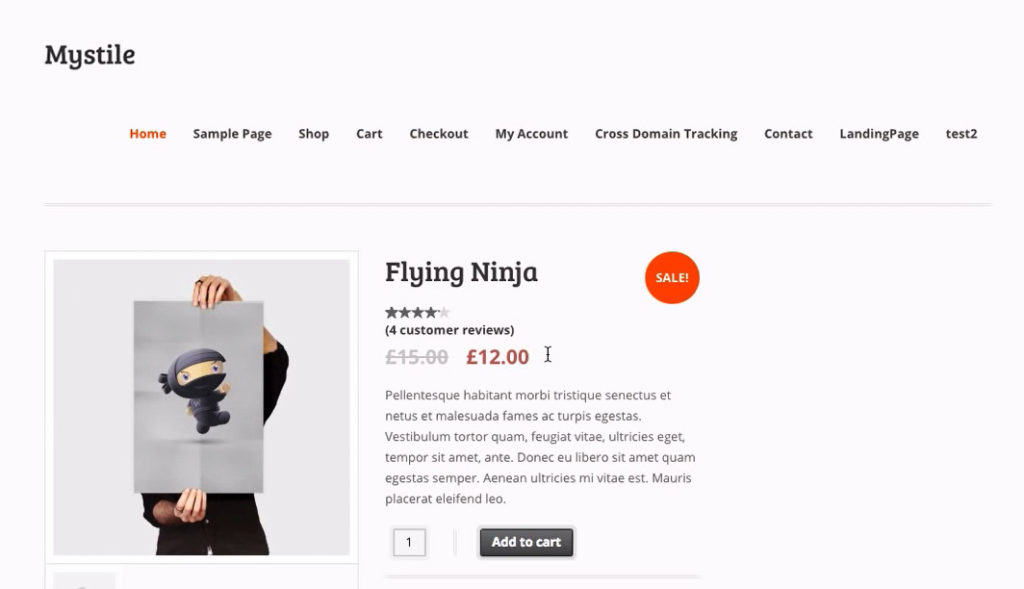
To demonstrate this method, I’ll be pulling the price from this product page in my Demo Shop here into GTM with the DOM Element Variable.
In this case, let’s try to pull the price of this Flying Ninja poster (£12.00).

First of all, we will need to set up our DOM Element Variable to pull our price element.
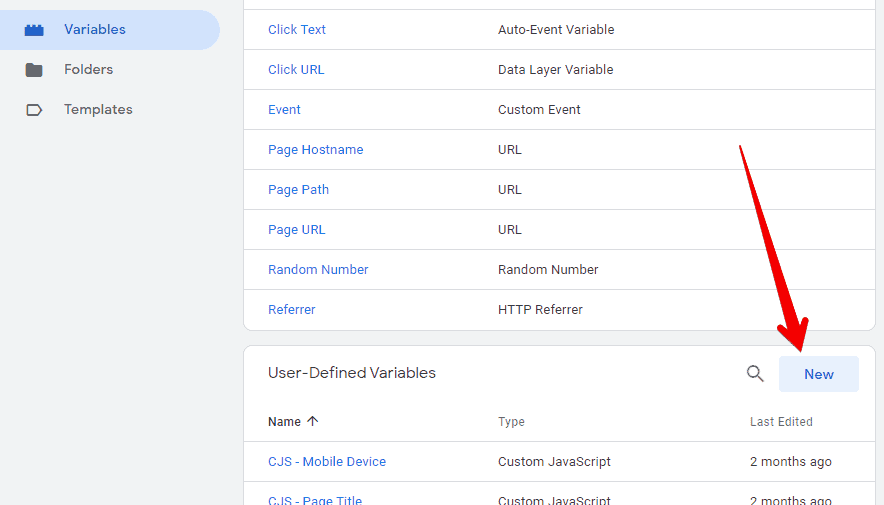
You’ll find it in Google Tag Manager under Variables.

Scroll down, and create a New Variable

Click on the Variable Configuration area. In the list that pops up, scroll down to the Page Elements section, and you’ll find the Dom Element Variable to your disposal.

I’ll name it Product Price.

We want to pull out the product price and we could either choose to do it with the ID or through CSS Selector.

Selection Method
Now, if you use Google Chrome as the browser, since we are working with the Document Object Model we can look into it by right-clicking on our page and going to Inspect Element.
(Inspect if you are on Windows)

This will open up the Developer Tools Panel.

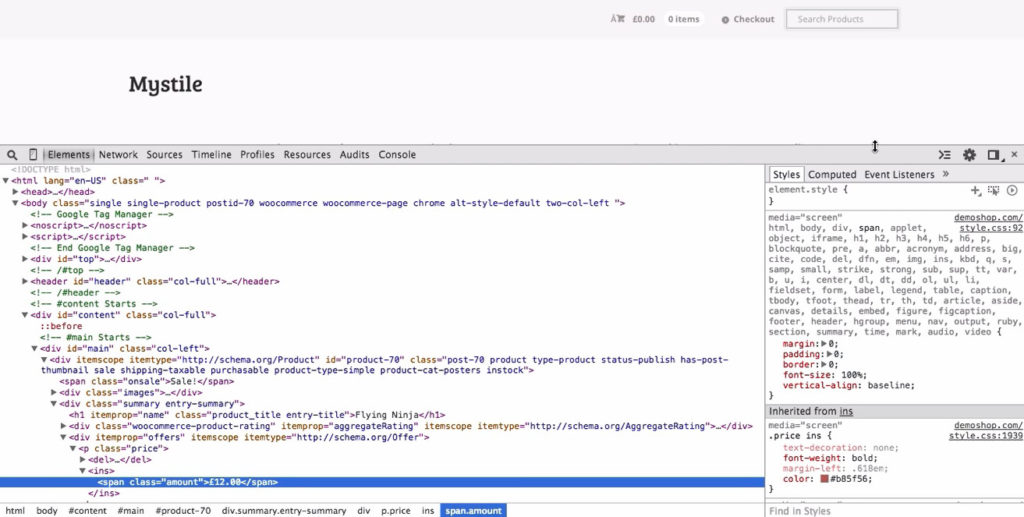
Look at DOM in Google Chrome Developer Tools
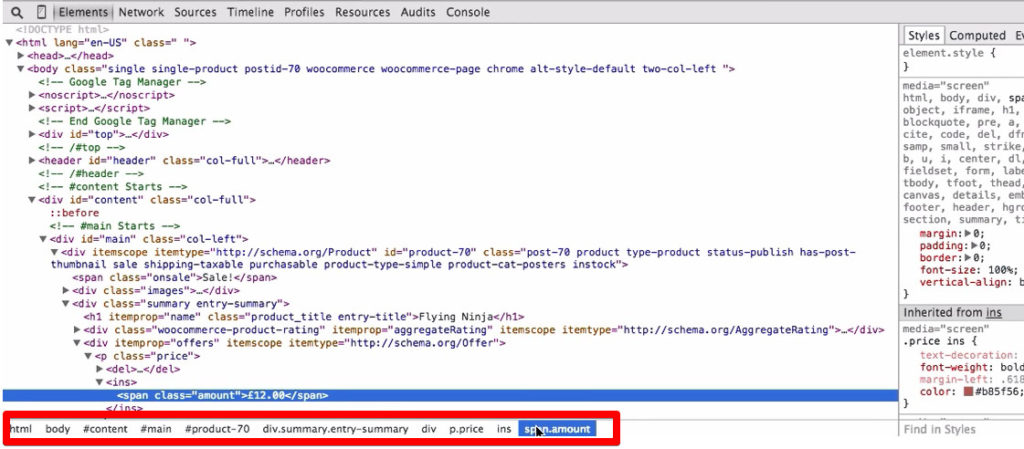
The first screen that pops up is already the HTML markup where we can see the Document Object Model.
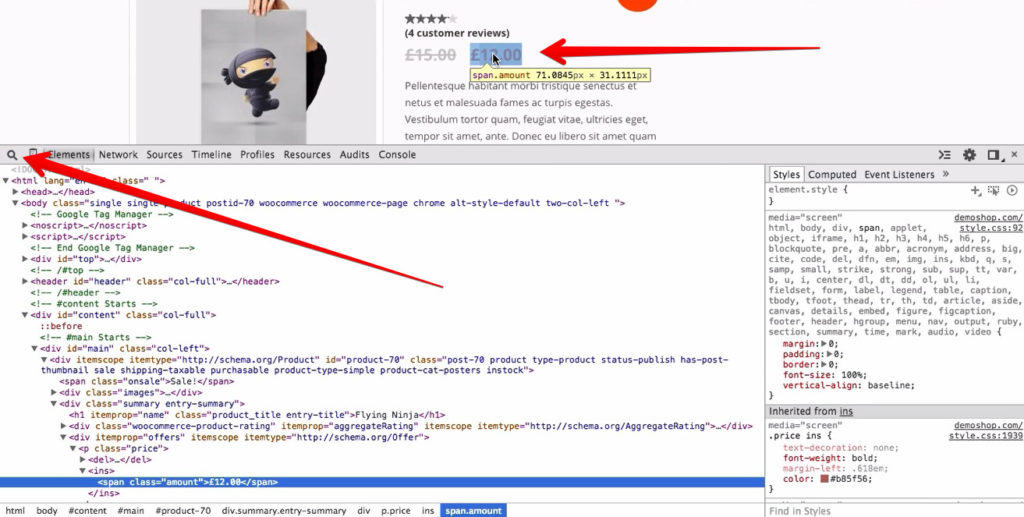
You can select the element that you want to pull out by enabling the Inspector Tool.
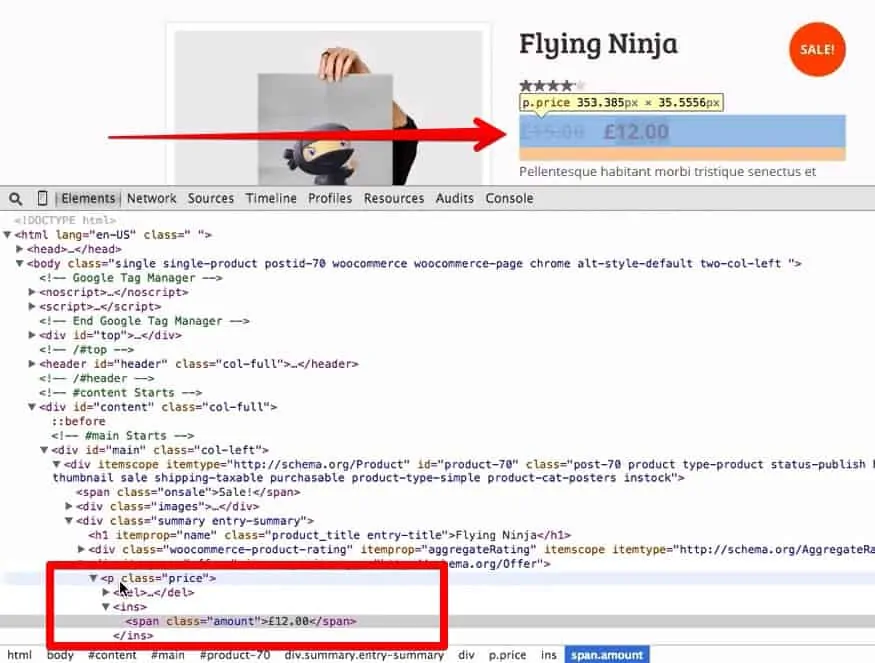
Click on the icon, then hover over (or click on) the element that you’re looking for in order to find its position in the code. In our case, we need the $12.00 Price.

Unfortunately, this element doesn’t have an ID, which would be unique to this element, so we won’t be able to use our ID option as the Selection Method.
Luckily we have the CSS Selector option which can be really really powerful.
Back to GTM, we are going to select CSS Selector as the Selection Method.

And now we need to input an Element Selector.
Using the CSS Element Selector
Right now I’m giving for granted that you know CSS, and how to select an element through CSS. Then you probably understand the different notations that you find at the bottom of the Developer Tools and how to use them correctly.

The element that we have selected has a span.amount as a CSS Selector, and before we input it into our Google Tag Manager Variable I want to actually try this out via JavaScript and try to select this element.
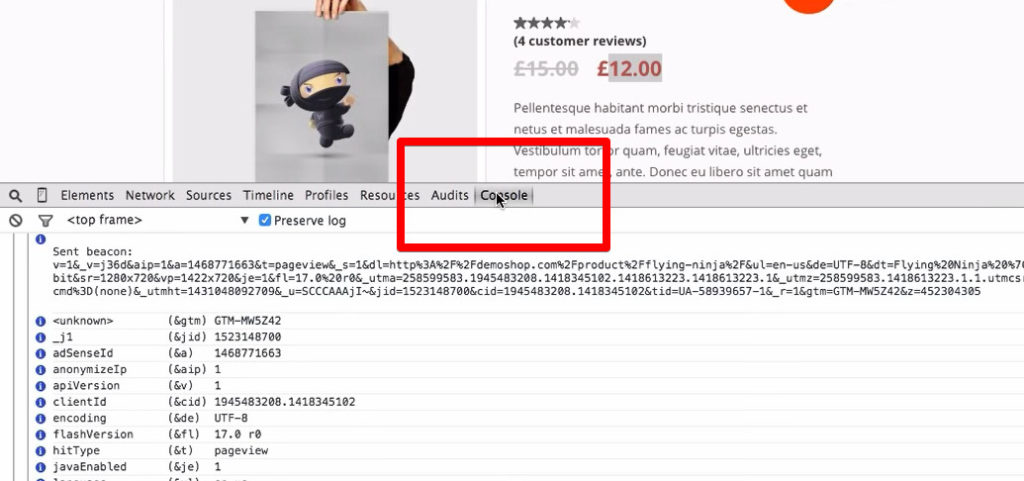
So I’m going to click on Console and input a method that would select the right element for us.

Input a Method That Would Select the Right Element
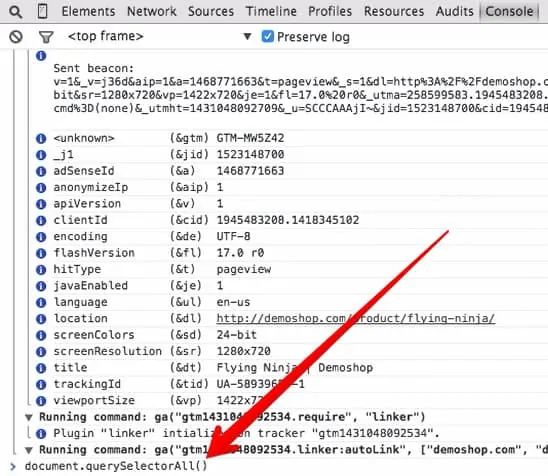
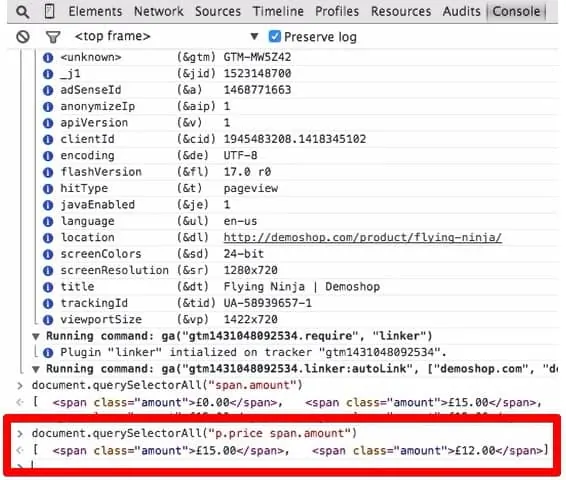
Let’s go with document.querySelectorAll. This will match up any CSS Selector that I put into the parentheses.

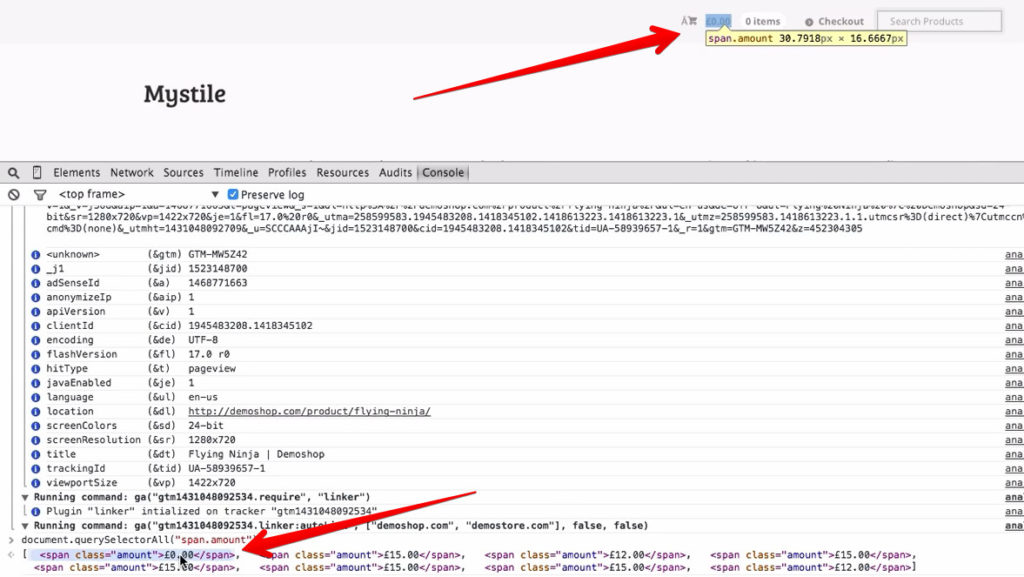
As I insert our span.amount, we now see all the different elements that have these traits.

On this page, there are more than one, and when we hover over them the tool highlights them on the page.
For example, the first one corresponds to the amount at the top of the page

So there are a lot of different prices on the page so we need to further refine our CSS Selector.
To do that we have to go back into our elements

Now we can see that the element we are looking for is actually a child of the element <p class=“price”>, so let’s use that to refine our CSS Selector.
Let’s go back to our console and press the up arrow. This will bring back up the last inputted function.

We’ll refine this by selecting all the <p> elements with the class price, so I’ll insert p.elements in the parenthesis and press enter.

Now we have two objects left. One would be the struck price

So we need to further refine it.
Back into our elements, we see that our span.amount is actually a child of the <ins> tag.

Let’s also put this in our tag, at the right place

And press enter.

Now we can see that only one element is left, which is the price we needed, and that would be what we put into our variable.
So let’s copy our last string

And input that into our Google Tag Manager as the Element Selector.

We can leave the attribute name free because there is no attribute with this element, and click Save.
Testing
Now in order to see if this all worked correctly, let’s go into the Preview and Debug Mode

Go back to the website, close the developer tools, and reload the page.
As the Debug Console pops up, we can select the DOM Ready event, and check our Variables.

Scrolling down now we can see that in the ProductPrice Variable is reported the £12.00 pounds price.

Now that we know that our Dom Element Variable works we could transfer the product price into an event, a tag, or pass it on to other marketing tools.
FAQ
How can I set up the DOM Element Variable in GTM?
To set up the DOM Element Variable in GTM, navigate to the Variables section in GTM and create a new Variable. In the Variable Configuration area, select the DOM Element Variable type. You can then choose the selection method (ID or CSS Selector) and define the specific element you want to extract data from.
How do I find the appropriate CSS Selector for the DOM Element Variable?
To find the CSS Selector for the DOM Element Variable, you can use the browser’s developer tools (e.g., Chrome Developer Tools). By inspecting the desired element on the website, you can identify its position in the HTML markup and determine the appropriate CSS Selector to use in GTM.
Can I test the DOM Element Variable to ensure it is working correctly?
Yes, you can test the DOM Element Variable by enabling the Preview and Debug Mode in GTM. This mode allows you to simulate various events and actions on your website, and you can verify if the Variable is capturing the desired data correctly by checking the Variable values in the Debug Console.
Summary
So, as I said earlier, the most robust way to send data to Google Tag Manager would be to build a Data Layer which doesn’t change when others update your website. Regardless, using the DOM Element Variable in one of the more straightforward approaches to scraping with GTM, so worth knowing.
To learn more about the Data Layer, see our guide on pulling data from it here.
Another advanced GTM thing every marketer should learn is how to pull relative click data in GTM with a custom JavaScript variable.
Have you found this guide helpful? Are you using the DOM element variable in GTM to scrape your website? Let us know in the comments below!






Hey Julian,
Thanks for illustrating how to use the css selector but would it be possible for you to also demonstrate the element id that you skipped? I understand that in that example it wasn’t unique. I just can’t find any resource to help with element id.
if you want to select an element that has an Id you can use # sign to select it. https://www.w3schools.com/cssref/css_selectors.asp
great resource, thanks
hey, you misspelled the tagmanager 🙂
where?
at the bottom, where you set the links.
Think this is it – “https://tagmanger.google.com”
Hey Julian,
Thanks for illustrating how to use the css selector but would it be possible for you to also demonstrate the element id that you skipped? I understand that in that example it wasn’t unique. I just can’t find any resource to help with element id.
if you want to select an element that has an Id you can use # sign to select it. https://www.w3schools.com/cssref/css_selectors.asp
Hey Julian thanks. https://www.w3schools.com/cssref/trysel.asp this was also very helpful in my understanding
great resource, thanks
hey, you misspelled the tagmanager 🙂
Hi Julian,
Awesome read (as always).
One query: Is it possible to extract a dump of all product prices of an ecommerce site using GTM?
If so, I would like to use it on our site which would be very helpful in promotions.
Thanks
Ganesh
yes, but I’d rather do this with the dataLayer. It would be more reliable
Can you pls provide the solution to read all the prices or top 3, as I do require this solution for a particular requirement.
This is great thank you! Is it possible to then format the value? For instance, I’ve been able to pull the price using the method above, but rather than it displaying £11,750 can we convert this to just 11750 so that GA can accept?
yes, but you would need to use a Custom JavaScript variable
what would that script look like, please?
Can’t figure out any other workaround for the string to value issue.
Thank you.
Sorry, can’t write exact JS for you, as it depends on different factors. But ChatGPT is your friend 😉
Thanks Julian,
It’s not working in my case. I tried for a product page which has variants. The site is hosted on Shopify
Hi Julain
very useful article you have here
I have a different document query which ends up in the console like below
document.querySelectorAll(‘article.acc-total-area.bg-light.p-3.px-xl-2.mt-2’)[0].lastElementChild.lastChild.innerText
How do I place it under DOM Element / selector method = css selector / element Selector
article.acc-total-area.bg-light.p-3.px-xl-2.mt-2.[0].lastElementChild.lastChild.innerText
but it is not pulling the innerText in google tag manager
can you guide?
kind regards
Hi Humaira!
You cannot actually place it under the DOM Element, as innerText is not an element yet a property of an element that represents its rendered text content. Thus you could use a custom JS variable with a few lines of code to get that value, or another solution could be a tool called GTM Variable Builder that could help you grab that value. Here’s a 1-minute video guide for you: https://www.youtube.com/watch?v=mrSmzIa4bYo. Let me know if you managed to implement it.
Regards, Sofiia
can we pass multiple css selector in dom element because i have two checkout on the basis of country. if this is possible then how we can pass two css selector. please suggest me.
hi julian, i need to extract a dom element variable from a div container. It gives me the correct result by using this command in the console
document.querySelector(“div > span.price”).innerText
I need help to create the variable please