Last Modified on November 21, 2024
So…you have form tracking set up, leads are coming in, and everything is going swimmingly. But wait, you don’t have form field tracking set up?
Oh no, you’re missing out!

Sign up to the FREE GTM for Beginners Course...
Some of what you have to look forward to in this post:
- What is form field tracking?
- Creating a GTM form trigger
- Inspecting the form’s Data Layer & find the data you need
- Pushing form field values to Google Analytics
- Analyzing your form data
- Form field tracking examples
We all know that we can ask users for precise information in our website forms. For example: Name, Email, Company Size, or Product Quantity to name a few.
All this information we collect helps us qualify our leads upfront and enrich each user with useful data points in our CRM.
However, what if you could also send this valuable data to Google Analytics and Facebook Ads? You can segment your data, create retargeting audiences, and analyze customer groups and preferences.
So, if you one day want to find out what percentage of your revenue comes from large companies or what marketing channel gave you the most leads, you’ll be able to do so.
Pretty neat right?
Well, today, I’ll show you one technique that you can use to grab the data submitted in your form fields and forward it to your favorite tracking tools.
Now, we’ve got lots to cover so let’s dive in!
What is Form Field Tracking?
It is a type of form tracking where you track specific form field entries from a user and then aggregate and analyze this data for insights.
For example, if you’re a SaaS company, you may ask your users what their company role is.
Later, you would analyze hundreds of your users over a year to see if any trends exist for what kind of users stick around longest, choose higher-tier plans, and contribute to most of your revenue.
Set Up Form Submission Tracking
🚨 Note: You’ll need Form Submission Tracking to be set up on your forms for this to work, so if you haven’t yet, go ahead and complete that setup before continuing.
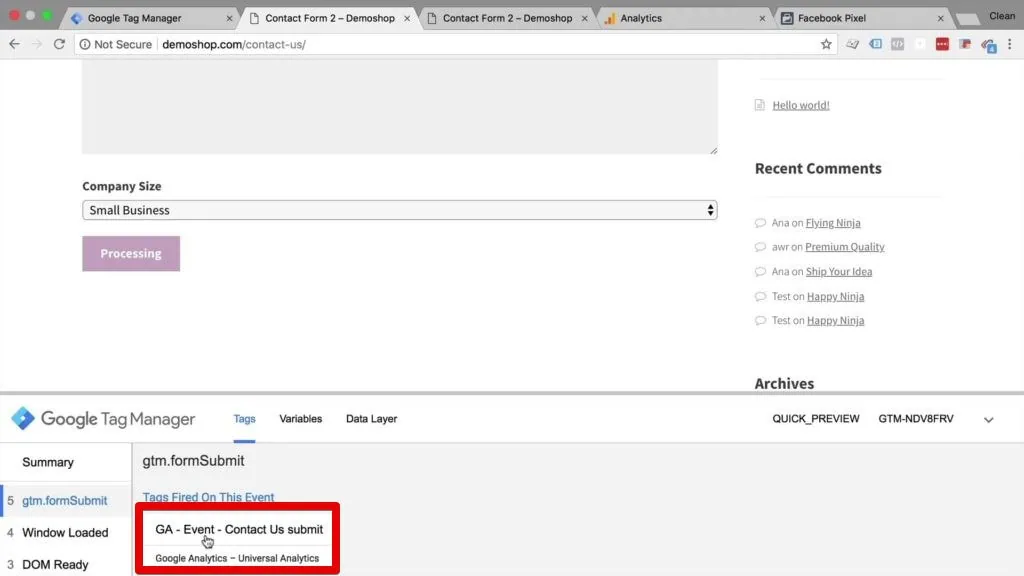
First, if I fill out this form, and click submit, you’ll see that a Google Analytics event is fired. It sends over an event for our Contact Us form submission, which we can see in our GTM debugging tool.

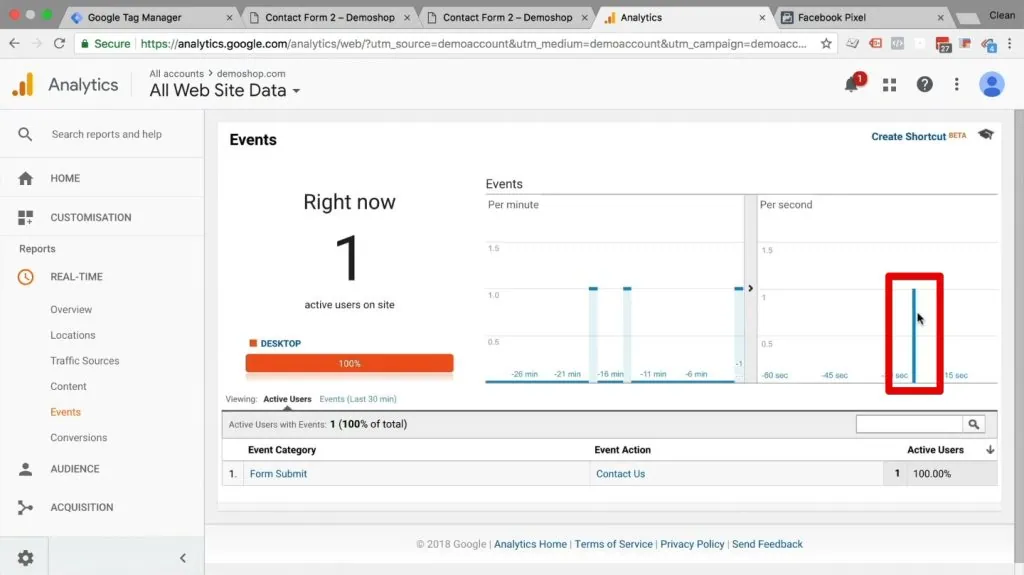
We can also see this event being fired in our Analytics account itself.
If we go to our Google Analytics account → Real-Time reporting section → events, we see an event was just recorded.

As I mentioned, you’ll need to see these events firing before we start with any form field tracking implementation.
Let’s Start – Capturing Data With a Form Trigger
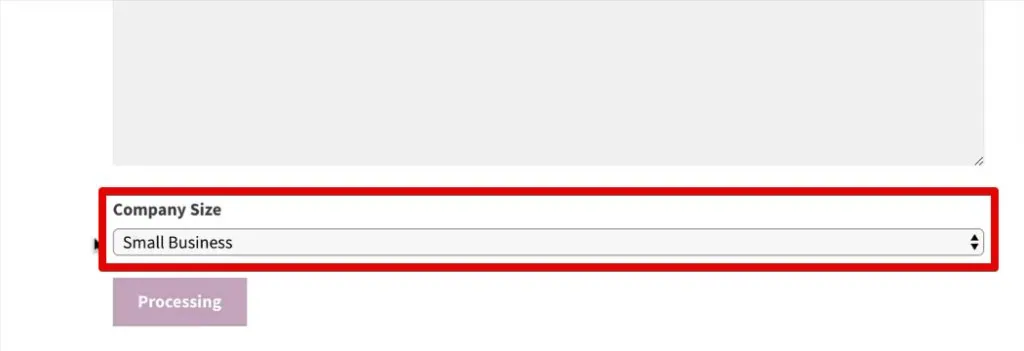
So in the example form, we have here, I have added a new form field for Company Size.

While we are unable to send any personally identifiable information, like the name or the email address to Google Analytics, we can send over any other information we collect from this form.
🚨 Note: It wouldn’t make much sense to send the message field data over, as each message is likely unique and we won’t be able to see any trends based on it.
Standardized data, however, like the drop-down menu with the company size would be great data to segment our users later in Google Analytics or build an audience from that we can later target with ads.
So how can we send that data over and pick it up?
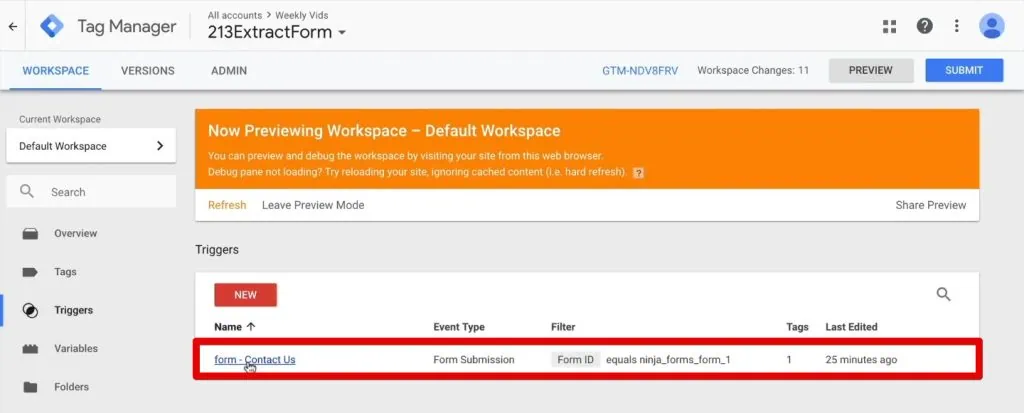
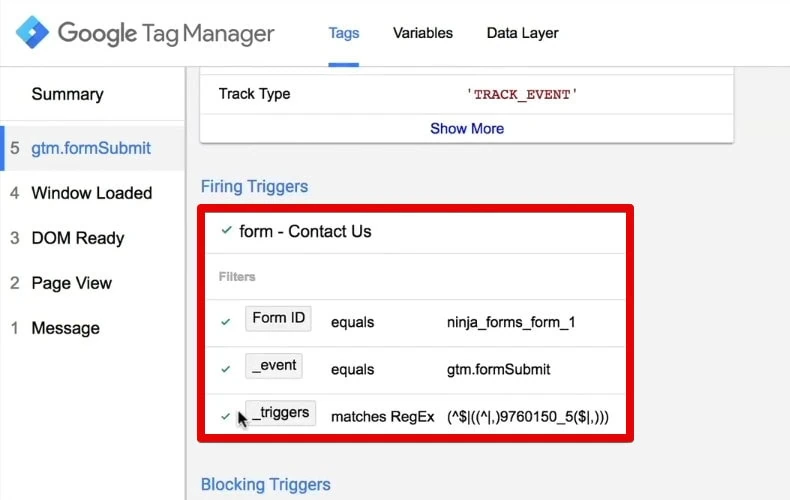
We have the form submit trigger installed in Google Tag Manager called form – Contact Us, which has the event type: form submission.

It needs to satisfy the filter rules we set for the trigger.

If they are satisfied, we fire our event to Google Analytics, and the data is recorded.
Inspect the Form Trigger Variables and Data Layer
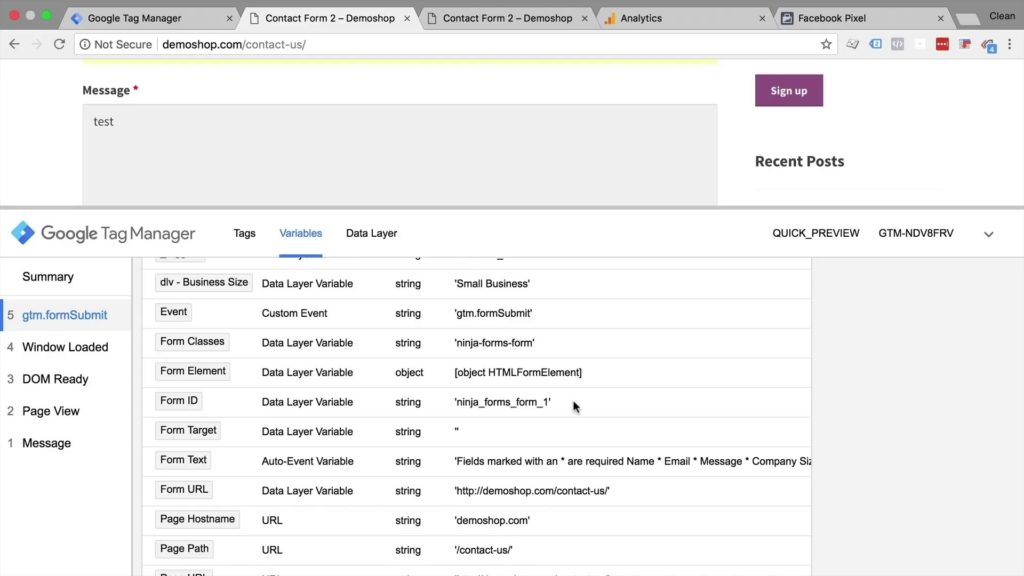
With that trigger, we have certain variables filled automatically.
If you go to the variable menu, you will see the form element, classes, ID, Target, and so on, have been filled with data.

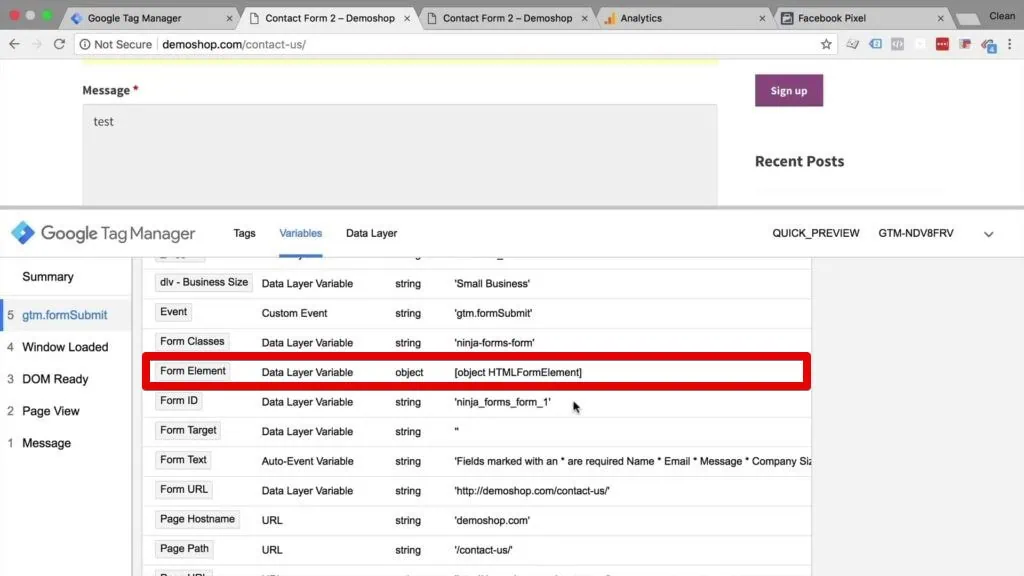
You can see the classes and form texts, but there’s also an interesting one, the form element. And here it says object HTML form element.

As you might know, this is all the data currently in the Data Layer.
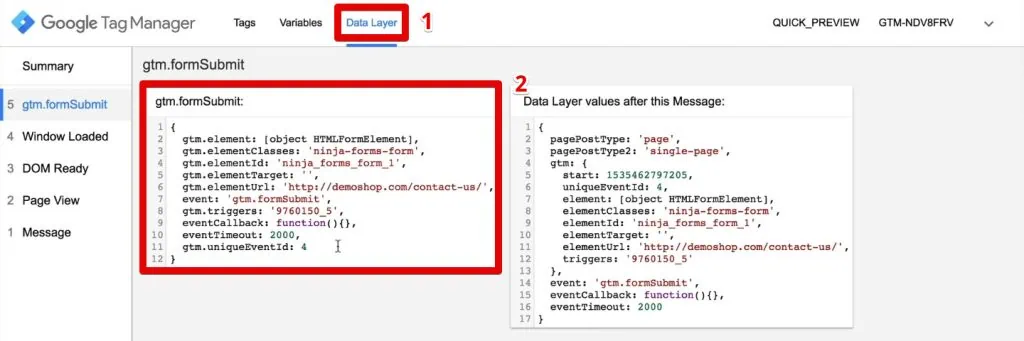
Let’s go to the Data Layer tab. We can find our GTM Form Submit event and the entire code pushed to the data layer when we submit a form.

Each row corresponds to key-value pairs that we can see in the Variables tab. For example, the gtm.elementclasses translates to the Form Classes variable.
If we look at the gtm.element portion, it still doesn’t give us more information here.
Let’s look into the data Layer and the actual JavaScript object in your browser’s developer tools.
Find the Form Field Value we Need Using JavaScript Object in Chrome Developer Tools
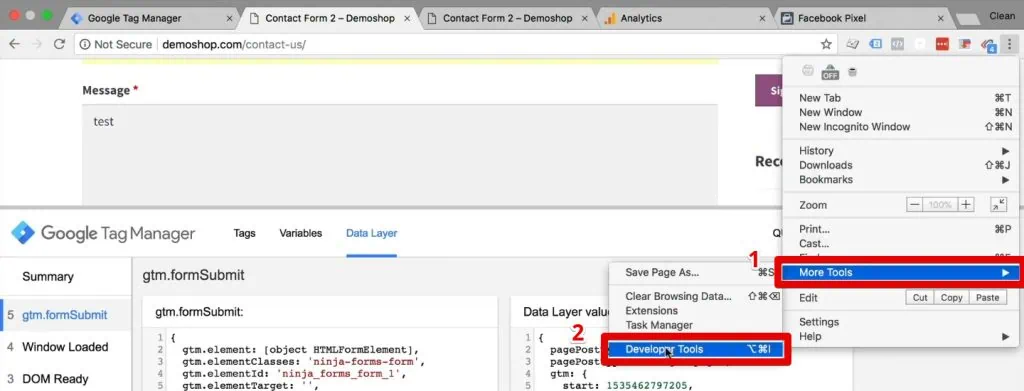
Open your browser’s settings, go to More Tools → Developer Tools.

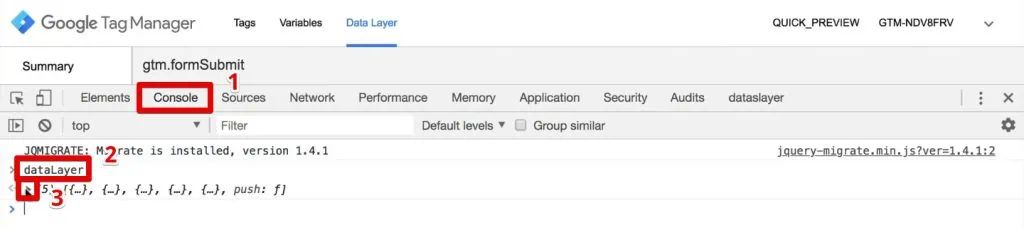
We can then go to the Console tab and type in dataLayer.
🚨 Note: There needs to be a capital L, like this: dataLayer
Click enter and we can see the Data Layer. Press the triangle to open it up.

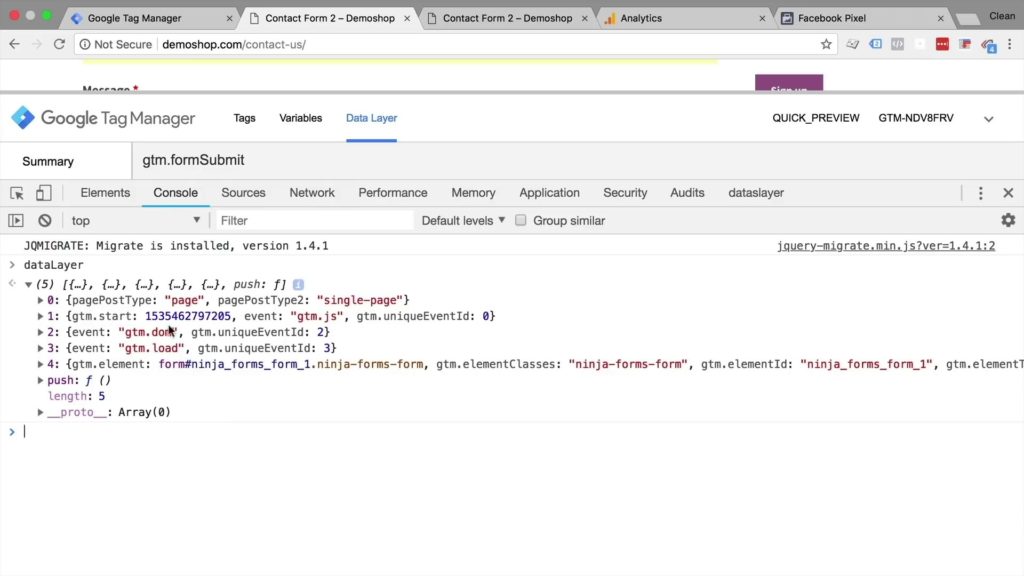
So here we can see the actual events that happened and the data Layer pushes that happened.

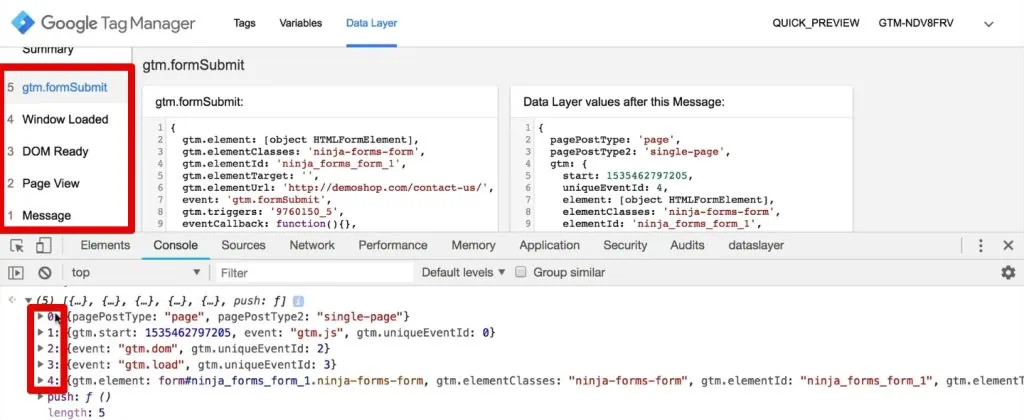
If you compare it to our event menu here, we see the message, page view, DOM ready, and so on. We have five messages here.
If we look at the number of events in the Tag Assistant and the data layer, we have the same five items.

🚨 Note: The numbering is a bit different between the two because the array in the data layer starts with the index zero.
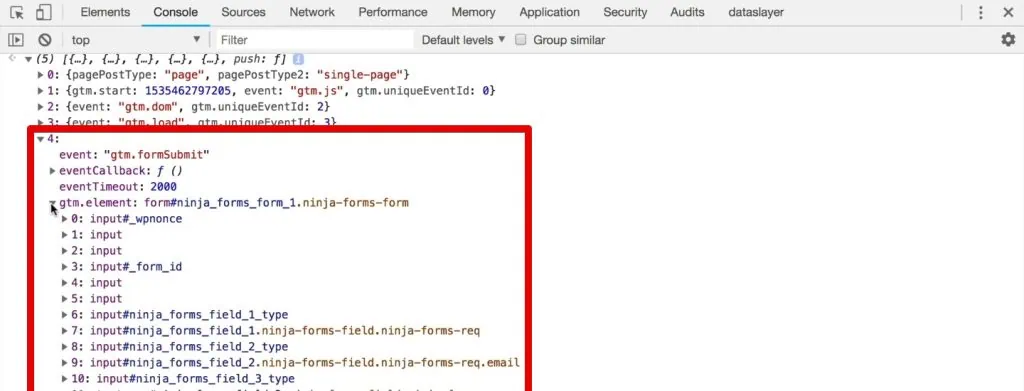
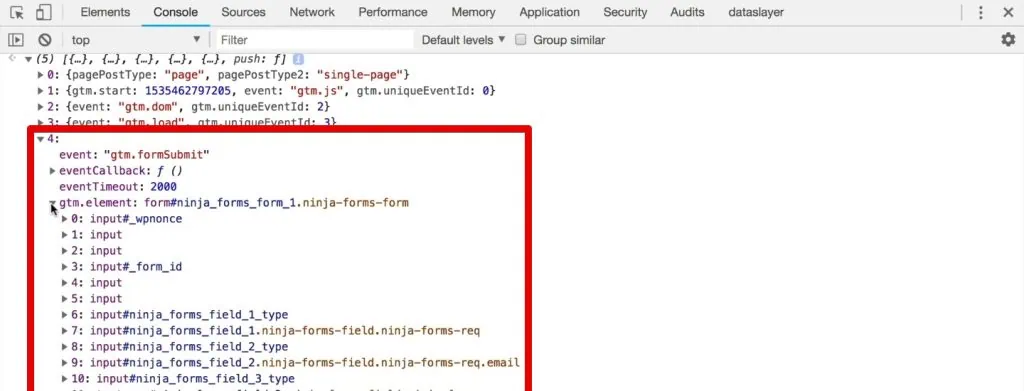
We want to particularly look at this fifth one. So the last one, which is the number four right here. Let’s open that up.
It has the information we also saw in the Data Layer. Let’s go to this GTM element and open that up. It gives us a host of information.

What does this information mean?
The data layer is automatically filled with event information from the Form Submit, so anything from classes, parent elements, or the method the data is being transferred.
The interesting part here is the input fields.
If I go and hover over them, it highlights the specific elements of our form. I want to look at the company size.
Scroll over and hover over each row to find which one corresponds to our company size drop-down select field.

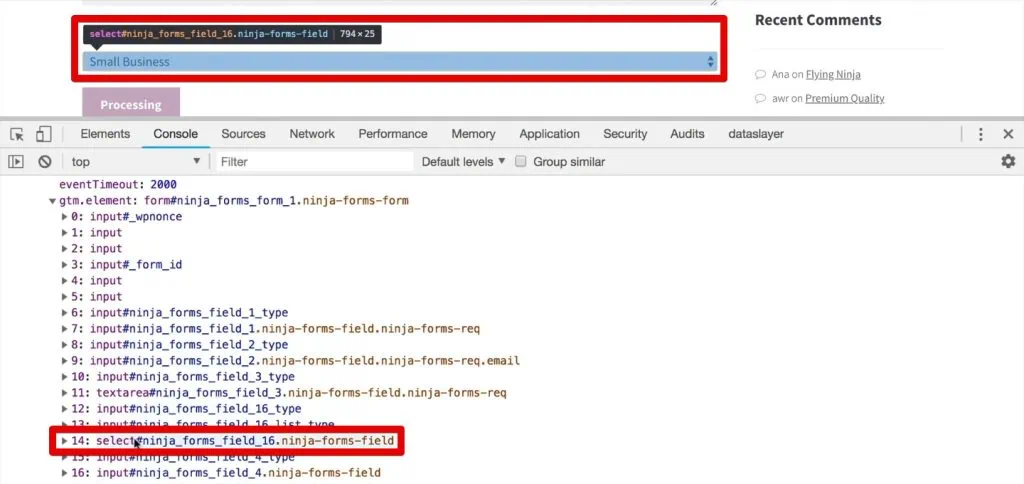
I want to take a look at this closer.
I’m just going to open this up again. We have again, more information here about this drop-down field.

We have the options and all different information could be interesting, like the input field ID, name, parent element, and so on.
If we look closely and scroll to the bottom, we will find the actual value that this element holds when we click on the submit button. So in this case, it is a Small Business.

So this is great because we can pull it out of this element, and then transfer that into Google Analytics.
How would we do that?
Since this is in the data Layer, we would need to use a data layer variable.
Pull the Form Field Value from the Data Layer
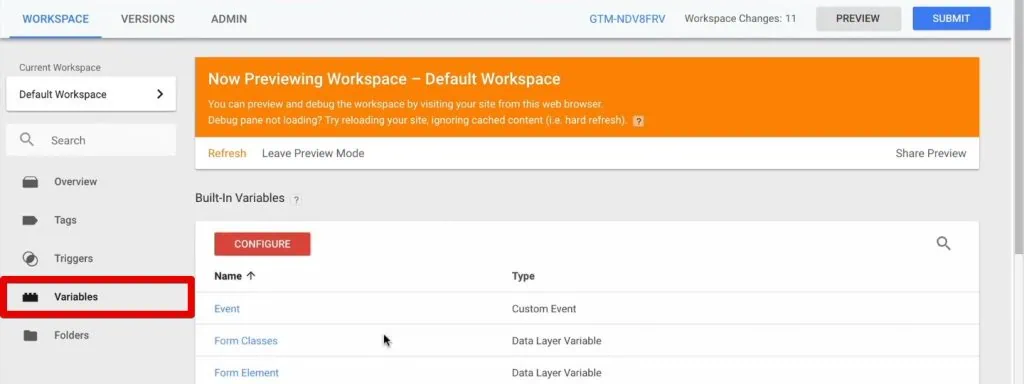
Let’s go to Google Tag Manager, and click Variables.

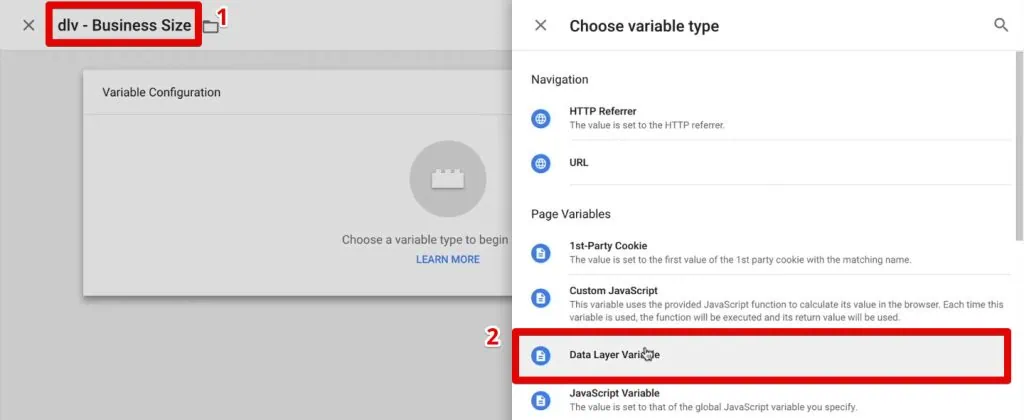
We’re going to create a new user-defined variable. This will be a dataLayer variable for our business size. For the configuration, choose Data Layer Variable.

What do we put into the data Layer variable name?
We’re going to use the dot notation and it’s pretty straightforward if you know the rules. You just need to look for the right elements.
Go back to our data layer and hover over the company size value.

Ignore the number four. We’ll just go with the GTM element at the beginning and continue with the other values.
Go over to Google Tag Manager, input gtm.element, then with the dot notation, we’ll dig deeper into this object, which would be the number 14. Then, we’re going to get our value.

Let’s save this and try it out. Reload our preview mode and put in another test. This time, choose corporate for the company size. Submit the form.
Open the Tag Assistant and verify that our data Layer variable gets filled with the actual value of the input field.

Great! We can now use that data Layer variable to fill in the missing pieces in our Google Analytics event tag.
Push Your Form Data to Google Analytics
Go to Google Tag Manager and edit our Google Analytics tag.
Let’s fill the label with our data layer variable for our business size.

Again, this is just like a placeholder, it will be filled with whatever the user has chosen as his business size. We can leave all the other configurations untouched.
Let’s save this, and refresh. Now, our form field tracking is all set up and we just have to test if it’s working.
Analyzing Form Field Data in Google Analytics
Go back to our page and fill out the form again, selecting Medium Size Business. Next, go to Google Analytics and see if we have a new Form Submit.

If we open the form submit, we see that the value for Contact Us is now Medium Size Business.

Great! This was correctly transferred.
You can look at the data in all the other Google Analytics Reports after some time has passed.
Once you have been collecting data for some time, which is under the behavior reports under events, you will find your Contact Us form submit event.
🚨 Note: It takes a bit of time for Google Analytics to gather the data and display it in all the other reports.
But that’s really how you would send over your data to Google Analytics.
Segment Your Data Based on Form Field Value
If you choose to segment the data later, so only look at one or the other business size, you could always add a segment.
Click the Add Segment button at the top of the event overview page.

Then, you can build your segment that looks at the events with the label small business size, for example.

This is how you could then use that data to segment your users in Google Analytics.
Since we have implemented this in Google Tag Manager, we are not restricted to just using this data in Google Analytics, we could also send it over to Facebook or Google Ads.
Form Field Tracking Use Case #1: Enrich Your Facebook Pixel Conversion Data
We have a Facebook event that fires on our page view and tracks a lead event, we could add some extra data here by putting in a comma and a new object.
We want to send over the attribute business size. And I’m going to send over whatever is filled into our data Layer variable.
In our case, I’m going to open this up with the two curly brackets and choose the data layer variable that we have created.

Then, let’s attach our Form Submit trigger and click Save.

Refresh the preview mode and let’s try this out again.
Let’s have a look at our Facebook Pixel Helper. We can see our lead was sent off with the custom parameters, and business size.

This should then be transferred to our Facebook Pixel.
We can have a look at the Event Debugging section in Facebook Analytics.

Somehow it doesn’t want to show me the data. I suspect that I haven’t used this test account for a long time. So maybe it takes a while to populate this.
But normally, you should see that under your event debugging panel, there was a new event with that data sent over.
So you can use that data as well as in the Facebook Pixel.
Form Field Tracking Use Case #2: Restrict When Your Form Submission Trigger Fires
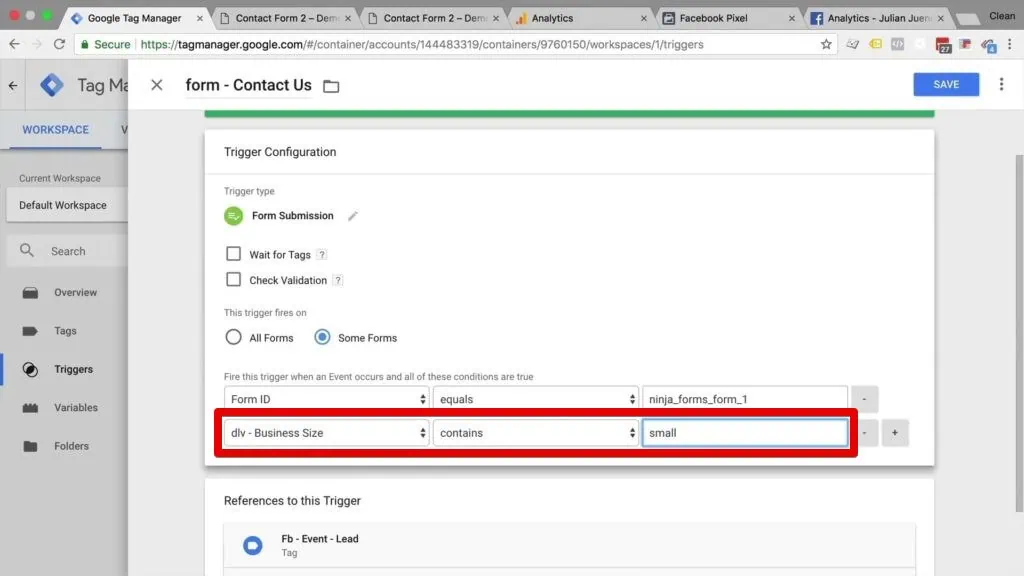
One other use case would be to use that variable in the trigger itself.
You could go into the trigger and say, I want to have another condition where the business size needs to be a small business, for example.

Once you know how to pull data out of your form field, you can then transfer that over to Google Tag Manager and use it in your tags and triggers.
Don’t forget, in the end, if you want to take this live, you need to Submit this as a version.

Provide a version name and press publish.

This will publish your version to the website in Google Tag Manager. So your data will be tracked for all users.
FAQ
How do I capture form field data using a form trigger?
To capture form field data using a form trigger, you need to identify the relevant form element and its associated values in the Data Layer. By inspecting the form trigger variables and the Data Layer using browser developer tools, you can find the necessary information and create a data layer variable in Google Tag Manager to pull the desired form field value.
How do I push form data to Google Analytics?
Once you have captured the form field value using a dataLayer variable, you can push that data to Google Analytics. By editing the corresponding tag in Google Tag Manager, you can use the dataLayer variable to fill in the missing pieces of the tag configuration, such as category, action, or label. Saving and refreshing the setup will ensure that the form data is sent to Google Analytics.
Can I use form field data for segmentation in Google Analytics?
Absolutely! Form field data can be used for segmentation in Google Analytics. By creating custom segments based on specific form field values, such as business size or other user attributes, you can isolate and analyze specific user groups to understand their behaviors and preferences better.
Summary
So there you have it! That’s exactly how you can set up Form Field Tracking with Google Tag Manager. It’ll pay off down the road when you want to segment your form submissions based on these new dimensions you have available.
If you’re interested in where your traffic comes from before landing on your website, check out our handy guide on how to track the initial traffic source with GA4.
If you have any questions about Form Field Tracking, please leave us a comment below.
While you’re at it share the post with anyone you think would enjoy it!






Nice article Julian, I think we assume we cannot store personal data in Google Analytics according to GDPR law, but its really useful for segmenting the audience with no personal data. Just one question: how can you deal with a SPA form using AngularJS?
Regards
what is an SPA form? SPA stands for Single Page App, so it would be a whole website – Do you mean a Multi-Step form that doesn’t reload the page after the view changes? It wouldn’t really make a difference. If the Form Submit trigger is used you should see all submitted data in the dataLayer.
If that’s not the case, then maybe you want to find a workaround where you save that data temporarily in a storage like cookies or local storage to use it again when you are ready to send your tag.
Hello Julian! Firstly, thank you for taking the time to make an amazing and thorough overview! Recently, I did this on my property and after walking through it with a developer, he encouraged me to find a different approach as this method would not be persistent. He said that those element positions may change as the form changes (new fields, removing fields, A/B testing etc). The field I want could be the value for element 22 today, but that may differ in a week or on a user by user basis depending on optimization. In situations where you may be… Read more »
Hey Carson,
great you are thinking about this. It’s true that Elements can change. The one way which truly would make your tracking indestructable would be to have your developer push the form field data through custom code into the dataLayer. Then the logic of your tracking would be part of the application and developers would be more mindful before they change around your tracking. The data in the dataLayer would then be consistent for you to pick up and provide clean data.
that would be the most solid way to do it.
Julian
Hey Julian,
Thank you for the prompt response, I appreciate it! I will definitely work with the team to come up with a back-end solution!
Do you know if this would be possible in GTM through other avenues? Would it work to grab the element name (as opposed to the value) to store in a variable and then use that variable to pull it’s corresponding value? I’m still pretty fresh to GTM and this is particular project is more involved.
Let me know your thoughts, thanks!
yes, you could also (if you know CSS well) traverse the dom and use custom JavaScript to pull the right value out. But if the form changes in any way later on, you will need to adjust.
Hey Julian,
Thanks for this comprehensive guide on a very important topic. I wonder how would I discover what the correct gtm.element for a specific field that I want to record is when my form redirects to a thank you page? This means that I can not see the numbers that gtm assigns to my different elements in the console after the submit happens. I would appreciate any input on how to figure this out, thanks!
that should now work. GTM just introduced the new Preview mode which allows you to see the information after the submit
Hello Julian, nice article. Can you give me advice how can I follow values from input fields if there is many inputs? I just want to get values from input fields which is greater than zero.
Also Im getting in “Form element” – array of html, not Object. And can not see in my dataLayer – console gtm.element.
Every advice would be helpful, thanks 🙂
Nice post do you have a tutorial for tracking what are the submitted email or name form element for the GA4?
yes, we have tutorials on that, but I would not send it to GA4, as that would be considered PII and is against der TOS
there is a free text field, i want to track the feedback , how?
Thank you Julian for this great guide. I have a form with 3 dropdown lists and I would like to send these 3 to Google analytics. we will have a lot of combination with the 3 lists, because I have 3 values possible for the 1st one, 8 for the second one and 5 for the last one. How can i send these information in the most usefull manner to Google Analytics to analyse them later ?
Hey Julian, really nice article. I really appreciate it.
Do you have any similar article but in order to track form field data into GA4 ?
Julian, How do we do this in the new version of google tag manager? I cannot access the JavaScript object (like you did in the video when you open up developer tools). Any advice would be very helpful!
Hi Jorge, the process is very similar to the old one. You should activate the preview mode and fire your event. Then you should go back to the Tag Assistant in the previous tab where your event would be displayed. Select the correct one from the list on the left side and then click Data Layer on the right side. The object you are looking for should be there.
hi, i’m trying to follow your video. The problem is that when I try to open the data lyer from the developer console the dataLyer is not shown to me! I write dataLyer and I see only one result in gray .. Can you help me?
Hi Julian, great article. However, I’m having some issues. We are a charity that uses a form for our donations, we were hoping to use this method to push the value of that donation to Google Analytics, however, when I look at the data layer in the console there are no selectors or ids. When I hover over the inputs it does not highlight the form as it does in your video. Our Donations option is in a drop-down ($5, $10,$15 etc). Any help would be much appreciated.
Hi Alicia, are you using the GTM Form Submit trigger for tracking your form? There is also another way to solve this problem by writing a line of code that would get this value. With the drop-down menus, there is a select element in the code. To get the selected value of a drop-down list component, you would have to go through all the option elements that are present in your list and return the one that is selected. Could you please share your website URL? It would be way easier to give an answer by testing it out.
Hi Sofiia,
Thank you so much for replying. We use a page destination as the trigger for a form completion (thank you page).
The form for the donation is multiple steps once you get to the third step, there is a drop-down for the donation amount. I can see a selector for those options in the code and they all have a unique value but I’m not sure what to do with that information.
I only do the marketing and am not the developer, but I know the website is built with Umbraco if that helps.
Hello Julian, huge thanks for your commitment in sharing your knowledge regarding GTM! The company I am at has created a website for companies to upload job ads. What I’d like to do is track the different fields of a job ad post, e.g., company size and industry. I have created a form submission tag which triggers on the elementvisibility of a pop-up message saying “thank you” which is properly displayed in GTM preview mode. However, when typing dataLayer in console, I solely get displayed with the gtm.element of the pop-up message, meaning that I don’t see the inputs to… Read more »
once a user fills in the form and submit, upon successful submission, the form will become a blank state. hence the GTM data Layer variable will return nothing. How can i capture the value that they input right before the submit?